简单示例
<!-- index.html -->
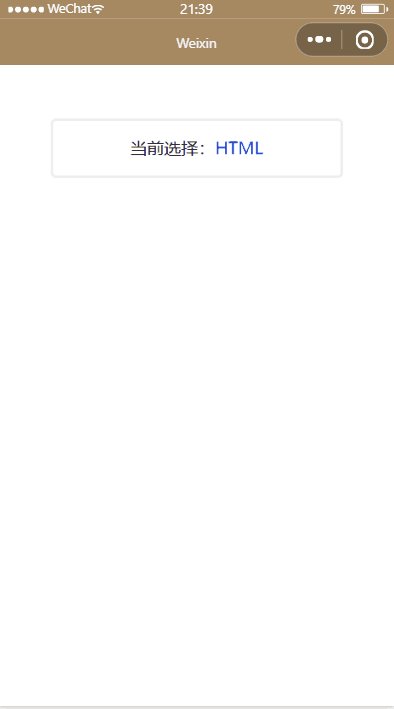
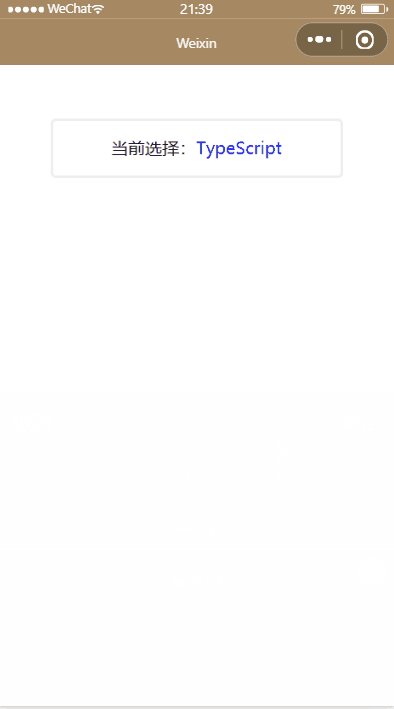
<picker mode="selector" range="{{array}}" value="{{index}}" bindchange="pickerChange">
<view>当前选择:<text>{{array[index]}}</text></view>
</picker>
/**index.wxss**/
view{
margin: 100rpx;
height: 100rpx;
line-height: 100rpx;
text-align: center;
border: 3px solid #eee;
border-radius: 10rpx;
}
view text{
color: blue;
}
// index.js
Page({
data:{
array:["HTML","CSS","JavaScript","TypeScript"],
index:0
},
pickerChange:function(e){
console.log(e.detail.value);
this.setData({
index:e.detail.value
})
}
})

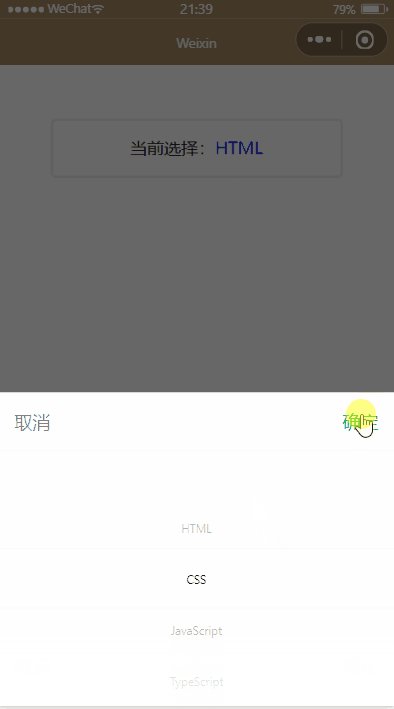
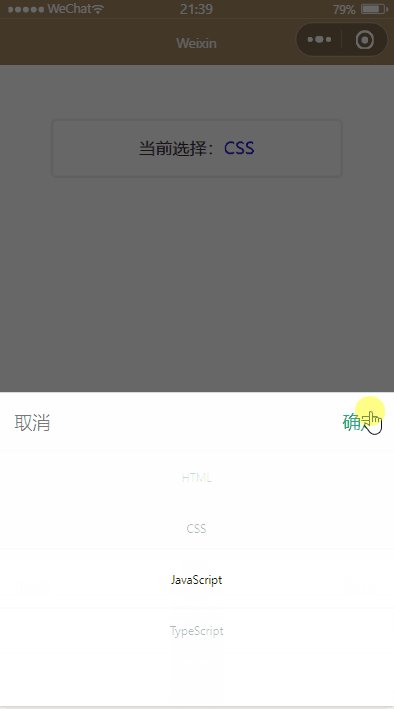
picker组件的mode属性,即选择器类型,有以下几个值可选
selector,普通选择器multiSelector,多列选择器time,时间选择器date,日期选择器region,省市区选择器
本例,mode="seletor",展示的是普通选择器,并使用到了如下属性,
- range,列表数组
- value,表示选择了range中的第几个,下标从0开始
- bindchange,value改变时触发change事件,且
e.detail.value即选中元素在range中的下标值





















 1085
1085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








