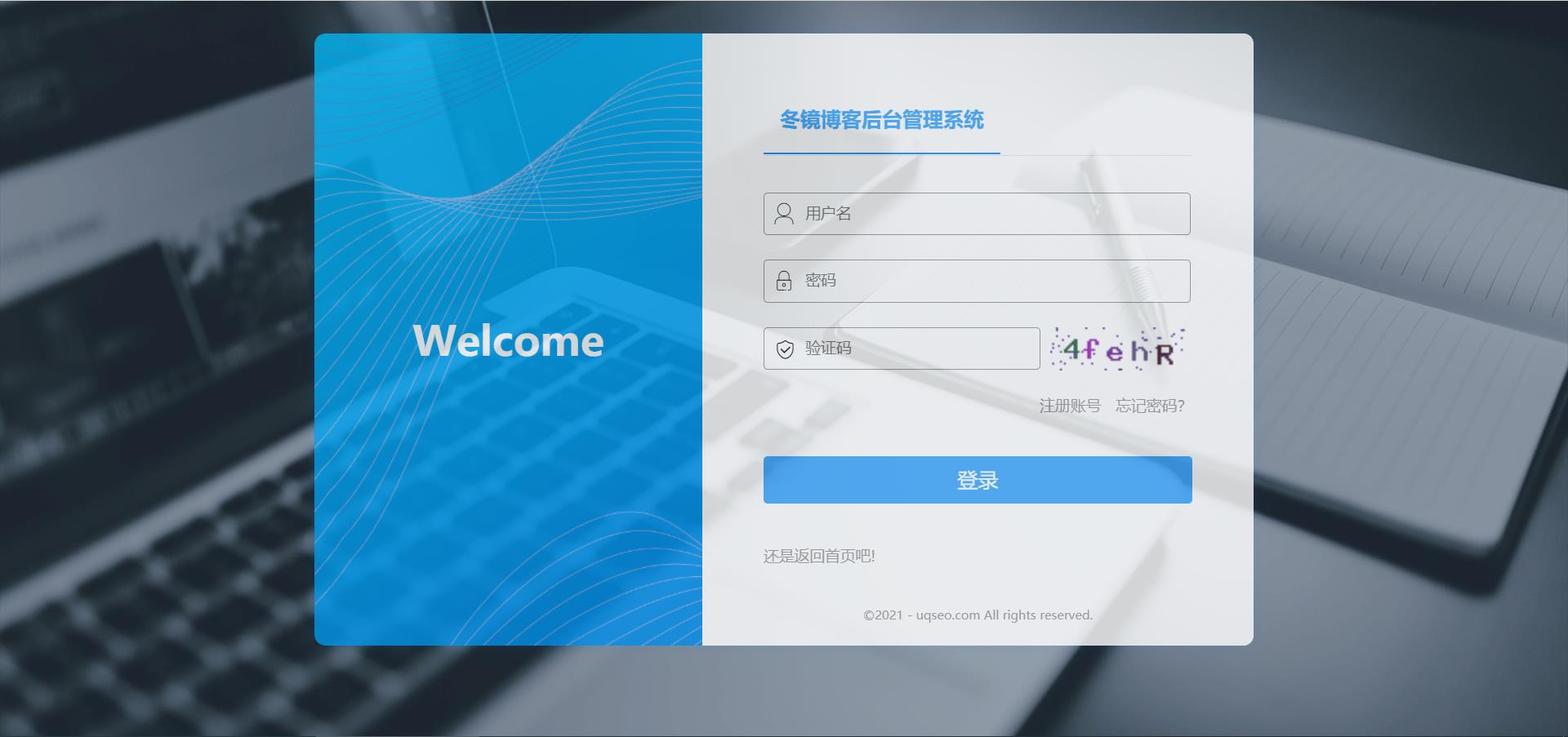
今天冬镜给大家分享一款2021年emlog新版后台登录页面,理论适配所有版本,自用的是emlog5.3.1。
Emlog后台登录页修改教程
1、找到 login.php 文件
路径如下:根目录/admin/views/login.php ,打开并替换成如下代码(如有二开,不建议更改)
<?php if(!defined('EMLOG_ROOT')) {exit('error!');}
require(EMLOG_ROOT.'/admin/views/template_language.php');
if($language==1){
require(EMLOG_ROOT.'/admin/views/assets/en.php');
}else{
require(EMLOG_ROOT.'/admin/views/assets/cn.php');
}
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title><?php echo $loginus ?></title>
<script type="text/javascript" src="./views/js/common.js?v=<?php echo Option::EMLOG_VERSION; ?>"></script>
<style>
@import "https://at.alicdn.com/t/font_1642210_h4n61pkrfb.css";
*{margin:0;padding:0}
button,input{outline:0}
a{text-decoration:none}
.dj_bg{width:100%;height:100vh;min-height:700px;background:url(http://uqseo.com/admin/views/img/demo2.png);background-size:cover;background-repeat:no-repeat;position:relative}
.dj_login{top:46%;left:50%;position:absolute;transform:translate(-50%,-50%);overflow:hidden;box-shadow:0 0 15px rgba(0,138,233,.15);width:920px;height:600px;opacity: 0.8;}
.dj_login_left{float:left;width:380px;height:600px;border-radius:10px 0 0 10px;background:url(https://oem.faisys.com/image/version2/login-site-bg.png) center center no-repeat;position:relative;display:flex}
.dj_login_left p{margin:0 auto;vertical-align:middle;font-size:40px;font-weight:600;color:#fff;align-self:center}
.dj_login_right{float:left;width:540px;height:600px;background:#fff;position:relative;border-radius:0 10px 10px 0}
.dj_login_r_con{padding:50px 60px}
.dj_login_r_tt{margin:0 0 36px;border-bottom:1px solid #e8e8e8;outline:0}
.dj_login_r_tt p{display:inline-block;font-size:20px;padding:20px 16px;color:#40a9ff;font-weight:600;border-bottom:2px solid #1890ff}
.dj_login_r_f_kk{margin:0 0 24px;position:relative}
.dj_login_r_f_kk input{width:calc(100% - 44px);height:40px;padding-left:40px;color:rgba(0,0,0,.7);font-size:15px;border-radius:4px;border:1px solid #999}
.dj_login_r_f_kk .iconfont{position:absolute;top:8px;left:8px;font-size:24px}
.dj_login_r_a{text-align:right;font-size:15px}
.dj_login_r_a a{color:#999;margin-left:10px;-webkit-transition:all .2s ease;transition:all .2s ease}
.dj_login_r_a a:hover,.dj_login_r_index:hover{color:#40a9ff}
button{margin:40px 0;padding:10px 0;width:100%;color:#fff;background:#40a9ff;border:0;border-radius:4px;font-size:20px;cursor:pointer}
button:hover{background:#8c82fc}
.dj_login_r_index{color:#999;font-size:15px}
.dj_login_r_p{color:#999;margin-top:40px;text-align:center;font-size:12px}
.regs input{width:calc(65% - 44px)}
.regs img{margin-left:10px;height:42px}
.regs .iconfont{font-size: 18px;top: 12px;left: 12px;}
@media screen and (max-width: 768px){
.dj_login{width:92%;padding: calc((100vh - 550px)/2) 4%;position:relative;transform: none;top:0;left:0;height: auto;}
.dj_login_left{display:none;height: auto;}
.dj_login_right{width:100%;border-radius:10px;height: auto;}
.dj_login_r_con{padding:20px 15px}
.regs input{width:calc(46% - 44px)}
}
</style>
</head>
<body>
<div class="dj_bg container">
<div class="dj_login">
<div class="dj_login_left"><p>Welcome</p></div>
<div class="dj_login_right">
<div class="dj_login_r_con">
<div class="dj_login_r_tt"><p><?=$loginhead;?></p></div>
<form class="form-signin" name="f" method="post" action="./index.php?action=login" onsubmit="return validate(this);">
<div class="login-wrap">
<?php if ($error_msg): ?>
<div class="login-error"><?php echo $error_msg; ?></div>
<?php endif;?>
<div class="dj_login_r_f_kk">
<input type="text" name="user" id="user" class="form-control" placeholder="<?php echo $loginusx ?>" autofocus=""><i class="iconfont icondenglu"></i>
</div>
<div class="dj_login_r_f_kk">
<input type="password" id="pw" name="pw" class="form-control" placeholder="<?php echo $loginusxx ?>"><i class="iconfont icondenglumima"></i>
</div>
<?php if($ckcode):?>
<div class="dj_login_r_f_kk regs" ><?php echo $ckcode; ?><i class="iconfont iconyanzhengma"></i></div>
<?php endif ?>
<div class="dj_login_r_a">
<a href="tencent://Message/?Uin=33731790">注册账号</a>
<a href="tencent://Message/?Uin=33731790">忘记密码?</a>
</div>
<button type="submit"><?php echo $regiondr;?></button>
</div>
</form>
<a class="dj_login_r_index" href="//<?=$_SERVER["HTTP_HOST"];?>"><?php echo $rurhome ?></a>
<p class="dj_login_r_p">©2021 - <?=$_SERVER['HTTP_HOST'];?> All rights reserved.</p>
</div>
</div>
</div>
</div>
<script>
function validate(){
var user = f.user.value
var pw = f.pw.value
if(user.trim().length==0){
alert("<?php echo $signuser ?>")
f.user.focus()
}else if(pw.trim().length==0){
alert("<?php echo $signpw ?>")
f.pw.focus()
}
}
focusEle('user');
</script>
</body>
</html>2、找到 loginauth.php 文件
路径:根目录/include/lib/loginauth.php ,打开并修改;
找到 $ckcode ,将第一个 $ckcode = 后面的替换成 如下代码:
$ckcode = "<input name=\"imgcode\" id=\"imgcode\" type=\"text\" placeholder=\"验证码\"/><img src=\"../include/lib/checkcode.php\" align=\"absmiddle\">" 做到这里就大功告成了,本站后台魔改,实际效果图如下:
关于emlog2021年后台新版登录页面教程就分享到这里,如果你有什么不懂的,评论区留言交流。


























 3139
3139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








