},
onClickChild () {
console.log(‘我是子节点’)
}
}
}
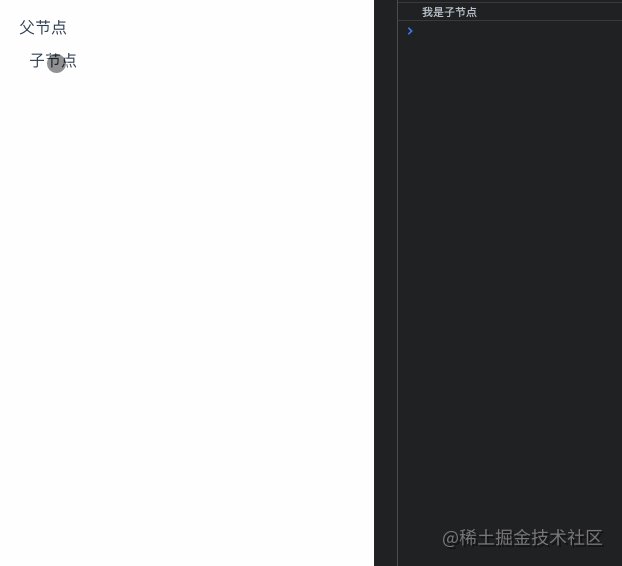
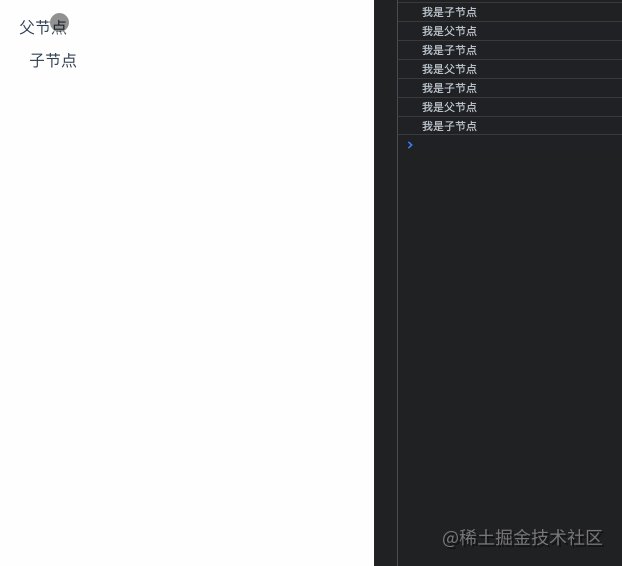
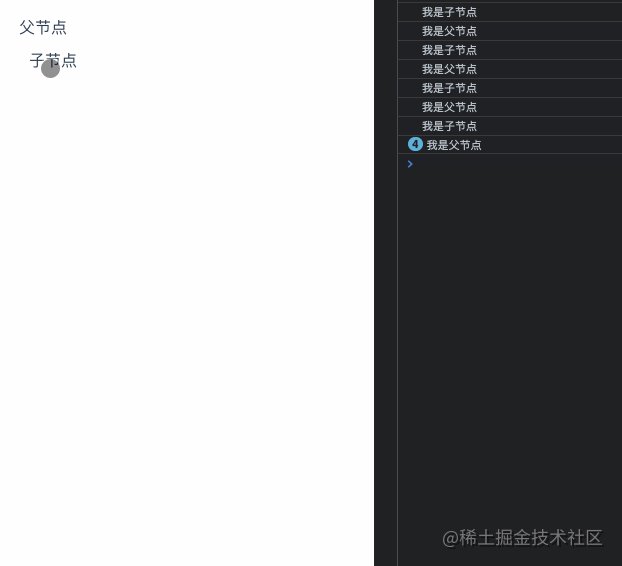
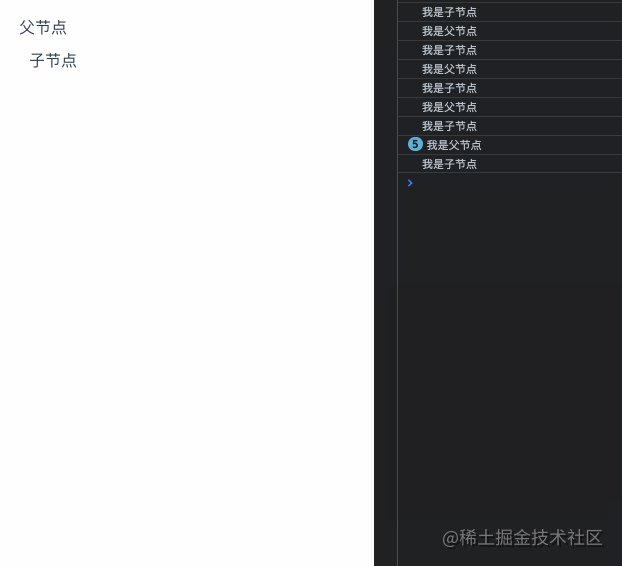
不加catpture修饰符,点击子节点会陆续打印我是父节点以及我是子节点,加了之后,则是反过来了

capture.gif
4 .self
只有当
event.target是当前元素自身时才会触发事件回调函数
export default {
name: ‘self’,
methods: {
onClickSelf () {
console.log(‘我是self节点’)
},
onClickInner () {
console.log(‘我是inner节点’)
}
}
}
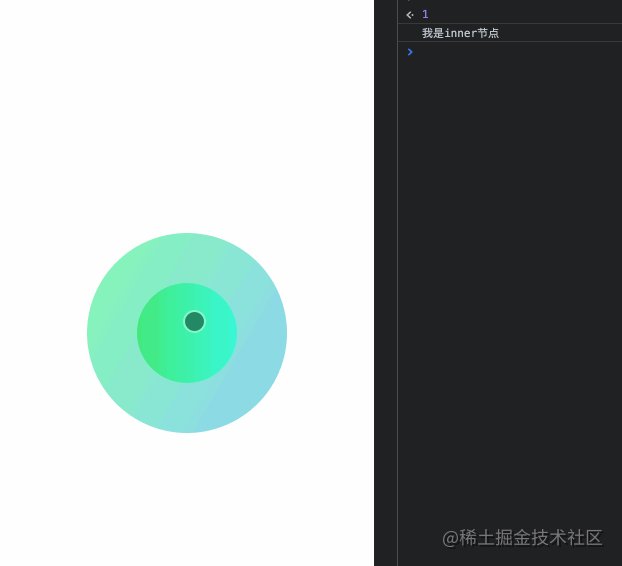
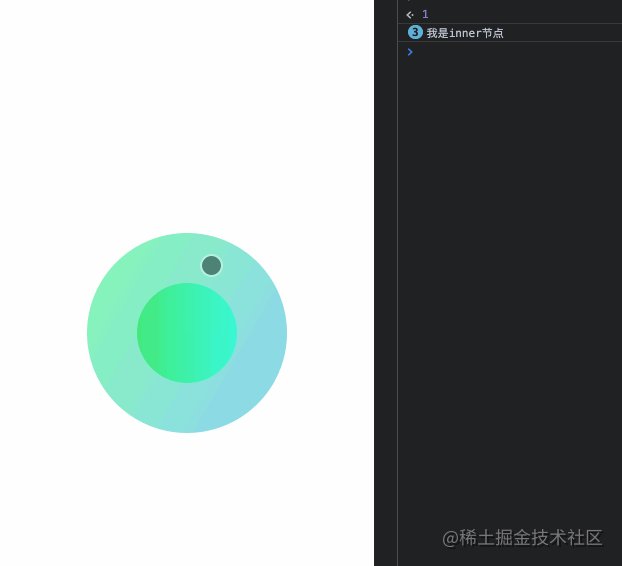
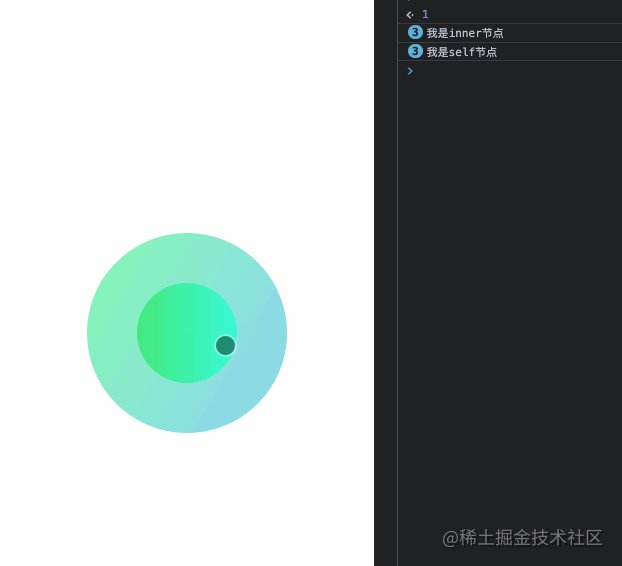
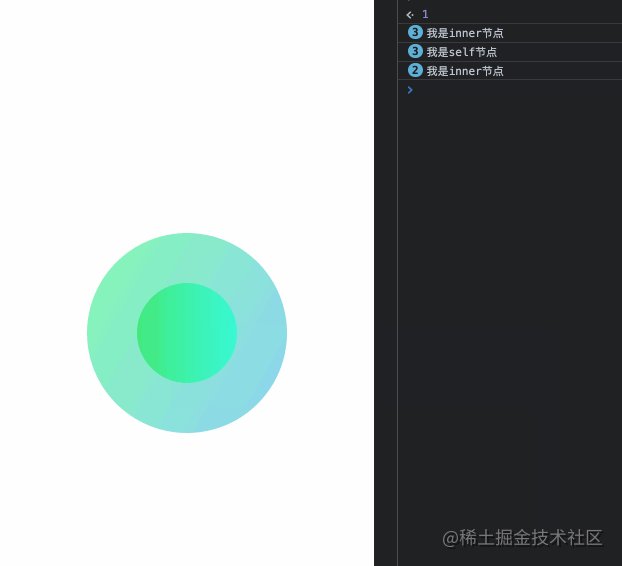
不加self修饰符的话,点击inner节点也会触发self的事件,加了之后只有触发事件的元素本身是self,才会打印出我是self节点

self.gif
暂停一下:修饰符的顺序如何理解?
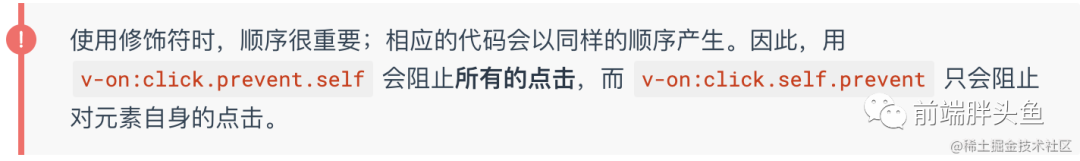
已经回顾了4个修饰符,单独使用的时候很容易理解,但是注意官网有这么一句话

image.png
怎么理解呢?我们来看两个栗子
<a href=“https://juejin.cn/” class=“order-parent” @click.self.prevent=“onClickParent”>
我是父节点,会跳转掘金
<span class=“order-child” @click=“onClickChild”>
我是子节点
<a href=“https://juejin.cn/” class=“order-parent” @click.prevent.self=“onClickParent”>
我是父节点,无法跳转掘金
<span class=“order-child” @click=“onClickChild”>
我是子节点
export default {
name: ‘order’,
methods: {
onClickParent () {
console.log(‘我是父节点’)
},
onClickChild () {
console.log(‘我是子节点’)
}
}
}
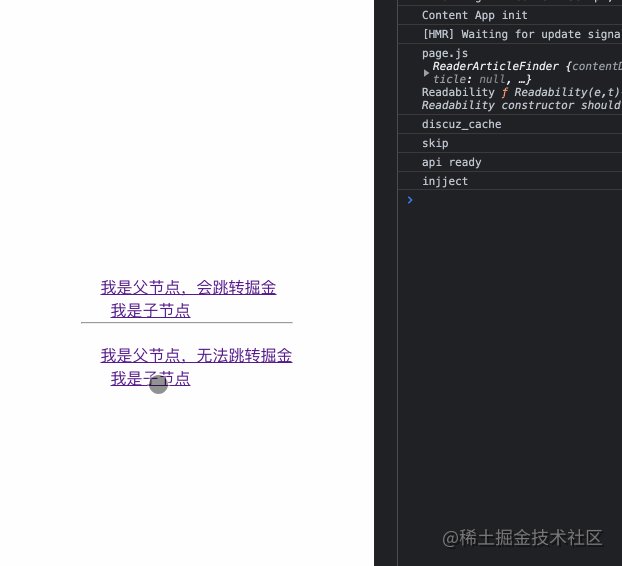
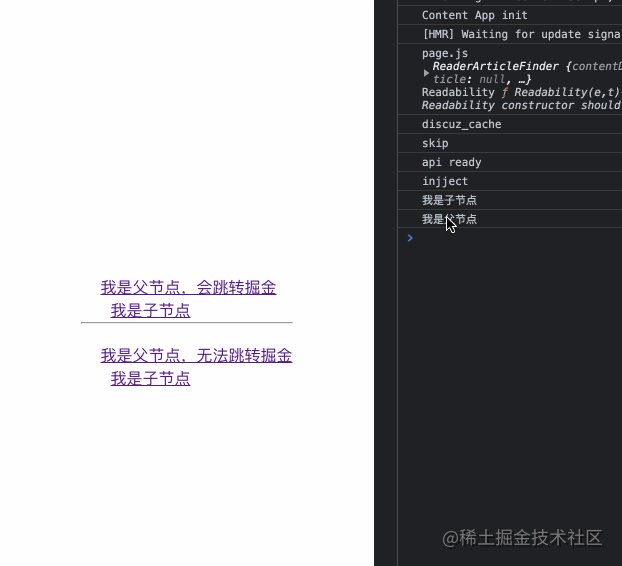
您可以猜一下,上面的代码会发生什么,以下三点是可以明确的?
-
首先可以明确的是点击上面和下面的子节点都不会触发父节点的点击事件
-
点击下面的父节点会打印出我是父节点,但是不会跳转掘金
-
点击上面的父节点会打印出我是父节点,也不会跳转掘金
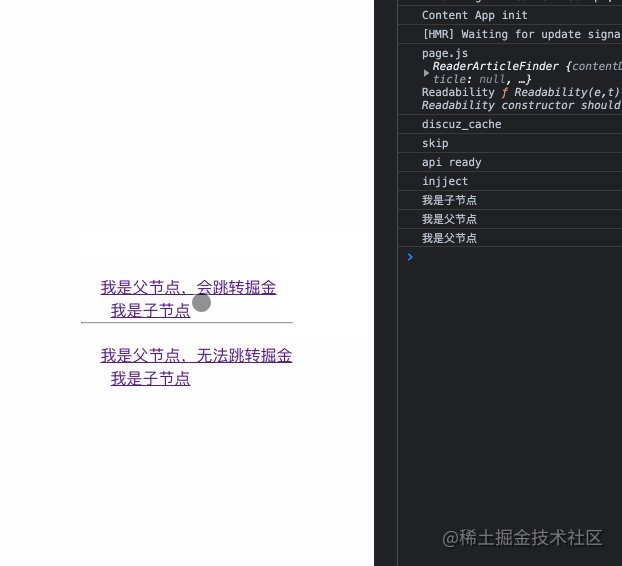
但是点击上面的子节点,父节点会不会跳转至掘金呢?答案是会
为什么?
a@click.self.prevent="onClickParent"的意思是当点击的元素是a元素本身时,会阻止默认事件(可以解释3,不会发生跳转),并且执行onClickParent回调。
而点击span元素时,由于冒泡的缘故,点击事件会传递给a,但是此时a会判断出该事件不是由自身触发的也就不会阻止默认事件(此时也就发生跳转了),当然也不会触发onClickParent回调
同理来我们分析一下a@click.prevent.self="onClickParent"
不管是子节点还是自身点击,都是先阻止默认事件,只有当触发点击事件是a元素本身时才会执行onClickParent回调函数。

order.gif
回过头看,你理解事件的顺序含义了吗?

image.png
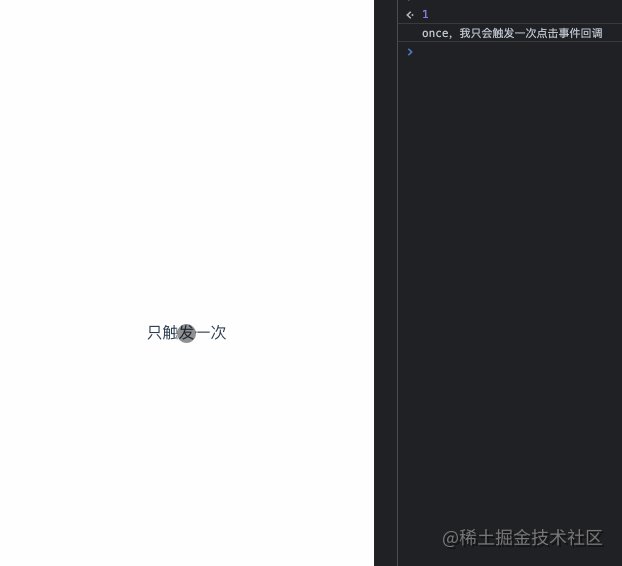
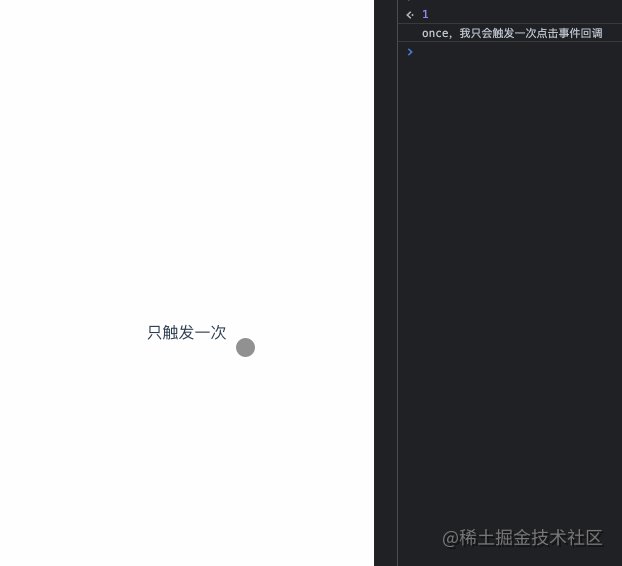
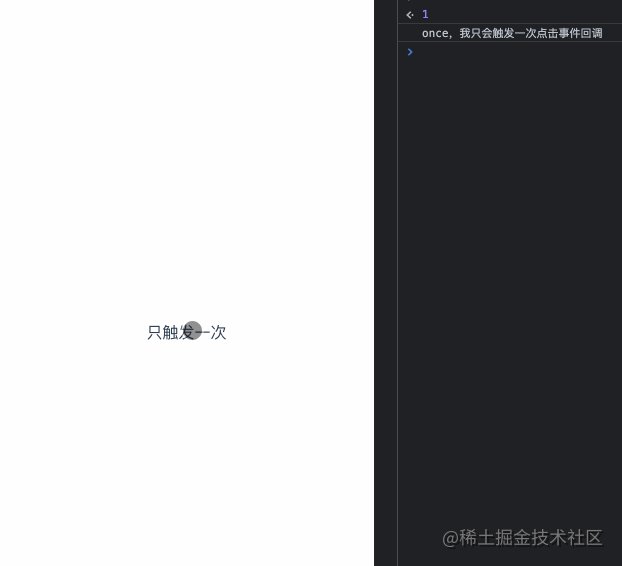
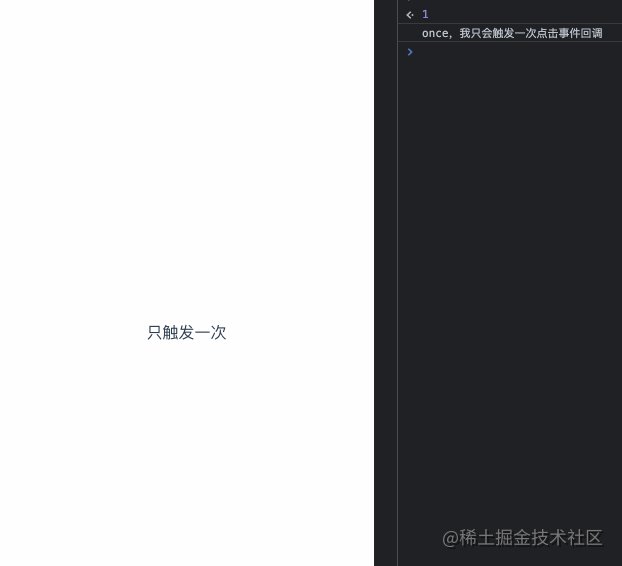
5. once
顾名思义,事件只会触发一次
只触发一次
export default {
name: ‘once’,
methods: {
onClickOnce () {
console.log(‘once,我只会触发一次点击事件回调’)
}
}
}
触发一次点击之后,任我再怎么点,回调怎也不会触发了。

once.gif
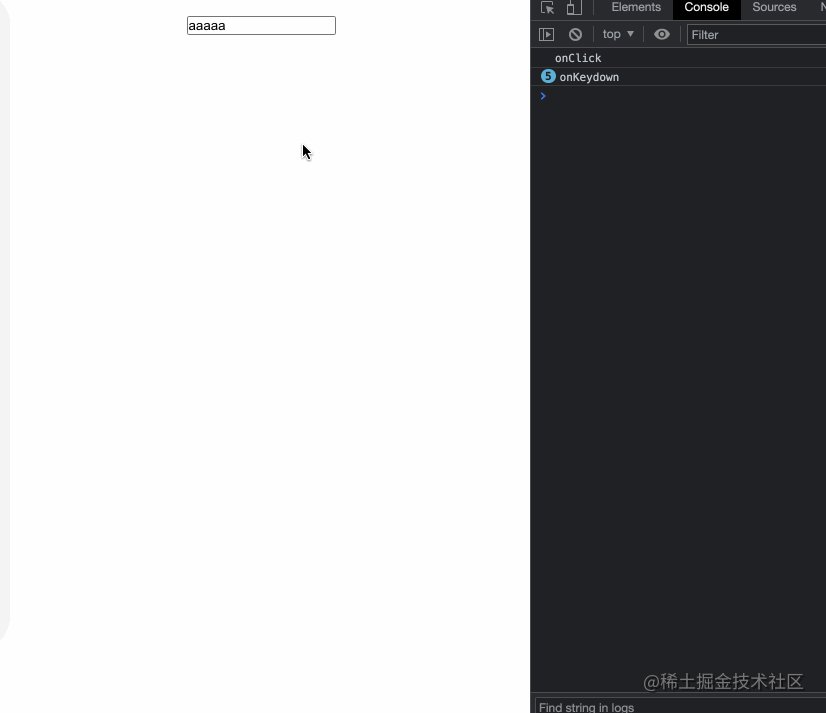
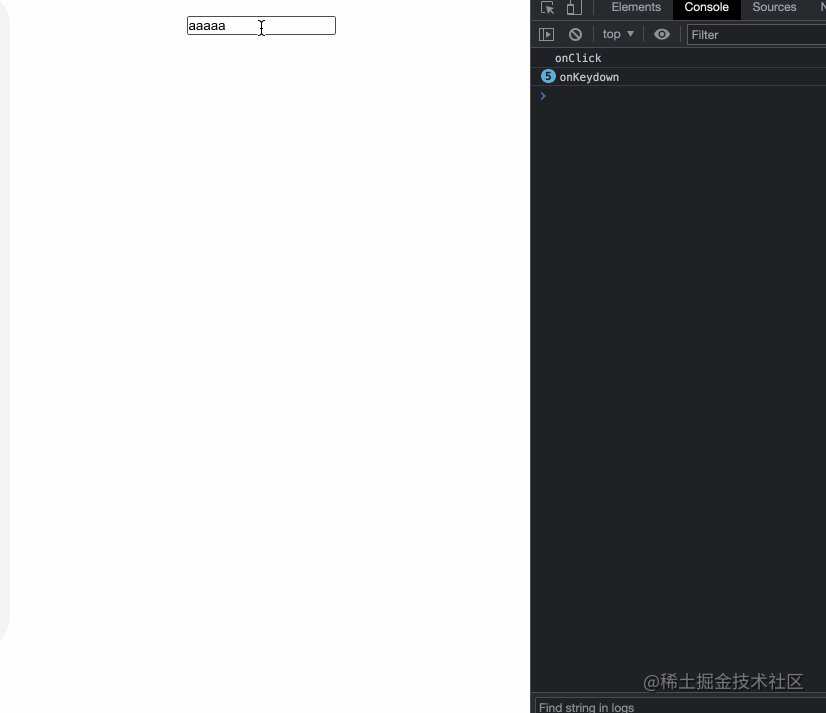
6 .native
我们知道在自定义组件上,只能监听自定义事件,一些原生事件(比如click)是没有办法直接触发的,但是使用
.native修饰符可以帮我们办到这点
native.vue
<input type=“text” @keydown=“onKeydown”>
export default {
name: ‘nativeCustom’,
methods: {
onKeydown () {
this.$emit(‘onKeydown’)
}
}
}
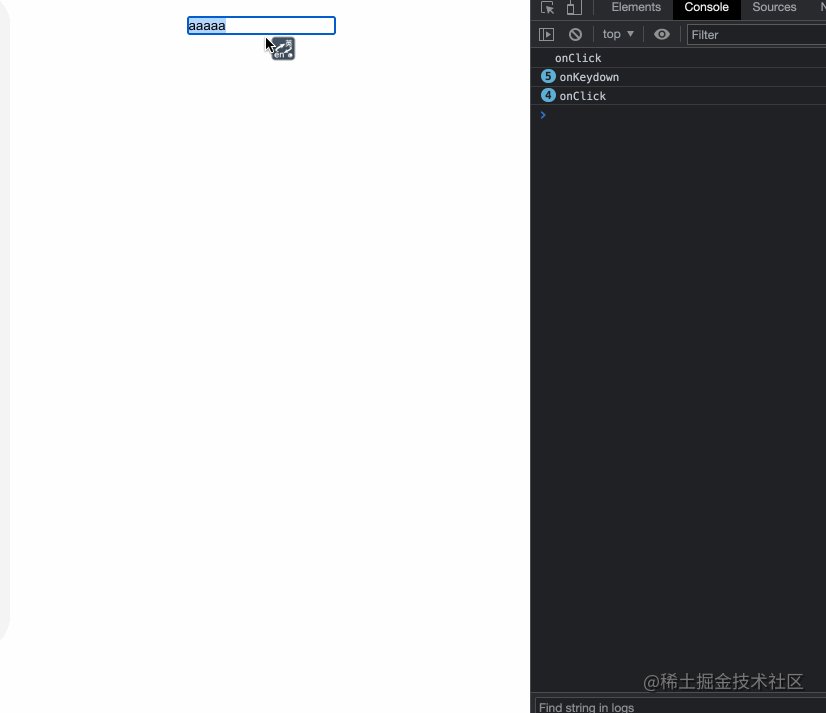
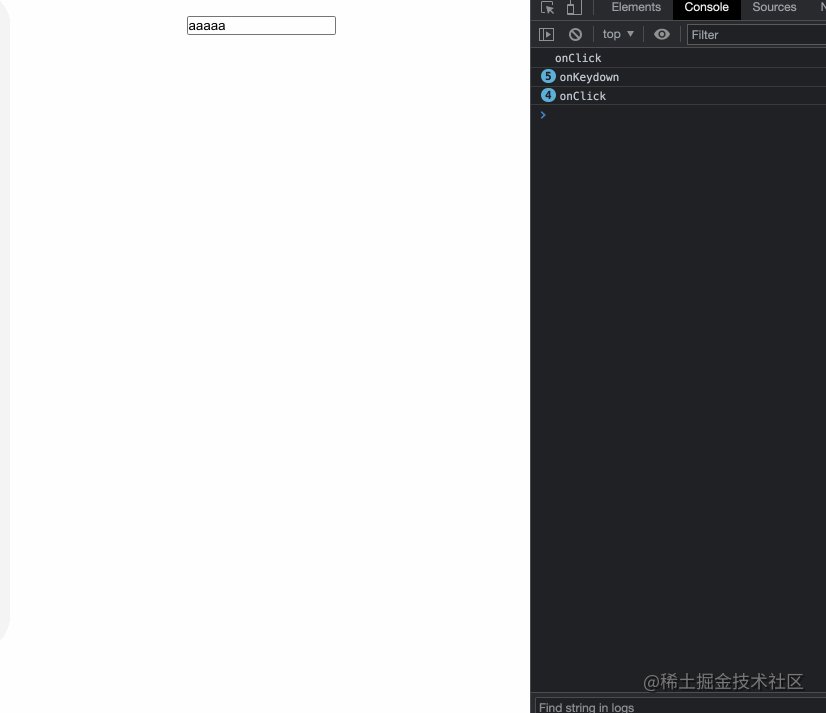
custom.vue
<NativeCustom @onKeydown=“onKeydown” @click.native=“onClick” />
import NativeCustom from ‘…/…/components/native.vue’
export default {
name: ‘native’,
components: {
NativeCustom
},
methods: {
onKeydown () {
console.log(‘onKeydown’)
},
onClick () {
console.log(‘onClick’)
}
}
}

native.gif
7 .passive
vue对应
addEventListener中的passive选项提供了.passive修饰符
这个修饰符对于滚动性能的提升,一直没找到合适的例子,跪求广大掘友有例子啊
这个修饰符对于滚动性能的提升,一直没找到合适的例子,跪求广大掘友有例子啊
这个修饰符对于滚动性能的提升,一直没找到合适的例子,跪求广大掘友有例子啊
v-bind修饰符
=========
8 .sync
当我们想要在
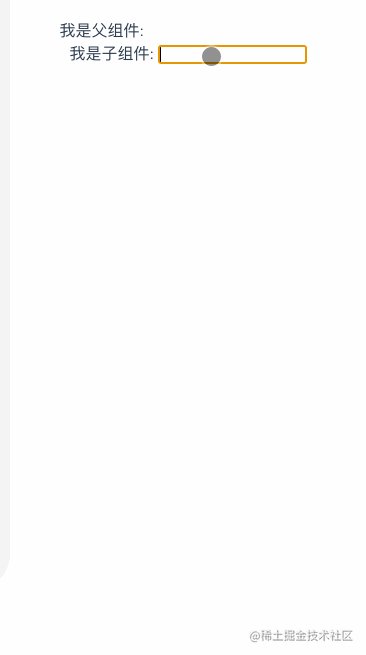
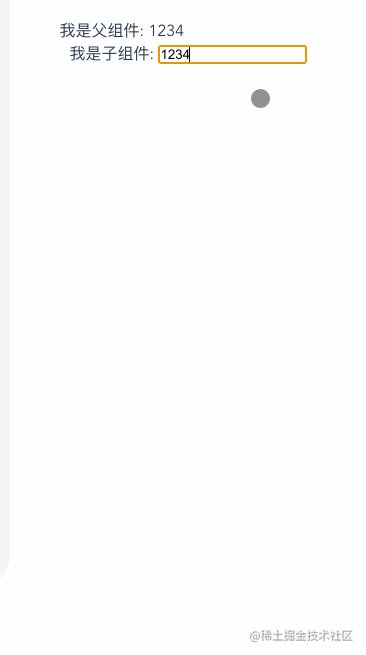
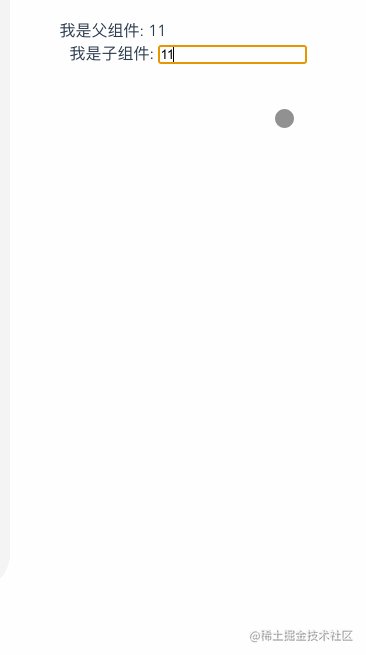
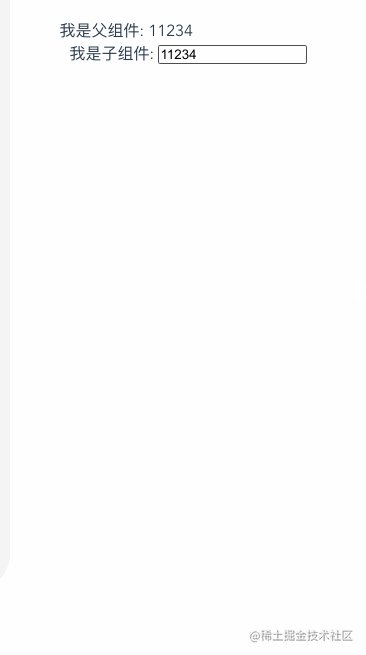
父组件和子组件之间对某个属性值进行双向绑定时,有什么便捷的方式?是的只要.sync修饰符即可办到
父组件
我是父组件: {{ text }}
import Child from ‘./child.vue’
export default {
name: ‘SyncParent’,
data () {
return {
text: ‘parent’
}
},
components: {
Child,
}
}
子组件
我是子组件:
<input type=“text” v-model=“value” @input=“onInput”>
export default {
name: ‘child’,
props: {
text: {
type: String
}
},
data () {
return {
value: this.text
}
},
methods: {
onInput () {
// 注意这里,必须是update:xxx的形式xxx即属性prop
this.$emit(‘update:text’, this.value)
}
}
}

sync.gif
9 .camel
.camel修饰符允许在使用 DOM 模板时将v-bindproperty 名称驼峰化,例如 SVG 的viewBoxproperty:
10 .prop
关于.prop修饰符官网只有这句话
.prop作为一个 DOM property 绑定而不是作为 attribute 绑定。`。
有啥作用?
-
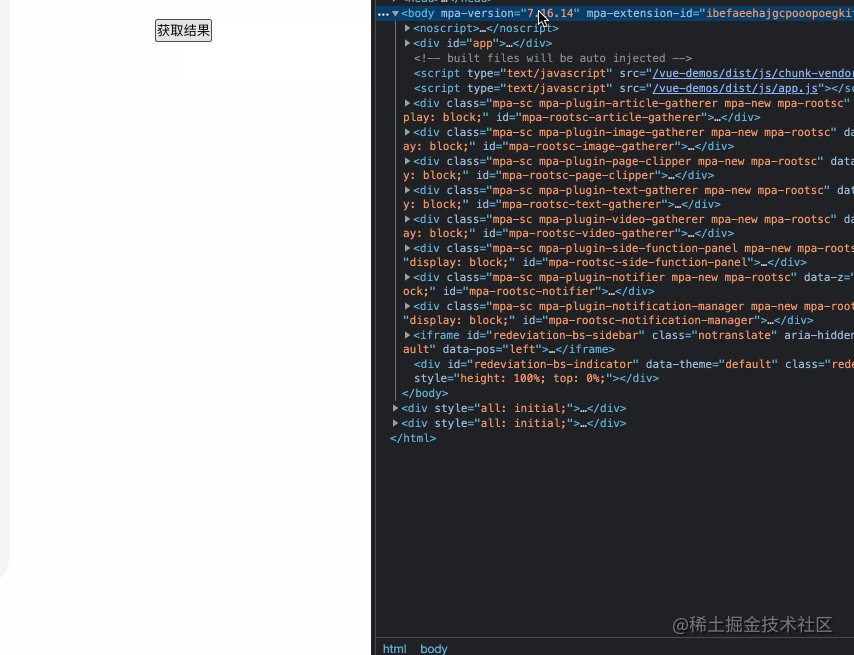
通过自定义属性存储变量,避免暴露数据
-
防止污染 HTML 结构
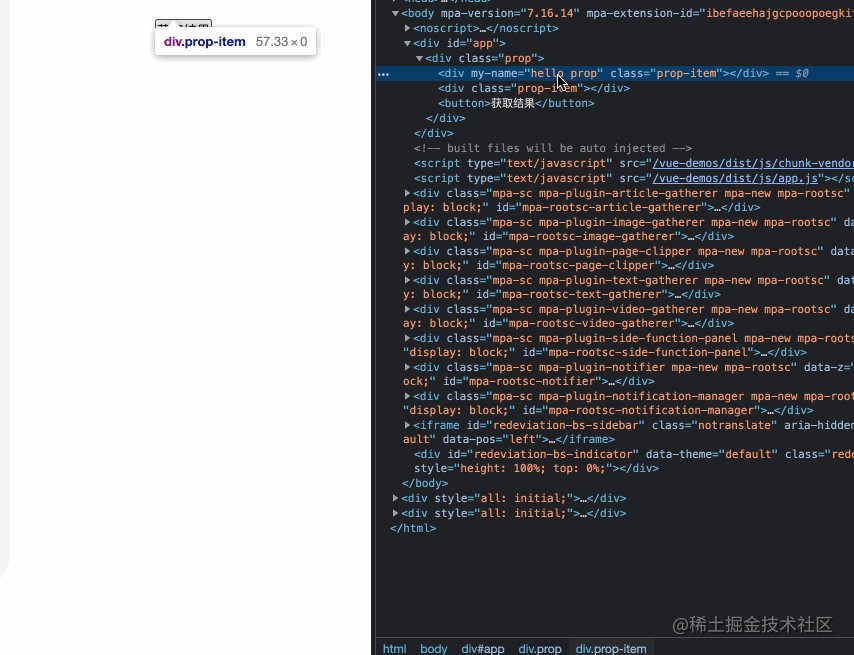
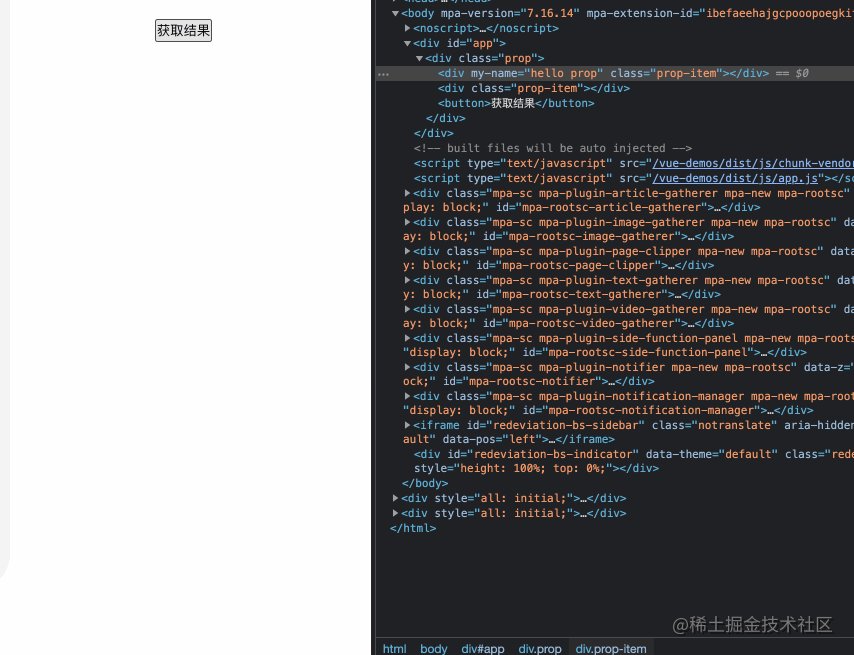
比如有以下代码
// 最终变成了
// 最终变成了
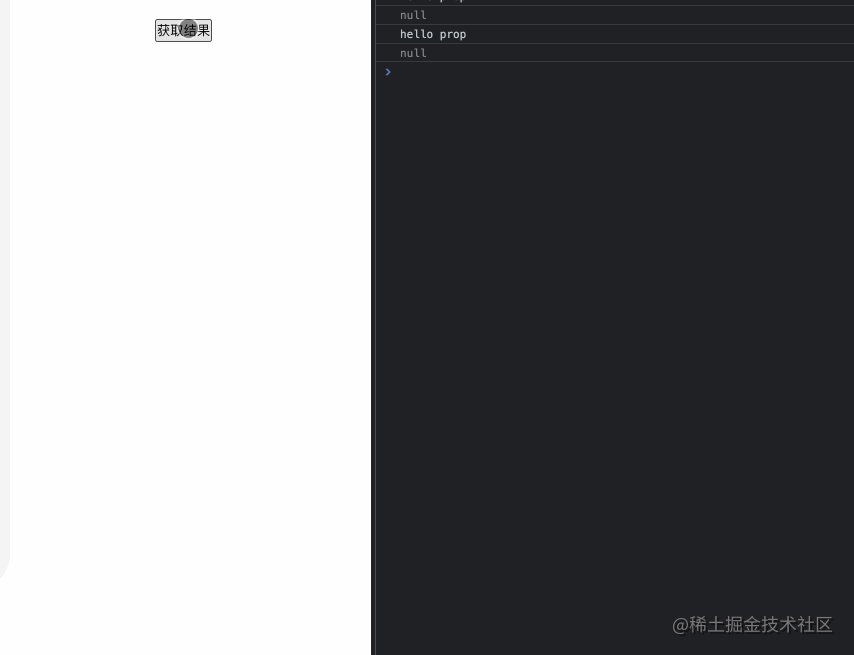
<button @click=“onGetResult”>获取结果
export default {
name: ‘prop’,
data () {
return {
prop: ‘hello prop’,
prop2: ‘hello prop2’
}
},
methods: {
onGetResult () {
const r e f P r o p = t h i s . refProp = this. refProp = this.refs.prop
const r e f P r o p 2 = t h i s . refProp2 = this. refProp2 = this.refs.prop2
console.log($refProp.getAttribute(‘my-name’)) // hello prop
console.log($refProp2.getAttribute(‘my-name’)) // null
}
}
}
从示例上可以看出未使用.prop修饰符的my-name属性会绑定到dom节点的attribute,从而出现暴露的情况。

prop.gif
鼠标修饰符
=====
当咱们想监听用户点击了
左键、右键或者中键时也有修饰符可以快捷使用,分别是.left、.right、middle,来看个例子试试
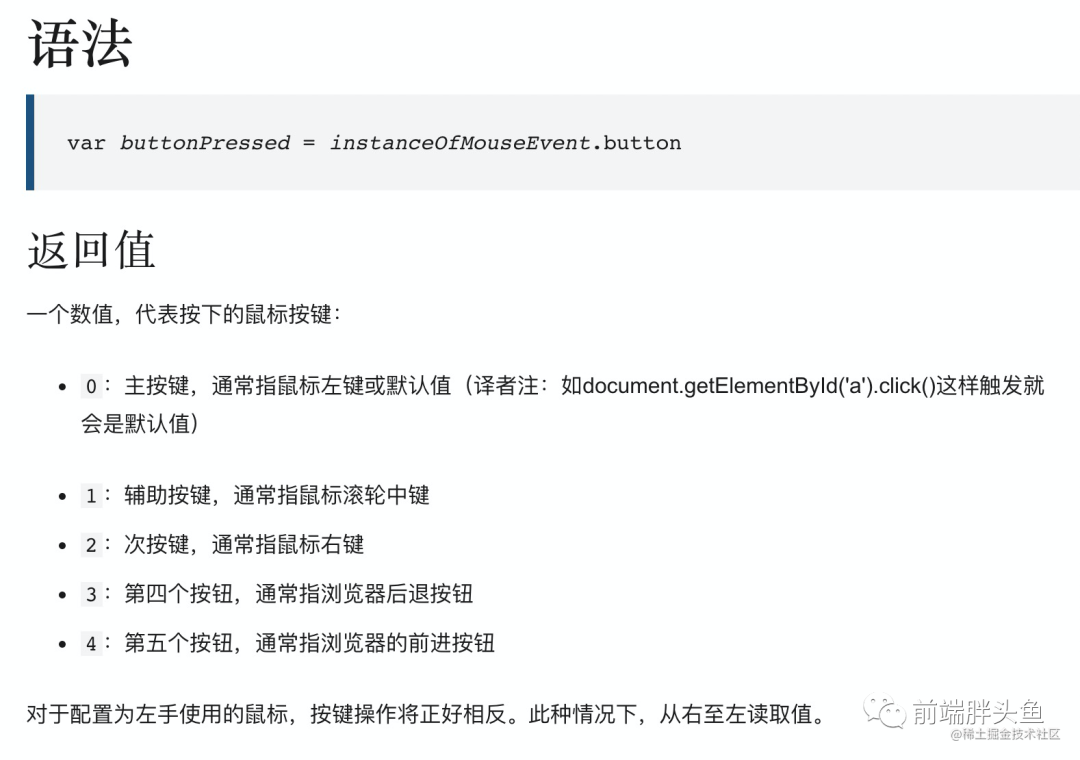
根据MDN MouseEvent.button,介绍。

image.png
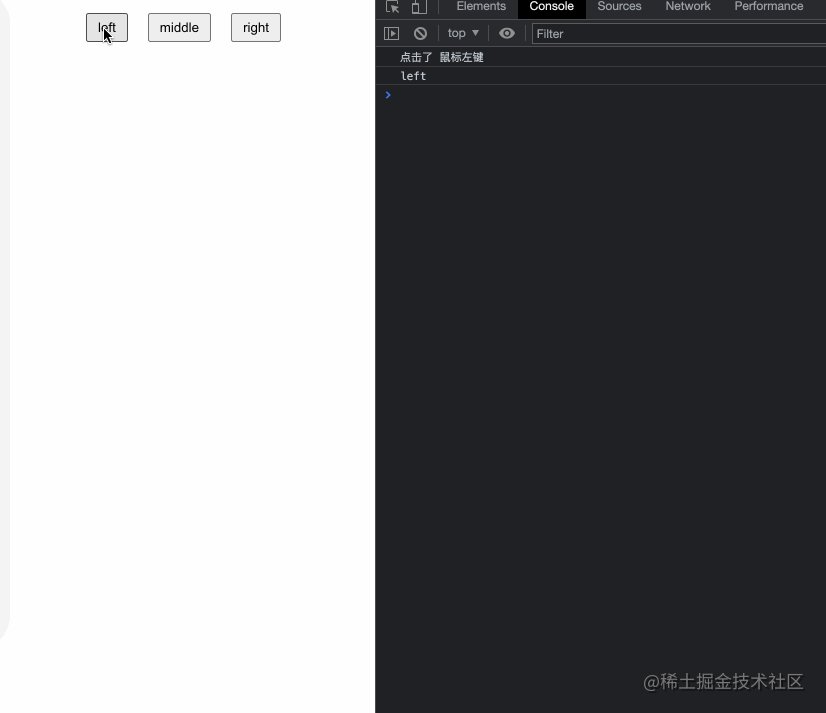
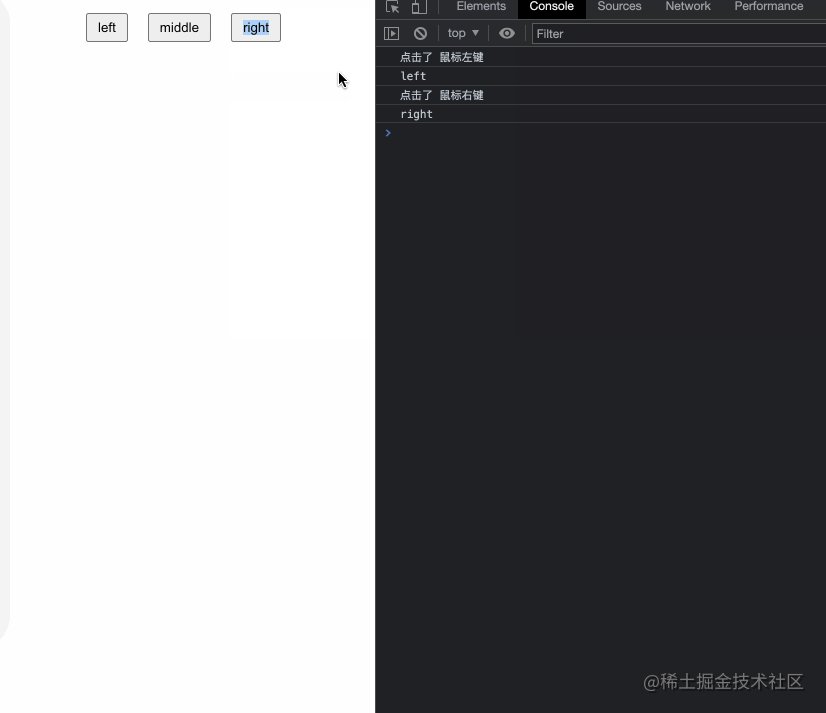
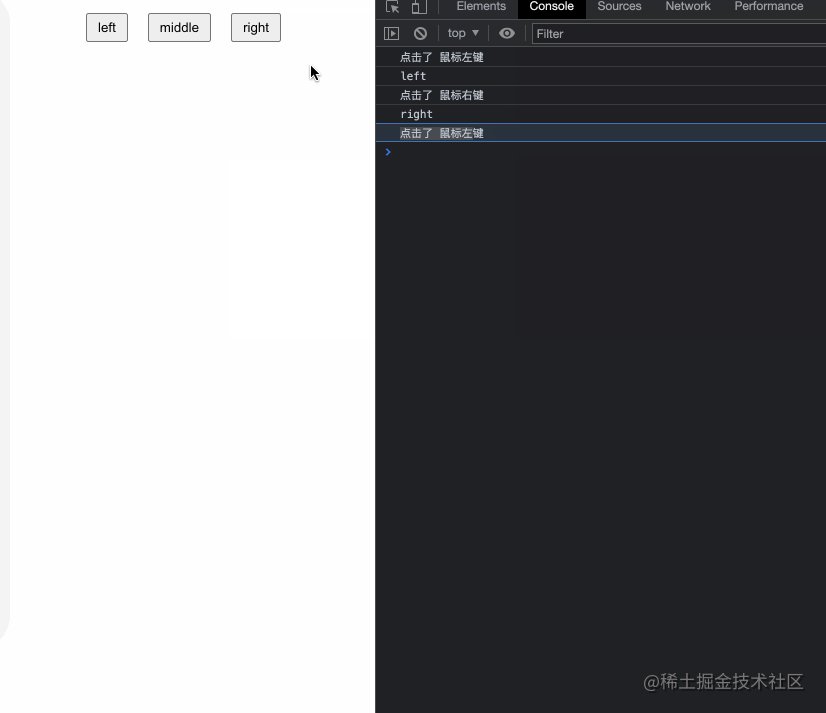
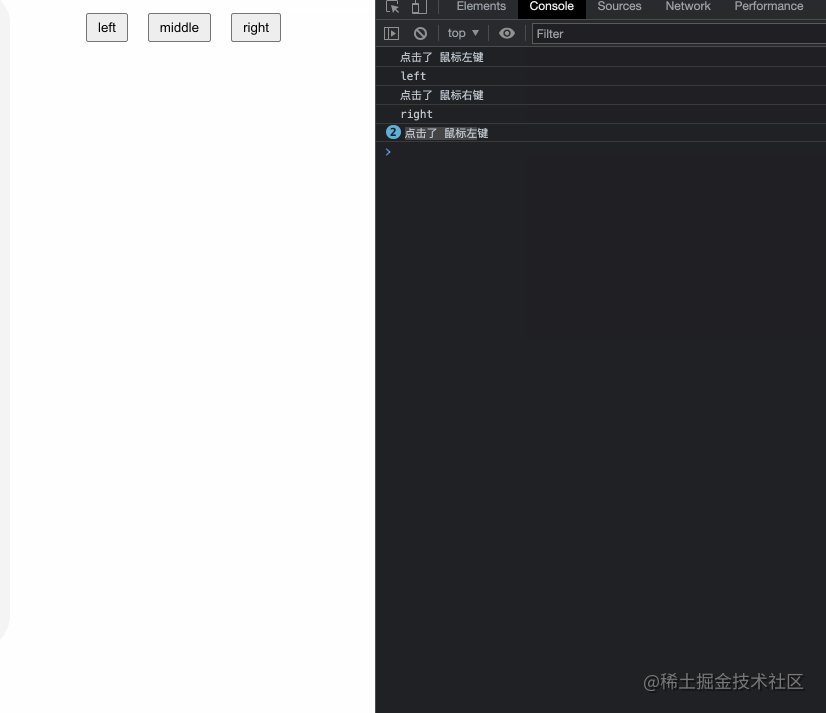
在最外层div.mouse监听mousedown事件,看下用户点击的是鼠标哪个键,三个button分别用三个修饰符快捷方式监听左键、中键、右键并打印出left、middle、right
<button @click.left=“onClickBtn(‘left’)”>left
<button @click.middle=“onClickBtn(‘middle’)”>middle
<button @click.right=“onClickBtn(‘right’)”>right
export default {
name: ‘mouse’,
mounted () {
},
methods: {
onClickBtn (msg) {
console.log(msg)
},
onMousedown (event) {
const mosueMsgMap = {
0: ‘鼠标左键’,
1: ‘鼠标中键’,
2: ‘鼠标右键’
}
console.log(‘点击了’, mosueMsgMap[event.button])
}
}
}
没有带鼠标回来,中键点击暂时不能演示,后续会补上

mouse.gif
11 .left
同上例子,监听鼠标左键点击
12 .right
同上例子,监听鼠标右键点击
13 .middle
同上例子,监听鼠标中键点击
表单相关修饰符
=======
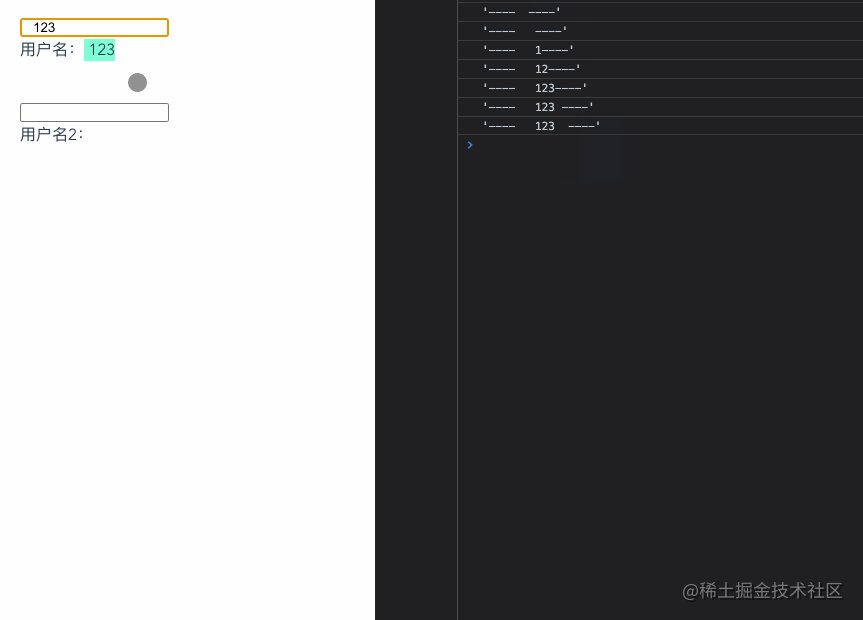
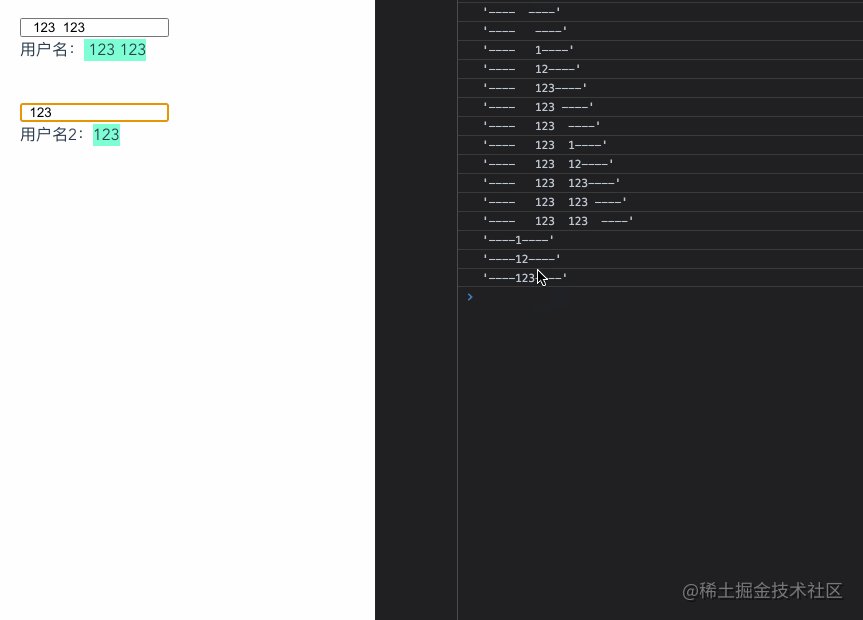
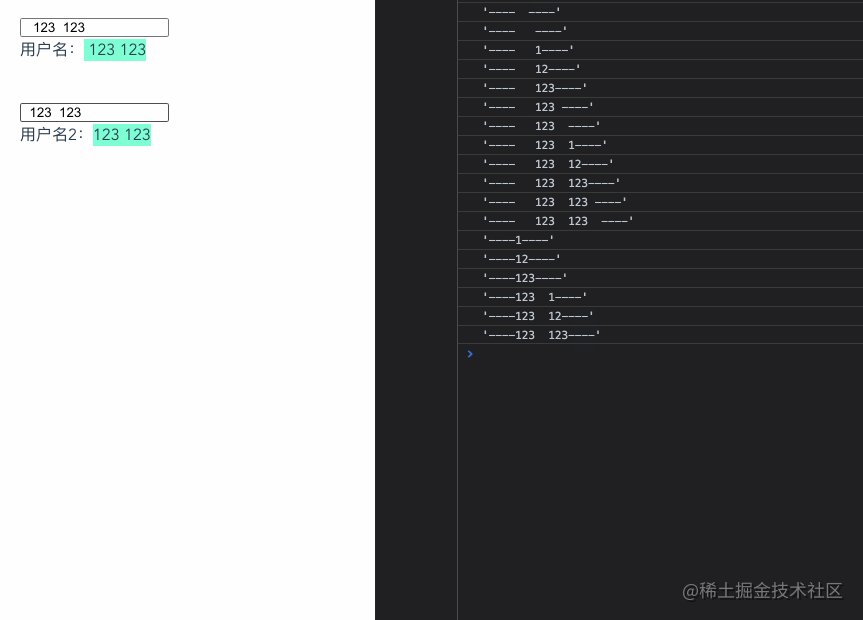
14 .trim
对于输入的内容,希望可以
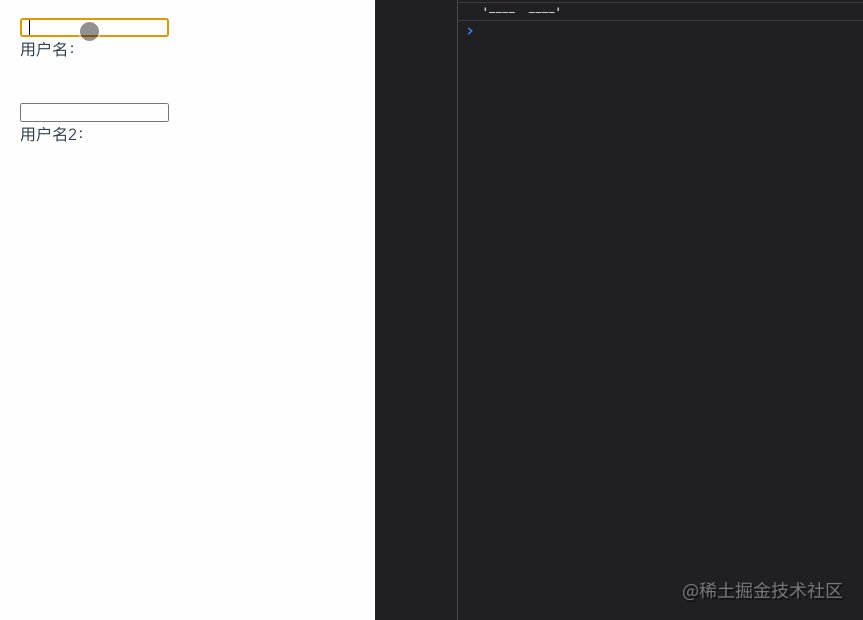
过滤首尾空格应该怎么做呢?
用户名:{{ name }}
用户名2:{{ name2 }}
export default {
name: ‘trim’,
data () {
return {
name: ‘’,
name2: ‘’,
}
},
watch: {
name (newVal) {
console.log('----${newVal}----')
},
name2 (newVal) {
console.log('----${newVal}----')
},
}
}
.trim修饰符可以很方便做到

trim.gif
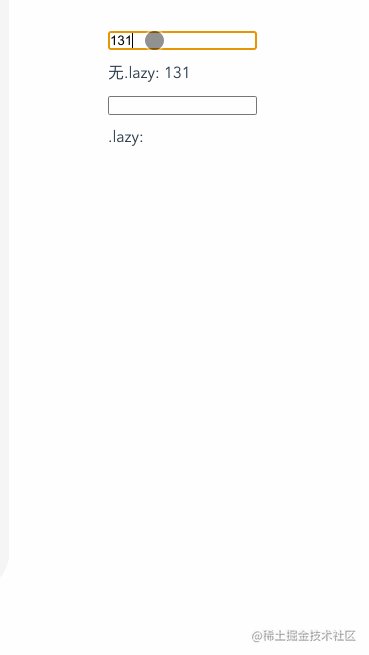
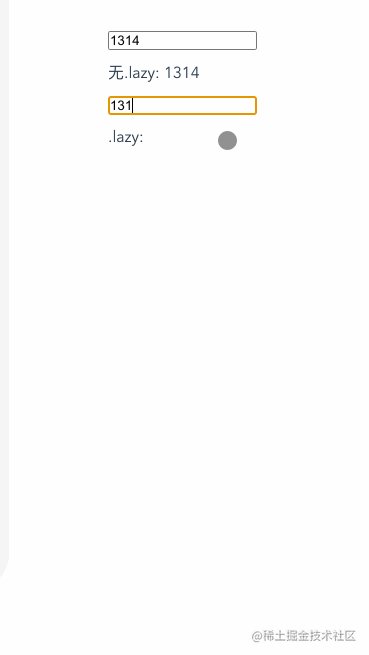
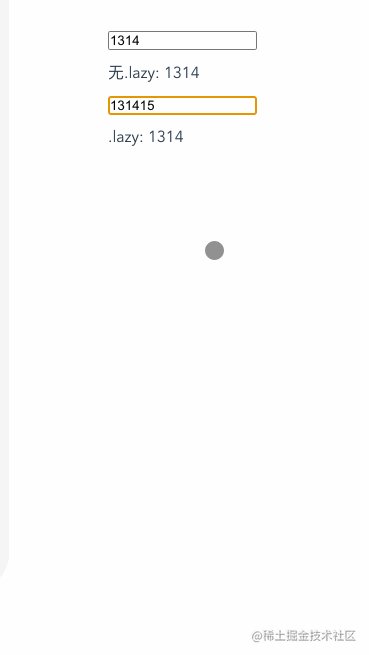
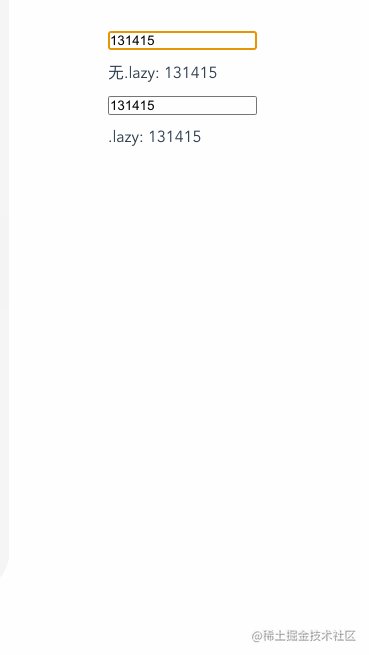
15 .lazy
v-model大家都很熟悉,默认情况下,每次input事件触发的时候都会将输入框的值与其绑定的数据进行实时同步。但是如果想要实现光标离开的时候再更新数据如何实现呢?
思路1: 绑定change事件,在事件回调中手动获取target的值
思路2: 直接使用.lazy修饰符即可达到效果
无.lazy: {{ text }}
.lazy: {{ text2 }}
export default {
name: ‘lazy’,
data () {
return {
text: ‘’,
text2: ‘’
}
}
}
可以看到添加了.lazy修饰符之后,第二个输入框输入的值不会实时反应在下面,而是光标离开实,text2的数据才更新了

lazy.gif
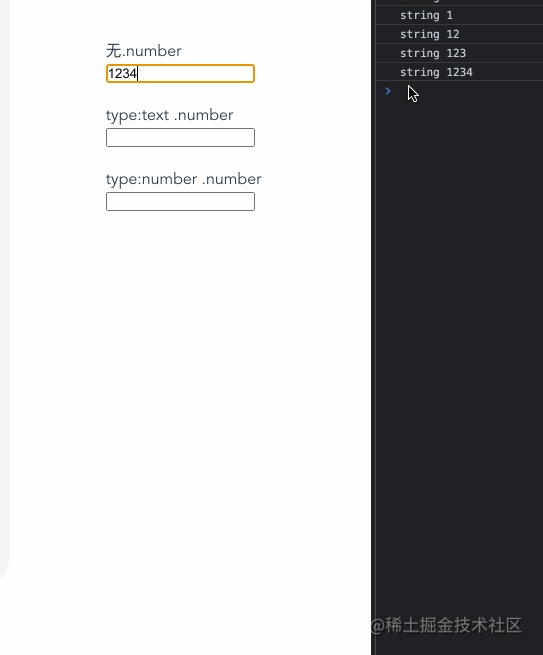
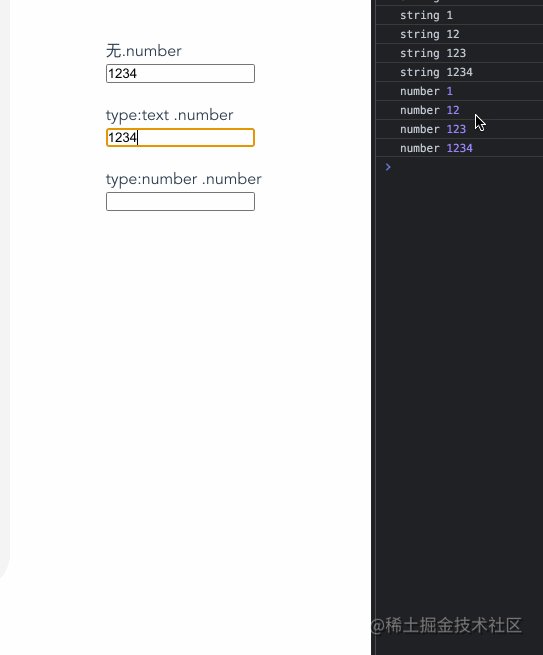
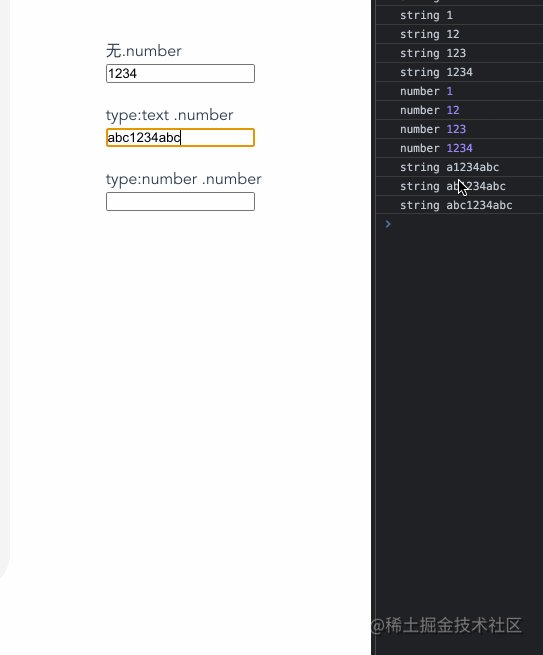
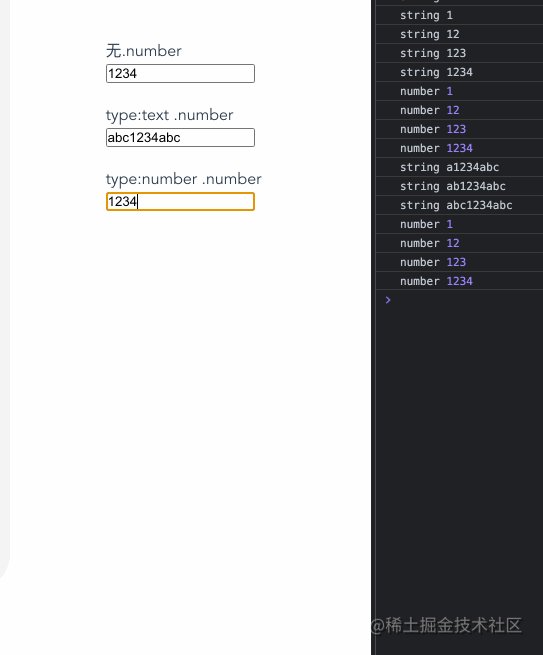
16 .number
我们知道
input输入框的type哪怕是number得到的值的类型也是string,如果我们想直接拿到number类型的数据,有不想麻烦的手动转换应该怎么办呢?
无.number
type:text .number
type:number .number
export default {
name: ‘lazy’,
data () {
return {
number: 0,
number1: ‘’,
number2: ‘’,
}
},
watch: {
number (newVal) {
console.log(typeof newVal, newVal)
},
number1 (newVal) {
console.log(typeof newVal, newVal)
},
number2 (newVal) {
console.log(typeof newVal, newVal)
},
}
}
-
第一个输入框的类型是number,但是得到的值是string
-
第二个输入框的类型是text,但是添加了number修饰符,得到的值可以是number(如果这个值无法被
parseFloat()解析,则会返回原始的值。) -
第三个输入框的类型是number,最后得到的值也是number

number.gif
系统修饰符
=====
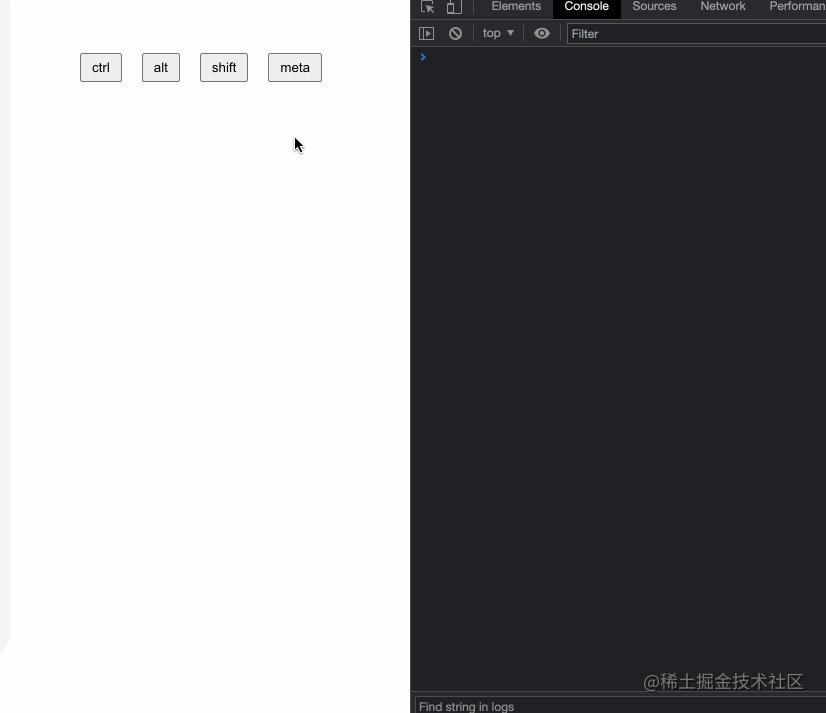
当点击事件或者键盘事件需要系统键同时按下才触发时
.ctrl、.alt、.shift、.meta可以帮大忙噢!
如下代码
-
全局监听keydown事件,尝试看
.ctrl、.alt、.shift、.meta是否被按下 -
分别给四个按钮加上
.ctrl、.alt、.shift、.meta修饰符并配合点击事件,验证是否同时按下指定按键,再点击才会生效
注明:电脑ctrl键 + 点击估计和浏览器快捷配置冲突了,导致没触发
{{ msg }}
<button @click.ctrl=“onClickButon(‘ctrl’)”>ctrl
<button @click.alt=“onClickButon(‘alt’)”>alt
<button @click.shift=“onClickButon(‘shift’)”>shift
<button @click.meta=“onClickButon(‘meta’)”>meta
export default {
name: ‘system’,
data () {
return {
msg: ‘’
}
},
mounted () {
this.onListenSystemKeyDown()
},
methods: {
onListenSystemKeyDown () {
document.addEventListener(‘keydown’, (event) => {
let msg = ‘按下了’
if (event.ctrlKey) {
msg += ‘ctrl键’
} else if (event.altKey) {
msg += ‘alt键’
} else if (event.shiftKey) {
msg += ‘shift键’
} else if (event.metaKey) {
msg += ‘meta键’
} else {
msg += ‘其他键’
}
this.msg = msg
}, false)
},
onClickButon (key) {
console.log(只有同时按下${key}键,点击事件才会发生)
}
}
}

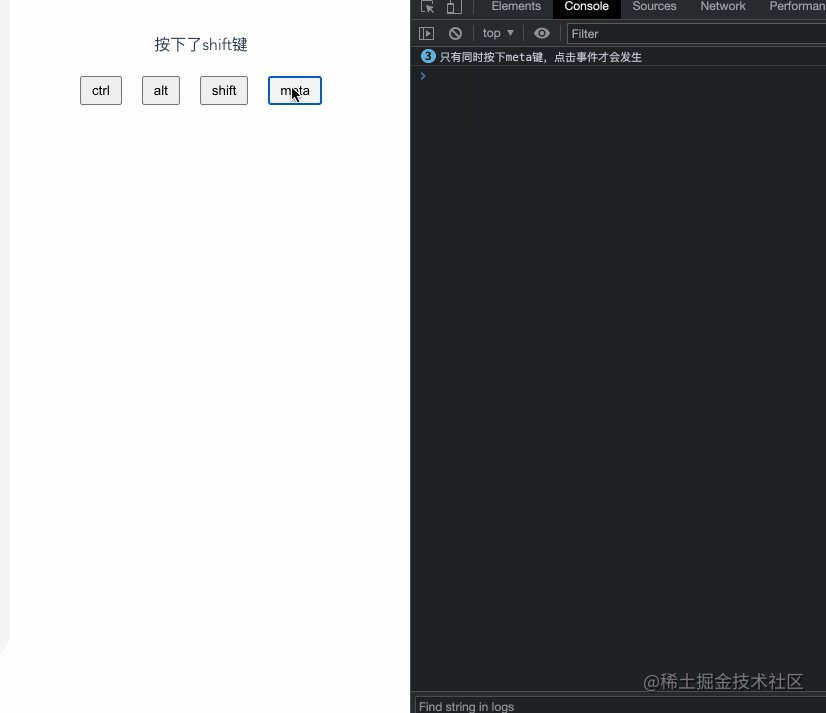
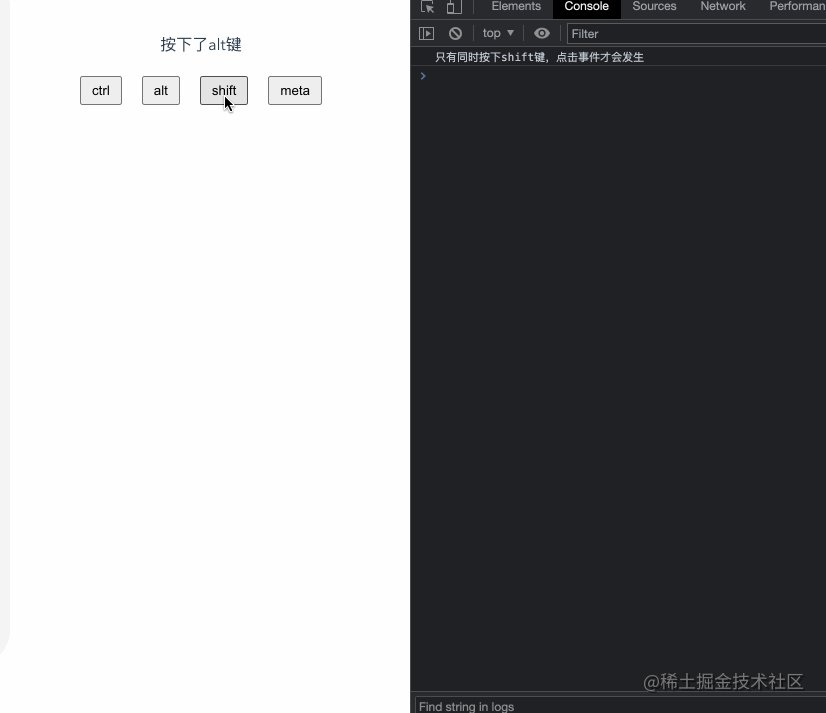
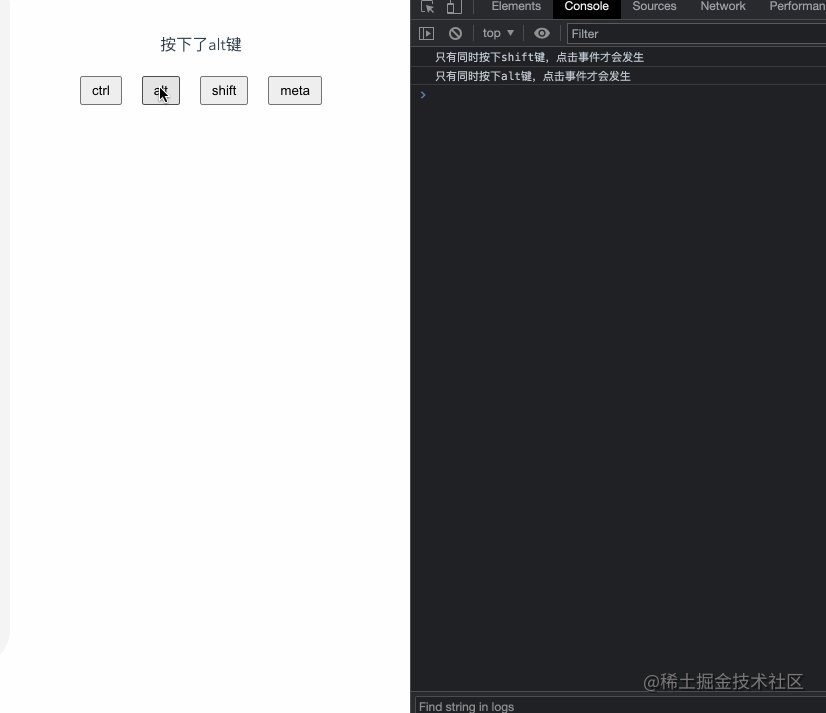
system.gif
17 .ctrl
仅在按下ctrl按键时才触发鼠标或键盘事件的监听器,详细例子请看上面
18 .alt
仅在按下alt按键时才触发鼠标或键盘事件的监听器,详细例子请看上面
19 .shift
仅在按下shift按键时才触发鼠标或键盘事件的监听器,详细例子请看上面
20 .meta
仅在按下meta按键时才触发鼠标或键盘事件的监听器,详细例子请看上面
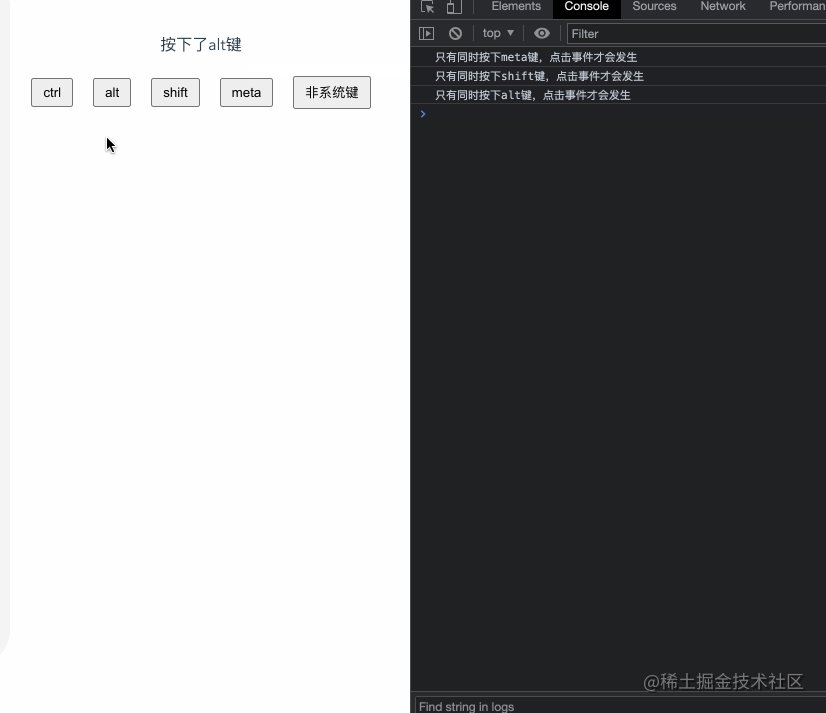
21 .exact
严格来说这
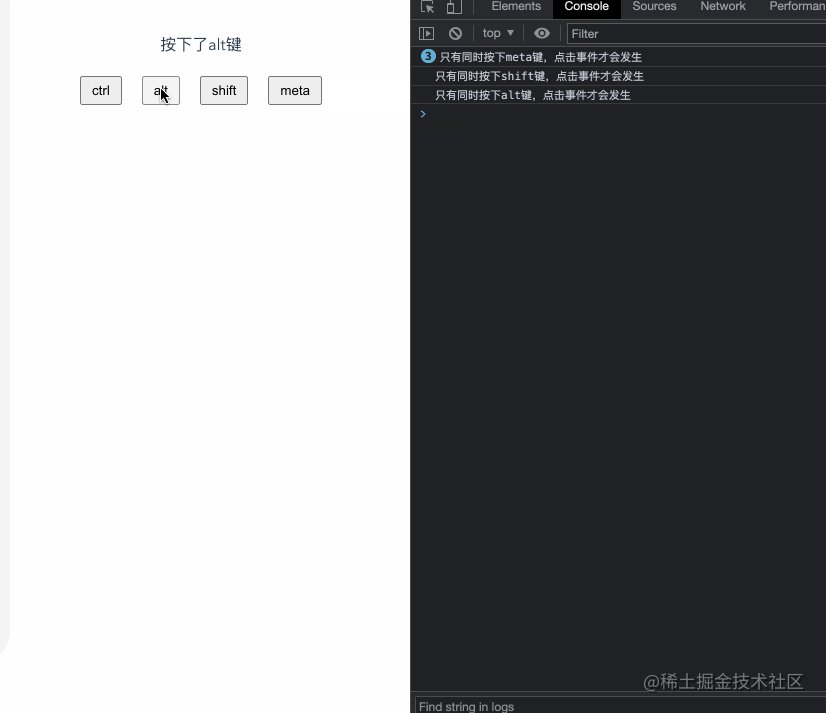
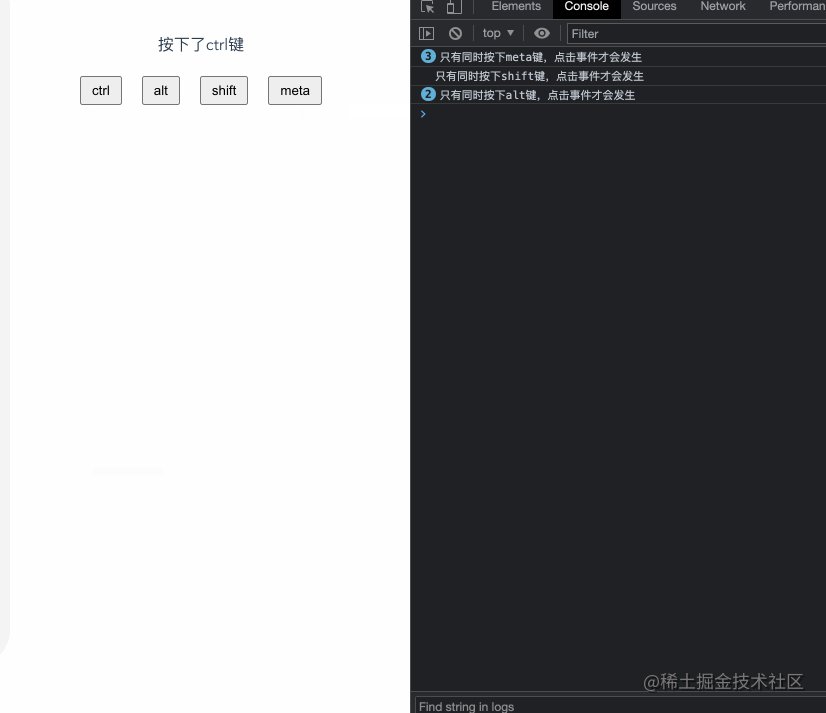
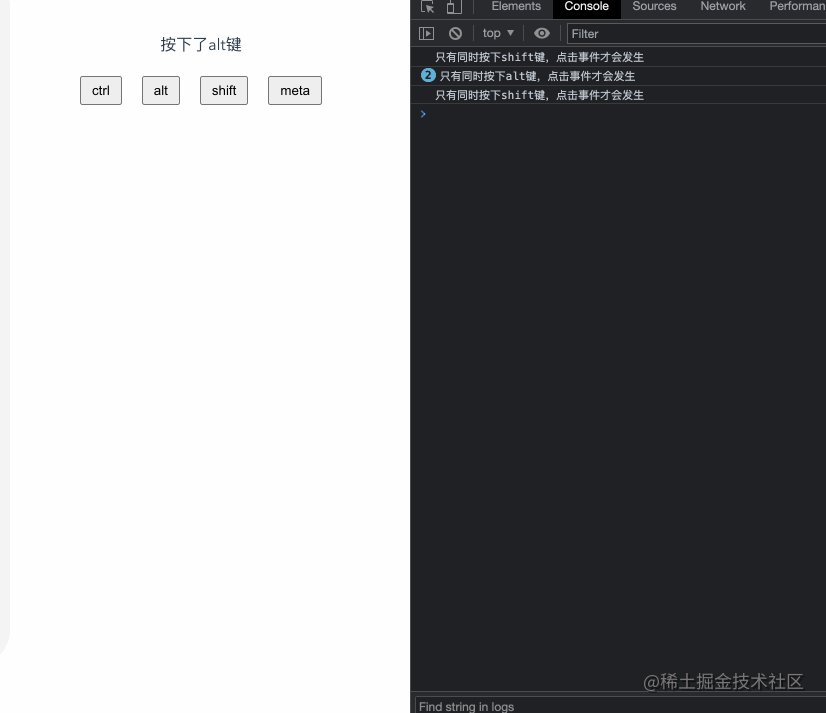
.exact不属于系统修饰符,只是上面例子的写法有一个现象,同时按下几个系统修饰键(例如alt和shift)既可以触发.alt也可以触发.shift。
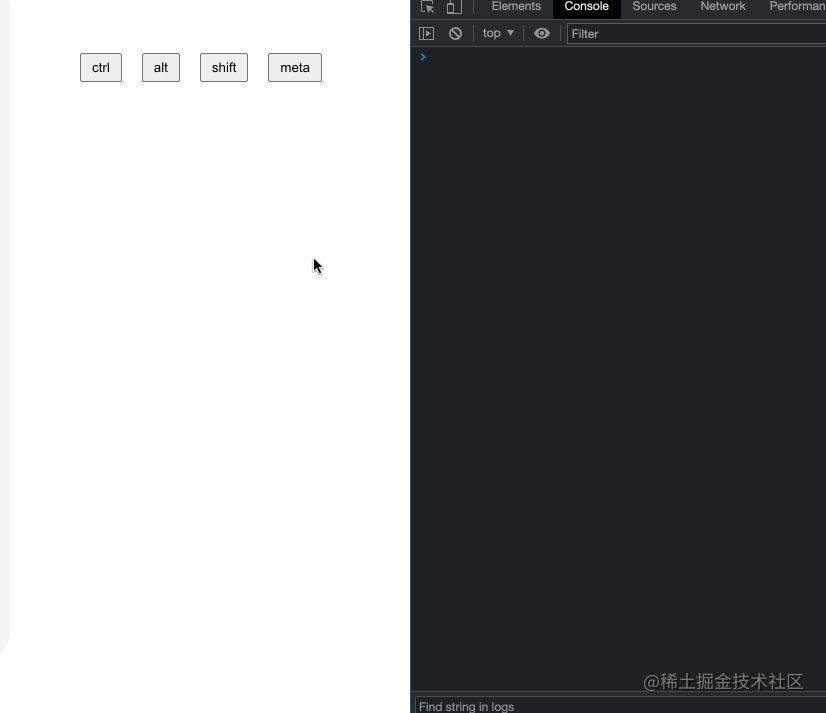
还是用上面的例子,看一下下面的gif, 此时我同时按下了alt和shift,对应的两个事件都可以触发

system2.gif
-
只想某个系统修饰键按下时才触发点击
-
没有任何系统修饰符被按下的时候才触发点击
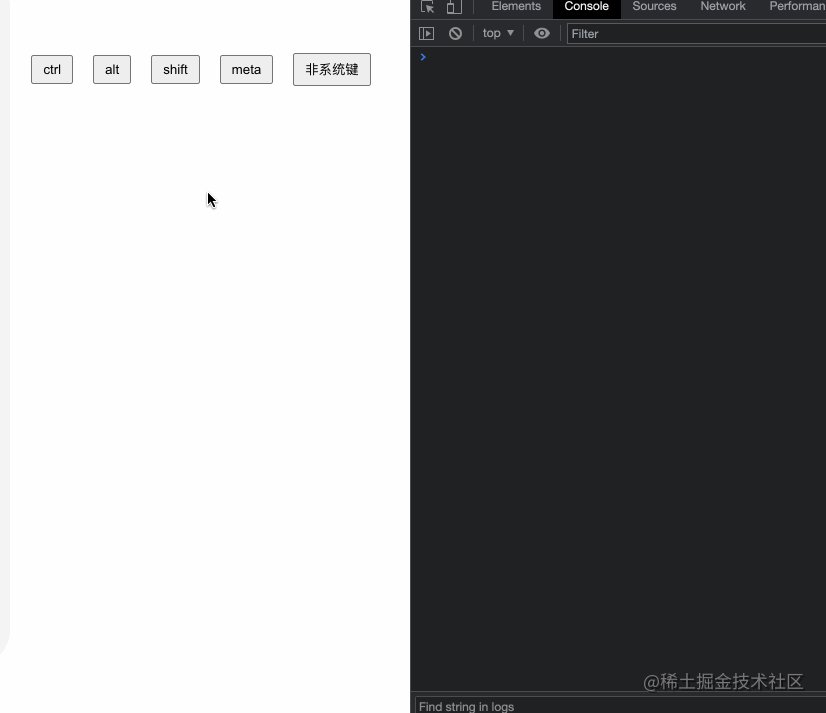
要实现上面的需求.exact就派上用场了,用上面的例子稍作改造
{{ msg }}
<button @click.ctrl.exact=“onClickButon(‘ctrl’)”>ctrl
<button @click.alt.exact=“onClickButon(‘alt’)”>alt
<button @click.shift.exact=“onClickButon(‘shift’)”>shift
<button @click.meta.exact=“onClickButon(‘meta’)”>meta
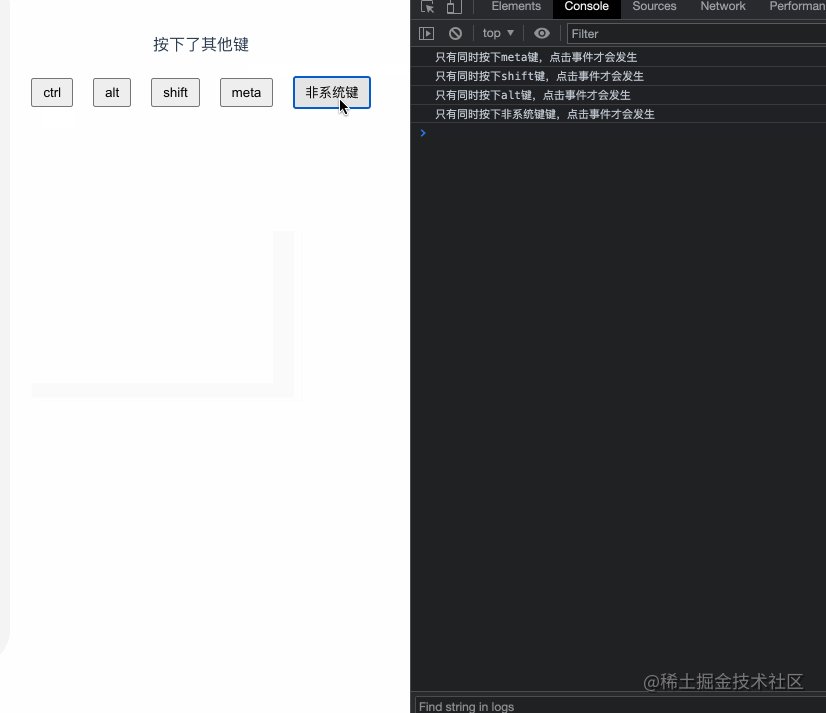
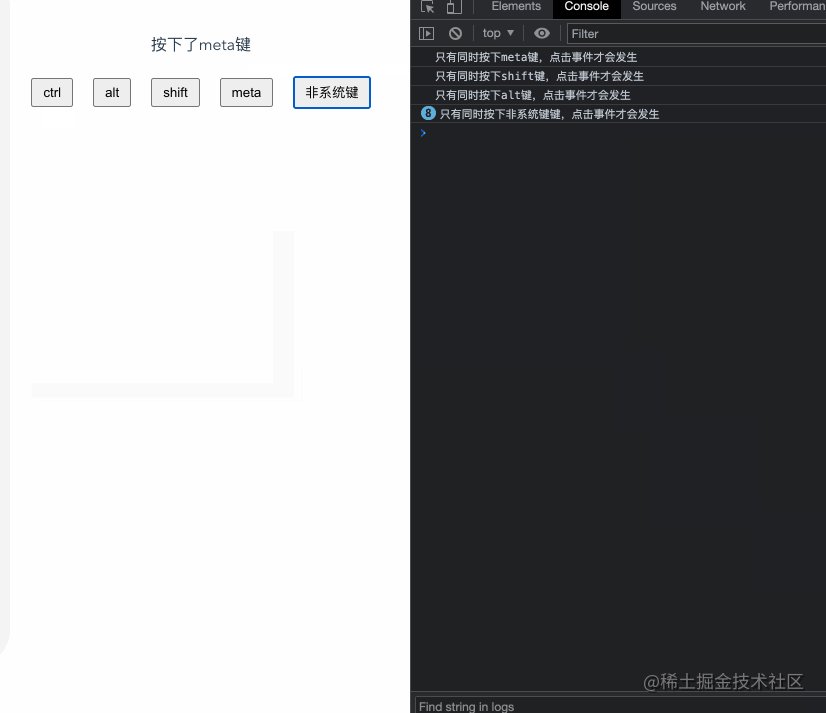
<button @click.exact=“onClickButon(‘非系统键’)”>非系统键
export default {
name: ‘extra’,
data () {
return {
msg: ‘’
}
},
mounted () {
this.onListenSystemKeyDown()
},
methods: {
onListenSystemKeyDown () {
document.addEventListener(‘keydown’, (event) => {
let msg = ‘按下了’
if (event.ctrlKey) {
msg += ‘ctrl键’
} else if (event.altKey) {
msg += ‘alt键’
} else if (event.shiftKey) {
msg += ‘shift键’
} else if (event.metaKey) {
msg += ‘meta键’
} else {
msg += ‘其他键’
}
this.msg = msg
}, false)
},
onClickButon (key) {
console.log(只有同时按下${key}键,点击事件才会发生)
}
}
}

extra.gif
按键修饰符
=====
在监听键盘事件时,我们经常需要检查详细的按键再执行对应的逻辑,vue也为我们内置了至少11+的按键修饰符。
如下代码,我们分别给enter、tab、delete等按键指定了keydown事件,当在指定的输入框中按下指定的键盘,会打印出enter、tab、delete等,其他按键在输入框中无法触发该console
enter:
<input type=“text” @keydown.enter=“onKeydown(‘enter’)”>
tab:
<input type=“text” @keydown.tab=“onKeydown(‘tab’)”>
delete:
<input type=“text” @keydown.delete=“onKeydown(‘delete’)”>
esc:
<input type=“text” @keydown.esc=“onKeydown(‘esc’)”>
space:
<input type=“text” @keydown.space=“onKeydown(‘space’)”>
up:
<input type=“text” @keydown.up=“onKeydown(‘up’)”>
down:
<input type=“text” @keydown.down=“onKeydown(‘down’)”>
left:
<input type=“text” @keydown.left=“onKeydown(‘left’)”>
right:
<input type=“text” @keydown.right=“onKeydown(‘right’)”>
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

核心竞争力,怎么才能提高呢?
成年人想要改变生活,逆转状态?那就开始学习吧~
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-5F7JlxOP-1713565272166)]
[外链图片转存中…(img-GeOoV0IR-1713565272167)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-SYWwhRIl-1713565272167)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-zCDYnE7U-1713565272167)]
核心竞争力,怎么才能提高呢?
成年人想要改变生活,逆转状态?那就开始学习吧~
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。






















 623
623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








