项目部分需求开始尝试使用react-native,然后就开始在React Native 中文网上学习基础知识。
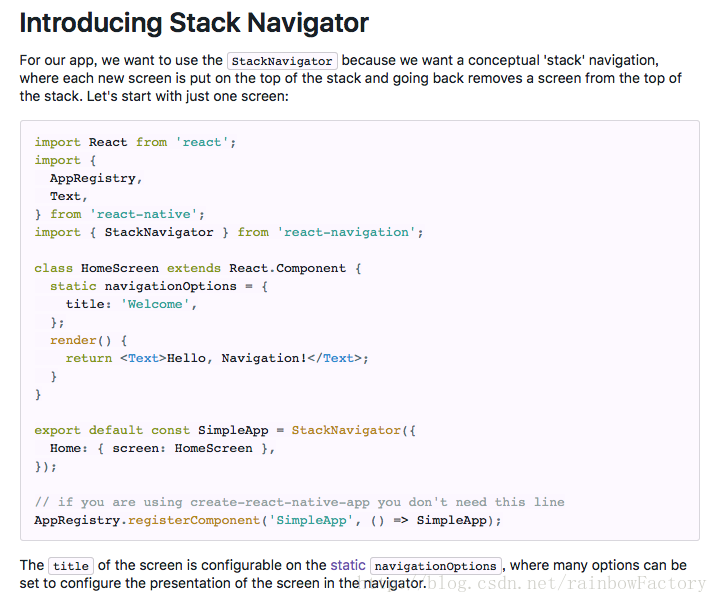
在使用React Navigation的Demo时模拟器一直出现姨妈红什么的最烦了~

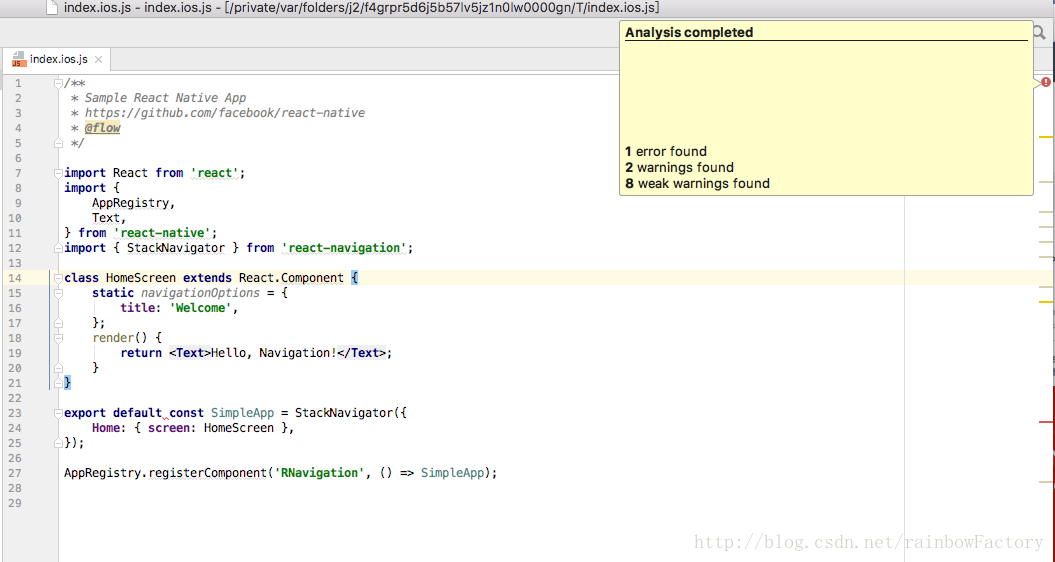
在使用WebStorm时发现有报错:

要是能像Xcode一样有详细的报错原因就好了~
在ES6标准中export default命令其实只是输出一个叫做default的变量,Demo中default后面又跟了一个修饰常量的const,这就是执行出错的坑爹原因!!!
项目部分需求开始尝试使用react-native,然后就开始在React Native 中文网上学习基础知识。
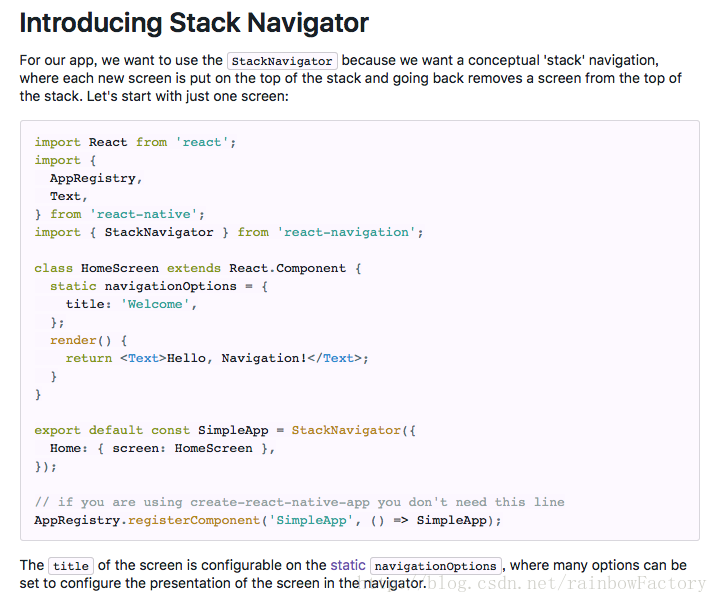
在使用React Navigation的Demo时模拟器一直出现姨妈红什么的最烦了~

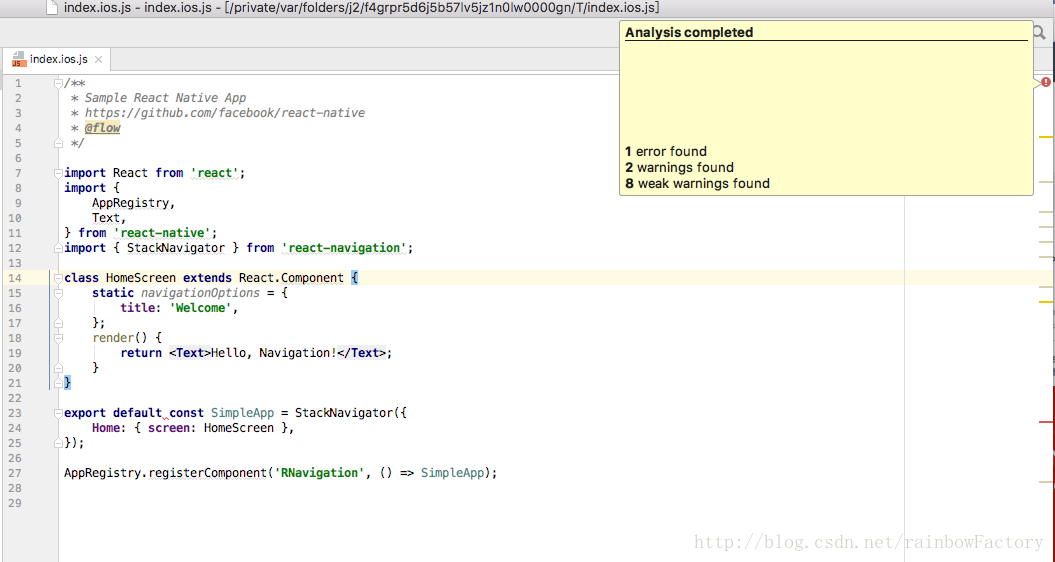
在使用WebStorm时发现有报错:

要是能像Xcode一样有详细的报错原因就好了~
在ES6标准中export default命令其实只是输出一个叫做default的变量,Demo中default后面又跟了一个修饰常量的const,这就是执行出错的坑爹原因!!!

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


