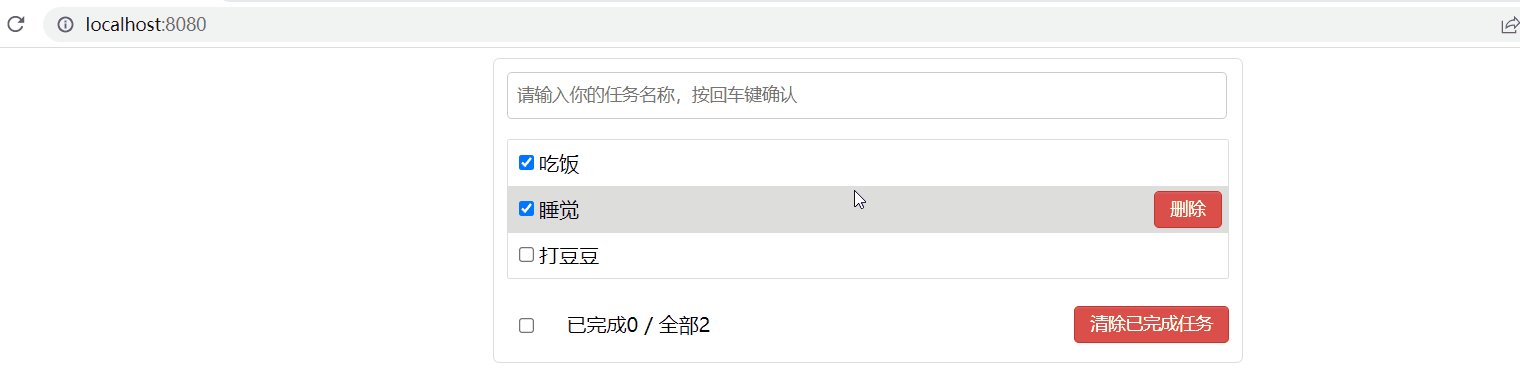
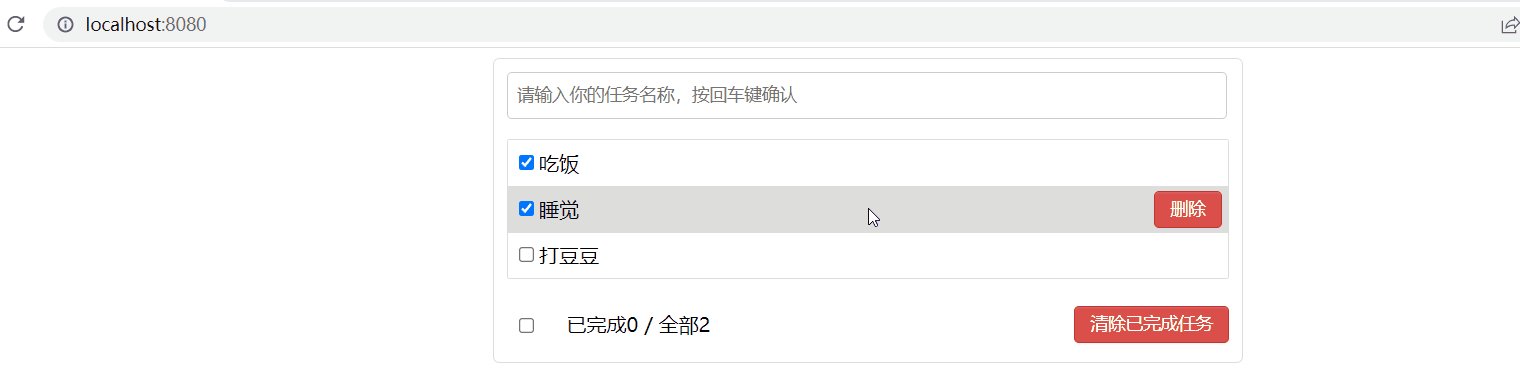
鼠标移入事项时,事项所在行背景色变为浅灰色,且显示删除按钮。
鼠标移出事项时,事项所在行背景色变为白色,且不显示删除按钮。
对此,有两种实现方式,
- css实现
- js实现
代码变更涉及的文件有,
- Item.vue,即Item组件。

css实现
变动部分:li:hover{ background: #ddd; }和li:hover button{ display: block; }
<template>
<li>
<label>
<input type="checkbox" :checked="todo.done" @change="handleChange(todo.id)"/>
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger">删除</button>
</li>
</template>
<script>
export default {
name:"Item",
props:["todo","checkTodo"],
methods:{
handleChange(id){
this.checkTodo(id);
}
}
}
</script>
<style scoped>
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
li:hover{
background: #ddd;
}
li:hover button{
display: block;
}
</style>
js实现
鼠标移入时,状态数据isMouseEnter置为true,li标签背景色设置为浅灰色,显示删除按钮;
鼠标移出时,状态数据isMouseEnter置为false,li标签背景色设置为白色,不显示删除按钮。
<template>
<li @mouseenter="handleMouse(true)"
@mouseleave="handleMouse(false)"
:style="{background:isMouseEnter?'#ddd':'white'}"
>
<label>
<input type="checkbox" :checked="todo.done" @change="handleChange(todo.id)"/>
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" :style="{display:isMouseEnter?'block':'none'}">删除</button>
</li>
</template>
<script>
export default {
name:"Item",
props:["todo","checkTodo"],
data(){
return {
isMouseEnter:false
}
},
methods:{
handleChange(id){
this.checkTodo(id);
},
handleMouse(flag){
this.isMouseEnter = flag;
}
}
}
</script>
<style scoped>
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
</style>
相关链接
todoList案例(vue版本)之搭建静态页面
todoList案例(vue版本)之初始化列表
todoList案例(vue版本)之添加todo
todoList案例(react版本)之勾选/去勾选todo






















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








