前提装好npm;
1.安装vue.js
npm install vue vue-cli -g
-g:表示这个包安装后可以全局使用
2.visual studio code 安装插件

安装:gitee
pont(根据后端swagger接口生成API,根据项目中pont-config.js中配置)
{
"originUrl": "",
"outDir": "./src/api",
"templatePath": "./serviceTemplate",
"usingMultipleOrigins": true,
"origins": [
{
"name": "ccrm",
"originUrl": "http://127.0.0.1:8888/v2/api-docs"
}
]
}
3.在项目目录下执行:npm install 安装所需依赖(项目中package.js中配置)
{
"name": "ccrm-desktop",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@types/vue-ls": "^3.2.1",
"ant-design-vue": "^1.6.0",
"axios": "^0.19.2",
"core-js": "^3.6.5",
"enquire.js": "^2.1.6",
"lodash": "^4.17.15",
"mockjs2": "^1.0.8",
"nprogress": "^0.2.0",
"vue": "^2.6.11",
"vue-class-component": "^7.2.3",
"vue-i18n": "^8.17.6",
"vue-ls": "^3.2.1",
"vue-property-decorator": "^8.4.2",
"vue-router": "^3.1.6",
"vue-svg-component-runtime": "^1.0.1",
"vuex": "^3.4.0",
"vuex-class": "^0.3.2",
"vuex-module-decorators": "^0.17.0"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^2.34.0",
"@typescript-eslint/parser": "^2.34.0",
"@vue/cli-plugin-babel": "^4.3.1",
"@vue/cli-plugin-eslint": "^4.3.1",
"@vue/cli-plugin-router": "^4.3.1",
"@vue/cli-plugin-typescript": "^4.3.1",
"@vue/cli-plugin-vuex": "^4.3.1",
"@vue/cli-service": "^4.3.1",
"@vue/eslint-config-prettier": "^6.0.0",
"@vue/eslint-config-typescript": "^5.0.2",
"antd-theme-webpack-plugin": "^1.3.4",
"eslint": "^7.0.0",
"eslint-plugin-prettier": "^3.1.3",
"eslint-plugin-vue": "^6.2.2",
"less": "^3.11.1",
"less-loader": "^6.1.0",
"lint-staged": "^10.2.4",
"pont-engine": "1.0.3",
"prettier": "^2.0.5",
"typescript": "~3.9.2",
"vue-cli-plugin-ant-design": "^1.0.1",
"vue-svg-icon-loader": "^2.1.1",
"vue-template-compiler": "^2.6.11"
},
"gitHooks": {
"pre-commit": "lint-staged"
},
"lint-staged": {
"*.{js,jsx,vue,ts,tsx}": [
"vue-cli-service lint",
"git add"
]
}
}
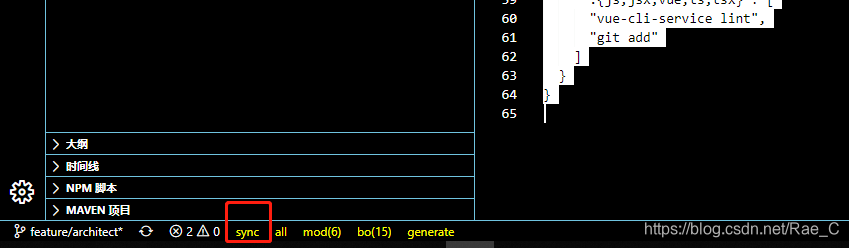
4.点击同步

即可同步后端接口生成API





















 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








