本篇通过消息订阅与发布实现任意组件间通信,来完成github搜索案例。
消息订阅与发布的基本使用
npm install --save pubsub-js,安装第三方库pubsub-js。import pubsub from "pubsub-js",引入第三方库pubsub。- 订阅消息:
id = pubsub.subscribe(消息名,callback),且callback的第一个形参默认是消息名,后面则是开发者自己传入的参数。 - 发布消息:
pubsub.publish(消息名,开发者的参数)。 - 取消订阅:
pubsub.unsubscribe(id)。
代码变更涉及以下文件:
- App.vue,即App组件。
- components/Search.vue,即Search组件。
- components/List.vue,即List组件。

App.vue(App组件)
<template>
<div id="app">
<div class="container">
<Search/>
<List/>
</div>
</div>
</template>
<script>
import Search from "./components/Search.vue";
import List from './components/List.vue';
export default {
name: 'App',
components: {
Search,
List
}
}
</script>
Search.vue(Search组件)
<template>
<section class="jumbotron">
<h3 class="jumbotron-heading">搜索Github用户</h3>
<div>
<input type="text" placeholder="输入关键词" ref="keywordEle"/>
<button @click="handleClick">搜索</button>
</div>
</section>
</template>
<script>
import axios from "axios";
import pubsub from "pubsub-js";
export default {
name:"Search",
methods:{
handleClick(){
const keyword = this.$refs.keywordEle.value;
pubsub.publish("updateInfo",{
isFirst:false,
isLoading:true,
users:[],
errorMsg:""
})
axios.get(`https://api.github.com/search/users?q=${keyword}`).then(
response => {
pubsub.publish("updateInfo",{
isLoading:false,
users:response.data.items,
errorMsg:""
})
},
error => {
pubsub.publish("updateInfo",{
isLoading:false,
users:[],
errorMsg:error.message
})
}
)
}
}
}
</script>
List.vue(List组件)
<template>
<div class="row">
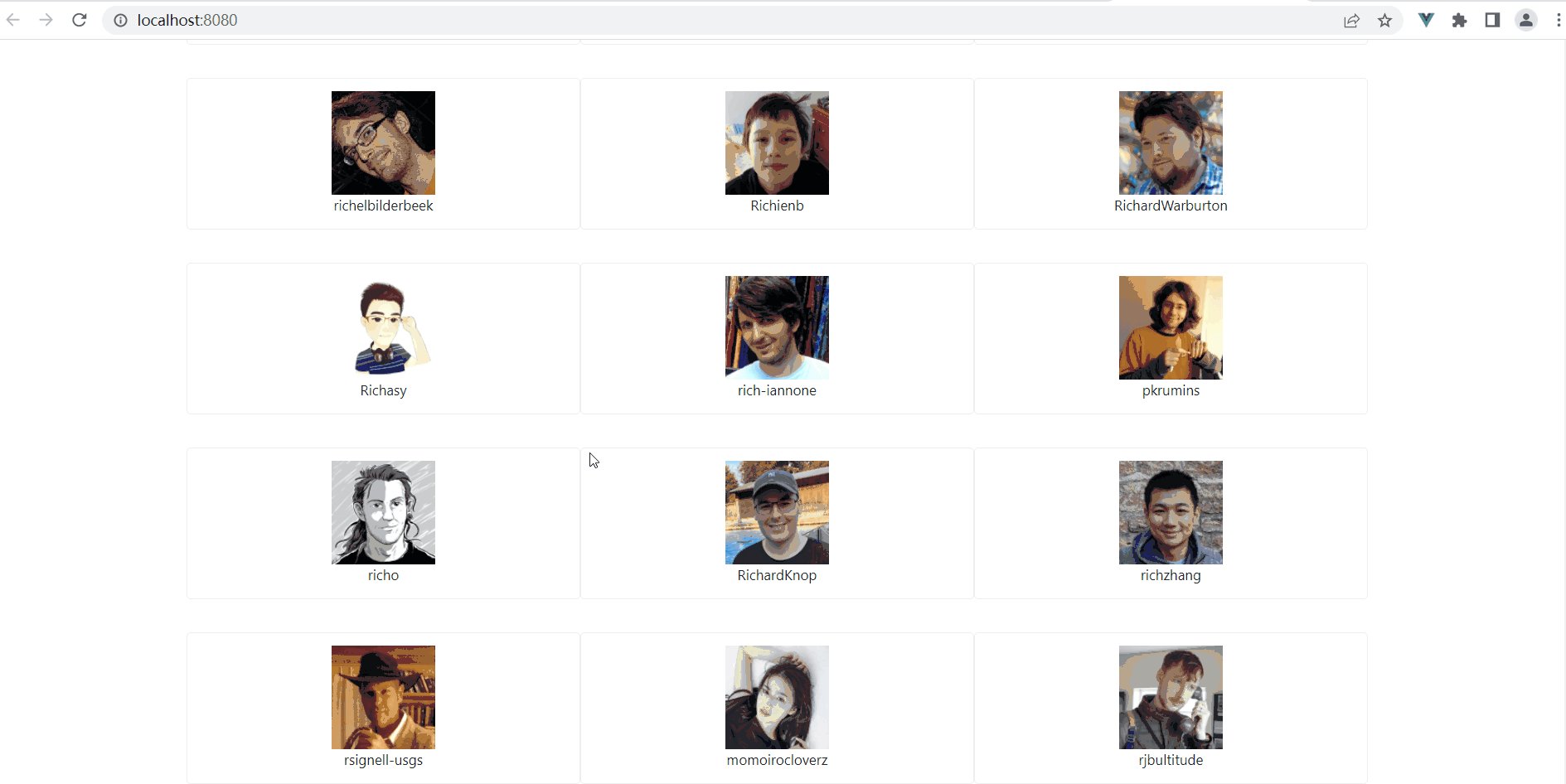
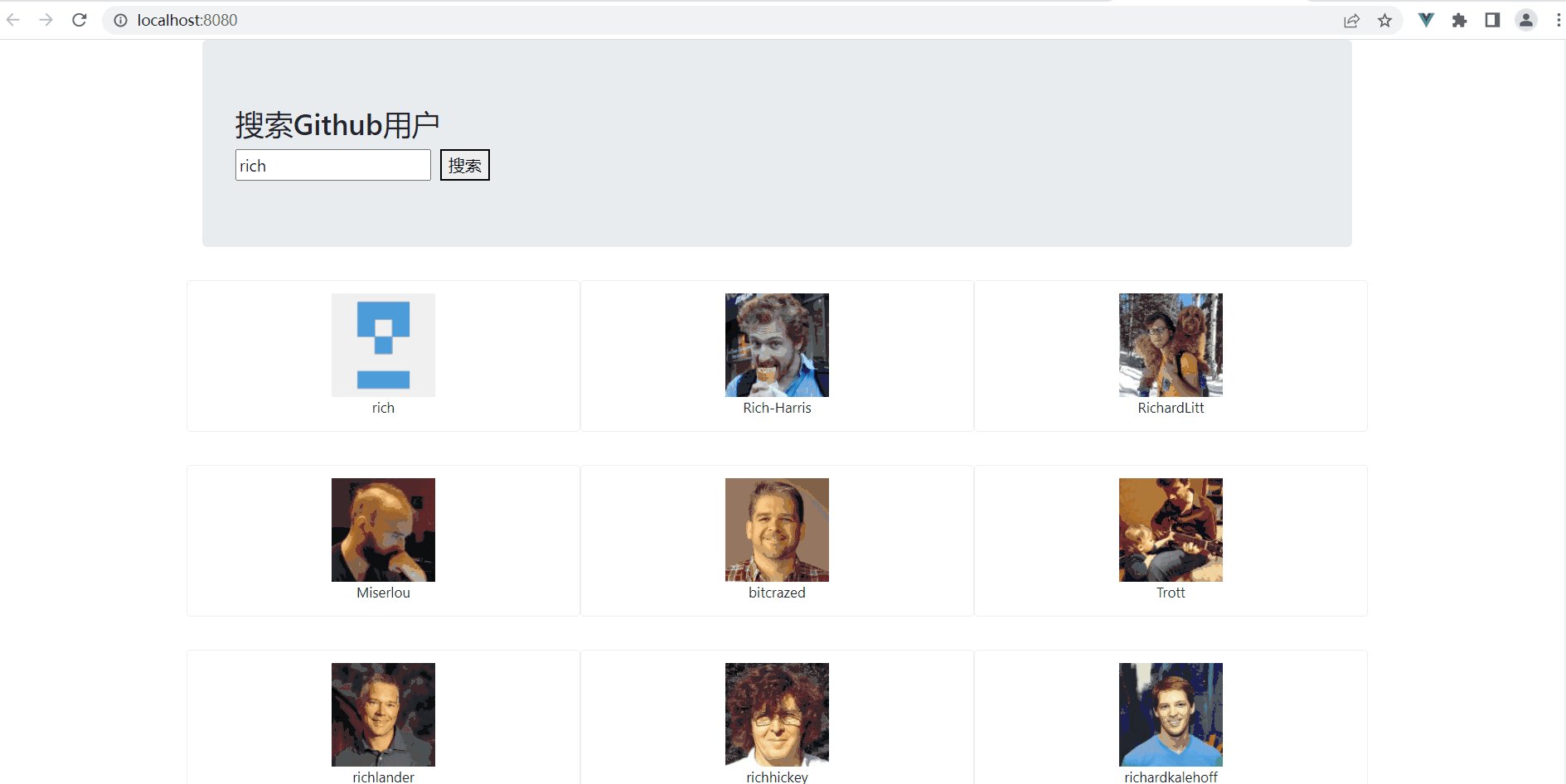
<div v-show="info.users.length" class="card" v-for="userObj in info.users" :key="userObj.id">
<a :href="userObj.html_url" target="_blank">
<img :src="userObj.avatar_url" style="width: 100px" />
</a>
<p class="card-text">{{userObj.login}}</p>
</div>
<!-- 显示欢迎词 -->
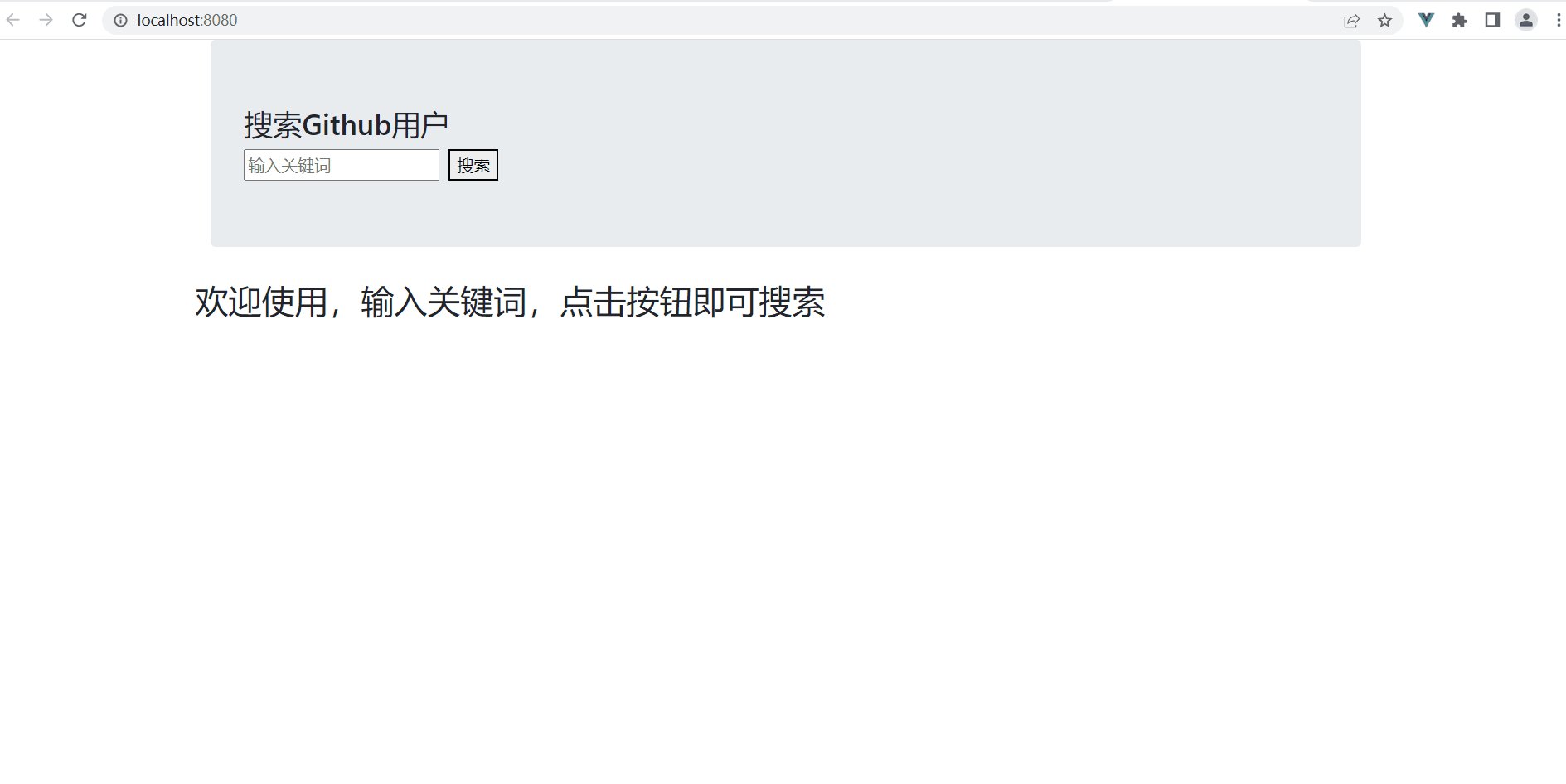
<h2 v-show="info.isFirst">欢迎使用,输入关键词,点击按钮即可搜索</h2>
<!-- 显示错误信息 -->
<h2 v-show="info.errorMsg">{{info.errorMsg}}</h2>
<!-- 显示加载中 -->
<h2 v-show="info.isLoading">正在加载...</h2>
</div>
</template>
<script>
import pubsub from "pubsub-js";
export default {
name: "List",
data(){
return {
info:{
users:[],
isFirst:true,
isLoading:false,
errorMsg:""
}
}
},
methods:{
updateInfo(msgName,dataObj){
this.info = {...this.info,...dataObj};
}
},
mounted(){
this.pubId = pubsub.subscribe("updateInfo",this.updateInfo);
},
beforeDestroy(){
pubsub.unsubscribe(this.pubId);
}
};
</script>
<style scoped>
.album {
min-height: 50rem;
/* Can be removed; just added for demo purposes */
padding-top: 3rem;
padding-bottom: 3rem;
background-color: #f7f7f7;
}
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card>img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}
</style>






















 2523
2523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








