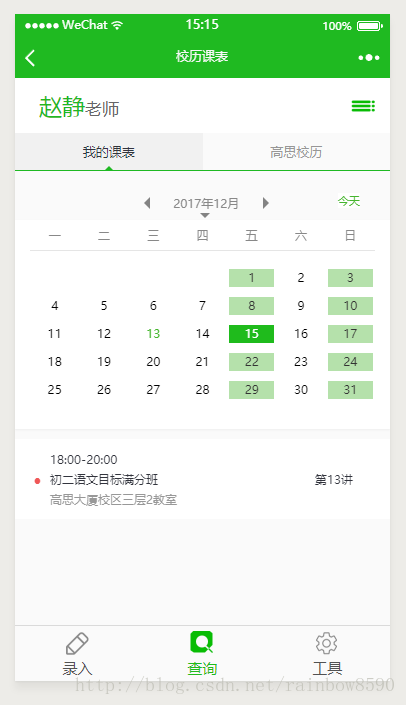
项目中需要做一个日历,最终效果如下:
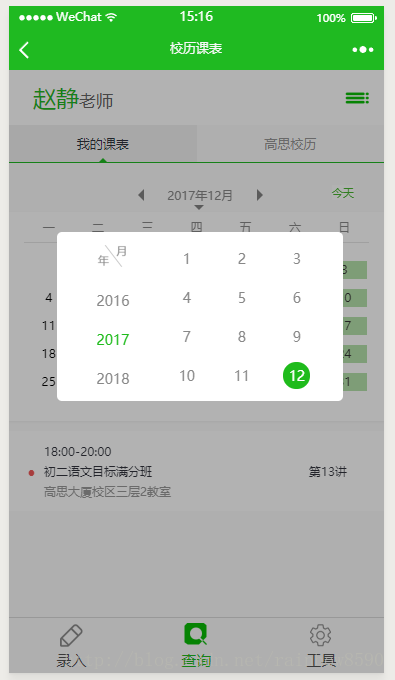
日历实现是可以点击日期左右箭头和弹窗选择日期,下面上代码:
html:
<!--index.wxml-->
<view class="container">
<view class="wrap">
<view class="teacherInfo flex">
<view><text>{{teacherName}}</text>老师</view>
<image id="menu" src="../images/menu.gif" bindtap="powerDrawer" data-statu="{{isopen}}"></image>
</view>
<view class="tab" style="height:{{heigh}}px">
<view class="tabTitle">
<scroll-view scroll-x="true" class="weui-navbar">
<view id="0" class="{{activeIndex == 0 ?'titleActive':''}} titleItem" bindtap="tabClick" >
我的课表
<view class="arrow" wx:if="{{showArrow}}"></view>
</view>
<view id="1" class="{{activeIndex == 1 ?'titleActive':''}} titleItem" bindtap="tabClick">
高思校历
<view class="arrow" wx:if="{{!showArrow}}"></view>
</view>
</scroll-view>
</view>
<view class="tabBody" style="height:{{heigh-34-55}}px">
<view class="tabBodyWrap" style="height:{{heigh-34-55}}px;">
<swiper current="{{activeIndex}}" duration="500" bindchange="swiperChange" style="height:{{heigh-34-55}}px;">
<!-- 课表 -->
<swiper-item>
<view class="tabBodyItem" style="height:{{heigh-34-55}}px;">
<view class="checkDate">
<view class="checkDateWrap">
<view class="date" bindtap="showFloat">{{cur_year}}年{{cur_month}}月</view>
<view class="leftArrow" data-handle="prev" bindtap="handleCalendar"></view>
<view class="rightArrow" data-handle="next" bindtap="handleCalendar"></view>
<view class="bottomArrow"></view>
</view>
<view class="today" bindtap="tapToday">今天</view>
</view>
<view class="month">
<view class="monthTitle flex">
<block wx:for="{{weekArr}}">
<view style="width:{{100/7}}%;text-align:center; color:{{index==5 || index==6 ? '#888':'#888'}}">{{item}}</view>
</block>
</view>
<view class="monthBody flex">
<view wx:if="{{hasEmptyGrid}}" wx:for="{{empytGrids}}" wx:key="{{index}}" data-idx="{{index}}" style="width:{{100/7}}%;"></view>
<block wx:for="{{days}}">
<view class="item" style="width:{{100/7}}%;" bindtap="tapDayItem" data-idx="{{index}}">
<view class="num {{index == cur_day-1?'nowDayColor':''}} {{item.classInfo.length?'haveClass':''}} {{item.choosed==true?'tipColor':''}}" style="color:;">{{item.day}}</view>
</view>
</block>
</view>
</view>
<view class="selectDetail" style="height:{{}}px;">
<view class="detailItem flex" wx:for="{{classContent}}">
<view class="dot">●</view>
<view class="content">
<view>{{item.dtDateSect}}</view>
<view>{{item.title}}</view>
<view class="address"><text wx:if="{{!item.sRoomName}}">{{item.sAreaName}}</text>{{item.sRoomName}}</view>
</view>
<view class="kejie">第{{item.nLessonNo}}讲</view>
</view>
<!-- 无课程 -->
<view class="detailItem detailItem1 flex" wx:if="{{!classContent.length}}">
<view class="dot dot1">●</view>
<view class="content">
<view>今日无课程</view>
</view>
<view class="kejie">--</view>
</view>
</view>
</view>
</swiper-item>
<!-- 校历 -->
<swiper-item>
<view class="tabBodyItem" style="height:{{heigh-34-55}}px;overflow-y: scroll;">
<view><image src="{{picSrc}}" bindtap="previewImage" mode='widthFix' style="width:100%;" ></image></view>
</view>
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
<!-- 年月浮窗 -->
<view class="float" wx:if="{{show}}" data-id="float" bindtap="closeFloat">
<view class="floatWrap flex">
<div class="year">
<view style="padding-top:0 ;"><image src="../images/nianyue.png"></image></view>
<block wx:for="{{yearArr}}">
<view style="color:{{current1 == item?'#1FBB1C':'#888'}}" bindtap="changeBgColor1" data-cur="{{item}}">{{item}}</view>
</block>
</div>
<div class="month flex">
<block wx:for="{{monthArr}}">
<view style="margin-top:0 ; background:{{current == index?'#1FBB1C':'#fff'}};color:{{current == index?'#fff':'#888'}}" bindtap="changeBgColor" data-cur="{{item}}">{{item}}</view>
</block>
</div>
</view>
</view>
<!-- 弹窗 -->
<!-- <view class="float" wx:if="{{show}}" data-id="float" bindtap="closeFloat">
<view class="floatWrap">
<view class="arrows arrowT"><image class="arrowT" src="../images/arrow-t.png"></image></view>
<view class="floatC">
<view class="floatC-item" wx:for="{{arr}}" data-id="{{item.id}}" wx:key="id" bindtap="getIndex">{{item.value}}</view>
</view>
<view class="arrows arrowB"><image class="arrowB" src="../images/arrow-b.png"></image></view>
</view>
</view>
-->
<!-- 导航 -->
<view class="zoom" wx:if="{{zoomShow}}"></view>
<view animation="{{animationData}}" class="mainMenu drawer_attr_box" wx:if="{{showModalStatus}}" bindtap="closeNav" data-id="closeNav">
<view class="menu" data-id="menu">
<view class="userinfo flex">
<view class="Avatar">
<image src="../images/noface.png" mode='widthFix'></image>
</view>
<view class="name">{{teacherName}}</view>
</view>
<view class="con"><navigator open-type="reLaunch" url='/pages/entranceDoor/entranceDoor'>录入进考门</navigator></view>
<view class="con"><navigator open-type="reLaunch" url='/pages/scorePic/scorePic'>生成成绩单</navigator></view>
<view class="con"><navigator open-type="reLaunch" url='/pages/taskCard/taskCard'>生成任务卡</navigator></view>
<view class="con"><navigator open-type="reLaunch" url='/pages/cardIndex/cardIndex'>转发群打卡</navigator></view>
<view class="quit tac"><button class="btn" bindtap="unlogin" hover-class="hoverLogin">退出登录</button></view>
</view>
</view>
<!-- 导航tab -->
<view class="tabBar flex">
<view class="tabItem" bindtap="changeColor" wx:for="{{tabBarArr}}" data-id="{{index}}" wx:key="id">
<view class="icon"><image class="icon1" mode="aspectFit" src="{{item.iconSrc}}"></image></view>
<view class="txt" style="color:{{item.changeTextColor}}">{{item.txt}}</view>
</view>
</view>
</view>css:
@import "../../utils/public.wxss";
page{
height: 100%;
}
.container{
padding: 0;
height: 100%;
overflow:hidden;
}
.flex{
display: flex;
}
/*主体内容*/
.wrap{
position: relative;
width: 100%;
height: 100%;
background: #fafafa;
box-sizing: border-box;
}
.wrap .teacherInfo{
width: 100%;
height: 110rpx;
padding: 0 30rpx 0 48rpx;
background: #fff;
justify-content: space-between;
align-items: center;
font-size: 34rpx;
color:#666;
box-sizing: border-box;
}
.wrap .teacherInfo text{
font-size: 46rpx;
color: #1FB923;
}
.wrap .teacherInfo image{
width: 49rpx;
height: 28rpx;
padding: 20rpx 0 20rpx 20rpx;
}
.wrap .tab{
width: 100%;
}
.wrap .tab .tabTitle .titleItem{
width: 50%;
font-size: 26rpx;
text-align: center;
padding: 10px 0;
border-bottom: 1px solid #1FB923;
position: relative;
display: inline-block;
color: #979797;
overflow-y: scroll;
}
.wrap .tab .tabTitle .titleActive{
color: #32343d;
background: #f1f1f1;
}
.wrap .tab .tabTitle .titleItem .arrow{
border: 4px solid #1FB923;
border-top-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
margin-left: -4px;
}
.wrap .tab .tabBody{
width: 200%;
position: relative;
}
.wrap .tab .tabBodyWrap{
width: 100%;
position: absolute;
left: 0;
top: 0;
}
.wrap .tab .tabBody .tabBodyItem{
width: 50%;
flex-direction: row;
}
.wrap .tab .tabBody .tabBodyItem .checkDate{
position: relative;
width: 100%;
height: 44px;
padding-top: 19px;
text-align: center;
box-sizing: border-box;
}
.wrap .tab .tabBody .tabBodyItem .checkDateWrap{
position: relative;
width: 26%;
text-align: center;
margin-left: 38%;
box-sizing: border-box;
}
.wrap .tab .tabBody .tabBodyItem .checkDate .date{
width: 100%;
height: 100%;
font-size: 24rpx;
color: #888;
}
.wrap .tab .tabBody .tabBodyItem .checkDate .leftArrow{
border: 12rpx solid #838383;
border-top-color: transparent;
border-left-color: transparent;
border-bottom-color: transparent;
width: 0;
height: 0;
position: absolute;
left: -20px;
top: 50%;
margin-top: -6px;
}
.wrap .tab .tabBody .tabBodyItem .checkDate .rightArrow{
border: 12rpx solid #838383;
border-top-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
width: 0;
height: 0;
position: absolute;
right: -20px;
top: 50%;
margin-top: -6px;
}
.wrap .tab .tabBody .tabBodyItem .checkDate .bottomArrow{
border: 10rpx solid #838383;
border-left-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
width: 0;
height: 0;
position: absolute;
left: 50%;
top:18px;
margin-left: -6px;
}
.wrap .tab .tabBody .tabBodyItem .checkDate .today{
font-size: 22rpx;
position: absolute;
right: 30px;
top: 50%;
margin-top: -10rpx;
color: #46b52e;
background: #fff;
}
.wrap .tab .tabBody .tabBodyItem .month{
width: 100%;
padding: 0 30rpx;
padding-bottom: 20px;
box-shadow: 0 1px 1px #eee;
box-sizing: border-box;
background: #fff;
}
.wrap .tab .tabBody .tabBodyItem .month .monthTitle{
padding: 14rpx 0;
font-size: 24rpx;
border-bottom: 1px solid #e5e5e5;
}
.wrap .tab .tabBody .tabBodyItem .month .monthBody{
flex-wrap: wrap;
padding-top: 36rpx;
font-size: 24rpx;
}
.wrap .tab .tabBody .tabBodyItem .month .monthBody .item{
position: relative;
height: 36rpx;
margin-bottom: 10px;
text-align: center;
box-sizing: border-box;
padding:0 5rpx;
}
.wrap .tab .tabBody .tabBodyItem .month .monthBody .nowDayColor{
color: #46b52e;
}
.wrap .tab .tabBody .tabBodyItem .month .monthBody .tipColor{
color: #fff!important;
background: #1FBB1C!important;
}
.wrap .tab .tabBody .tabBodyItem .month .monthBody .haveClass{
color: #333;
background: #b5e1ab;
}
.wrap .tab .tabBody .tabBodyItem .month .monthBody .activeClass{
color: #fff;
background: green;
}
.wrap .tab .tabBody .tabBodyItem .month .monthBody .num{
width: 100%;
height: 100%;
}
.wrap .tab .tabBody .tabBodyItem .month .monthBody .today{
position: relative;
left: 0;
top: -10rpx;
font-size: 14rpx;
}
.wrap .tab .tabBody .tabBodyItem .selectDetail{
width: 100%;
margin-top:10rpx;
font-size: 24rpx;
color: #32343d;
}
.wrap .tab .tabBody .tabBodyItem .selectDetail .detailItem{
width: 100%;
padding: 10px;
margin-top:10px;
justify-content: center;
align-items: center;
background: #fff;
box-sizing: border-box;
}
.wrap .tab .tabBody .tabBodyItem .selectDetail .detailItem1{
width: 100%;
padding: 20px;
margin-top:10px;
box-sizing: border-box;
}
.wrap .tab .tabBody .tabBodyItem .selectDetail .dot{
width: 50rpx;
color: #ef5757;
padding-top:5rpx;
text-align: center;
}
.wrap .tab .tabBody .tabBodyItem .selectDetail .dot1{
color: #888;
}
.wrap .tab .tabBody .tabBodyItem .selectDetail .content{
flex: 1;
line-height: 20px;
}
.wrap .tab .tabBody .tabBodyItem .selectDetail .address{
color: #989898;
}
.wrap .tab .tabBody .tabBodyItem .selectDetail .kejie{
width: 130rpx;
}
.float .floatWrap{
width: 572rpx;
height: 338rpx;
padding: 26rpx 30rpx 0 20rpx;
box-sizing: border-box;
margin-left: -280rpx;
}
.float .floatWrap .year view{
padding: 20rpx 60rpx;
font-size: 28rpx;
color: #888;
}
.float .floatWrap .year image{
width: 59rpx;
height: 45rpx;
}
.float .floatWrap .month{
width: 342rpx;
flex-wrap: wrap;
color: #888;
}
.float .floatWrap .month view{
width: 55rpx;
height: 55rpx;
border-radius: 26rpx;
margin: 20rpx 28rpx;
font-size: 28rpx;
text-align: center;
line-height: 55rpx;
}
.activeStyle{
background: #1FBB1C;
color: #fff !important;
}js:
var classList = require('../../utils/classList.js');
var md51 = require('../../utils/md51.js');
var requests = require('../../utils/requests.js');
var publicJs = require('../../utils/public.js');
//获取应用实例
var app = getApp();
Page({
data: {
tabBarArr:[
{id:0,txt:'录入',iconSrc:'../images/write.gif',changeTextColor:'#525252',isChange: false},
{id:1,txt:'查询',iconSrc:'../images/search1.gif',changeTextColor:'#1FBB1C',isChange: true},
{id:2,txt:'工具',iconSrc:'../images/setting.gif',changeTextColor:'#525252',isChange: false},
],
teacherName:'张云',
showModalStatus: false, //控制导航显示
isopen:'open', //控制菜单显示
teacherName: '', //教师名称
teacherToken:'', //教师token
showArrow:true, //显示当前tab的箭头
noticeType: 3, // 默认获取任务, -1是智库
taskArr:[], //任务数组
thinkArr:[], //智库数组
asideFlag:'left', //判断当前是左侧还是右侧
// 日期参数
weekArr:[ '一', '二', '三', '四', '五', '六','日'],
monthArr:[1,2,3,4,5,6,7,8,9,10,11,12],
yearArr:[2016,2017,2018],
hasEmptyGrid: false,
showPicker: false,
dateInfos:[],
activeIndex: 0
},
onLoad: function(){
var that = this;
this.setData({
teacherName: wx.getStorageSync('teacherName'),
teacherToken: wx.getStorageSync('teacherToken')
})
// 获取设备高度
wx.getSystemInfo({
success: function(res) {
that.setData({
windowHeight: res.windowHeight,
windowWidth: res.windowWidth,
heigh: res.windowHeight - 55
})
}
});
var date = new Date(); //当前日期
var cur_day = date.getDate(); //当前日
var cur_year = date.getFullYear(); //当前年份
var cur_month = date.getMonth() + 1; //当前月份
this.setData({
date:cur_year+'-'+cur_month+'-'+cur_day,
current:date.getMonth(),
current1:date.getFullYear()
});
this.calculateEmptyGrids(cur_year, cur_month);
this.calculateDays(cur_year, cur_month);
this.setData({
cur_year,
cur_month,
cur_day,
nowYear:date.getFullYear(),
nowMonth:date.getMonth() + 1,
date:cur_year+'-'+cur_month+'-'+cur_day
});
this.getPic();
},
// 退出登录
unlogin: function(){
publicJs.unlogin()
},
// 关闭弹窗
closeFloat: function(e){
publicJs.closeFloat(e,this)
},
// 菜单按钮
powerDrawer: function (e) {
publicJs.powerDrawer(e,this)
},
// 关闭导航
closeNav: function(e){
publicJs.closeNav(e,this)
},
// 点击改变tabBar颜色
changeColor: function(e){
publicJs.changeColor(e,this)
},
// 点击改变tab
tabClick:function(e){
var that = this;
var idIndex = e.currentTarget.id;
if(idIndex==0){
this.setData({
showArrow:true,
});
}else{
this.setData({
showArrow:false,
});
}
this.setData({
activeIndex:idIndex,
});
},
swiperChange:function(e){
var current = e.detail.current;
if(current == 0){
this.setData({
showArrow:true,
});
}else{
this.setData({
showArrow:false,
});
}
this.setData({
activeIndex:current,
// slideOffset:offsetW
});
},
// 获取信息
getDateInfos: function(callback){
var that = this;
// 时间戳
var stamp = new Date().getTime();
// 学年
var year = this.data.schoolYear;
// 学期
var nSemester = this.data.nSemester;
// 教师token
var token = this.data.teacherToken;
// 获取信息的类型
var date = this.data.date;
var query1 = 'appid=web&date='+date+'×tamp='+stamp+'&token='+token;
var query2 = {
appid: 'web',
timestamp:stamp,
token:token,
date:date,
}
var signS = publicJs.sortQuery(query2)
var sign = md51.md5(signS+'test');
var query = query1 + '&sign=' + sign;
wx.showLoading({
title:'努力加载中...',
success: function(){
requests.requestGet('/api/Calendar/MonthCourse?'+ query,function(res){
console.log(res)
if(res.data.ResultType == 0){
var result = res.data.AppendData;
that.setData({dateInfos:result})
callback();
}else if(res.data.ResultType == 7){
wx.showModal({
title: '提示',
content: '请重新登陆',
showCancel: false,
success:function(){
wx.clearStorageSync();
wx.reLaunch({ url: '/pages/index/index'})
}
})
}
setTimeout(function(){
wx.hideLoading()
},500)
})
}
})
},
// 获取校历
getPic:function(){
var that = this;
// 时间戳
var stamp = new Date().getTime();
// 学年
var year = this.data.schoolYear;
// 学期
var nSemester = this.data.nSemester;
// 教师token
var token = this.data.teacherToken;
// 获取信息的类型
var date = this.data.date;
var query1 = 'appid=web×tamp='+stamp+'&token='+token;
var query2 = {
appid: 'web',
timestamp:stamp,
token:token,
}
var signS = publicJs.sortQuery(query2)
var sign = md51.md5(signS+'test');
var query = query1 + '&sign=' + sign;
wx.showLoading({
title:'努力加载中...',
success: function(){
requests.requestGet('/api/Calendar/GetSchoolCalendar?'+ query,function(res){
console.log(res)
if(res.data.ResultType == 0){
that.setData({
picSrc:res.data.AppendData
})
}else if(res.data.ResultType == 7){
wx.showModal({
title: '提示',
content: '请重新登陆',
showCancel: false,
success:function(){
wx.clearStorageSync();
wx.reLaunch({ url: '/pages/index/index'})
}
})
}
setTimeout(function(){
wx.hideLoading()
},500)
})
}
})
},
previewImage: function(){
var that = this;
wx.previewImage({
current: that.data.picSrc, // 当前显示图片的http链接
urls: [that.data.picSrc], // 需要预览的图片http链接列表
})
},
// 点击改变tab
changeTab:function(e){
animation(this,e, -this.data.windowWidth,0);
function animation(obj,e ,x1,x2) {
var animation = wx.createAnimation({
duration: 300,
timingFunction: "linear",
delay: 0
});
obj.animation = animation;
if(e.target.dataset.index == '2'){
animation.translateX(x1).step();
obj.setData({
showArrow: false,
asideFlag:'right',
})
}else{
animation.translateX(x2).step();
obj.setData({
showArrow: true,
asideFlag:'left'
})
}
obj.setData({
animationData1: animation.export()
})
}
},
// 显示年月浮层
showFloat: function(){
this.setData({show: true,})
},
// 改变月的背景色并关闭浮层
changeBgColor: function(e){
// 恢复初始样式
for(var i = 0 ; i < this.data.days.length; i++){
this.data.days[i].classInfo = []
}
this.setData({days:this.data.days})
var cur = e.target.dataset.cur
this.setData({
current: cur,
show:false,
cur_year:this.data.nowYear,
nowYear:new Date().getFullYear(),
nowMonth:new Date().getMonth()+1,
current1:new Date().getFullYear(),
cur_month:cur,
})
this.setData({
date:this.data.cur_year+'-'+(this.data.cur_month)+'-'+1
})
if(this.data.cur_year== this.data.nowYear && this.data.current == this.data.nowMonth){
this.setData({cur_day:new Date().getDate()})
}else{
this.setData({cur_day:1})
}
this.calculateEmptyGrids(this.data.cur_year, cur);
this.calculateDays(this.data.cur_year, cur);
},
// 改变年的背景色
changeBgColor1: function(e){
var cur = e.target.dataset.cur
this.setData({
current1: cur,
nowYear:cur,
})
},
// 点击今天回到当日
tapToday:function(){
var date = new Date(); //当前日期
var cur_day = date.getDate(); //当前日
var cur_year = date.getFullYear(); //当前年份
var cur_month = date.getMonth() + 1; //当前月份
this.setData({
date:cur_year+'-'+cur_month+'-'+1
})
this.calculateEmptyGrids(cur_year, cur_month);
this.calculateDays(cur_year, cur_month);
this.setData({
cur_year: cur_year,
cur_month: cur_month,
cur_day: cur_day
})
},
// 处理获取的天的展示
//获取指定年的月份有多少天
getThisMonthDays:function(year, month) {
return new Date(year, month, 0).getDate();
},
获取当前月中第一天是星期几
getFirstDayOfWeek:function(year, month) {
return new Date(Date.UTC(year, month-1, 0)).getDay();
},
// 获取当月第一天之前的数组
calculateEmptyGrids:function(year, month) {
const firstDayOfWeek = this.getFirstDayOfWeek(year, month);
let empytGrids = [];
if (firstDayOfWeek > 0) {
for (var i = 0; i < firstDayOfWeek; i++) {
empytGrids.push(i);
}
this.setData({
hasEmptyGrid: true,
empytGrids
});
} else {
this.setData({
hasEmptyGrid: false,
empytGrids: []
});
}
},
// 获取指定月的天数的数组
calculateDays:function(year, month) {
var that = this;
var days = [];
var thisMonthDays = this.getThisMonthDays(year, month);
this.getDateInfos(function(){
for (var i = 0; i < that.data.dateInfos.length; i++) {
days.push({
day: i+1,
choosed: false,
classInfo: that.data.dateInfos[i].CalendarList
});
}
that.setData({
days:days
});
});
},
//点击两侧箭头的事件
handleCalendar:function(e) {
for(var i = 0 ; i < this.data.days.length; i++){
this.data.days[i].classInfo = []
}
this.setData({days:this.data.days})
var handle = e.currentTarget.dataset.handle;
var cur_year = this.data.cur_year;
var cur_month = this.data.cur_month;
var nowYear = new Date().getFullYear();
var nowMonth = new Date().getMonth()+1;
var nowDay = new Date().getDate();
if (handle === 'prev') {
var newMonth = cur_month - 1;
var newYear = cur_year;
if (newMonth < 1) {
newYear = cur_year - 1;
newMonth = 12;
}
} else {
var newMonth = cur_month + 1;
var newYear = cur_year;
if (newMonth > 12) {
newYear = cur_year + 1;
newMonth = 1;
}
}
this.setData({
date:newYear+'-'+newMonth+'-'+1
})
console.log(this.data.days)
this.calculateEmptyGrids(newYear, newMonth);
this.calculateDays(newYear, newMonth);
this.setData({
cur_year: newYear,
cur_month: newMonth,
});
if(newYear==nowYear && newMonth == nowMonth){
this.setData({cur_day:nowDay})
}else{
this.setData({cur_day:1})
}
},
// 选择每天的日期改变状态
tapDayItem:function(e) {
var idx = e.currentTarget.dataset.idx;
var days = this.data.days;
for(var i = 0 ; i < days.length; i++){
days[i].choosed = false;
}
days[ idx ].choosed = !days[ idx ].choosed;
this.setData({
days,
});
// 显示课程
this.setData({classContent:days[idx].classInfo})
},
})























 222
222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








