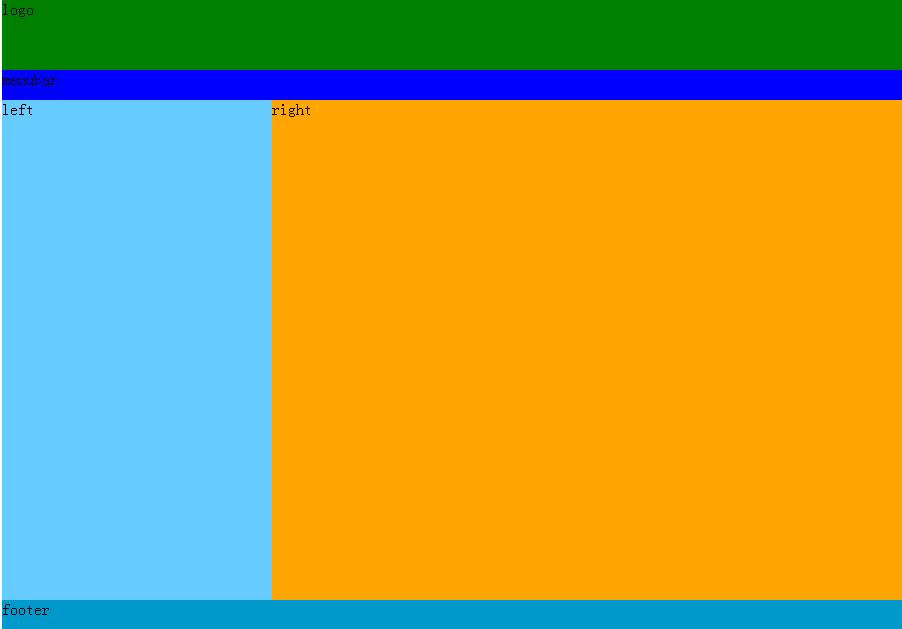
先看一下效果图:

这样的排版即固定宽度且居中。它的实现代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS实现固定宽度且居中页面版式</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body{margin:0;}
#container{width:900px;margin:0 auto;}
.clearfloat { clear:both; height:0; font-size: 1px; line-height: 0px;}
#header{height:100px;background-color:yellow;}
#logo{height:70px;background-color:green;}
#menubar{height:30px;background-color:blue;}
#mainbody{}
#left{width:30%;float:left;height:500px;background-color:#6cf}
#right{width:70%;float:right;height:500px;background-color:orange;}
#footer{height:30px;clear:both;background-color:#09c}
</style>
</head>
<body>
<div id="container">
<div id="header">
<div id="logo">logo</div>
<div id="menubar">menubar</div>
</div><!--head end-->
<div id="mainbody">
<div id="left">
left
</div>
<div id="right">
right
</div>
</div><!--mainbody end-->
<div id="footer">
footer
</div>
</div>
</body>
</html>





















 3122
3122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








