文章目录
helloworld
npm install --save-dev webpack webpack-cli
npm install --save-dev html-webpack-plugin clean-webpack-plugin webpack-dev-server
npm install --save-dev babel-loader @babel/core
npm install --save-dev vue-loader vue-template-compiler
npm install --save-dev vue-style-loader css-loader
npm install --save vue
npm install --save vue-router
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
<style>
a{
text-decoration: none;
font-size: 14px;
background-color: #ddd;
color: blue;
padding: 5px;
padding-bottom: 0;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
a:not(:first-child){
margin-left: -5px;
}
a:hover{
color: darkblue;
}
#root div:last-child{
margin-top: 5px;
border: 1px solid #d3d3d3;
width: 200px;
height: 100px;
font-family: Arial, Helvetica, sans-serif;
}
.router-link-active {
color:darkblue;
background-color: #d3d3d3;
}
</style>
</head>
<body>
<div id="root">
<div>
<router-link to="/home">Home</router-link>
<router-link to="/about">About</router-link>
<router-link to="/users">Users</router-link>
</div>
<router-view></router-view>
</div>
</body>
</html>
// index.js
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
const Home = {
template:"<div>here is Home page</div>"
}
const About = {
template:"<div>here is About page</div>"
}
const Users = {
template:"<div>here is Users page</div>"
}
const routes = [
{
path:"/home",
component:Home
},
{
path:"/about",
component:About
},
{
path:"/users",
component:Users
},
{
path:"/",
redirect:"/home"
}
];
const router = new VueRouter({
routes:routes
})
const vm = new Vue({
router:router
}).$mount("#root")

index.html
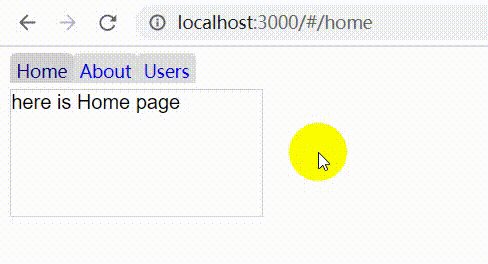
vue创建组件,vue-router将组件映射到路由,vue-router将渲染与当前路由匹配的组件。
router-link
导航组件。
<router-link to=""></router-link>会渲染成带href属性的<a></a>,如:
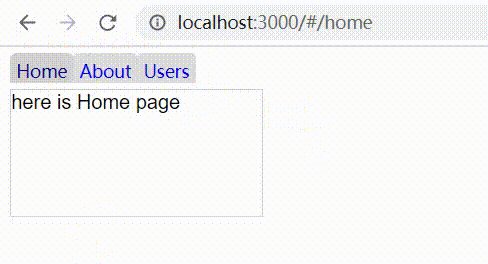
<router-link to="/home">Home</router-link>会渲染成<a href="#/home">Home</a>;
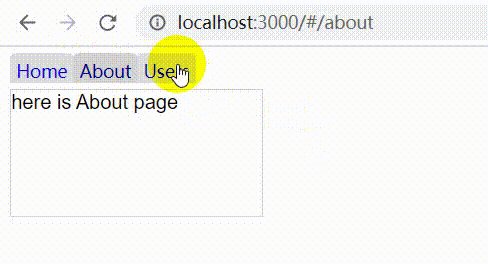
<router-link to="/about">About</router-link>会渲染成<a href="#/about">About</a>;
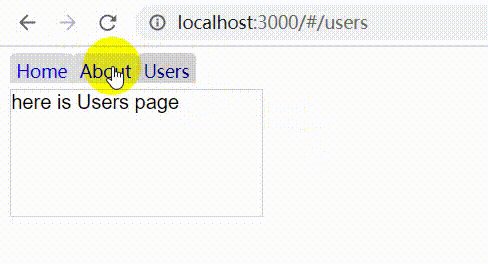
<router-link to="/users">Users</router-link>会渲染成<a href="#/users">Users</a>。
当<router-link></router-link>的to属性与当前url匹配时,渲染得到的<a></a>会自动添加router-link-exact-active、router-link-active这两个class属性值。

router-view
与路由匹配的组件会渲染在这里

index.js
安装路由功能
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VurRouter);
在模块化工程中使用vue-router,必须通过调用Vue.use(VueRouter)来明确安装路由功能
定义组件
const Home = {
template:"<div>here is Home page</div>"
}
const About = {
template:"<div>here is About page</div>"
}
const Users = {
template:"<div>here is Users page</div>"
}
定义路由
const routes = [
{
path:"/home",
component:Home
},
{
path:"/about",
component:About
},
{
path:"/users",
component:Users
},
{
path:"/",
redirect:"/home"
}
];
创建router实例
const router = new VueRouter({
routes:routes
})
创建vue实例并注入router实例
const vm = new Vue({
router:router
}).$mount("#root")
改造1
接下来,现在我们稍微修改下Home组件的实现方式,如下:
// Home.vue
<template>
<div>this is {{sometext}} Home page</div>
</template>
<script>
export default {
computed:{
sometext:function(){
console.log(this.$route);
console.log(this.$router)
return "new"
}
}
}
</script>
并将Home组件导入index.js,如下:
// index.js
import Vue from "vue";
import VueRouter from "vue-router";
import Home from "./Home.vue";
Vue.use(VueRouter);
// const Home = {
// template:"<div>here is Home page</div>"
// }
const About = {
template:"<div>here is About page</div>"
}
const Users = {
template:"<div>here is Users page</div>"
}
const routes = [
{
path:"/home",
component:Home
},
{
path:"/about",
component:About
},
{
path:"/users",
component:Users
},
{
path:"/",
redirect:"/home"
}
];
const router = new VueRouter({
routes:routes
})
const vm = new Vue({
router:router
}).$mount("#root")

this.$router
路由器this.$route
当前路由
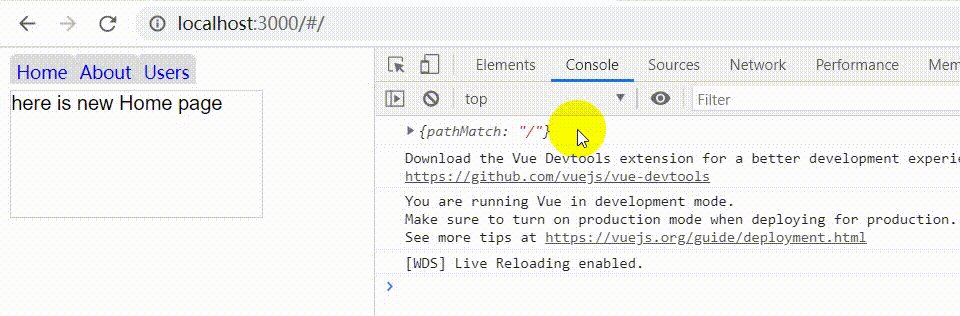
改造2
在改造1的基础上继续修改。
前面,{path:"/",redirect:"/home"}会将根路径/重定向到/home。
现在我们使用通配符*,{path:"*",component:Home},并且将该含通配符的路由放到最后,index.js内容如下,
// index.js
import Vue from "vue";
import VueRouter from "vue-router";
import Home from "./Home.vue";
Vue.use(VueRouter);
const About = {
template:"<div>here is About page</div>"
}
const Users = {
template:"<div>here is Users page</div>"
}
const routes = [
{
path:"/home",
component:Home
},
{
path:"/about",
component:About
},
{
path:"/users",
component:Users
},
{
path:"*",
component:Home
}
];
const router = new VueRouter({
routes:routes
})
const vm = new Vue({
router
}).$mount("#root")
然后在Home.vue中添加console.log(this.$route.params),所以Home.vue的内容如下,
// Home.vue
<template>
<div>here is {{sometext}} Home page</div>
</template>
<script>
export default {
computed:{
sometext:function(){
// console.log(this.$route);
// console.log(this.$router);
console.log(this.$route.params);
return "new"
}
}
}
</script>

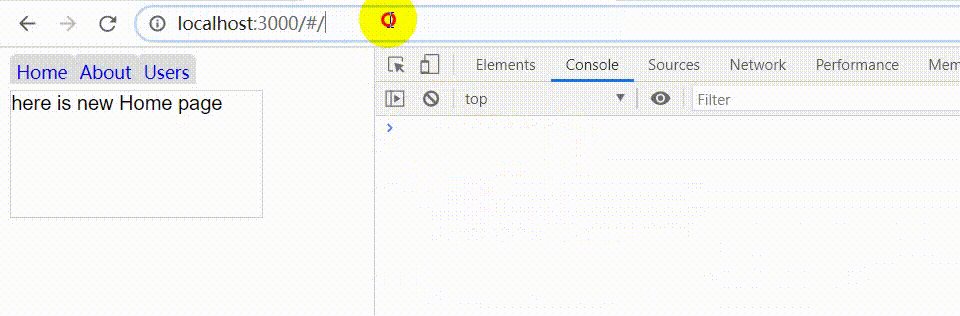
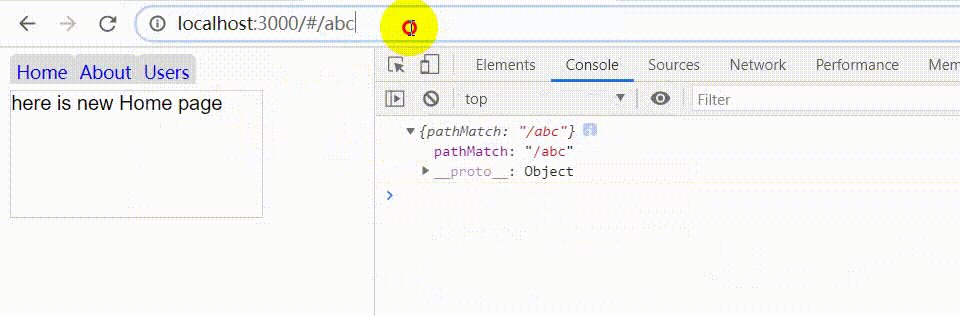
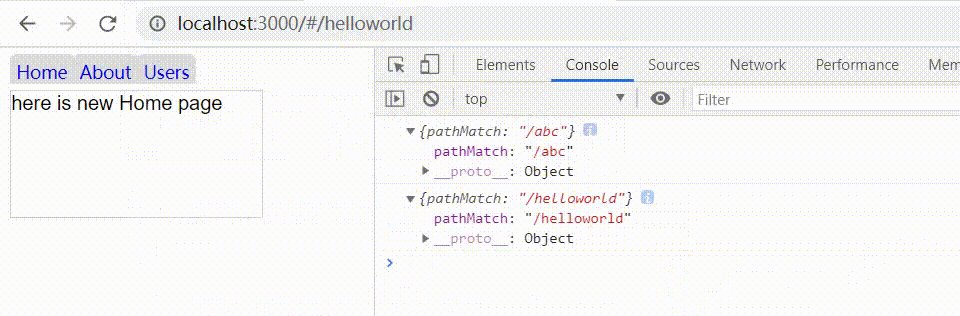
this.$route.params.pathMatch
使用含有通配符的路由,可访问this.$route.params.pathMatch






















 751
751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








