Blitter
Blitter Game Object是一种特殊的容器,用于创建,更新和管理Bob对象。
Bobs专为渲染速度而非灵活性而设计。 它们由纹理,纹理框架,位置和alpha值组成。 您无法缩放或旋转它们。 他们在渲染过程中使用批量绘制方法来提高速度。
Blitter Game Object有一个绑定到它的纹理。 Blitter创建的Bobs可以使用此纹理中的任何帧进行渲染,但它们不能使用任何其他纹理。 正是这种单一纹理绑定允许它们的速度。
如果你需要在屏幕周围爆破大量的帧,那么Blitter对象非常值得研究。 它们特别适合用作您自己的特效系统的基础。
Bob
Bob属于Blitter Game Object。 Blitter负责管理和渲染此对象。
Bob有一个位置,alpha值和一个用于渲染的纹理框架。 您还可以切换Bob的翻转和可见状态。 Bob用于渲染的帧可以动态更改,但它必须是父Blitter使用的Texture中的帧。
Bob位置相对于Blitter父级。 因此,如果您移动Blitter父级,所有Bob孩子的位置也会受到此更改的影响。
您可以直接从游戏代码中操作Bob对象,但是应该通过Blitter父级来处理它们的创建和销毁。
用法
function preload ()
{
this.load.image('atari', 'assets/sprites/atari130xe.png');
}
function create ()
{
var blitter = this.add.blitter(0, 0, 'atari'); //将图片储存在blitter中 坐标 0,0
var bob = blitter.create(100, 100); //展示出来 坐标 100,100
}
Group
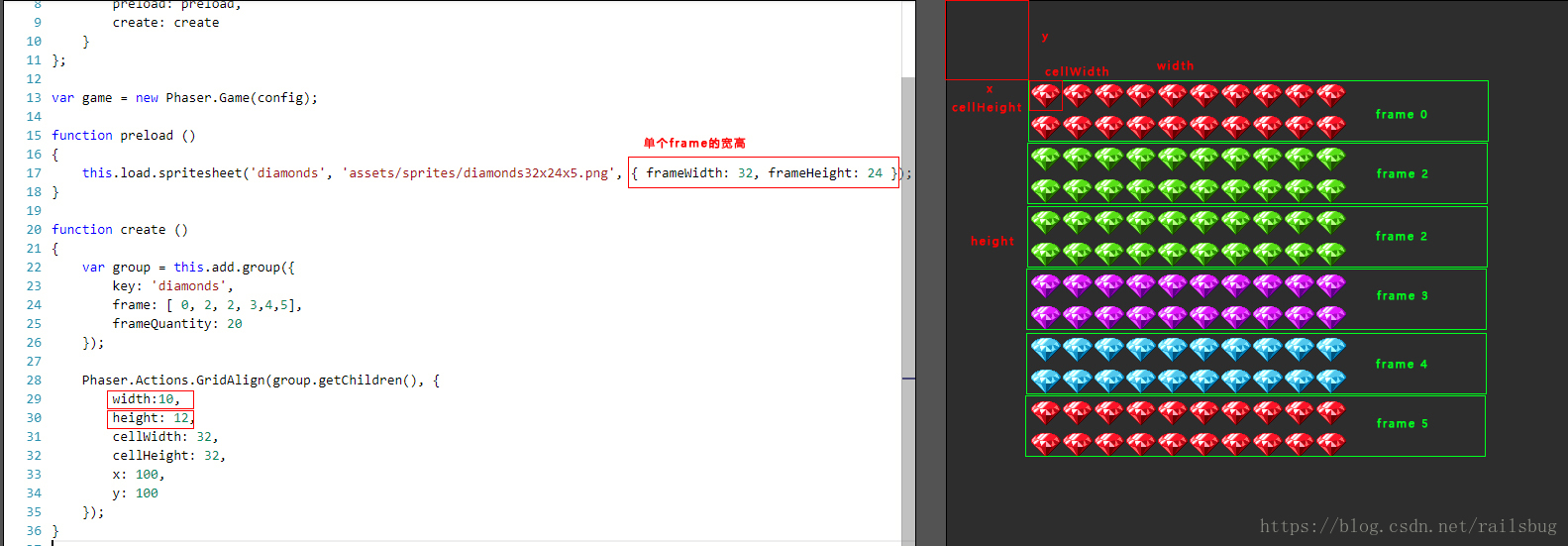
create( [x] [, y] [, key] [, frame] [, visible] [, active])
创建一个new Game Object 并将其添加到该组
x:new Game Object 在世界上的x
y:new Game Object 在世界上的y
key:纹理的键值,来引用相关纹理图片
frame:需要展现的切割出的纹理编号
visible和active是状态值
diamonds32x24x5.png

图解








 本文介绍BlitterGameObject及其子对象Bob在游戏开发中的应用。Blitter专为提高渲染速度而设计,适用于大量帧的快速渲染,并且支持批量绘制方法。Bob作为Blitter的一部分,具有位置、透明度等属性,可通过纹理框架进行渲染。
本文介绍BlitterGameObject及其子对象Bob在游戏开发中的应用。Blitter专为提高渲染速度而设计,适用于大量帧的快速渲染,并且支持批量绘制方法。Bob作为Blitter的一部分,具有位置、透明度等属性,可通过纹理框架进行渲染。
















 785
785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








