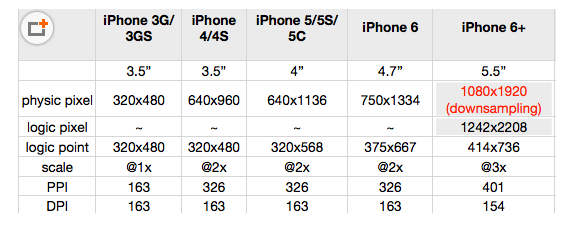
IOS客户端的尺寸分辨率表:
Android系统的移动端设备屏幕尺寸也是非常多的,你会听到很多种分辨率:480×800, 480×854, 540×960, 720×1280, 1080×1920,而且还有传说中的2K屏、4K、5k等。
如果我们要做响应式页面的话,应该选择几种展现形式,每一种展现形式的屏幕尺寸的临界值是多少?
现在我们看下当下非常流行的Bootstrap前端开发框架是如何做的?
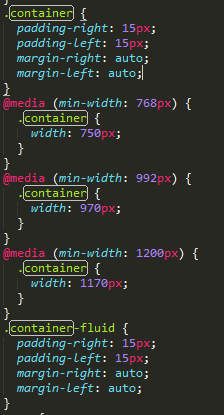
选择container这个类我们看下:
从图中我们可以看出,它的临界值分别是,768、992、1200,也就是说分了四种情况,那就是(小于768px),(768px-991px),(992px-1199px),(大于等于1200px)。
小于768px:从上边移动端设备分辨率我们可以看出很少有大于768px宽度的移动设备,这个也就囊括了大部分的手机。
768-991px: 768~992平板
992-1199px:普通PC
>=1200px:大屏幕PC








 本文详细介绍了如何在多种移动端设备分辨率下选择响应式页面展现形式,并通过Bootstrap框架的container类展示了临界尺寸划分。文章深入分析了Bootstrap框架在不同屏幕尺寸范围内的应用策略,包括移动设备、平板、普通PC和大屏幕PC的适配方案。
本文详细介绍了如何在多种移动端设备分辨率下选择响应式页面展现形式,并通过Bootstrap框架的container类展示了临界尺寸划分。文章深入分析了Bootstrap框架在不同屏幕尺寸范围内的应用策略,包括移动设备、平板、普通PC和大屏幕PC的适配方案。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








