文章目录
前情提要
组件:scroll-view
scroll-view可实现一个可滚动的视图区域。
scroll-view 组件有很多属性,常用的有:
enable-flex,是否启用flex布局,只有启用,display:flex才会生效。布尔值,默认是false,即默认不启用flex布局。scroll-x,是否允许横向滚动。布尔值,默认是false,即默认不允许横向滚动。scroll-y,是否允许竖向滚动。布尔值,默认是false,即默认不允许竖向滚动。使用竖向滚动时,需要给scroll-view设置一个固定的高度,即通过wxss设置height,单位是rpx或px。scroll-into-view,自动滚动到指定元素的位置上。它的值是scroll-view的子元素的id,id为字符串类型,且不能以数字开头。scroll-with-animation,滚动条滚动时是否使用动画过渡。布尔值,默认值是false,即滚动时默认不使用动画过渡。refresher-enabled,是否开启下拉刷新,布尔值,默认是false,即默认不开启下拉刷新。refresher-triggered,设置当前下拉刷新状态,true表示下拉刷新已被触发,false表示下拉刷新未被触发。bindrefresherrefresh,下拉刷新时触发。只有开启下拉刷新才会生效,即refresher-enabled必须为true时。bindscrolltolower,滚动到底部(或者右边)时触发。
小程序项目
代码涉及的主要文件有:
- app.json
- pages/index/index.wxml
- pages/index/index.wxss
- pages/index/index.js

app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#0149af",
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
pages/index/index.wxml
<view class="cameraContainer">
<view class="header">
<input type="text" class="search" placeholder="搜一搜 这里啥都有"/>
<image src="/static/images/search.png"></image>
</view>
<view class="tabContainer">
<scroll-view class="tabs" enable-flex scroll-x scroll-into-view="{{tabId}}" scroll-with-animation>
<view class="tab {{item.id===tabId?'active':''}}" wx:for="{{tabList}}" wx:key="id"
id="{{item.id}}" bindtap="changeTab">
{{item.name}}
</view>
</scroll-view>
</view>
<scroll-view class="contentContainer" scroll-y refresher-enabled refresher-triggered="{{isTriggered}}"
bindrefresherrefresh="handleRefresherRefresh"
bindscrolltolower="handleScrollToLower"
>
<view class="content" wx:for="{{contentList}}" wx:key="{{index}}">{{item}}</view>
</scroll-view>
</view>
pages/index/index.wxss
.cameraContainer{
padding: 10rpx;
}
.header{
display: flex;
align-items: center;
border: 1rpx solid #aaa;
border-radius: 6rpx;
padding: 6rpx 10rpx;
}
.header image{
width: 36rpx;
height: 36rpx;
padding: 0 10rpx;
}
.header .search{
flex: 1;
height: 36rpx;
line-height: 36rpx;
font-size: 26rpx;
}
.tabContainer{
margin-top: 20rpx;
}
.tabs{
display: flex;
height: 50rpx;
}
.tab{
height: 40rpx;
line-height: 40rpx;
margin-right: 30rpx;
white-space: nowrap;
font-size: 28rpx;
}
.active{
border-bottom: 4rpx solid #1a74f1;
}
.contentContainer{
height: calc(100vh - 150rpx);
}
.content{
width: 100%;
height: 600rpx;
line-height: 600rpx;
text-align: center;
background:#eee;
color: #1a74f1;
font-size: 64rpx;
border-radius: 10rpx;
margin-bottom: 10rpx;
}
pages/index/index.js
Page({
data:{
tabList:[],
tabId:'',
contentList:[],
isTriggered:false
},
onLoad(){
this.getTabList();
},
changeTab(e){
const tabId = e.target.id;
const contentList = this.getContentList(tabId);
this.setData({contentList,tabId})
},
getTabList(){
let result = [
{"id": "tab_1","name": "美食"},
{"id": "tab_2","name": "健身"},
{"id": "tab_3","name": "电影"},
{"id": "tab_4","name": "酒店"},
{"id": "tab_5","name": "景点"},
{"id": "tab_6","name": "超市",},
{"id": "tab_7","name": "水果"},
{"id": "tab_8","name": "生鲜"},
{"id": "tab_9","name": "烟酒"},
{"id": "tab_10","name": "买药",},
{"id": "tab_11","name": "培训"},
{"id": "tab_12","name": "养车"},
{"id": "tab_13","name": "家居"},
{"id": "tab_14","name": "宠物"},
{"id": "tab_15","name": "游戏"}
]
this.setData({
tabList:result,
tabId:result[0].id,
contentList:this.getContentList(result[0].id)
})
},
getContentList(tabId=""){
let result = ["其他","其他","其他","其他","其他"];
if(tabId.indexOf("1") > -1){
result = ["肯德基宅急送","云海肴","西贝莜面村","眉州东坡","华莱士"];
}else if (tabId.indexOf("2") > -1){
result = ["游泳","武术搏击","瑜伽","羽毛球","篮球"];
}else if(tabId.indexOf("3") > -1){
result = ["少年巴比伦","地久天长","爱情神话","钢铁侠","功夫熊猫"]
}
this.setData({isTriggered:false})
return result;
},
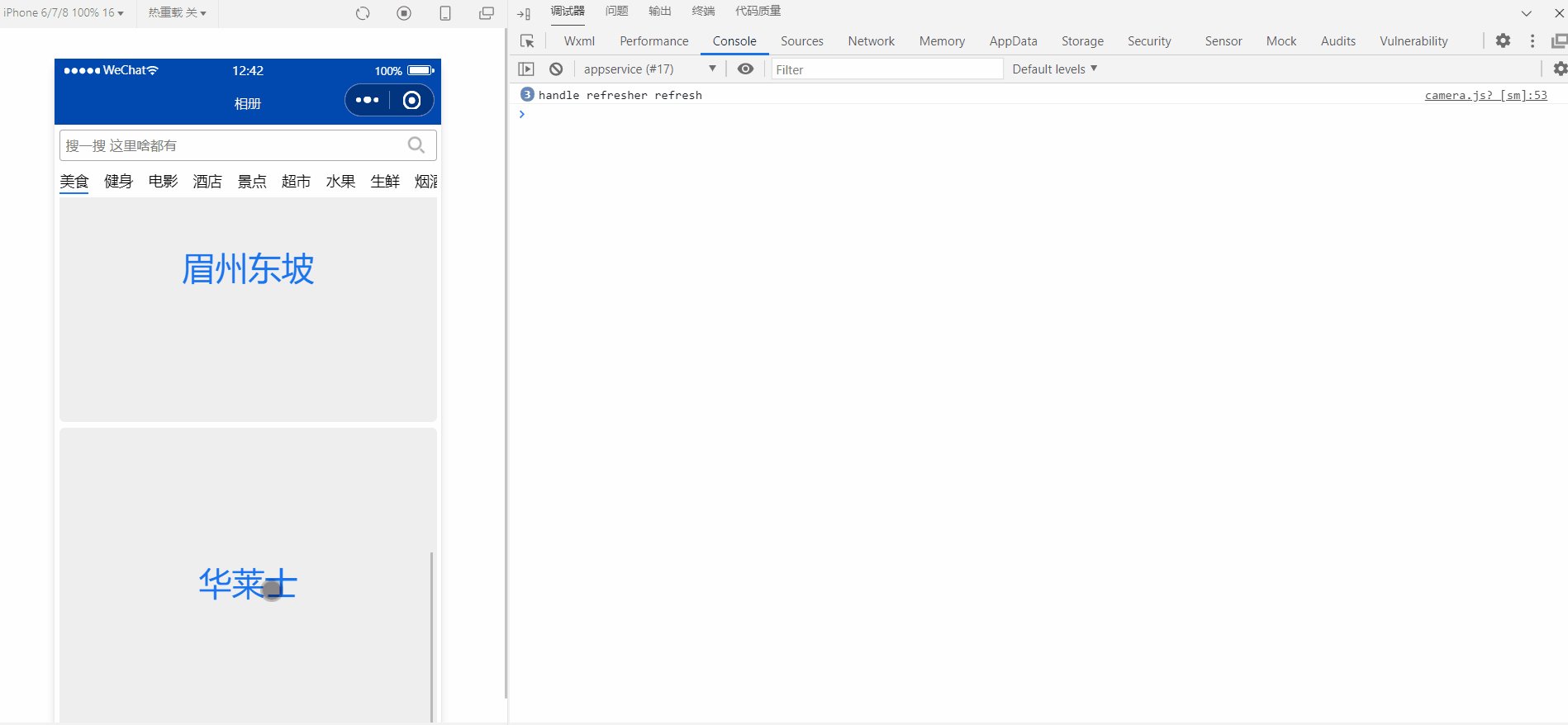
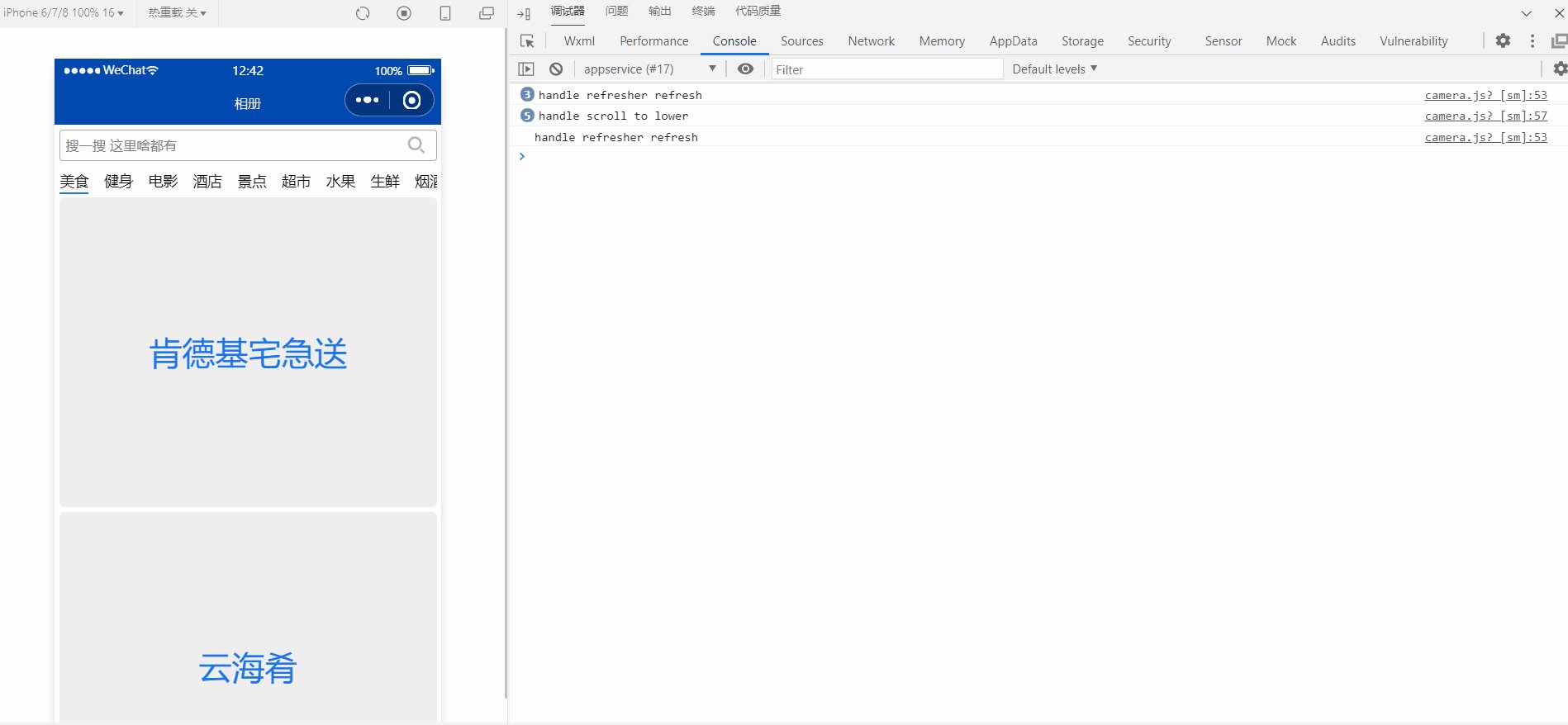
handleRefresherRefresh(){
console.log("handle refresher refresh")
this.getContentList(this.data.tabId)
},
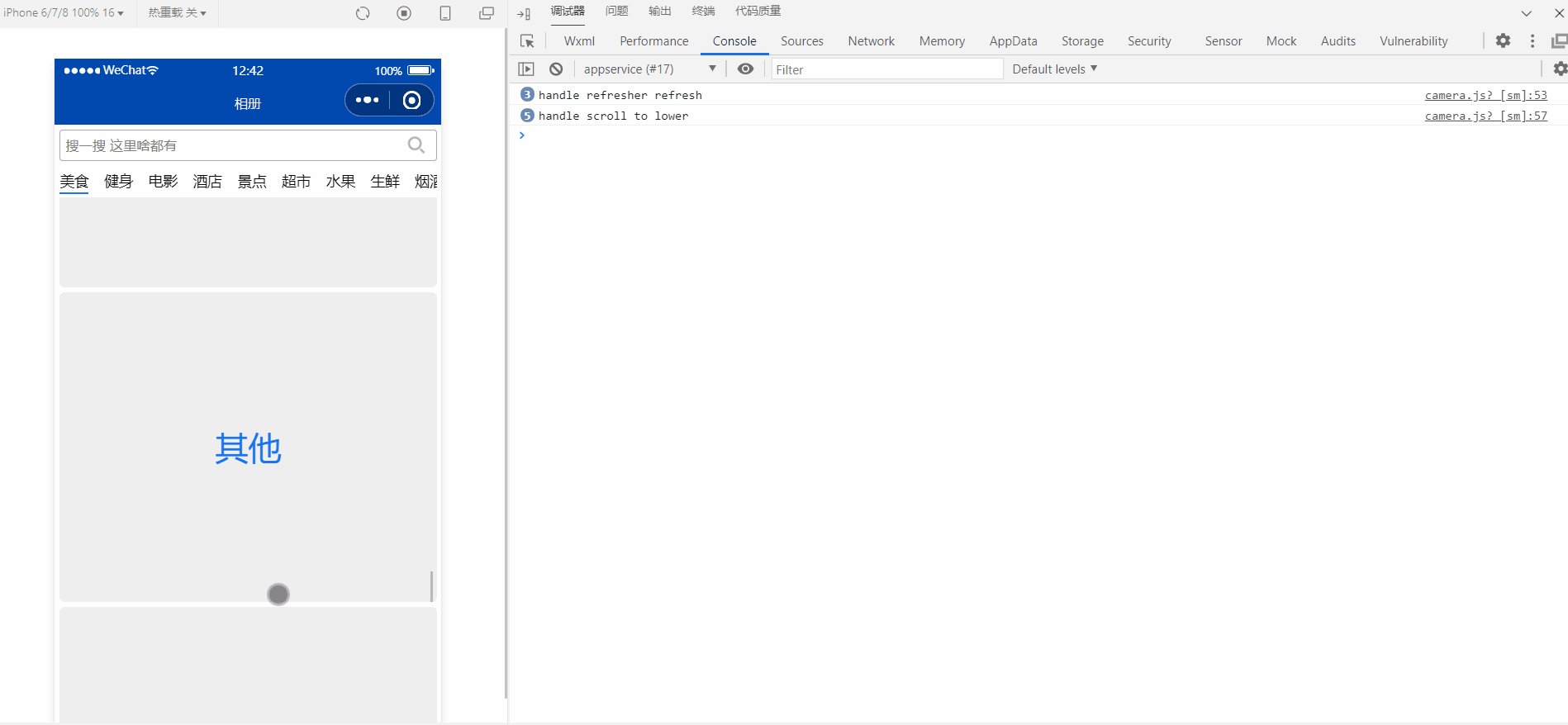
handleScrollToLower(){
console.log("handle scroll to lower");
const temp = this.getContentList()
const newContentList = [...this.data.contentList,...temp];
this.setData({contentList:newContentList})
}
})






















 2786
2786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








