转自: http://blog.csdn.net/fenglibing/article/details/6298189
考虑以下这个非常常见的WEB开发部署场景:

在开发环境下,如果要调试APPSERV1向APPSERV2的接口调用,我们通常可以直接用IDE跟代码,或者用wireshark抓包进行观察。完成 接口调用的监控是一件容易的事情。
但如果场景发生在测试环境中,要监控SERV1与SERV2之间的通信就麻烦得多。我能够想到的可能的手段是:为这个请求单独写一个测试用例,直接执行观 察。或者在APPSERV1上也装上tshark或者wireshark,用UI的,还得再通过X11的x-forwarding转发。总之,不管是哪种 方法,之前都介于复杂性和较低的可操作性,被我们拒绝了。
其实我们很多人都知道在所有的Linux distro上,都会自带tcpdump。不少人也知道tcpdump是个强大的网络监测工具,但很少人把tcpdump用来监测。其主要原因,我想还是 因为tcpdump强大得有点让人望而生畏。
最近研究了下,觉得非常handy,只要在要监控的主机(APPSERV1)上运行以下命令,即可监控APPSERV1与APPSERV2之间的通信:
# tcpdump –A -n -i eth1 –s0 'host 10.20.156.9 and tcp port 9003 and (((ip[2:2] - ((ip[0]&0xf)<<2)) - ((tcp[12]&0xf0)>>2)) != 0)'
参数简单介绍(其实man page上都有,觉得不够详细的,自己RTFM吧):
-A 显示抓取的包的内容
-n 不要作DNS反向解析。否则的话,软件会试图去查询这个IP的域名(或者主机名)。通常,关闭这一项可以提高速度。(插一句,反查在我看来相当可恶,没必 要又拖累速度。但几乎所有GNU的那些东西,如ping, traceroute,默认都会打开,真不了解那些开发是怎么想的。)
-i 后面必须指出发生接口调用通信的接口设备名称
-s 这个参数用来告诉tcpdump是否要对抓取的包进行truncate。这个参数费了我不少力气,因为不同版本的tcpdump,对这项的默认值是不一致 的。4.1.0及以后的版本,默认值都是65535字节。但我们测试环境里的tcpdump版本是3.9.4,这项值只有96字节。所以一开始在我本机运 行得好好的同一条命令,在测试环境下总是得到阉割的数据,非常郁闷,后来还是跑到tcpdump的邮件组里面问了后,才要到答案的。这里配置0,表示不作 truncate。
host:指出APPSERV2的地址,也可以是域名
tcp port:指出接口服务监听的端口,一般都配在antx.properties中
(((ip[2:2] - ((ip[0]&0xf)<<2)) - ((tcp[12]&0xf0)>>2)) != 0):这个不用细究了,说的简单点,就是告诉tcpdump忽略掉tcp包中的SYN和FIN,只留下携带数据,对我们有意义的ACK包。
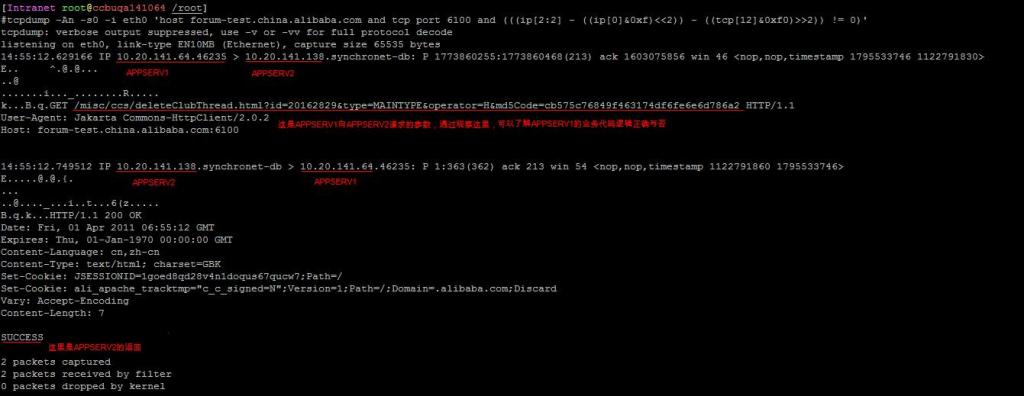
执行情况(有测试环境的截图为证):

整个调用过程尽在眼底,一览无遗。
下面再来讲讲用tcpdump的不足。
1. 权限问题。要从接口抓取包,自然也不是随随便便哪个用户都可以做的,需要root权限。这个可以考虑用SUID或者SGID解决。
2. tcpdump只限于http接口的调用。因为被监测的数据流是ASCII编码的,所以对于序列化的hessian和dubbo接口,可能获取不到有意义 的数据。
========================================================================
PS:这里谈的是对外部应用提供的URL式的接口进行的,通常情况下我们也可以直接输入这个URL的地址进行访问,不过通过这样的监控方式不仅可以监控被调用方,也可以监控调用方,看调用方有没有将被调用方需要的参数传过去,以及被调用方的返回结果。
PS:我们也可以结合FIDDER,就可以看到调用方在调用接口时,传递的参数是否正确。






















 401
401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








