vue3:https://cn.vuejs.org/
vant:https://vant-contrib.gitee.io/vant/#/zh-CN
axios:https://www.axios-http.cn/docs/api_intro
vite:https://vitejs.cn/
pinia:https://pinia.vuejs.org/zh/
sass:https://blog.csdn.net/randy521520/article/details/131242242
typescript:https://blog.csdn.net/randy521520/article/details/130425863
前言:
本文主要讲解vue3移动端项目构建,在构建项目前请确保已安装node、yarn工具,node版本18+,此项目构建主要集成:axios、pinia、vant、sass、vite和vue3,其中还会介绍到如何跨页面传递数据、国际化配置、rem适配等功能
本文讲解的功能代码只是简要说明,完整代码可点击以下链接下载,下载后请先看README.md文档说明,已踩过大部分坑:
vue3移动端项目搭建,vue3+vant+vite+axios+pinia+sass完整版代码下载:
https://download.csdn.net/download/randy521520/88820174
vue3移动端项目构建TS,vue3+vant+vite+axios+pinia+sass+typescript完整版代码下载:
https://download.csdn.net/download/randy521520/88820178
vue3 PC端项目构建,vue3+antd+vite+pinia+axios+sass完整版代码下载:
https://download.csdn.net/download/randy521520/88820523
vue3 PC端项目构建TS,vue3+antd+vite+axios+pinia+sass+typescript完整版代码下载:
https://download.csdn.net/download/randy521520/88845681
一、初始化项目
1.cmd打开终端工具,运行:yarn create vite

2.输入项目名称,键盘方向键选择vue

3.键盘方向键选择TypeScript

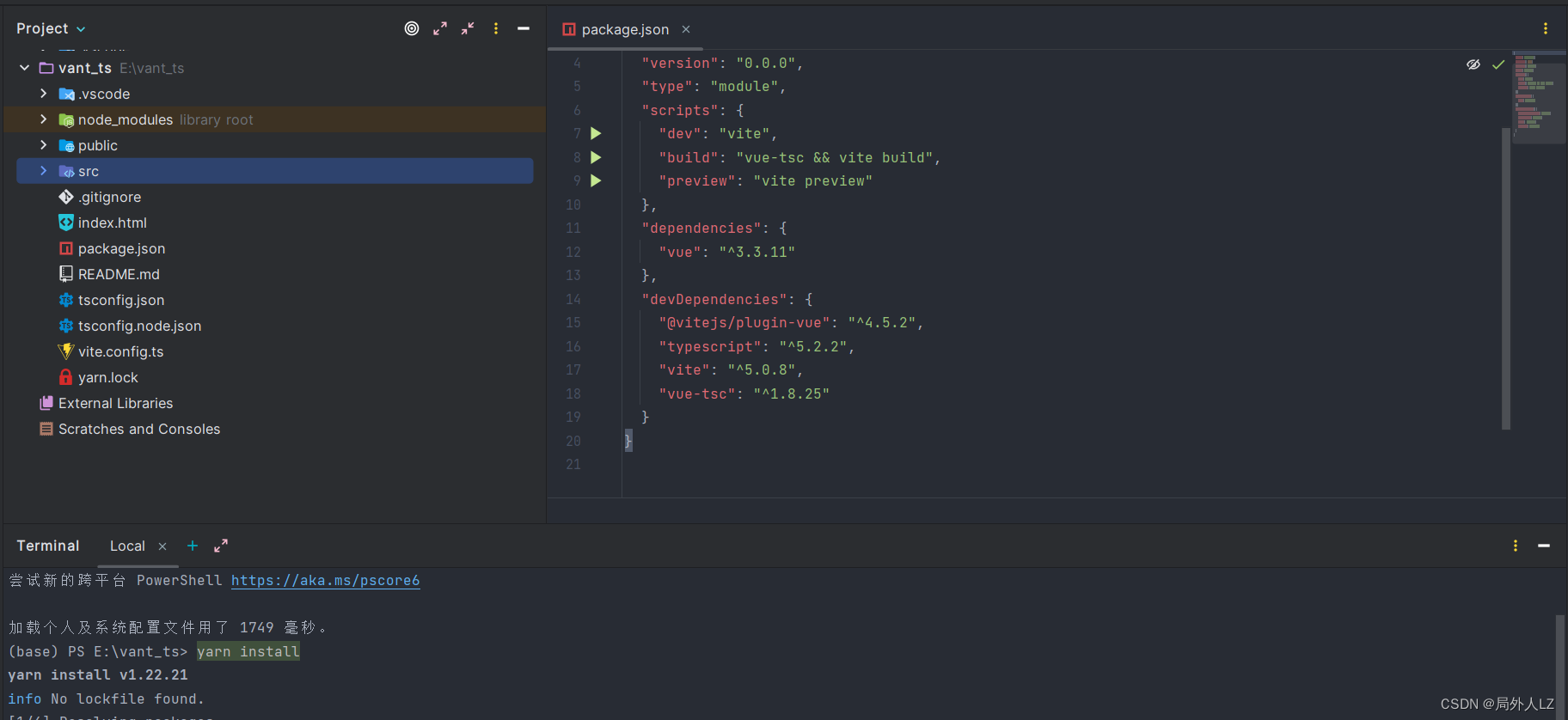
4.项目创建成功

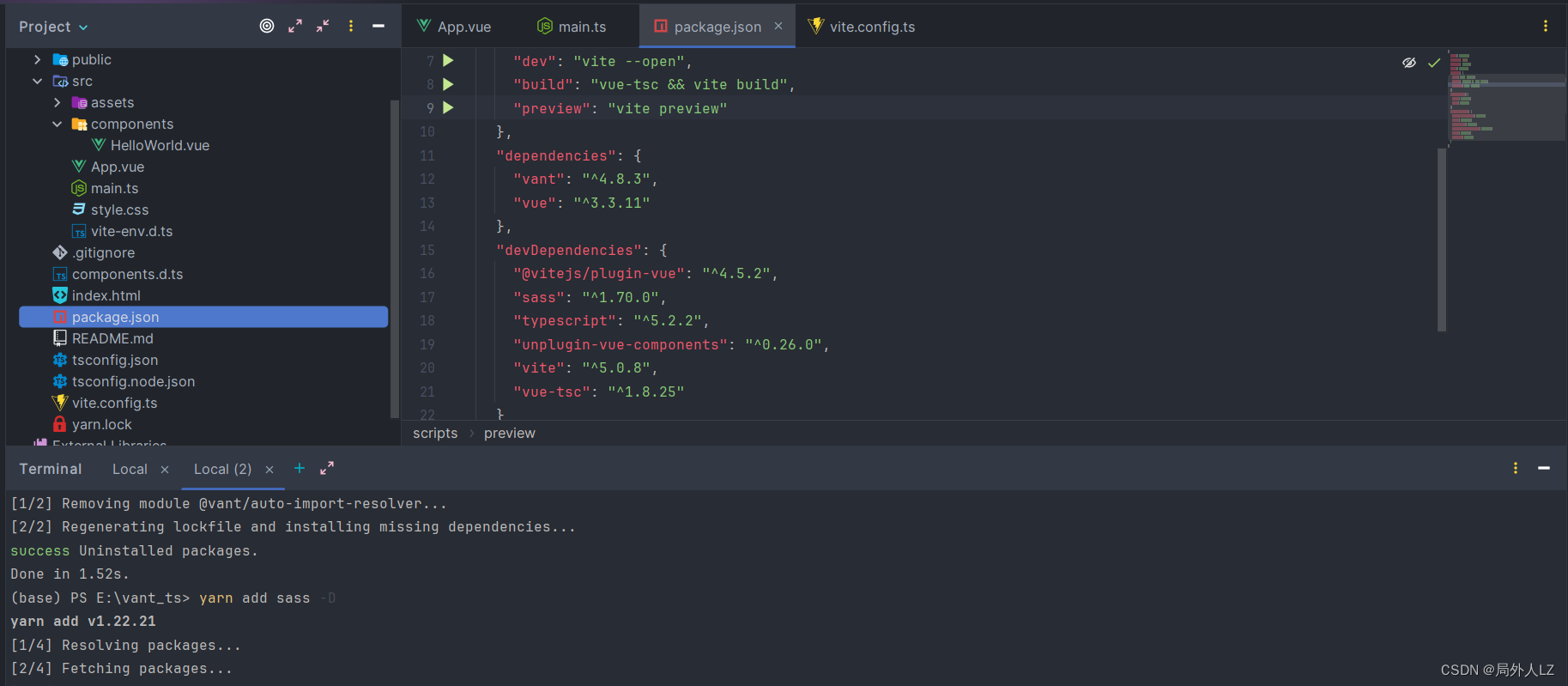
5.开发者工具打开项目,打开开发者工具的终端,运行yarn install,安装package.json中的依赖包

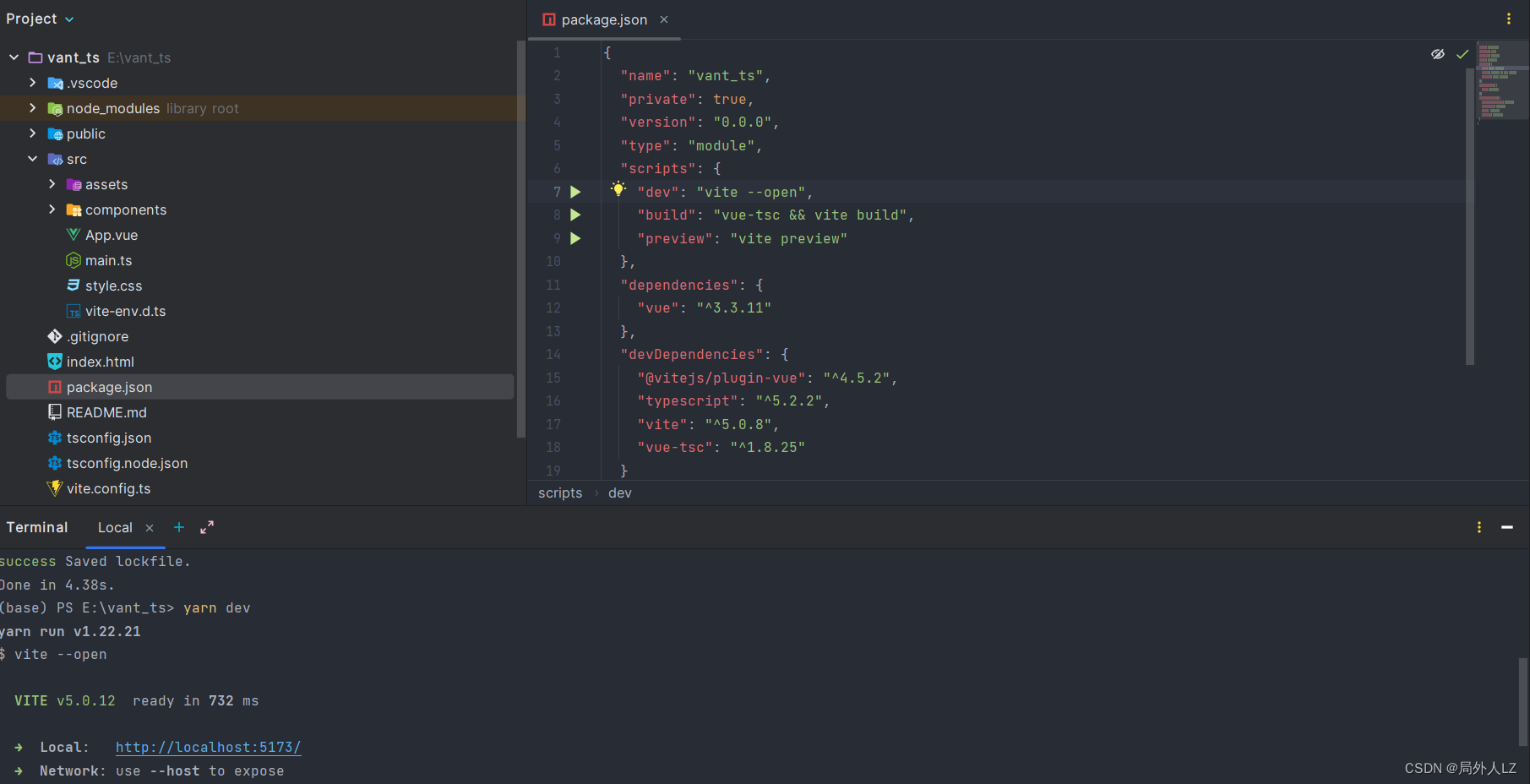
6.修改package.json脚本中的dev为 vite --open,运行yarn dev,就会启动项目并在浏览器中自动打开,不加–open不会在浏览器中自动打开

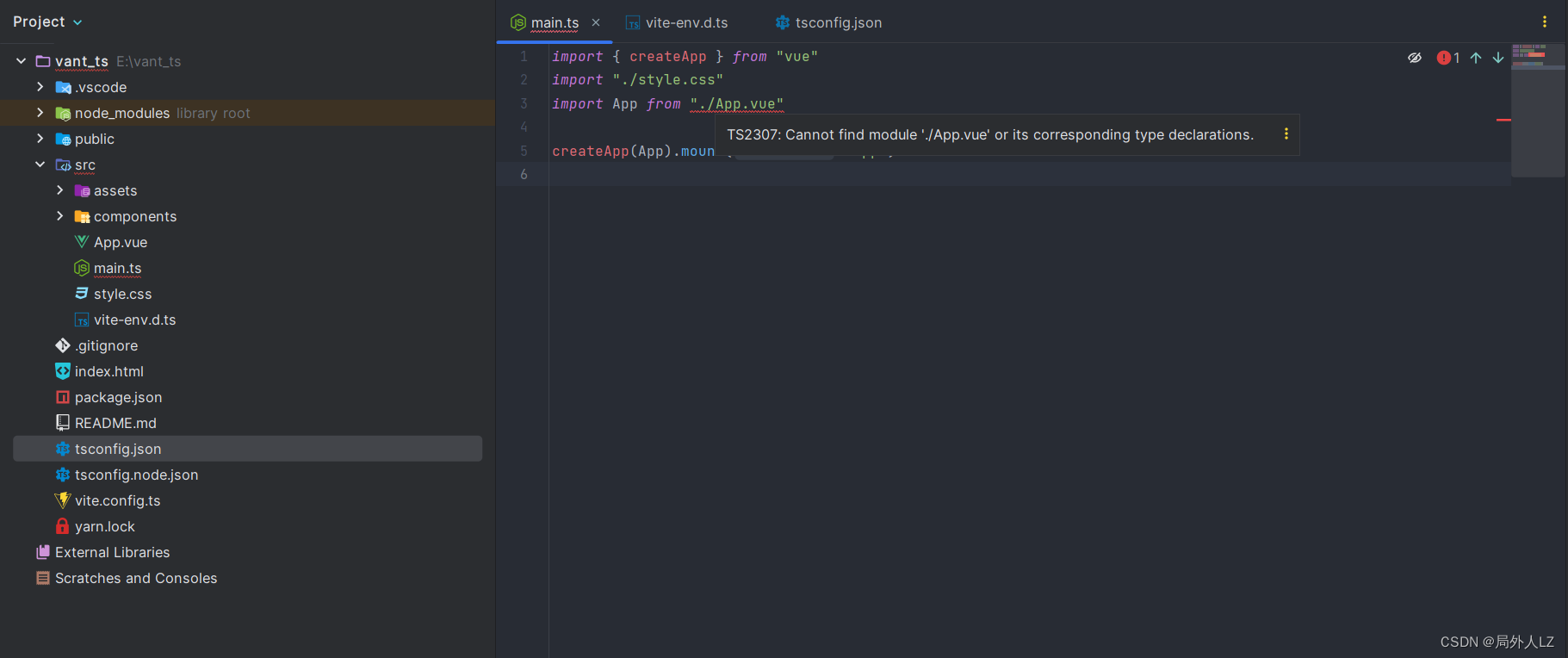
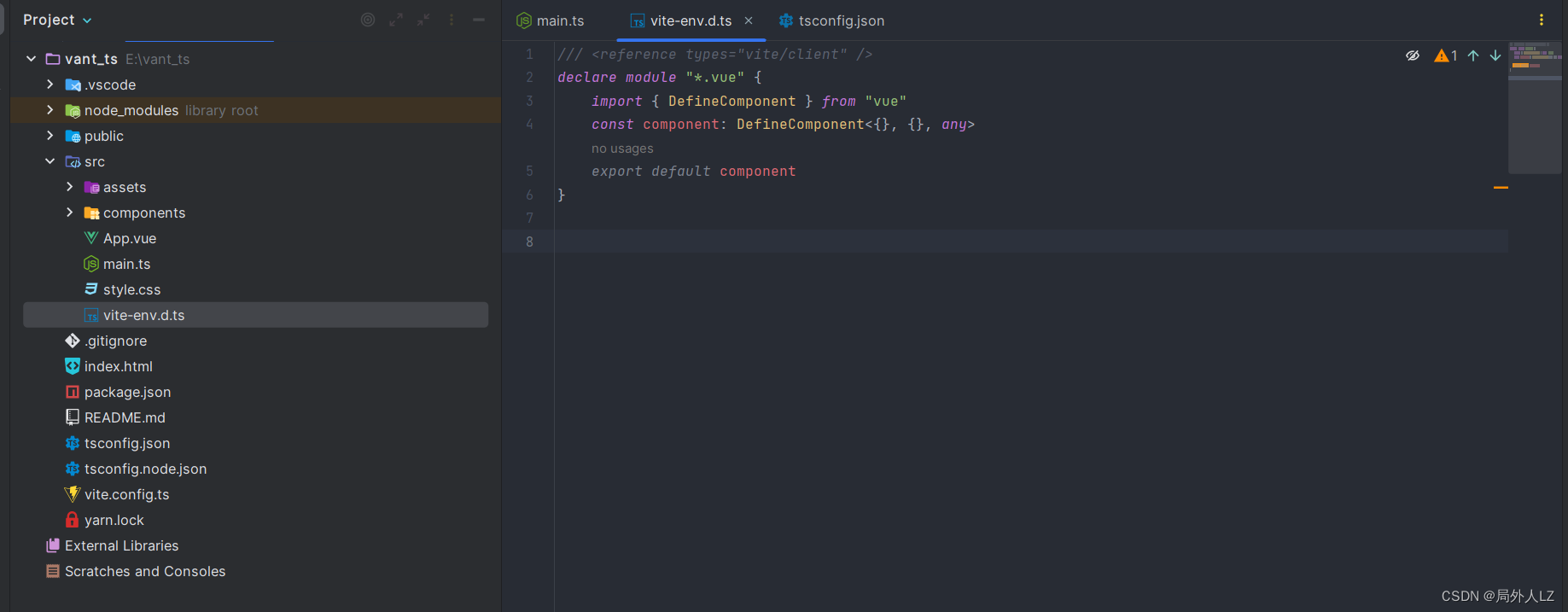
7.打开main.ts,编辑器会报无法找到./App.vue的错误,但是项目运行没问题,修改vite-env.d.ts文件或者使用webstrom2023.2+的版本可解决该问题;vite-env.d.ts存放vite声明文件,由于typescript不认识.vue文件,该文件帮助做了一个声明;


8.vite相关命令
vite [root]:启动开发服务器,可以指定一个根目录(可选)。
build [root]:构建生产环境的应用程序,可以指定一个根目录(可选)。
optimize [root]:预打包依赖项,用于优化构建性能。
preview [root]:本地预览生产环境的构建结果,可以指定一个根目录(可选)。
--open:启动开发服务器后自动打开默认浏览器并访问应用程序
--cors:启用 CORS(跨域资源共享)。
--strictPort:如果指定的端口已被占用,则退出。
--force:强制优化器忽略缓存并重新打包。
-c, --config <file>:使用指定的配置文件。
--base <path>:设置公共基础路径,默认为 /。
-l, --logLevel <level>:设置日志级别,可选值为 info、warn、error、silent。
--clearScreen:允许或禁用日志时的清屏操作。
-d, --debug [feat]:显示调试日志,可选参数为特定功能的名称。
-f, --filter <filter>:过滤调试日志的输出。
-m, --mode <mode>:设置环境模式。
-h, --help:显示帮助信息。
-v, --version:显示版本号。
二、集成vant
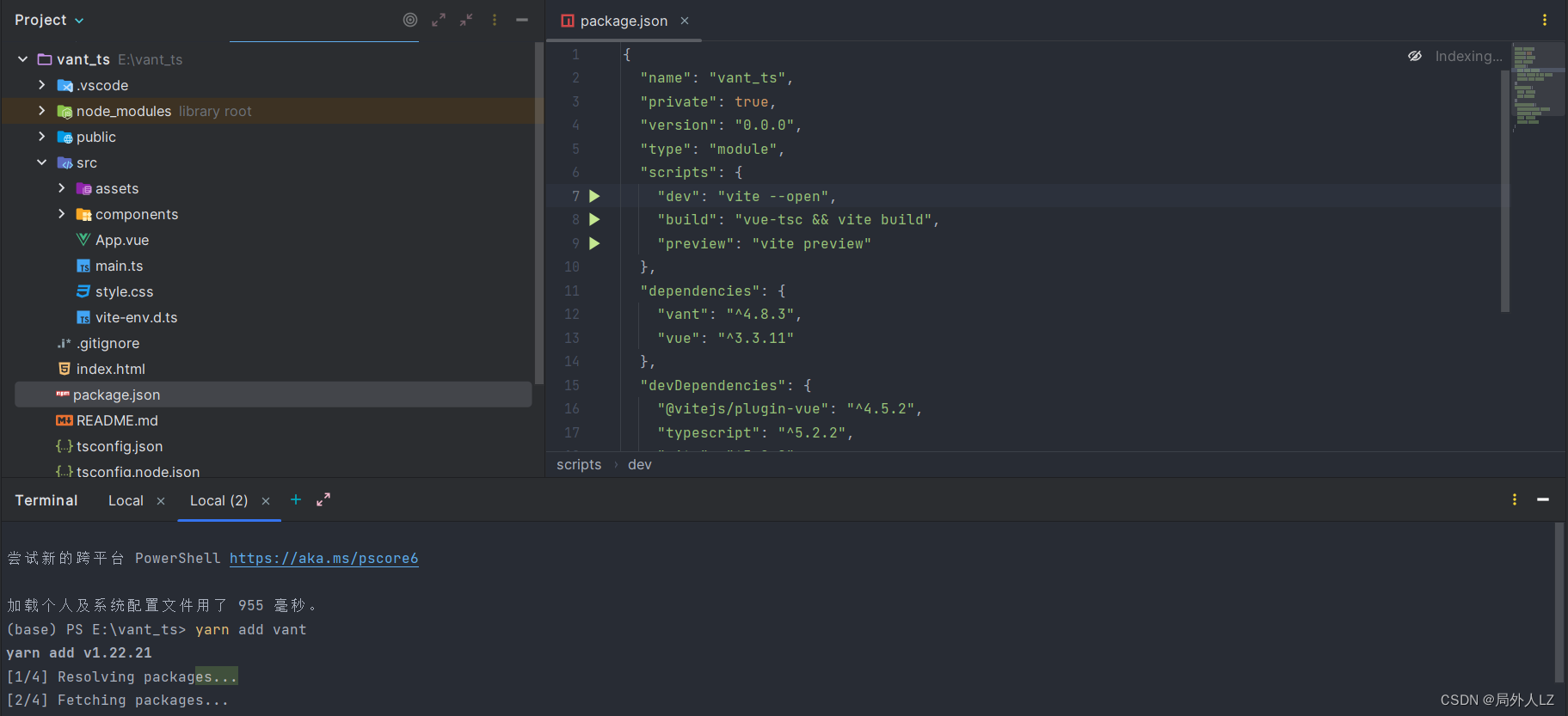
1.终端运行:yarn add vant,安装vant

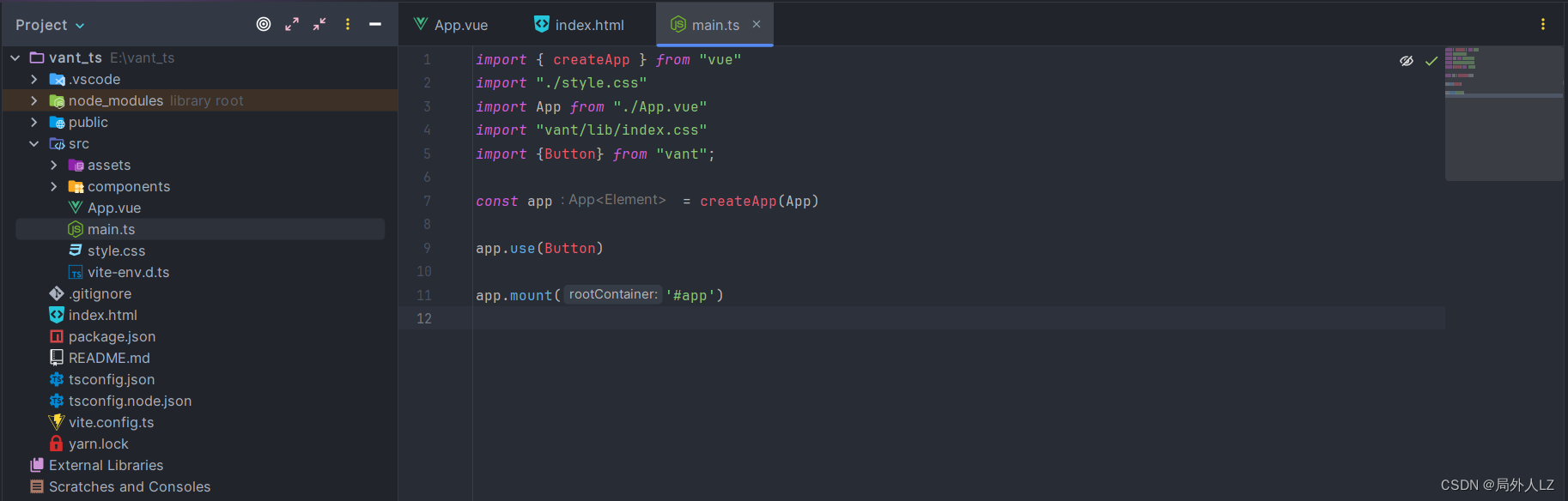
2.修改mian.ts,引入vant样式,注册组件

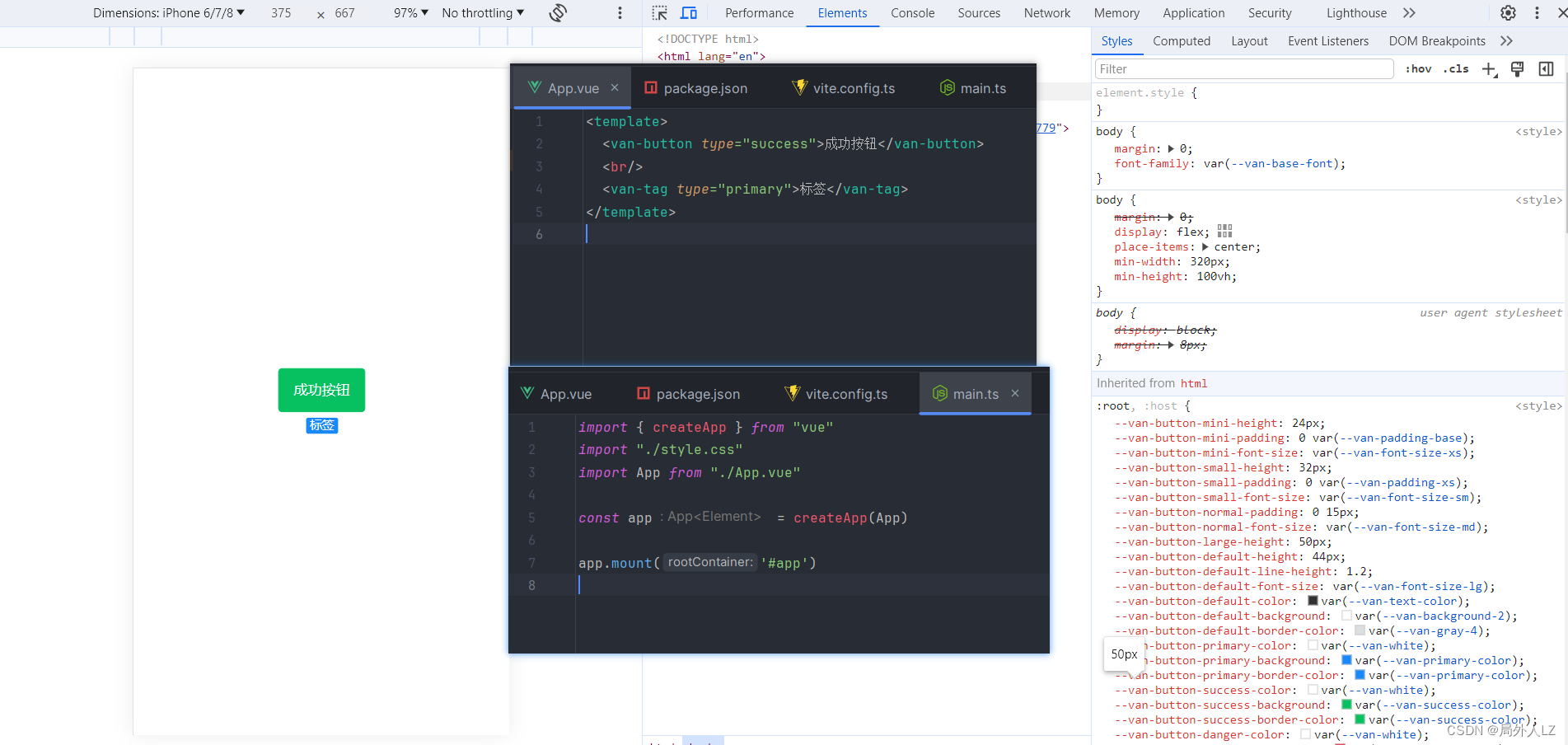
3.修改App.vue,会发现vant组件已经可以在页面显示

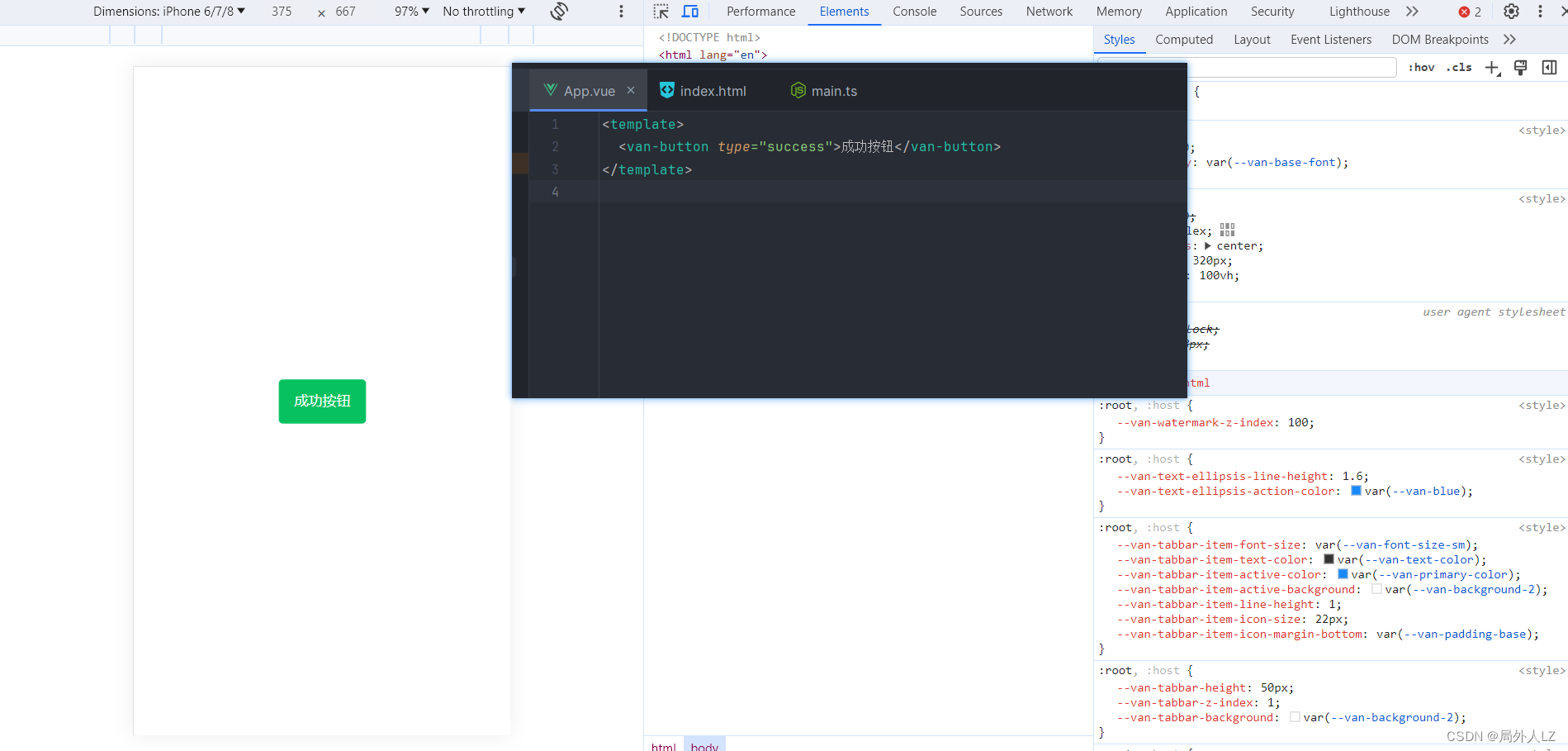
4.可以直接在页面导入组件使用,不用全局注册

三、vant组件按需引入组件样式
常规用法无论是全局注册组件,还是局部导入组件,还是需要手动导入,而且明明都是vant中的组件,局部导入和全局注册命名上是不一样的,对于强迫症的我说,看起来挺别扭。按需引入可以减小项目体积、避免全局污染、使项目代码更加精简和可维护等优点,借助unplugin-vue-components插件,可以避免手动导入组件
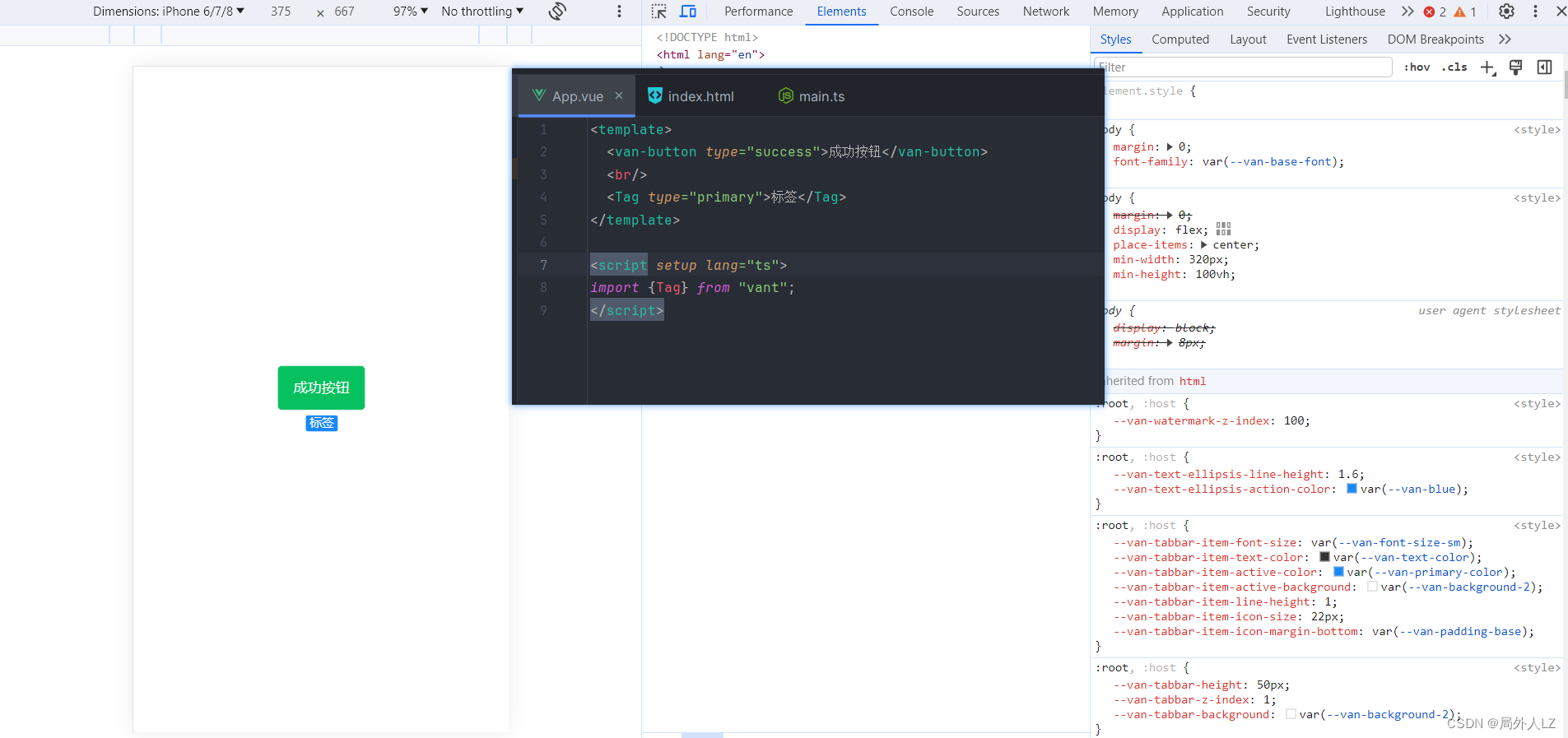
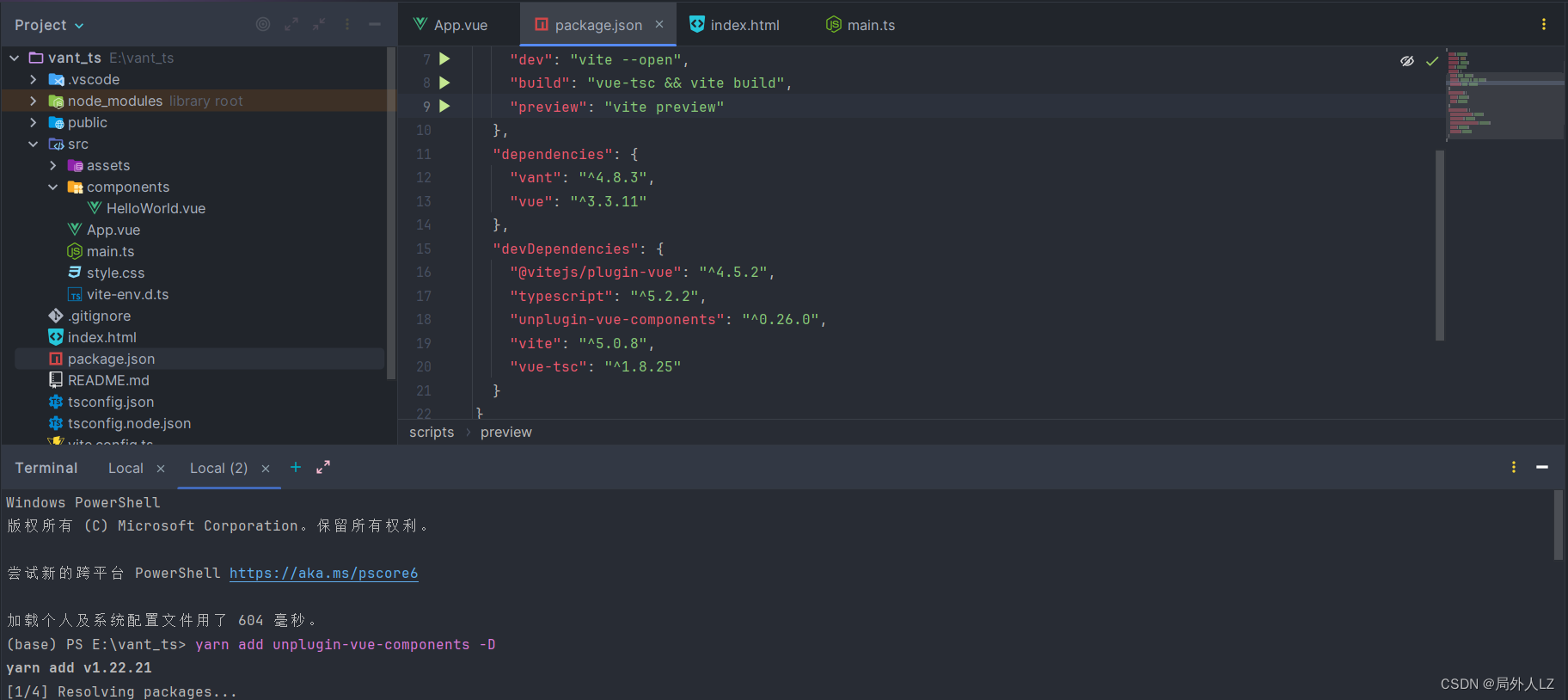
1.终端运行:yarn add unplugin-vue-components -D,安装unplugin-vue-components

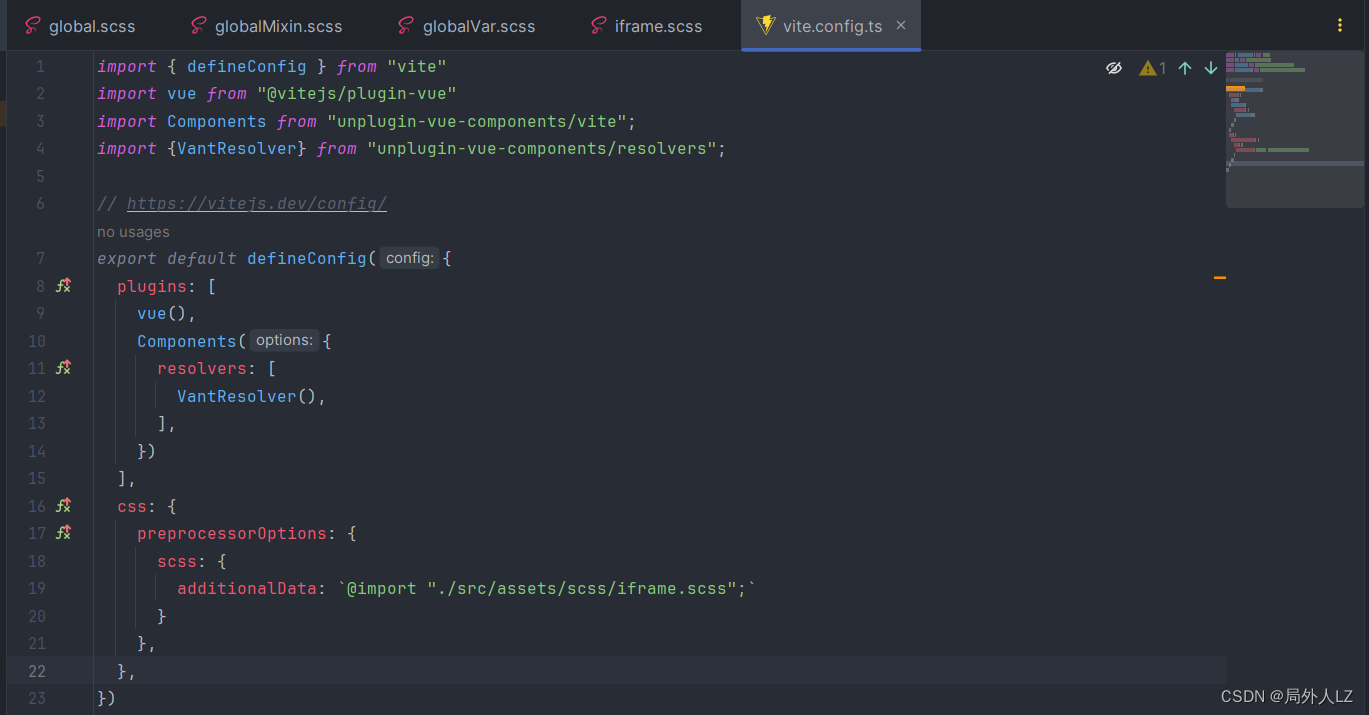
2.修改vite.config.ts

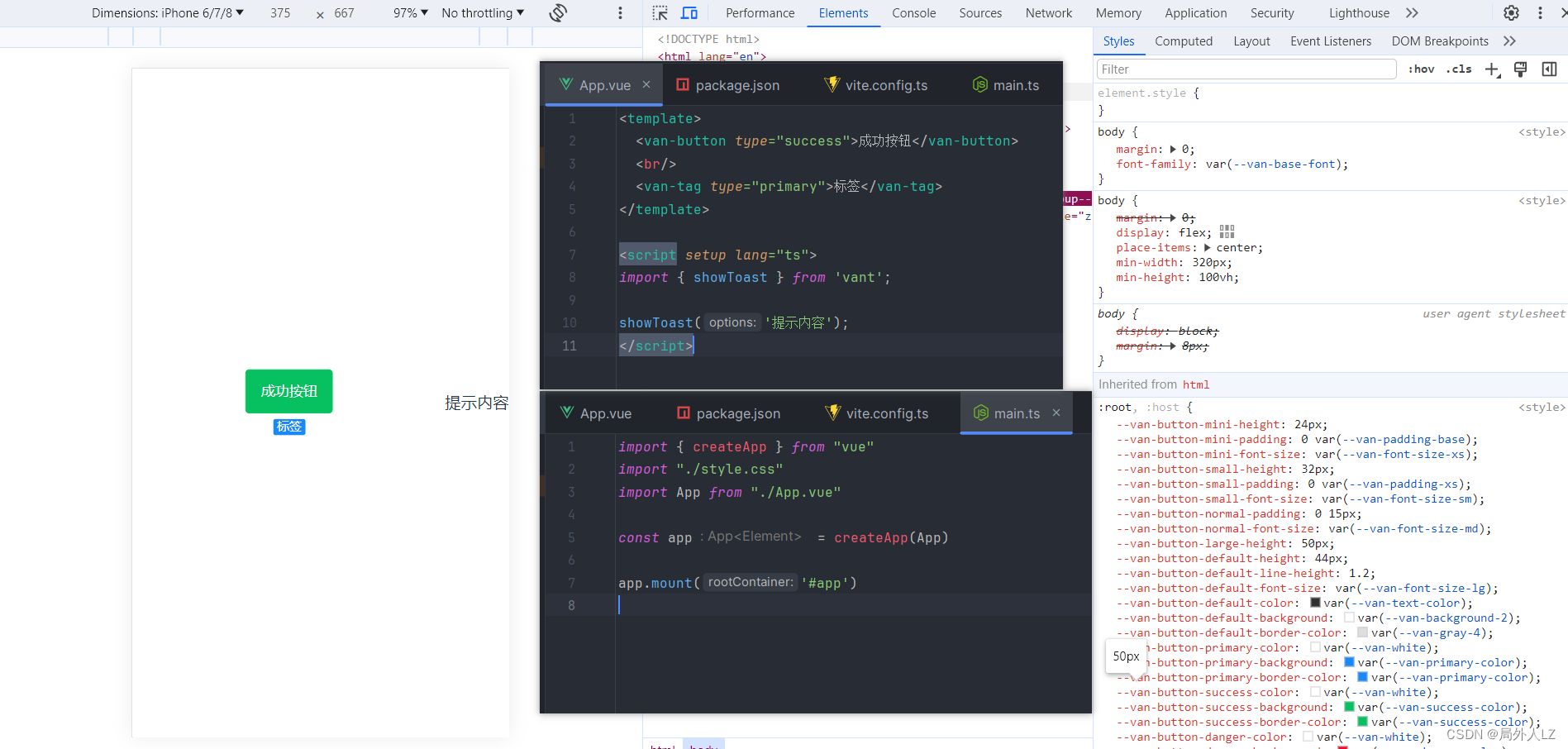
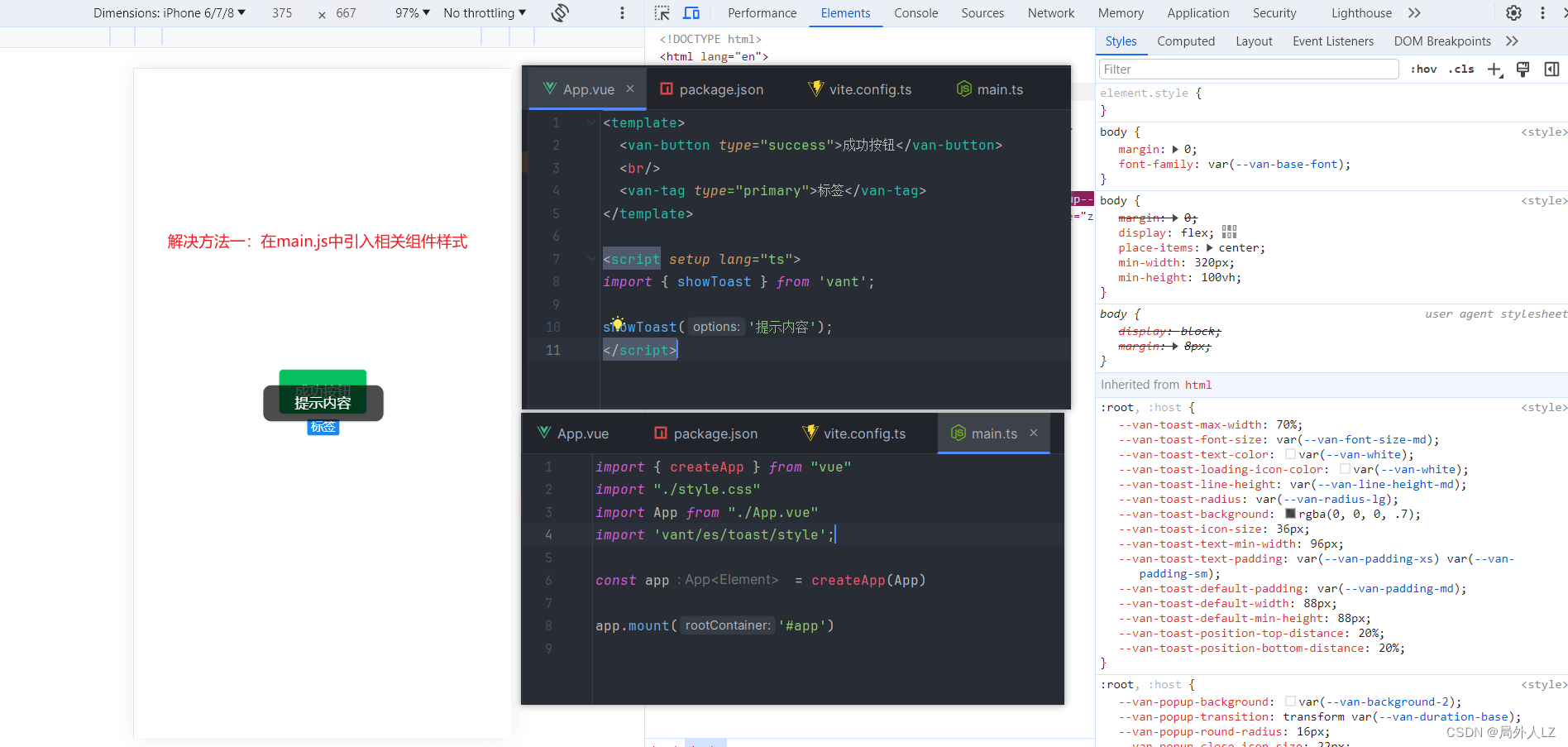
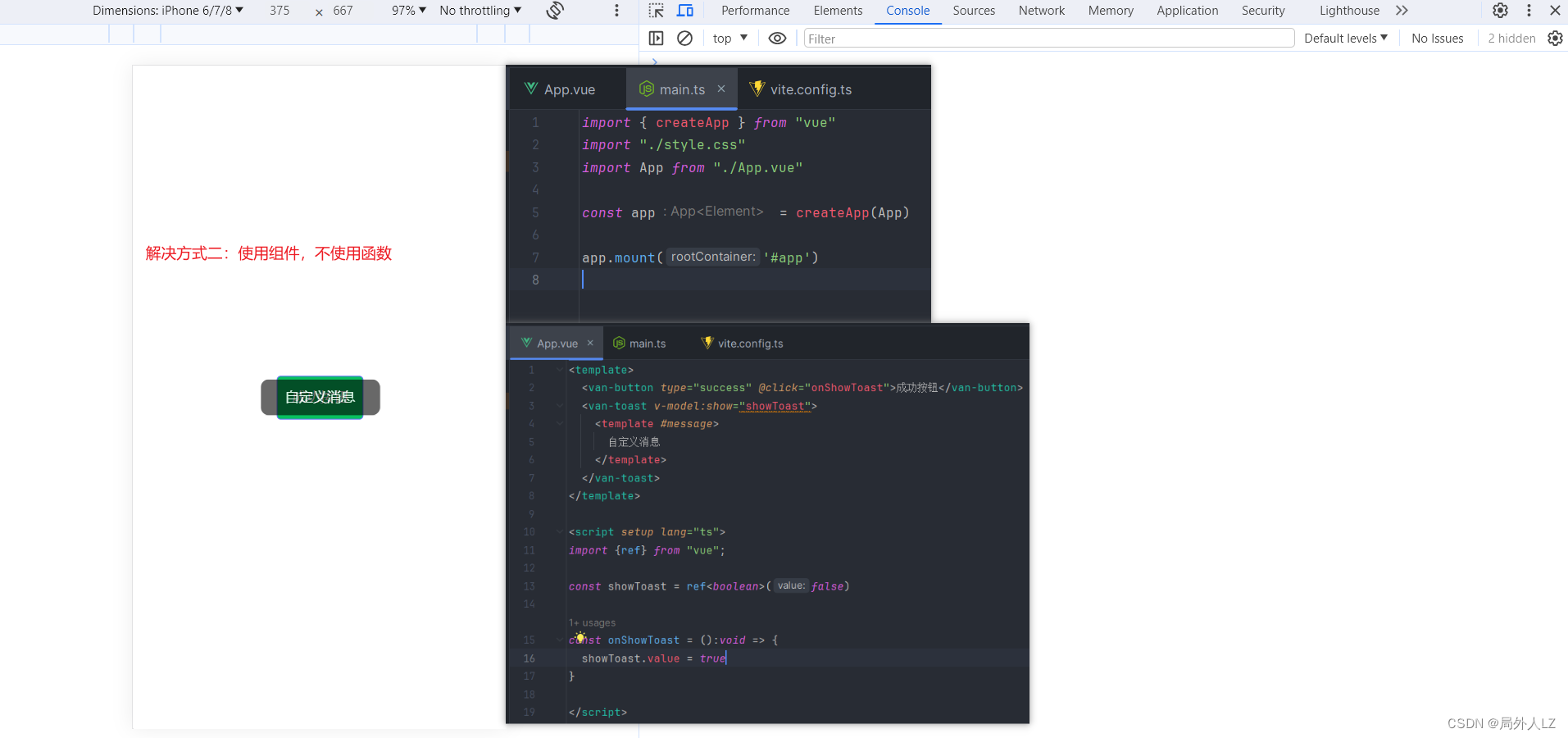
3.vant 中有个别组件是以函数的形式提供的,包括 Toast,Dialog,Notify 和 ImagePreview 组件,unplugin-vue-components无法解析自动注册组件,导致无法解析样式,解决办法就是在main.ts中引入相关样式或者不使用函数形式,使用相关组件形式



四、集成sass
sass是css预处理器,可以声明变量、函数、嵌套等功能,可以减少重复的代码,使得样式表的结构更清晰、更易读。sass还内置了许多函数,处理颜色、数值等,也可以自定义函数扩展sass,还可以通过Mixin定义一组样式,并在需要的地方进行引用,可以避免重复的样式代码,并且方便进行样式的修改和维护
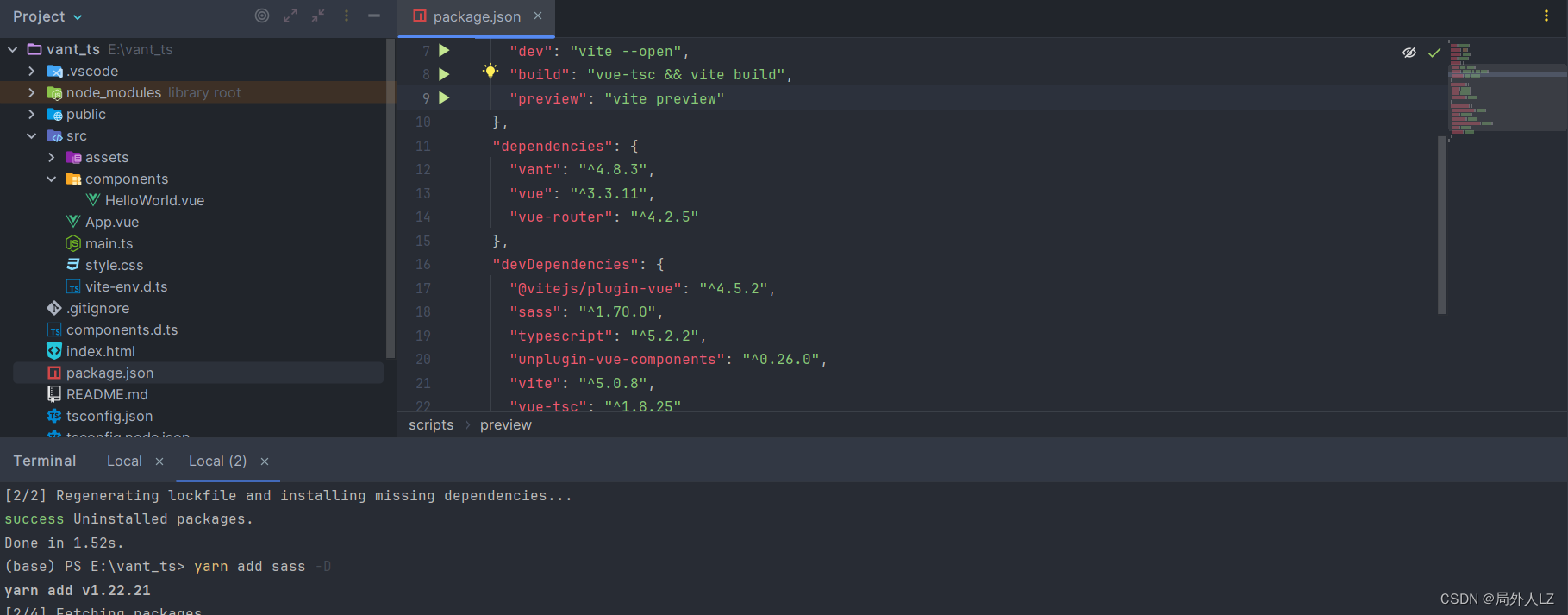
1.终端运行:yarn add sass -D,安装sass

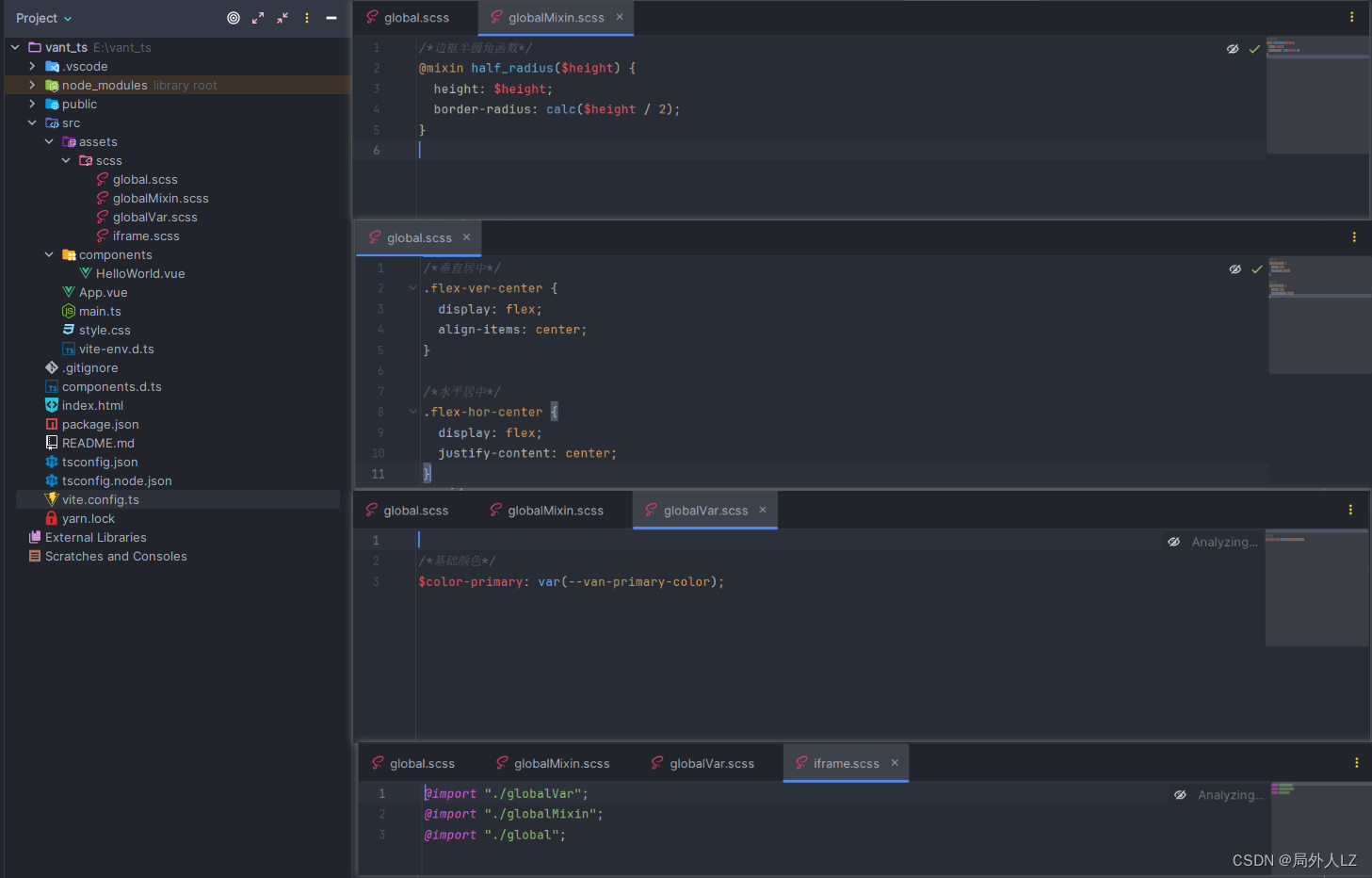
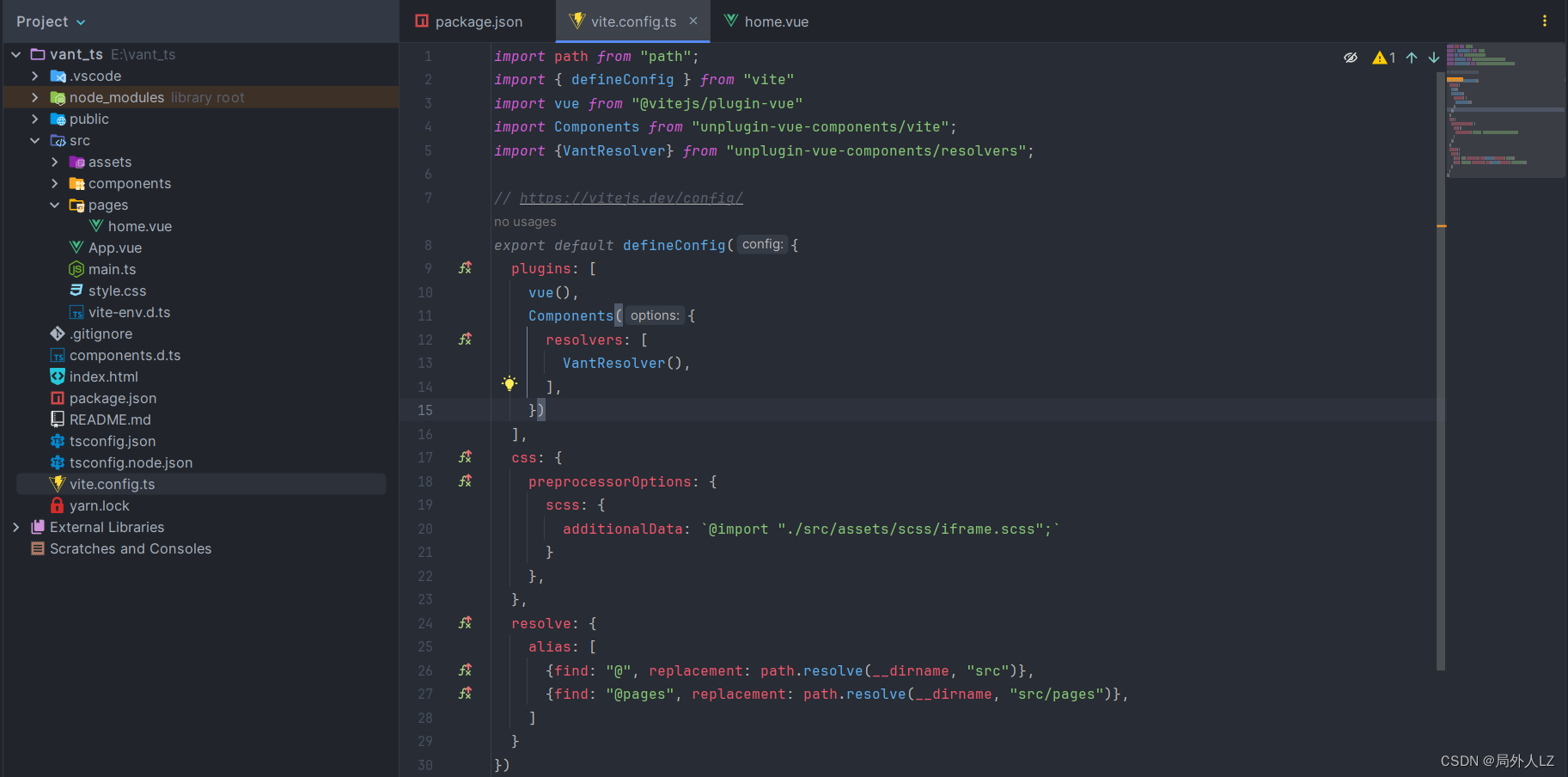
2.在assets中新建scss>global.scss、scss>globalMixin.scss、scss>globalVar.scss、scss>iframe.scss,global.scss用于通用的样式、globalMixin.scss用于Mixin通用的样式、globalVar.scss用于全局变量、iframe.scss用于导出scss文件,修改vite.config.ts,将iframe.scss文件引入到项目中。globalVar.scss颜色值尽量和vant保持一致,便于后面配置定制化主题时,使自己组件的样式和vant统一,如果不涉及和vant保持一致,可以根据设计写成固定值


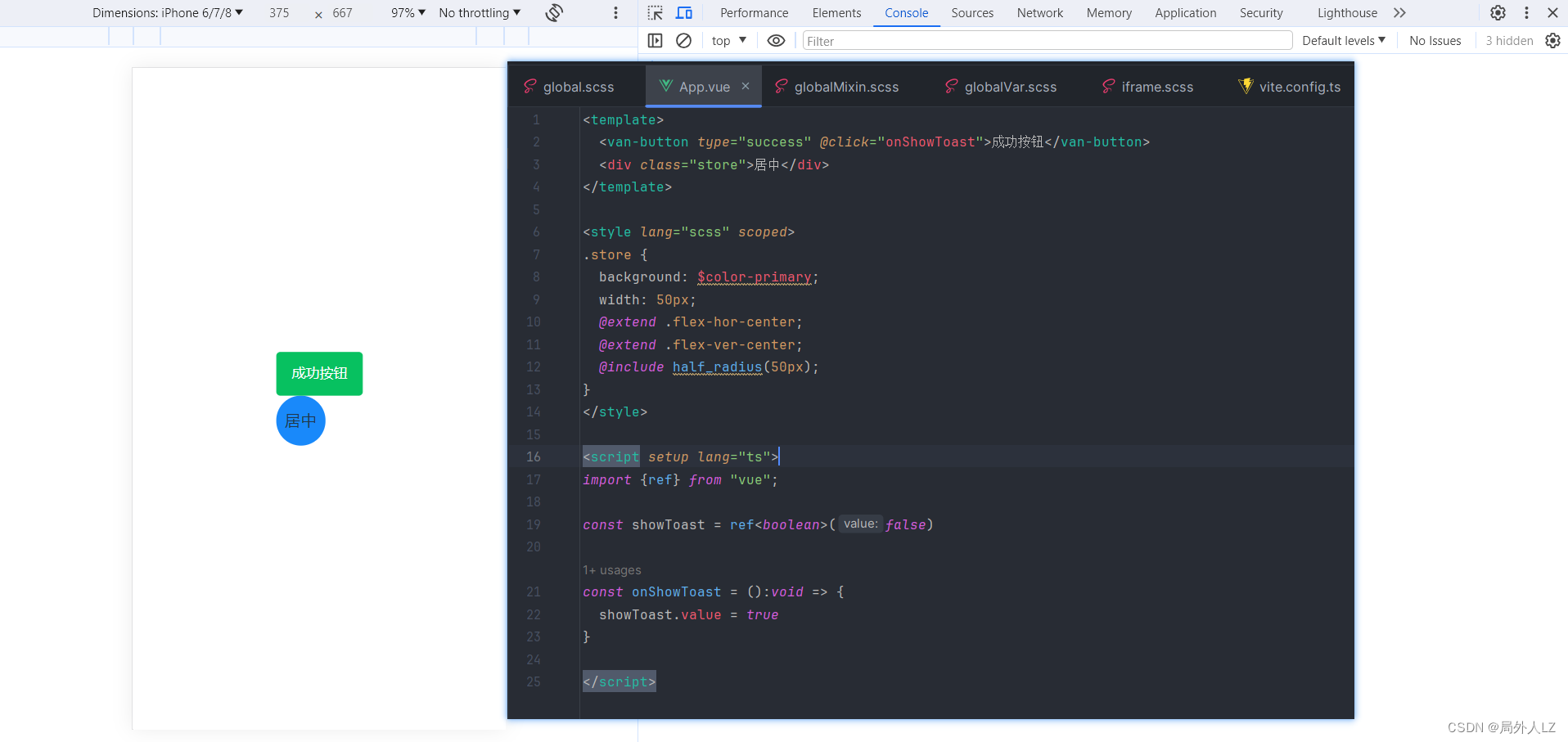
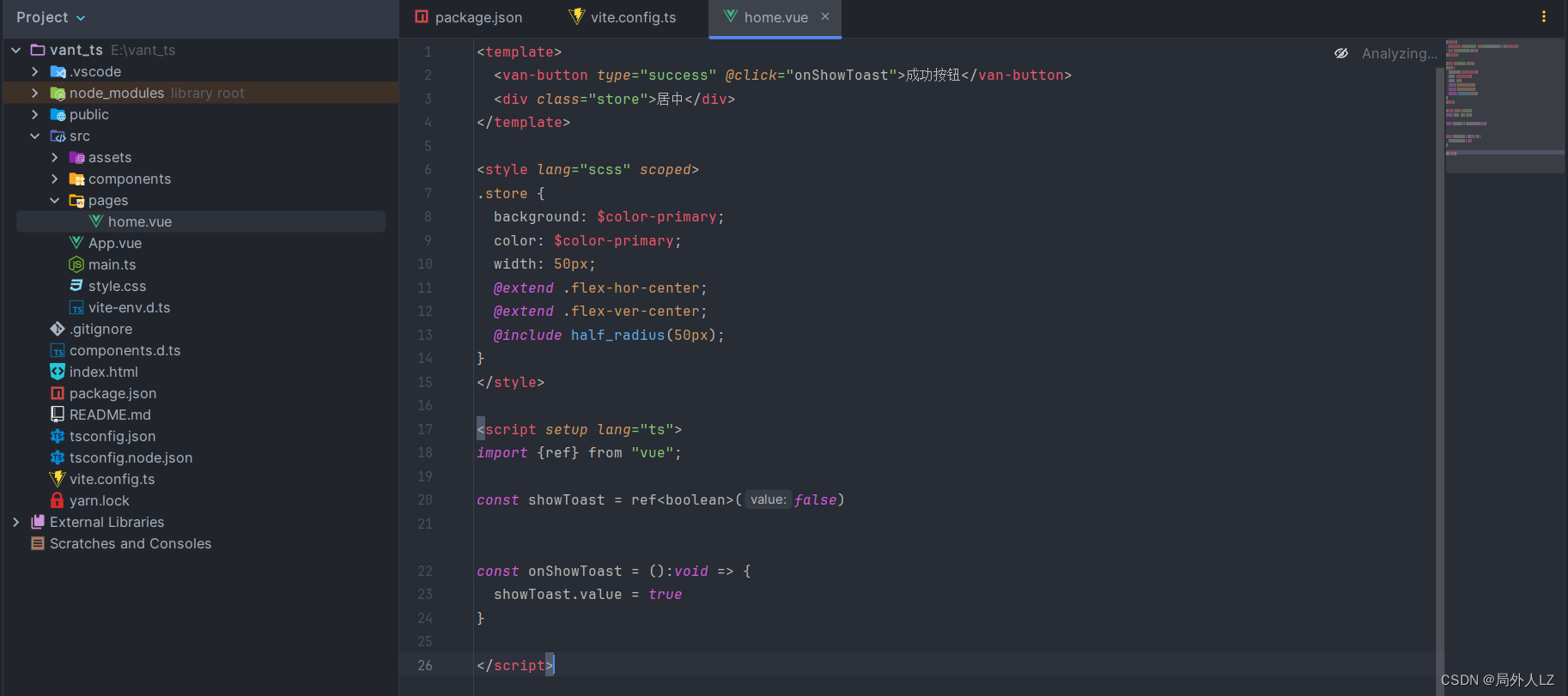
3.修改App.vue,div样式使用了scss变量、Mixin函数、scss通用样式已生效

五、路由配置
1.终端运行:yarn add vue-router,安装vue-router

2.在src下新建pages>home.vue,把之前App.vue的代码复制到home.vue中,并在vite.config.ts配置pages路径别名。如遇ts使用path模块报错,项目下运行yarn add @types/node -D,重启开发者工具解决该问题


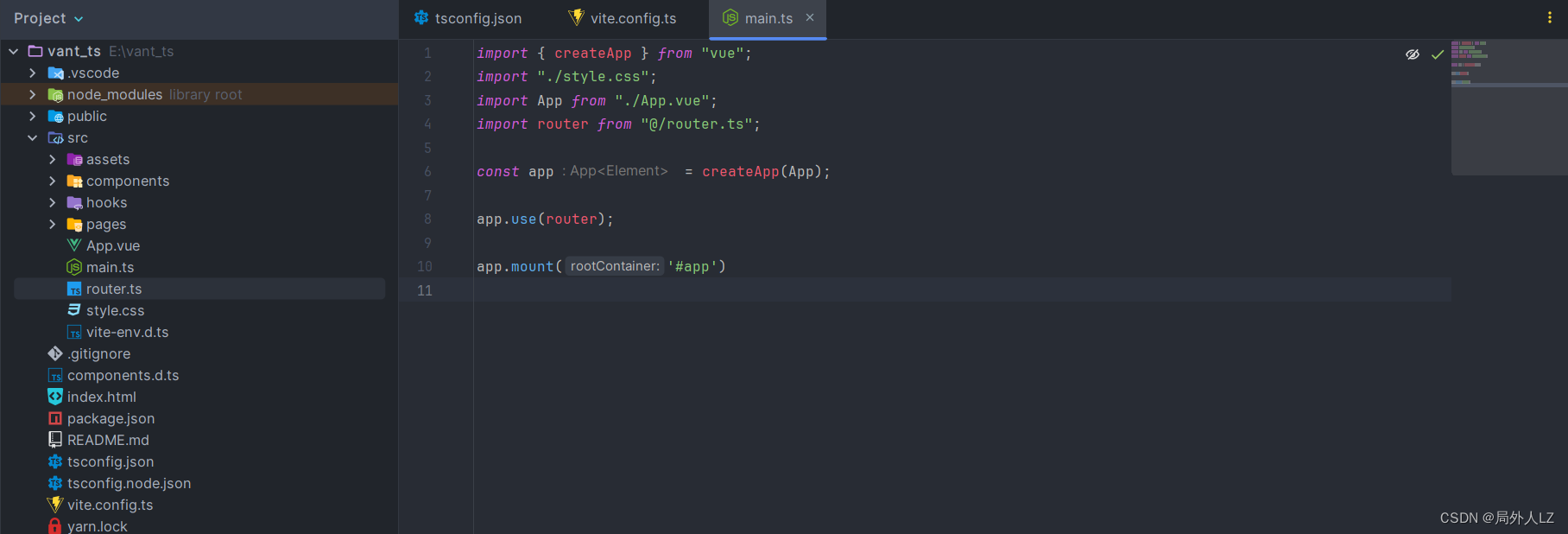
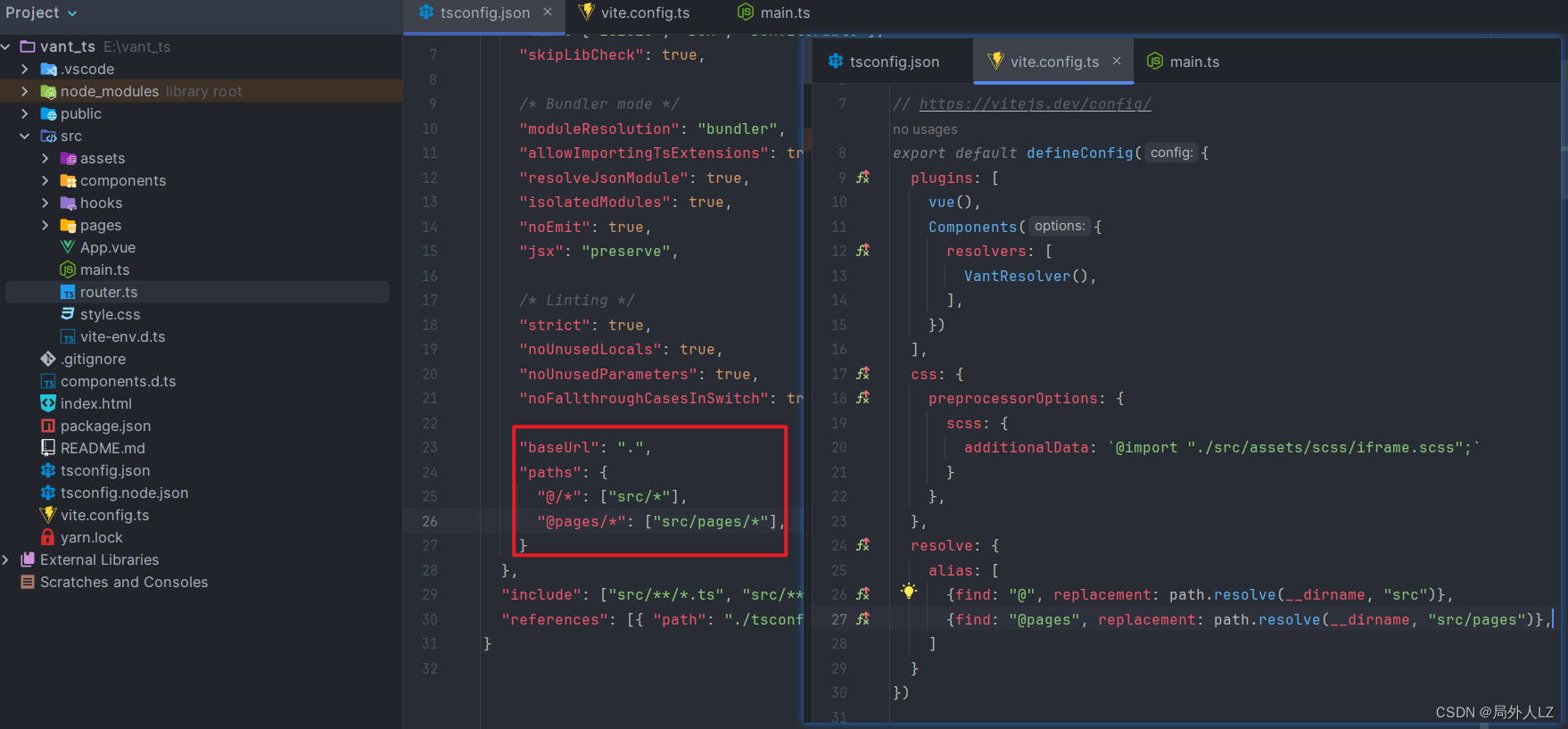
3.在src下新建router.ts,配置home页面路由,并在main.ts中使用该路由,修改tsconfig.json增加paths配置,否则使用路径别名@pages会报错,每增加一个路径别名都需要在tsconfig.json配置


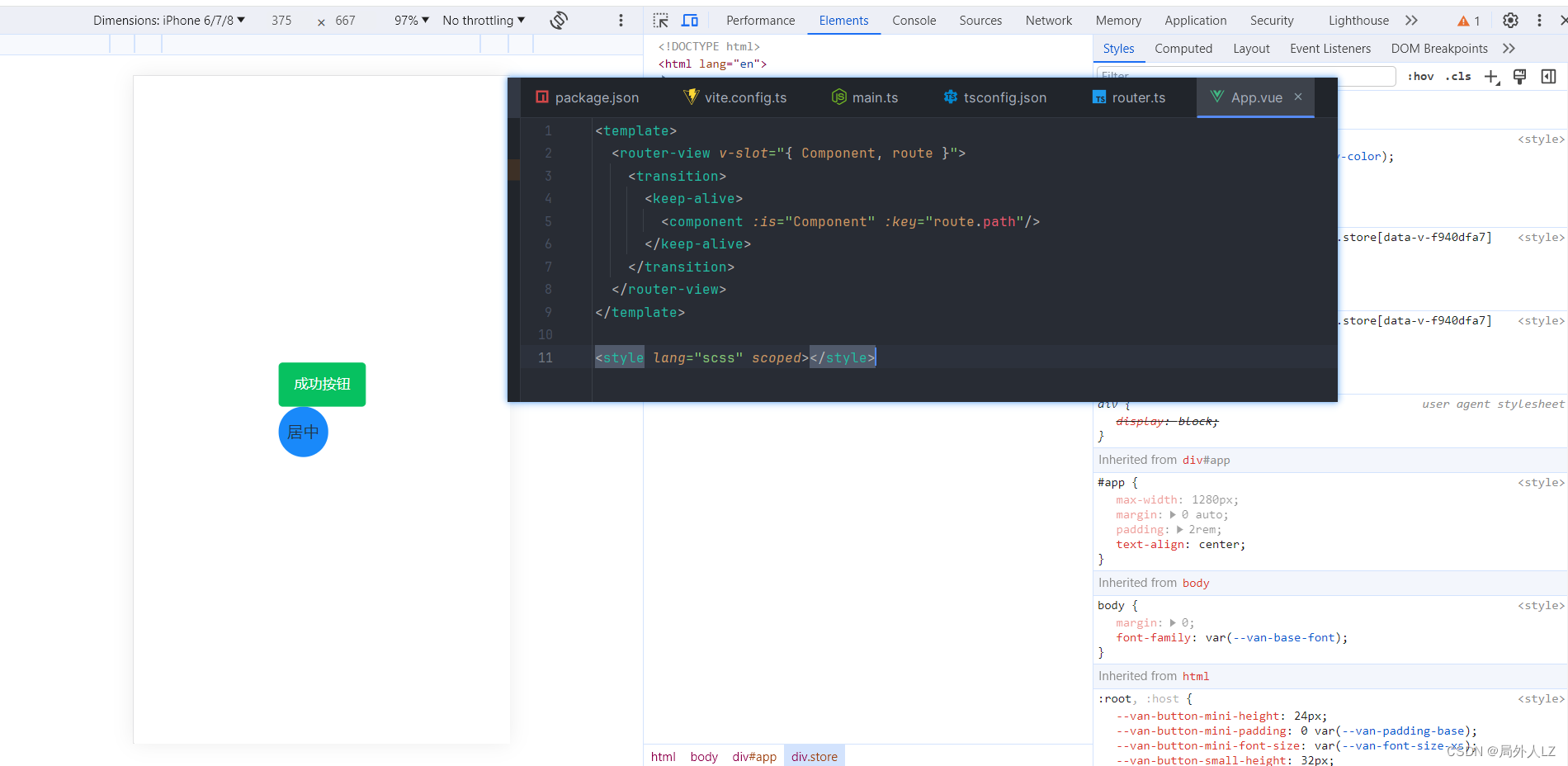
4.修改App.vue,页面显示正常,说明路由配置成功,router-view渲染路由页面、transition路由切换过渡效果、keep-alive在组件切换时保留组件的状态,避免重新渲染和销毁component

六、ConfigProvider定制化主题
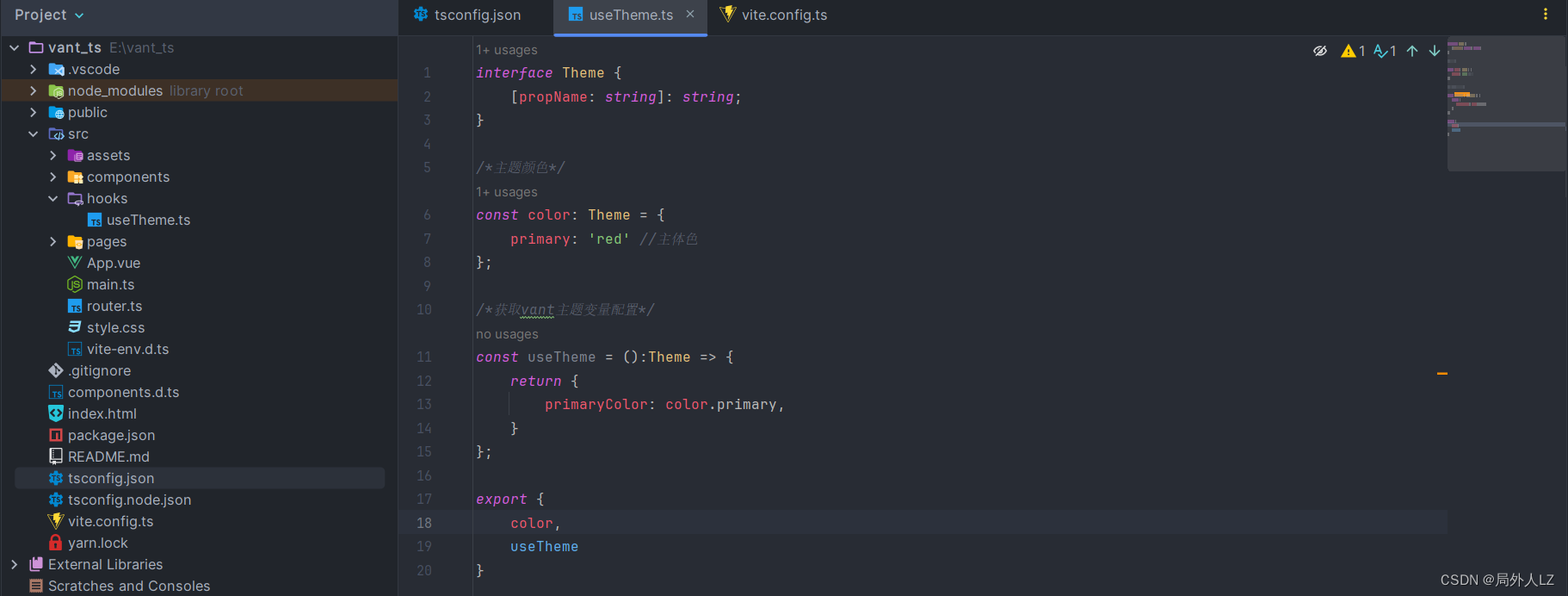
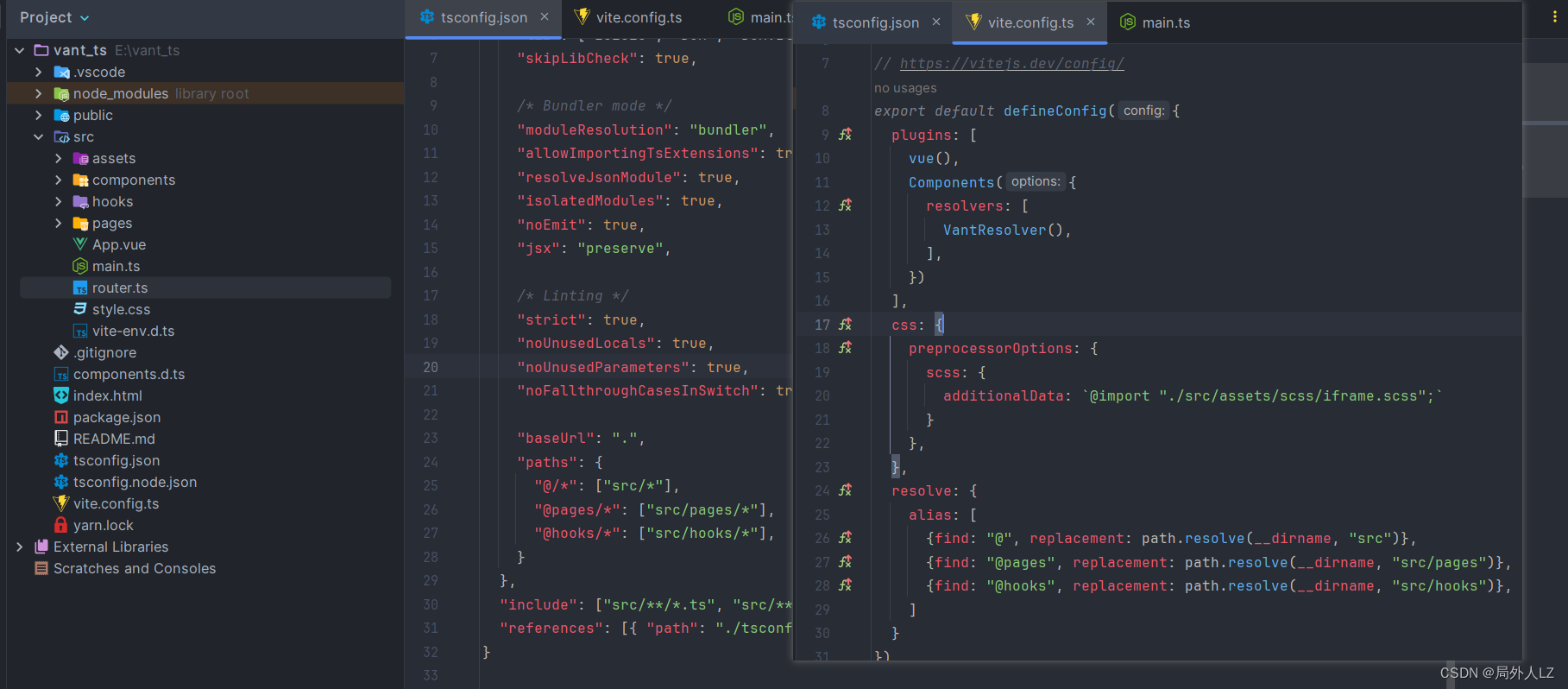
1.在src下新建hooks>useTheme.ts,并在vite.config.ts配置路径别名,之所以采用useTheme.ts配置主题,是为了写内联样式时可以使用一样的主题配置


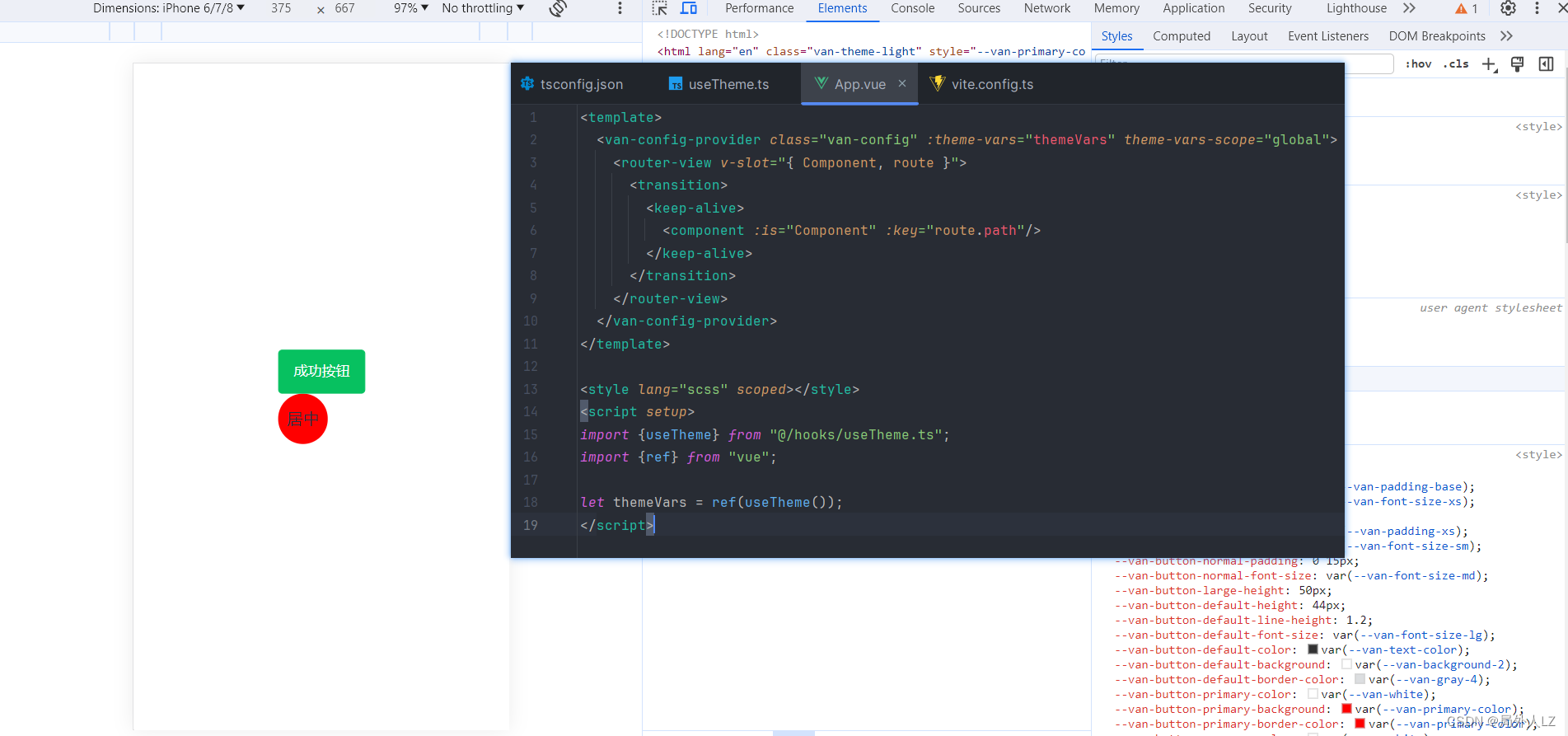
2.修改App.vue,查看页面会发现主色都变成红色了,primaryColor会被编译成–van-primary-color

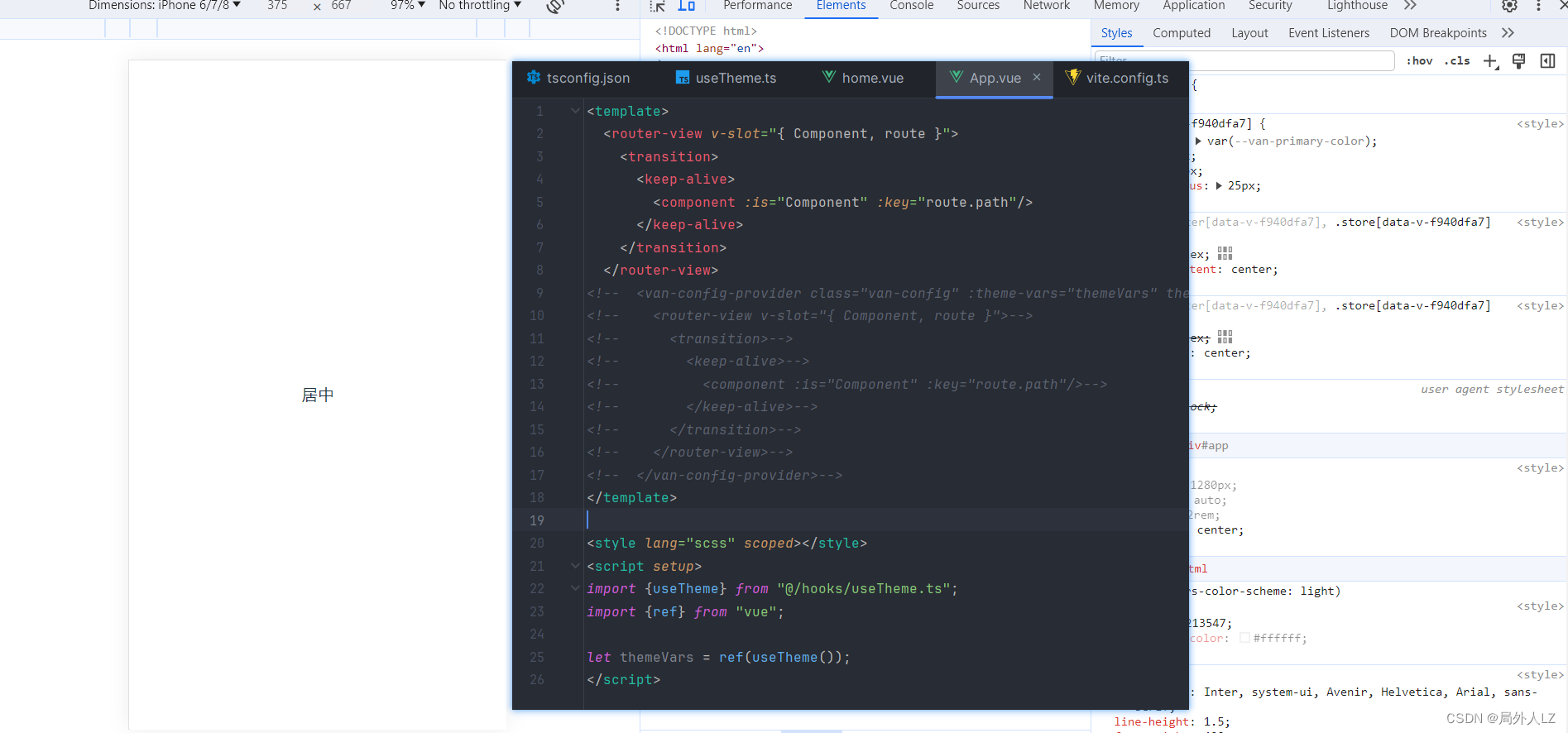
3.这样配置主题还能解决另外一个问题,之前已经配置按需加载,如果没有引入相关的组件,globalVar.scss中的–van-primary-color是没有值的,因为是按需加载,又没有用–van-primary-color相关的组件,所以–van-primary-color是不会加载的,修改App.vue注释掉ConfigProvider、home.vue注释掉van-button后会发现页面中没使用van-button,div的背景色是没有的

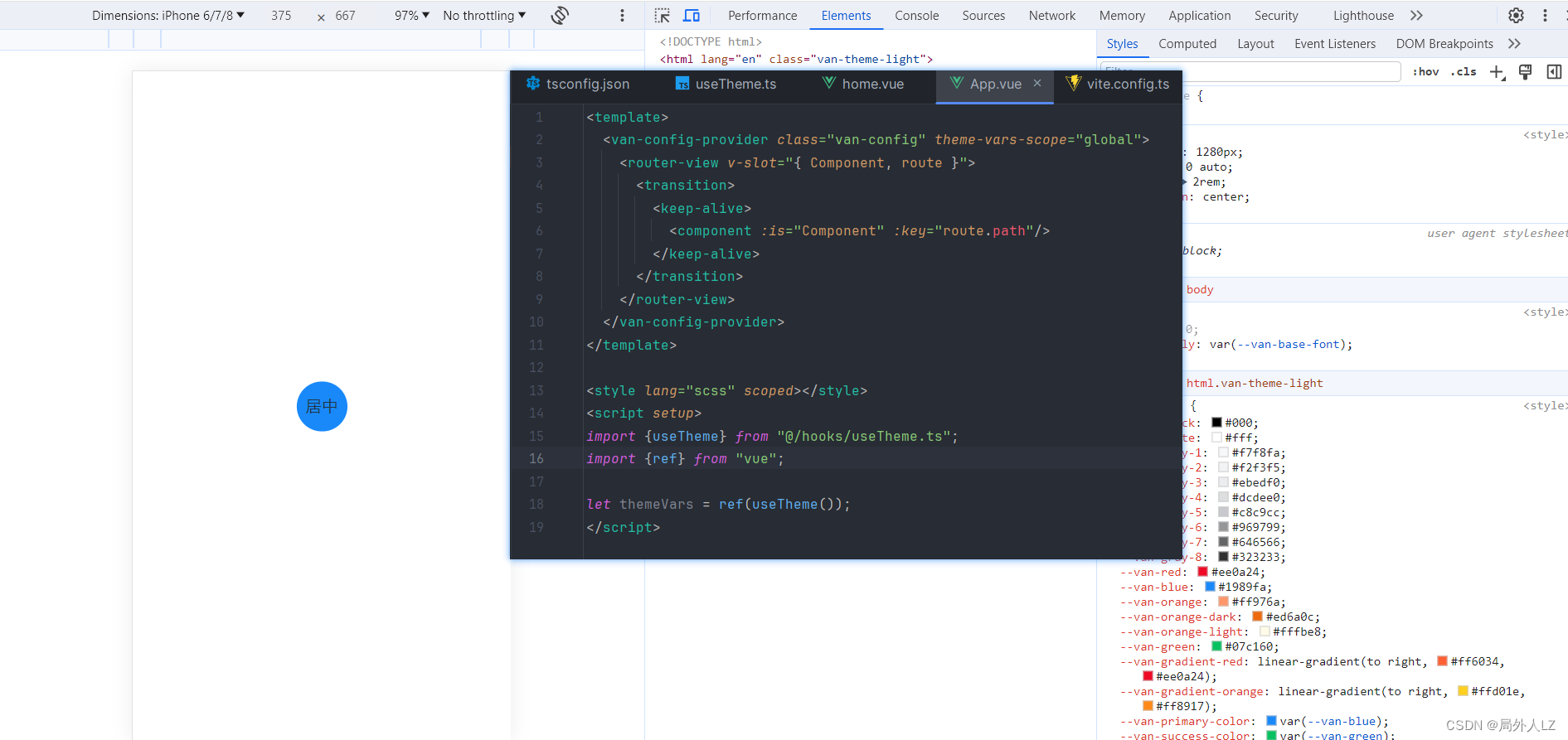
4.使用van-config-provider,就算页面没使用相关的组件–van-primary-color也是可以加载出来的,这里没使用themeVars,所以是默认的蓝色

七、集成postcss,适配
1.终端运行:yarn add postcss-px-to-viewport-8-plugin -D,安装postcss-px-to-viewport-8-plugin

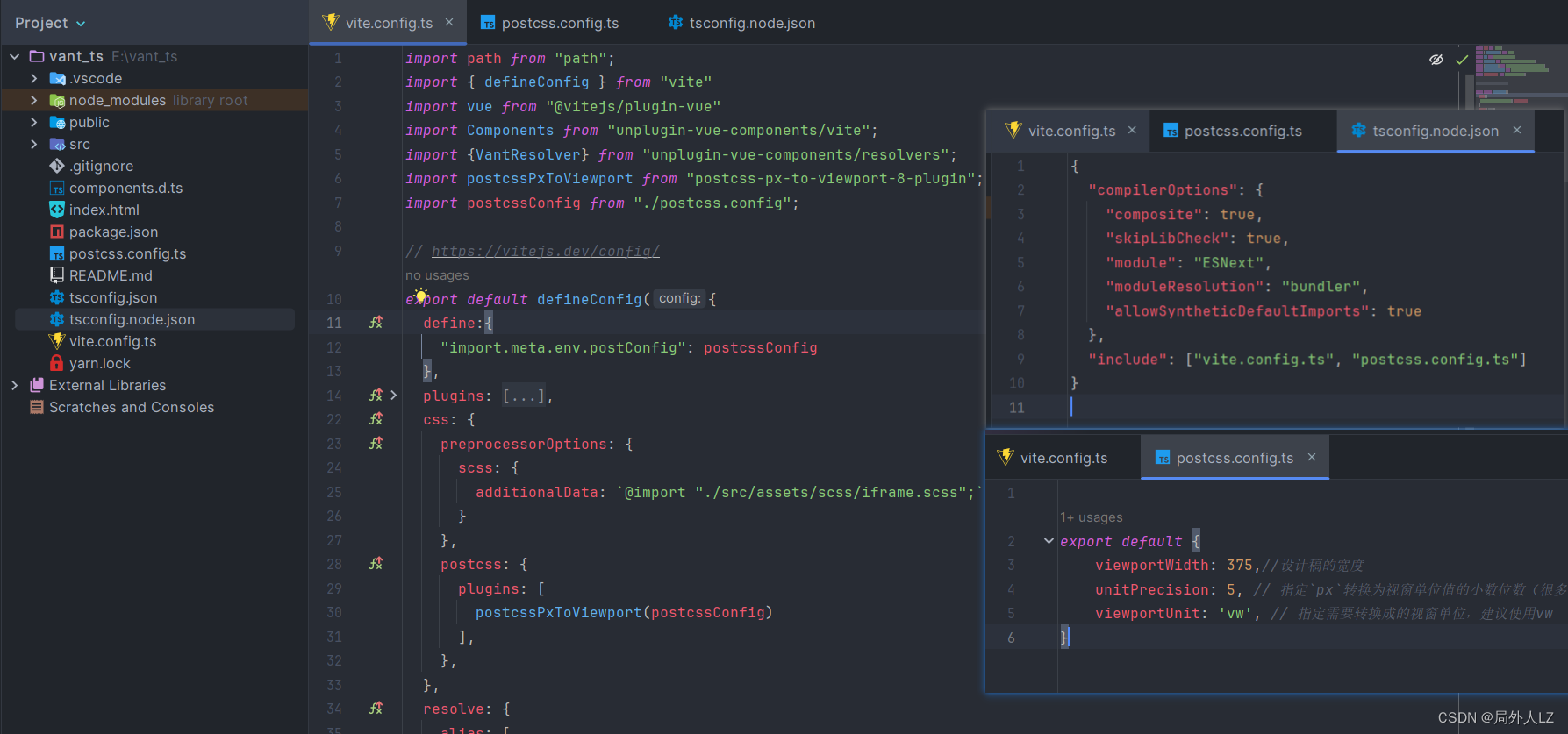
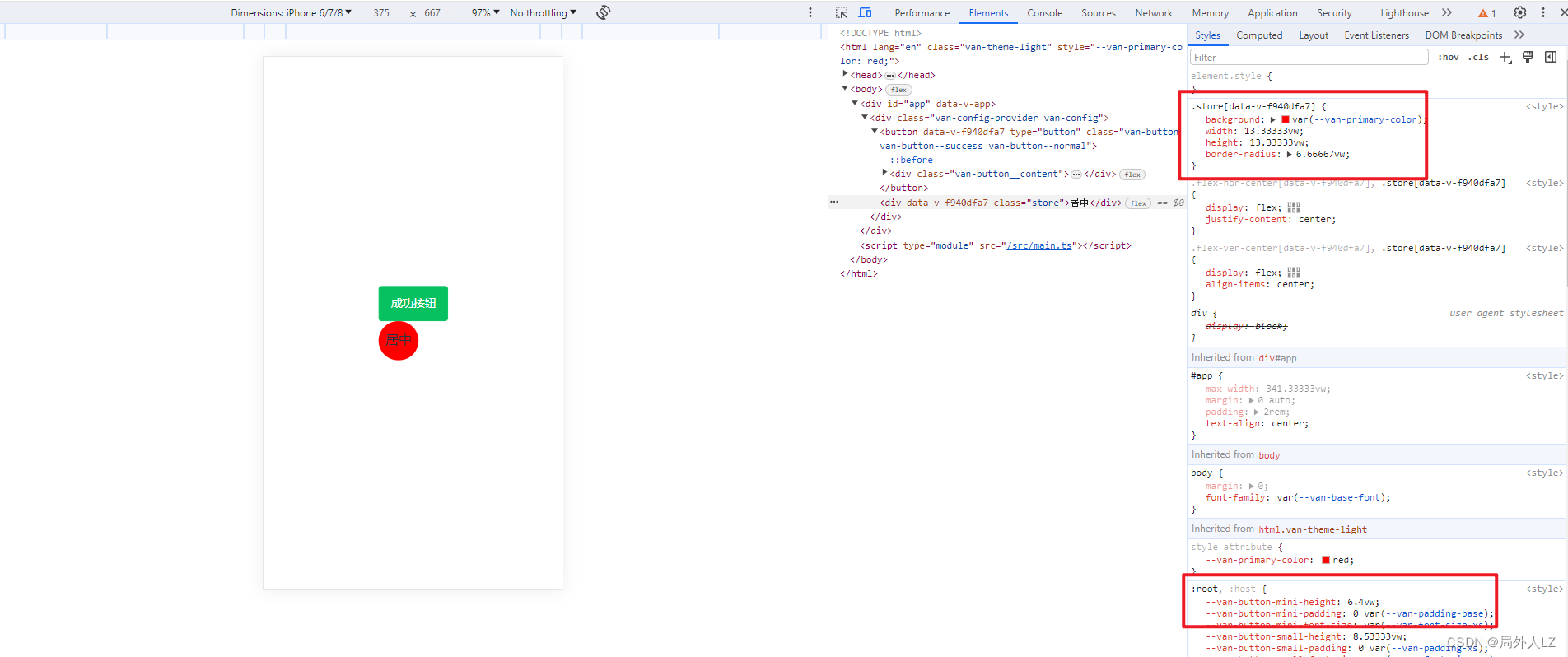
2.在根目录上新建postcss.config.ts,在vite.config.ts导入postcss.config.ts配置postcss,把postcssConfig配置为全局常量。并在tsconfig.node.json中配置postcss.config.ts。重新运行项目,会发现之前div中的px已转换为vw,vant框架内部定义的变量也转为vw


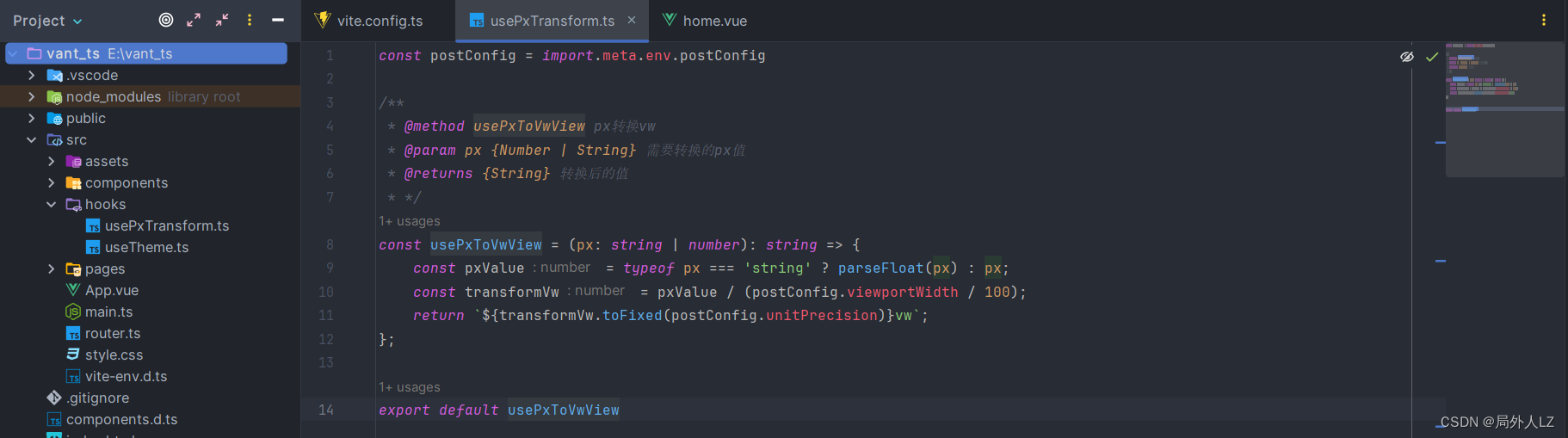
3.只使用vite.config.ts配置无法转换内联样式中的像素,可以自己写个hook转换,在hooks下新建usePxTransform.ts


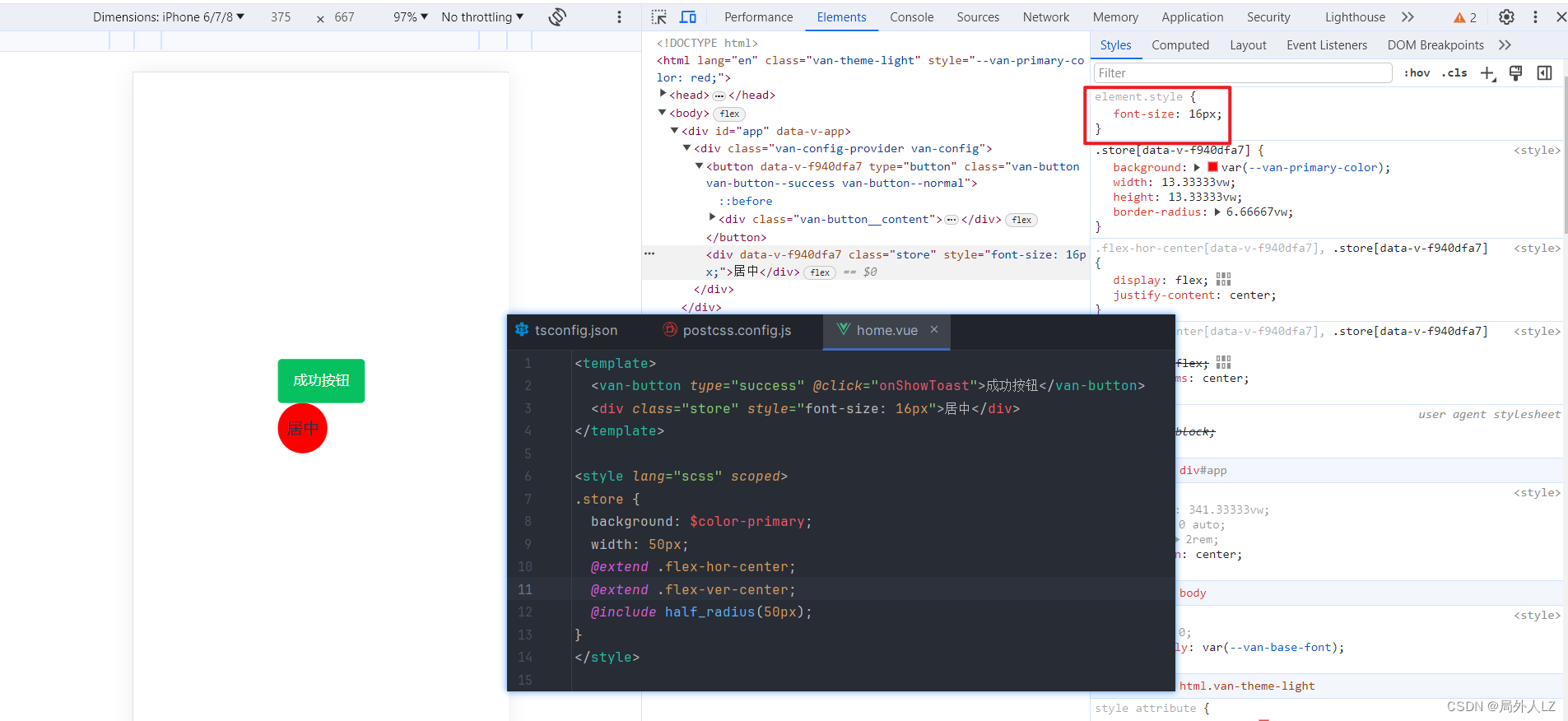
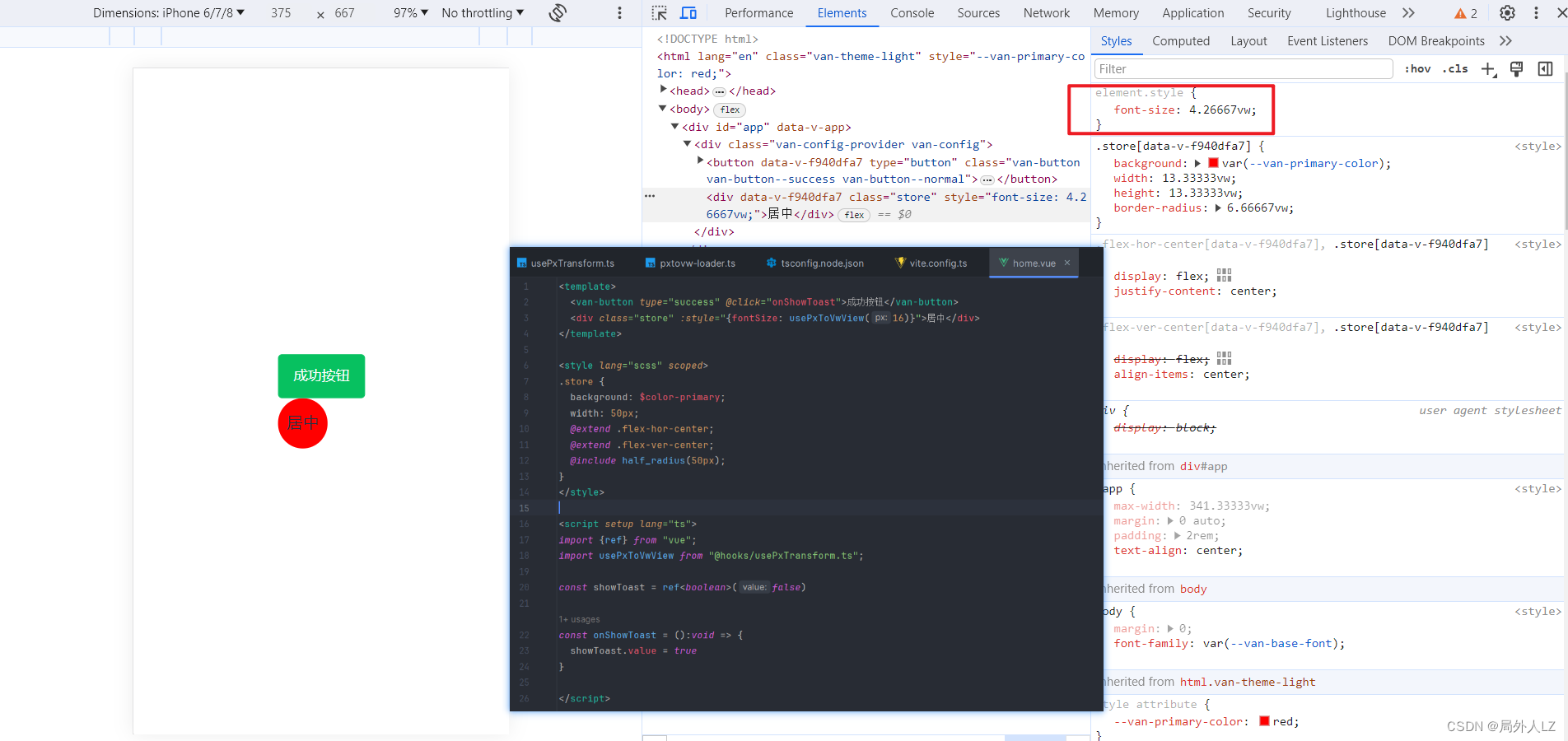
4.修该home.vue,使用usePxTransform.ts;再查看页面,内联样式16px已转为vw

八、集成pinia,状态管理
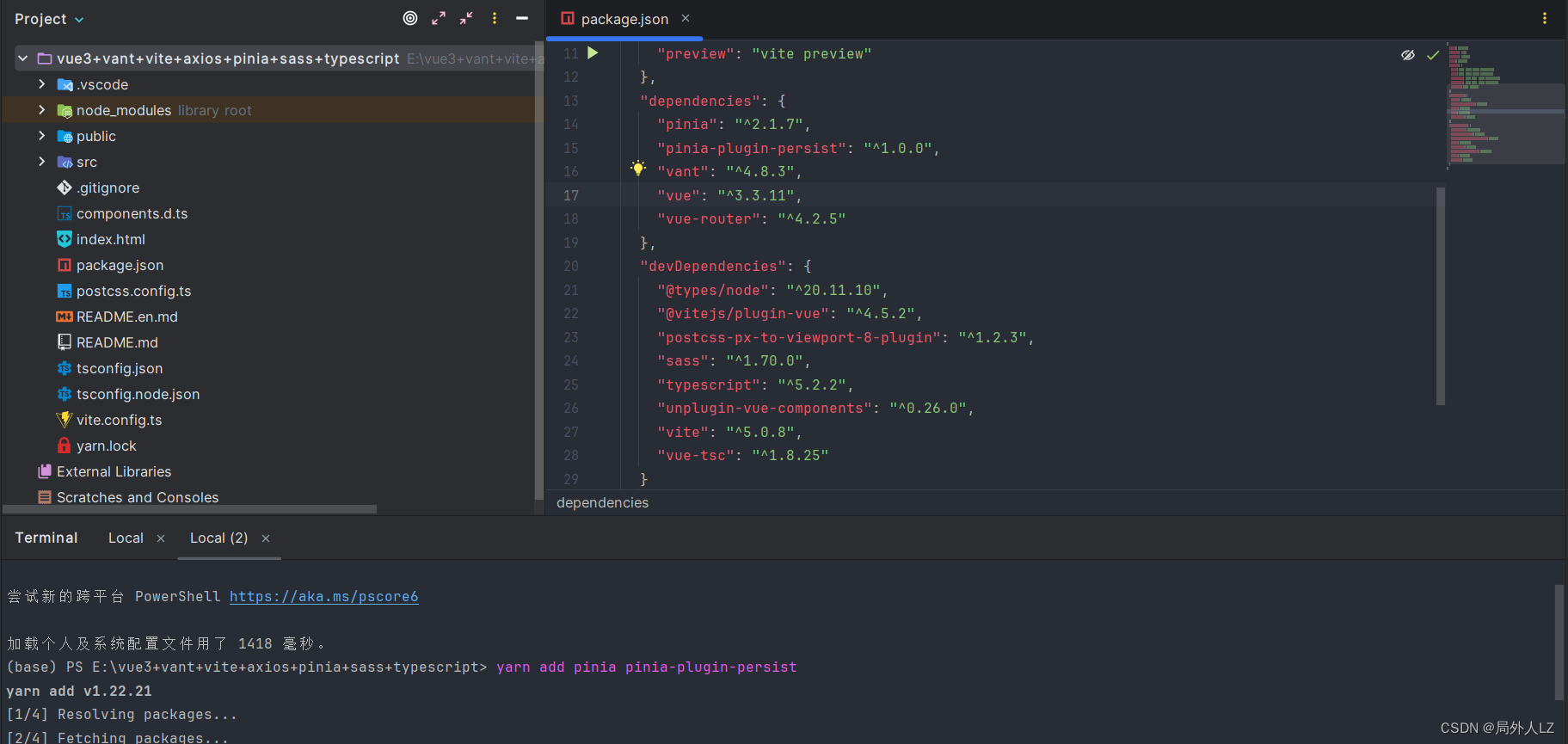
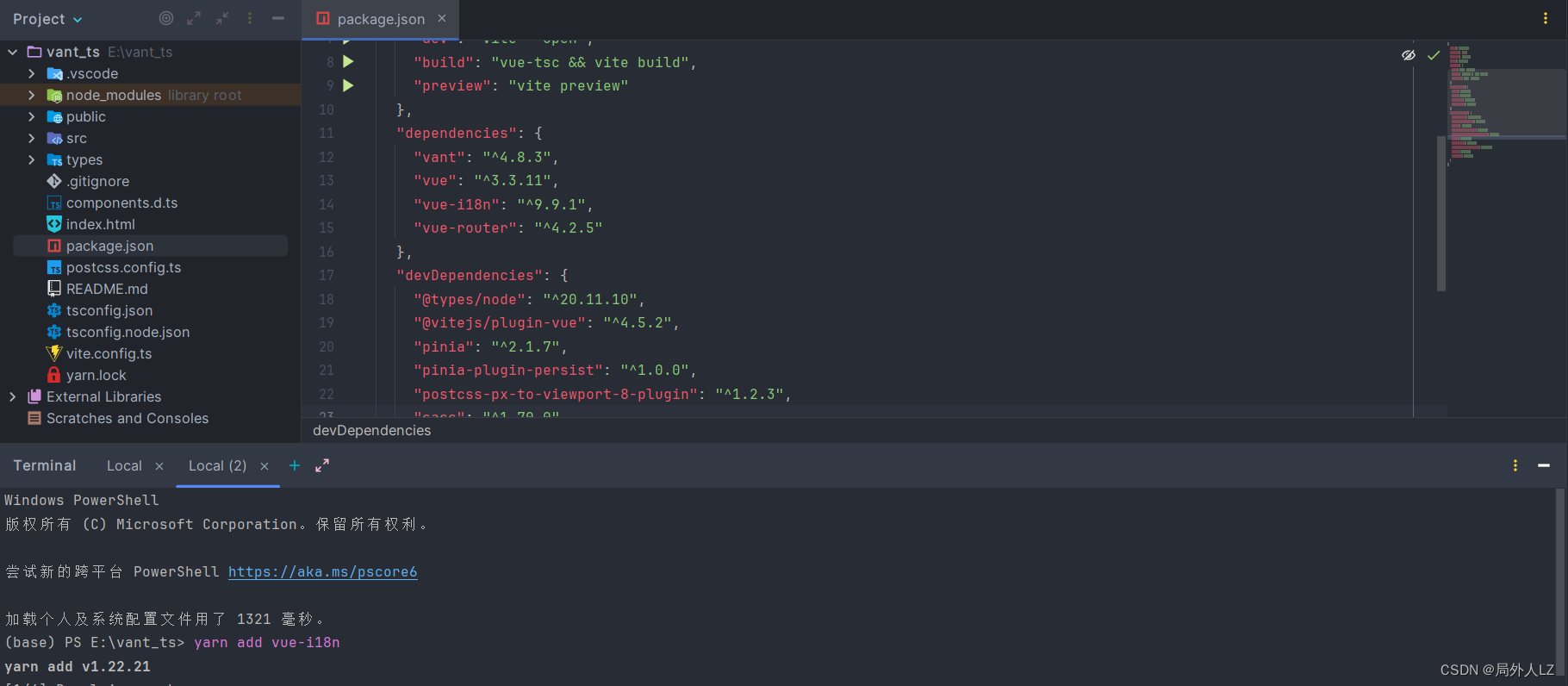
1.终端运行:yarn add pinia pinia-plugin-persist,安装pinia、pinia-plugin-persist

2.在根目录新建models>pinia-plugin-persist.d.ts、models>pinia-plugin-persist.d.ts、models>store>store.d.ts、models>store>demoStore.d.ts,models用于放ts的类型声明文件,在tsconfig.json配置中的include导入models


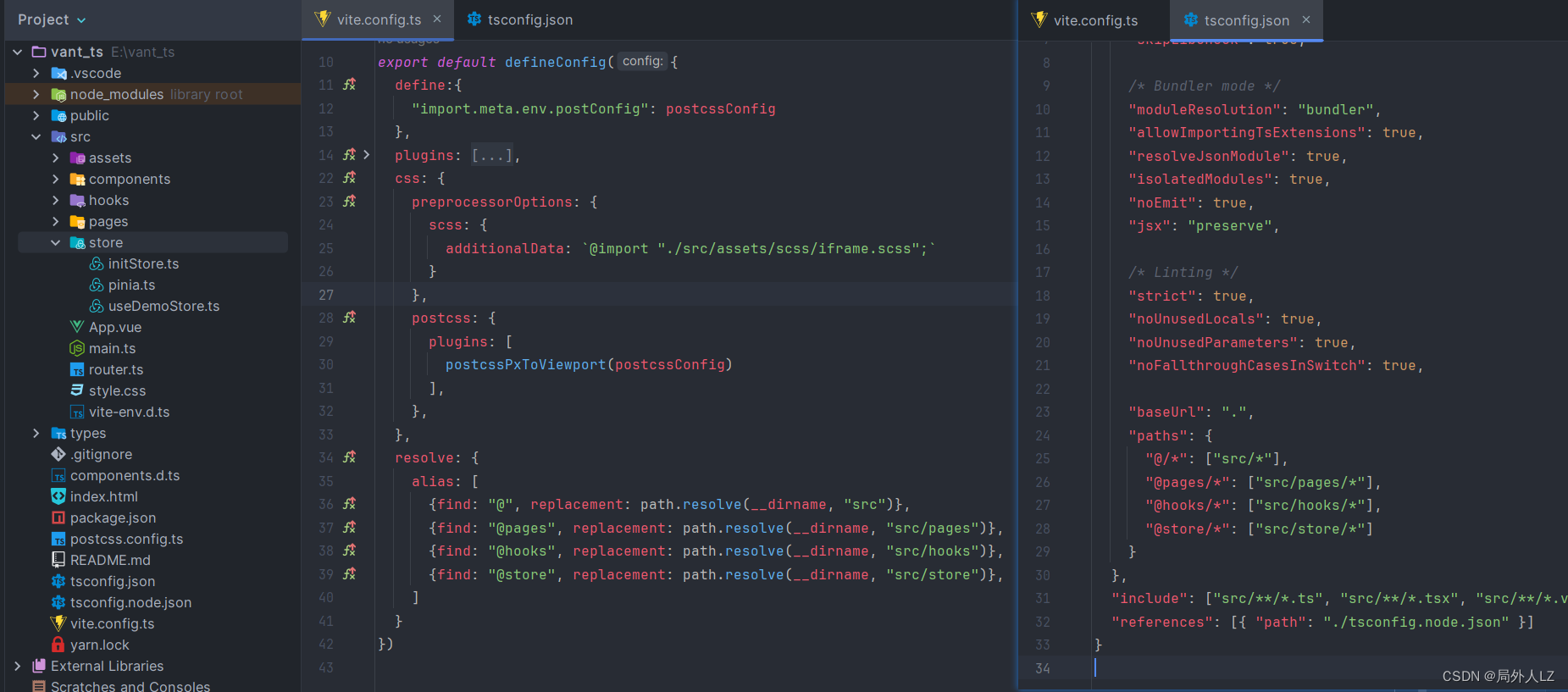
3.在src下新建store>pinia.ts、store>initStore.ts、store>useDemoStore.ts,在vite.config.ts配置路径别名

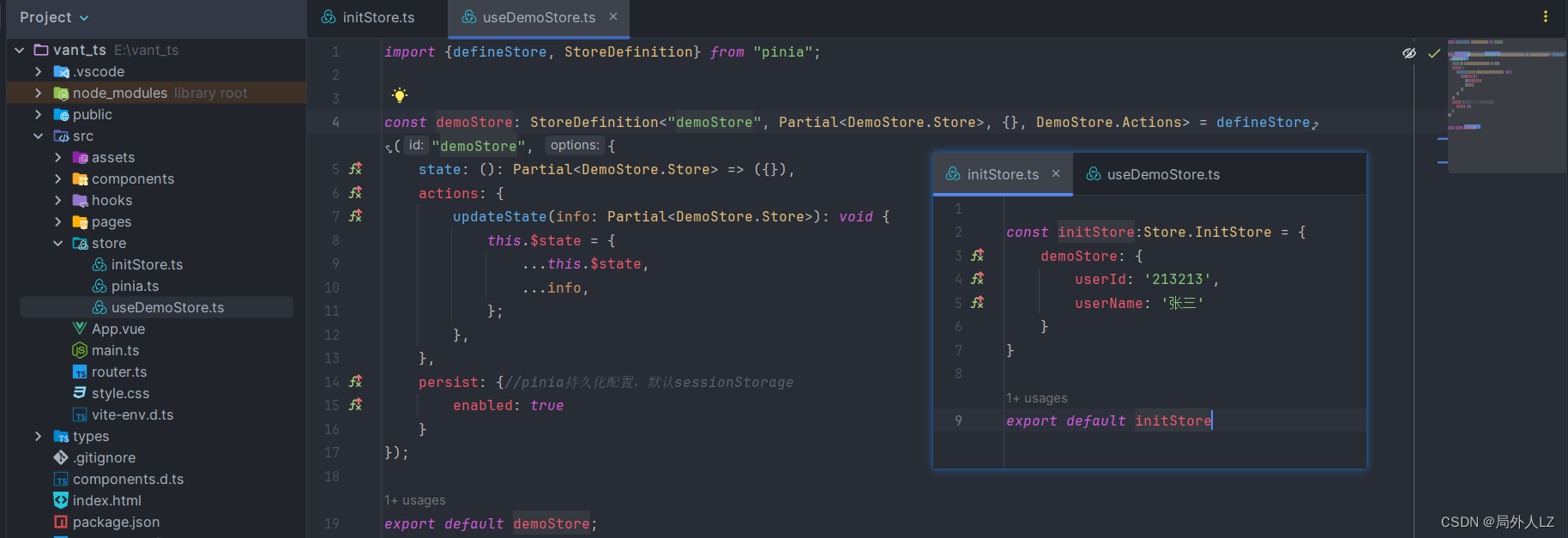
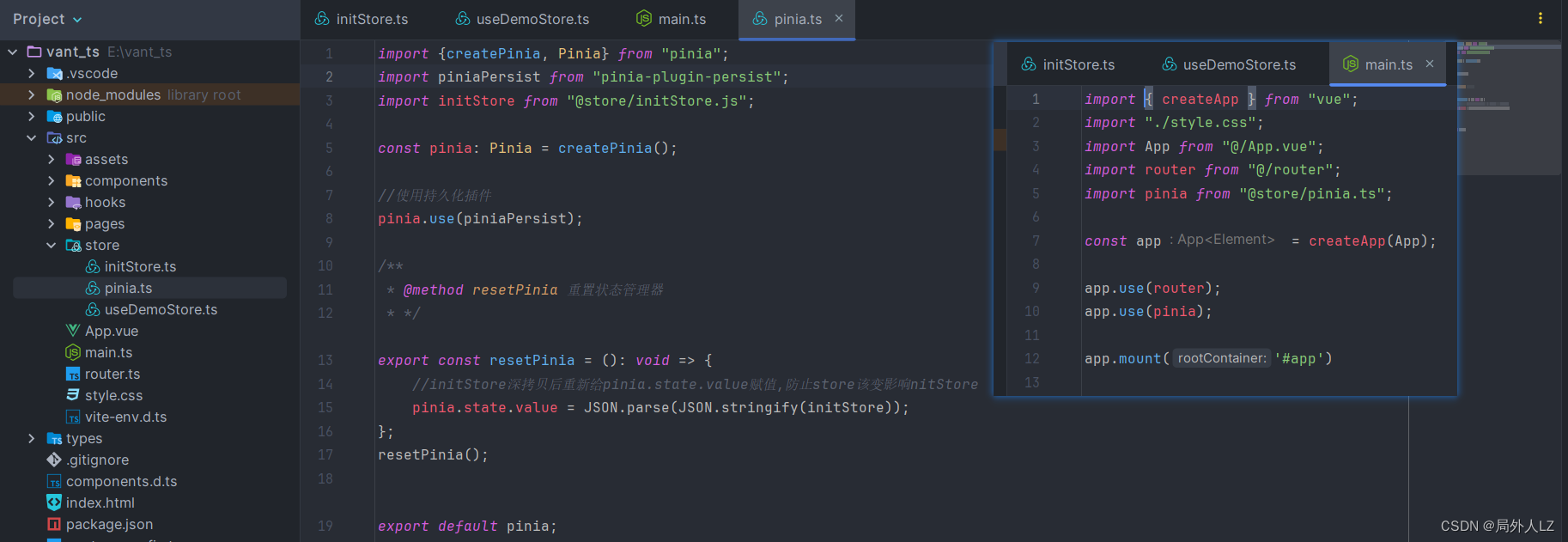
4.修改pinia.ts、initStore.ts、useDemoStore.ts,并在mian导入pinia.ts使用pinia


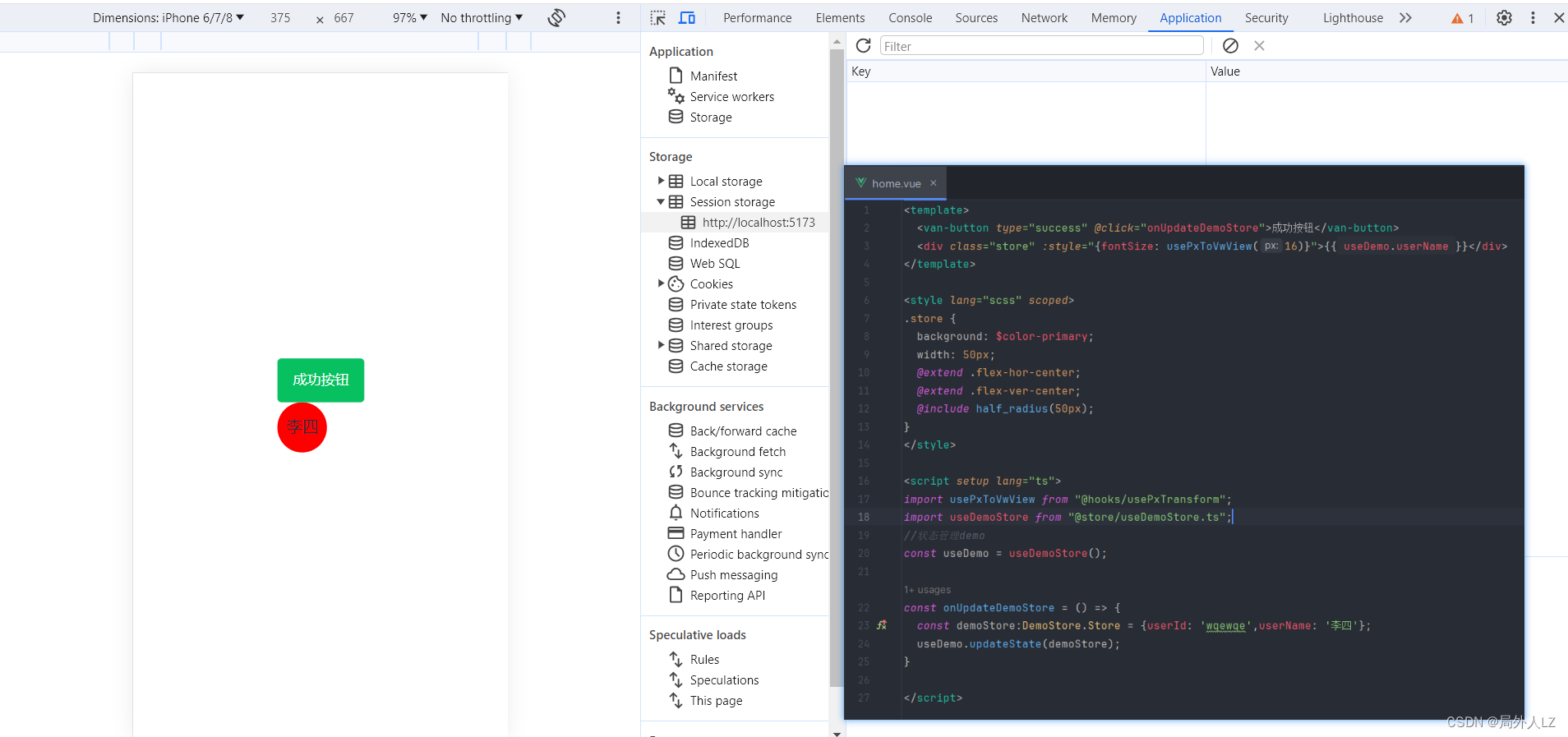
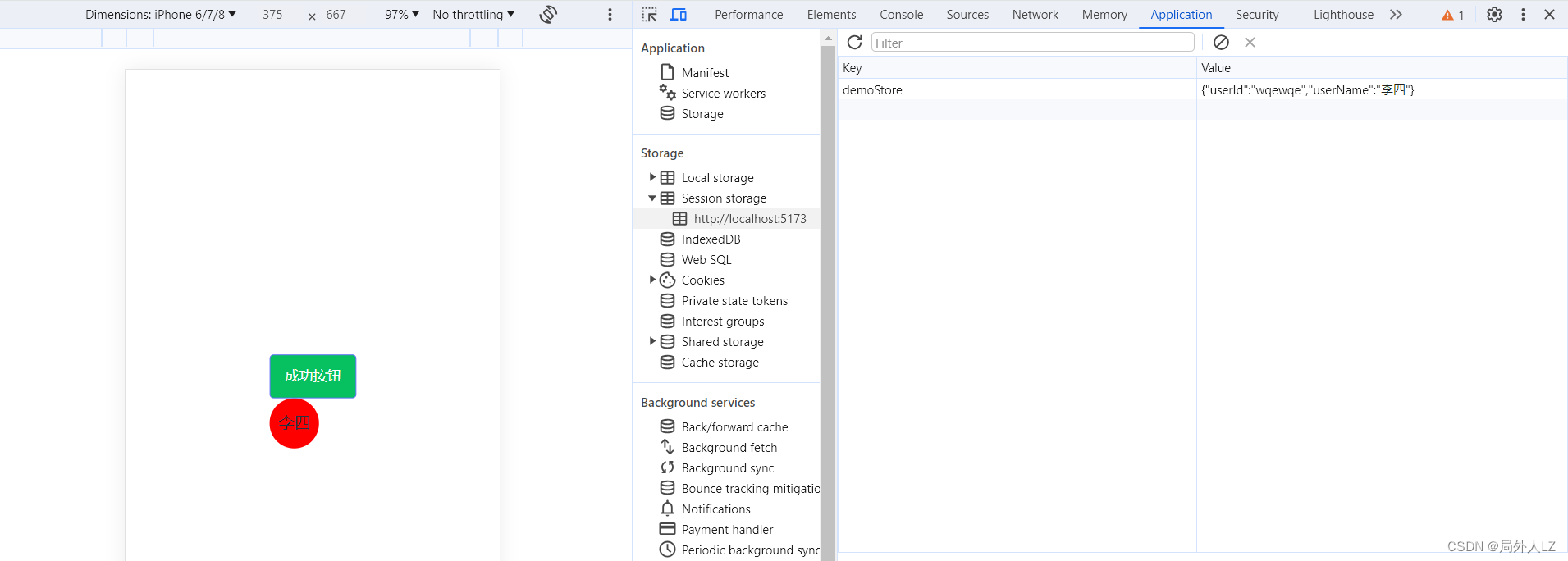
5.修改home.vue,使用useDemoStore,成功拿到userName,初始化的store是不会存在storage的;点击button修改后会发现storage中已持久化储存该数据


九、国际化配置
1.终端运行:yarn add vue-i18n,安装vue-i18n

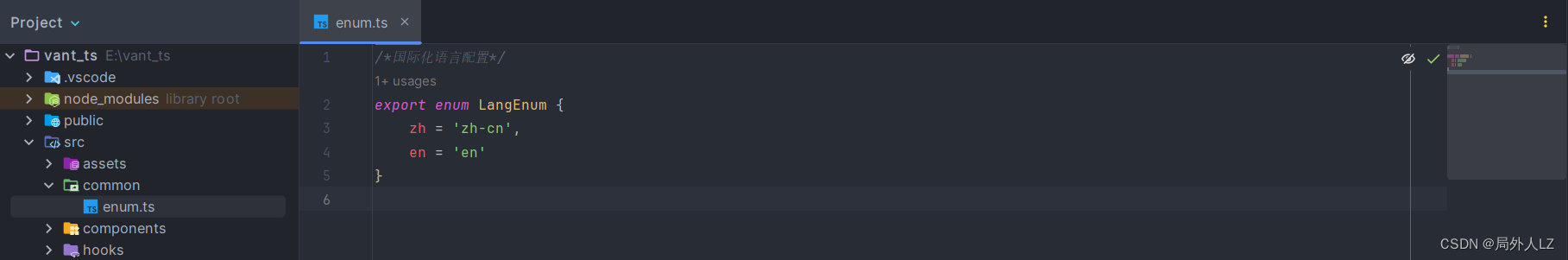
2.在根目录下新建common>enum.ts,enum…ts公共枚举文件,并配置路径别名

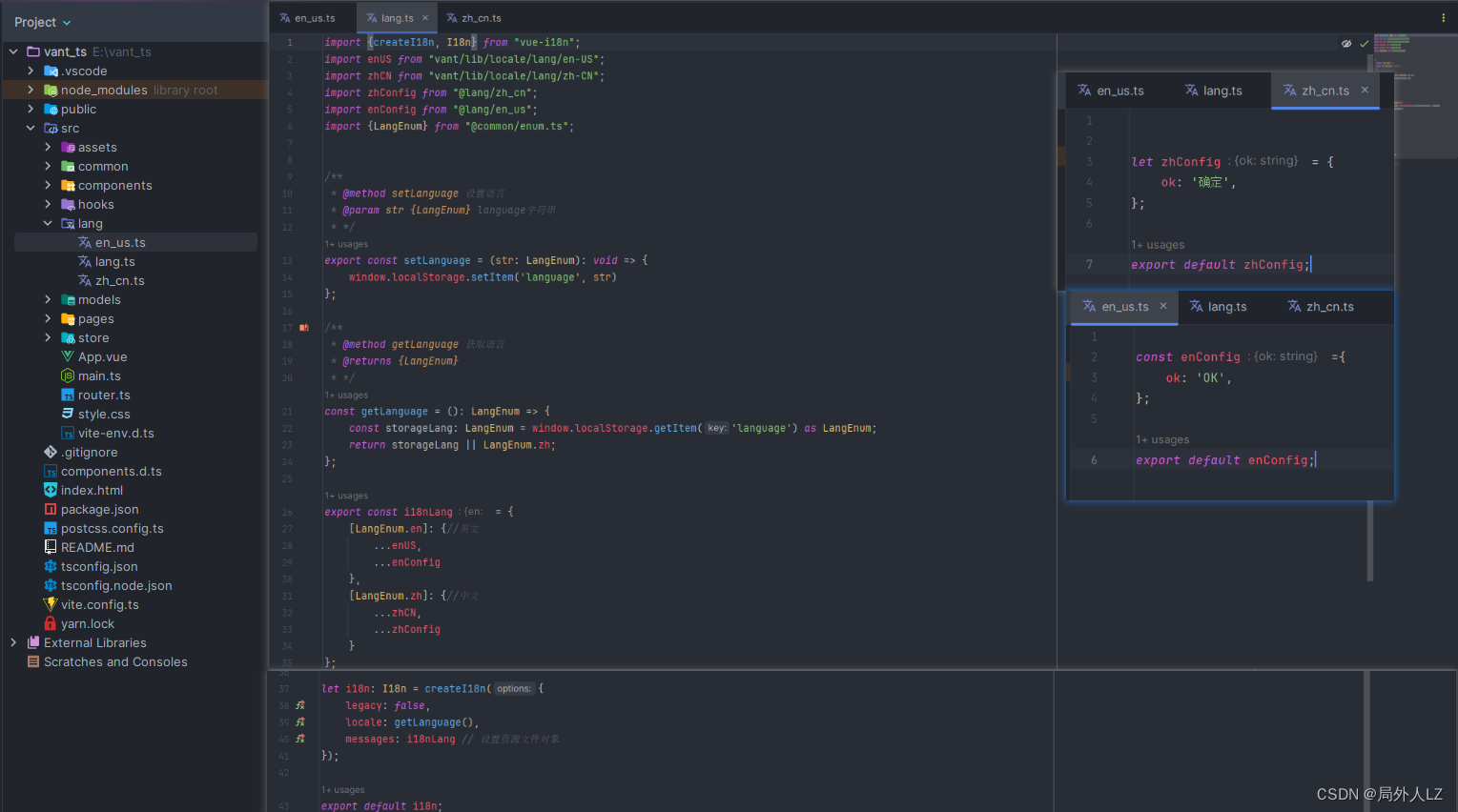
3.在src下新建lang>en_us.ts、lang>zh_cn.ts、lang>lang.ts,用于创建国际化,并在main.ts中使用该配置,在vite.config.ts中配置路径别名,把语言配置存入localStorage是为了保证语言改变之后,刷新页面之后也可以使用之前改变后的语言

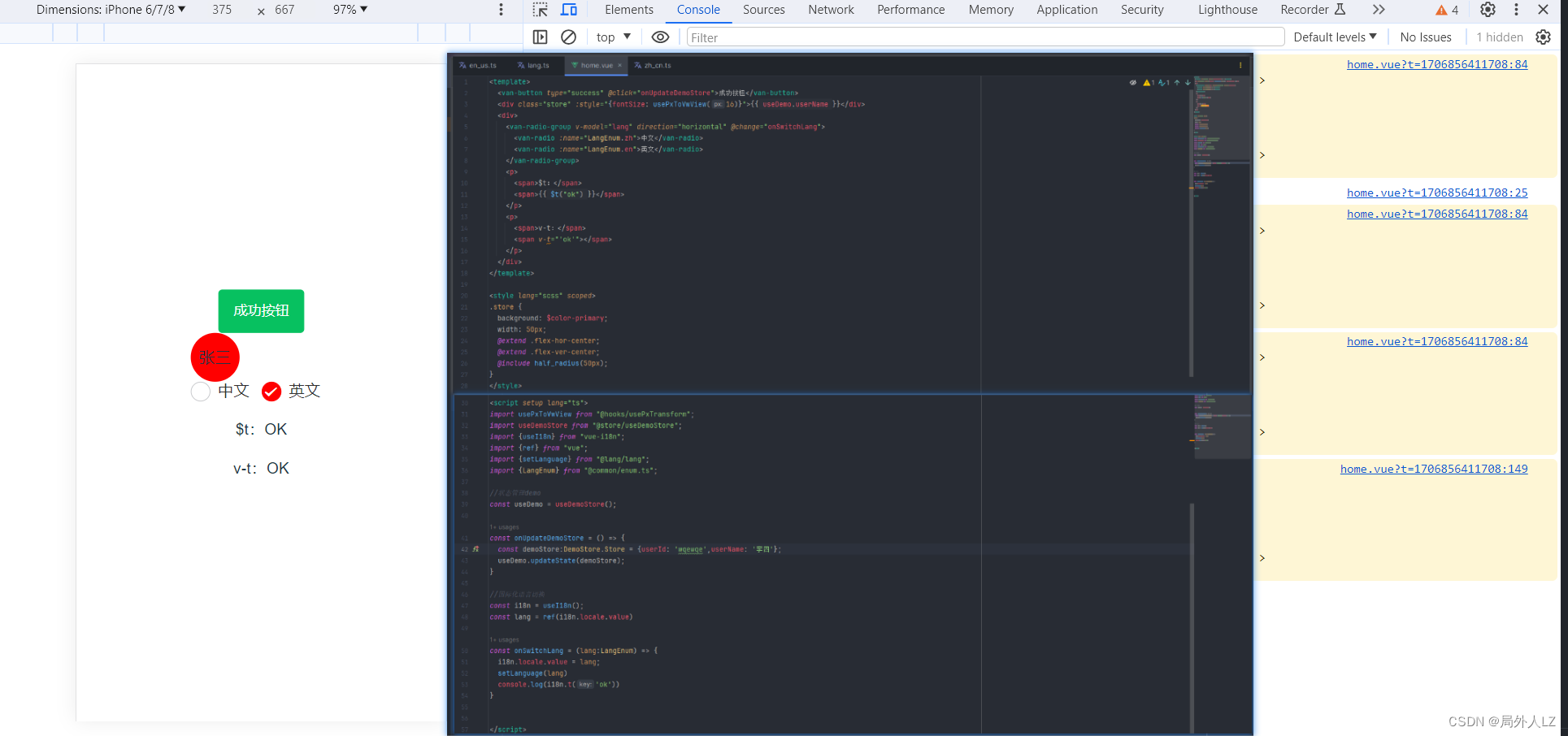
4.修改home.vue后,页面切换中英文都可以生效,刷新页面后之前切换的语言也不会改变

十、创建page.vue组件作为项目的页面组件
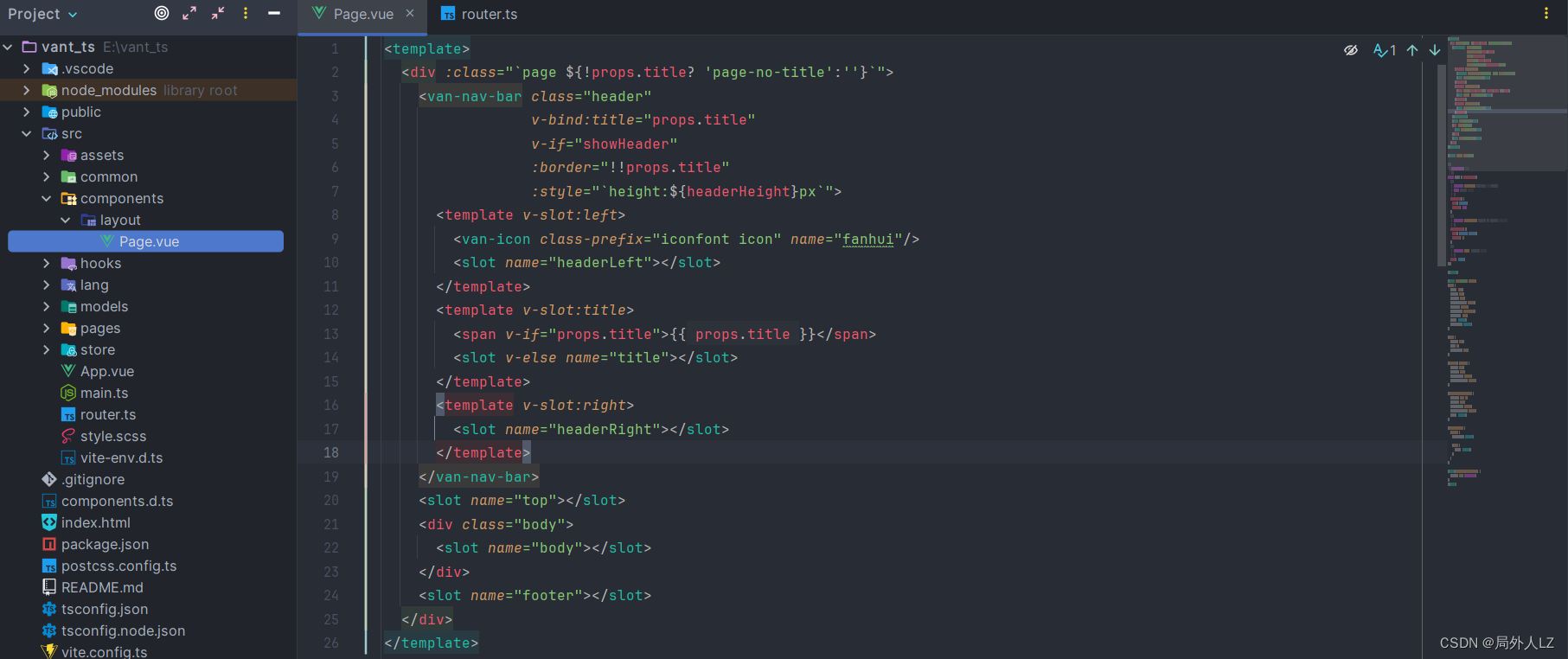
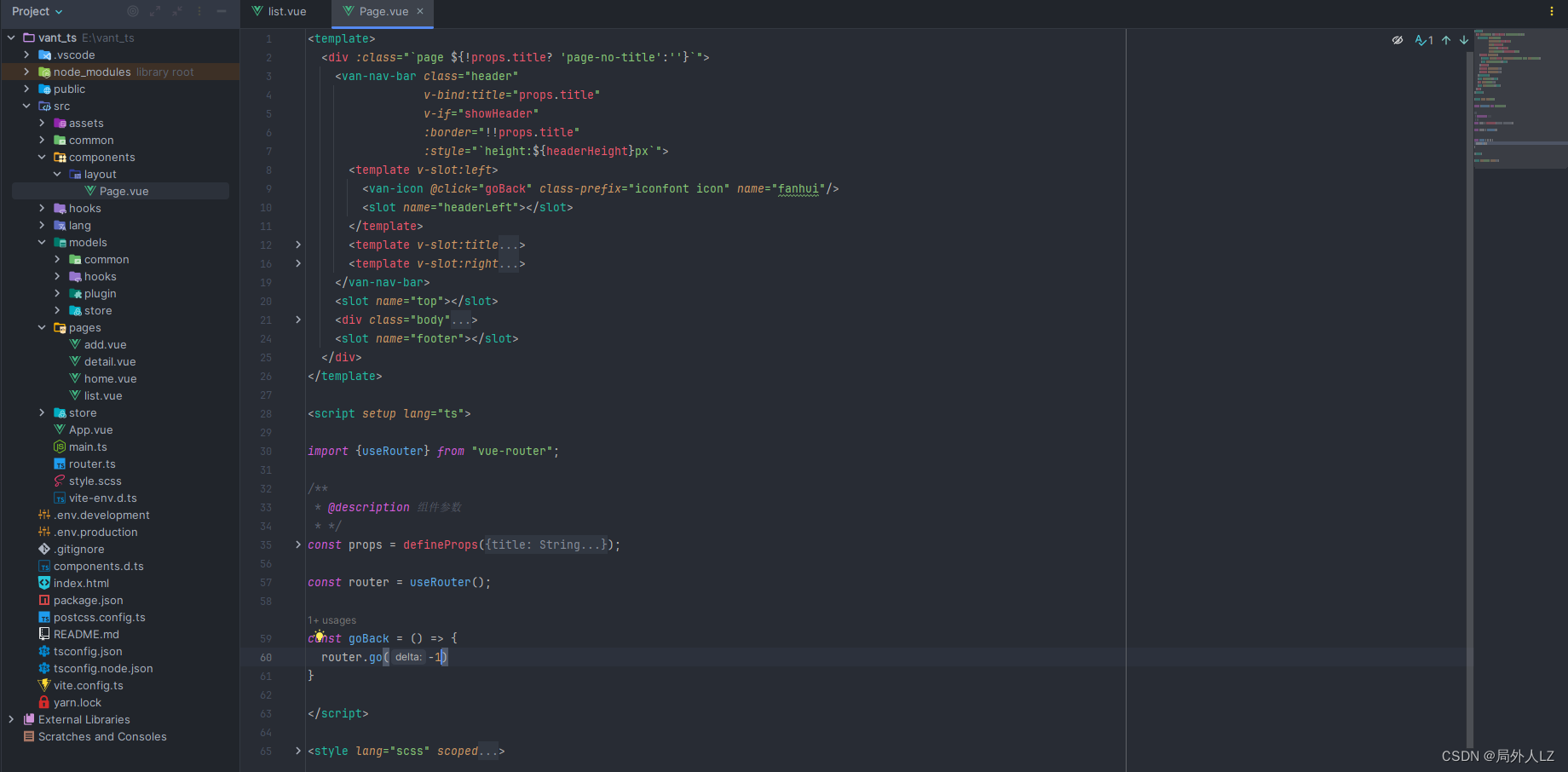
1.在components下新建layout>Page.vue,并把src/components在vite.config.ts中配置路径别名


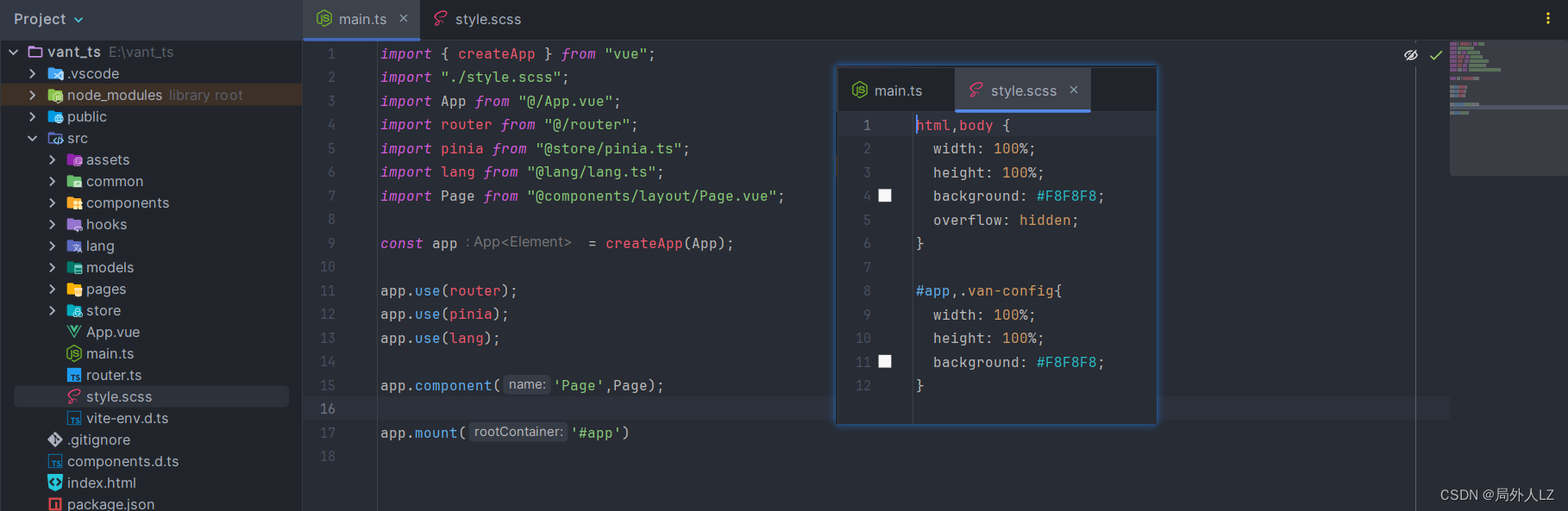
2.删除style.css,增加style.scss,并在main.ts中引入该scss,并注册Page.vue为全局组件

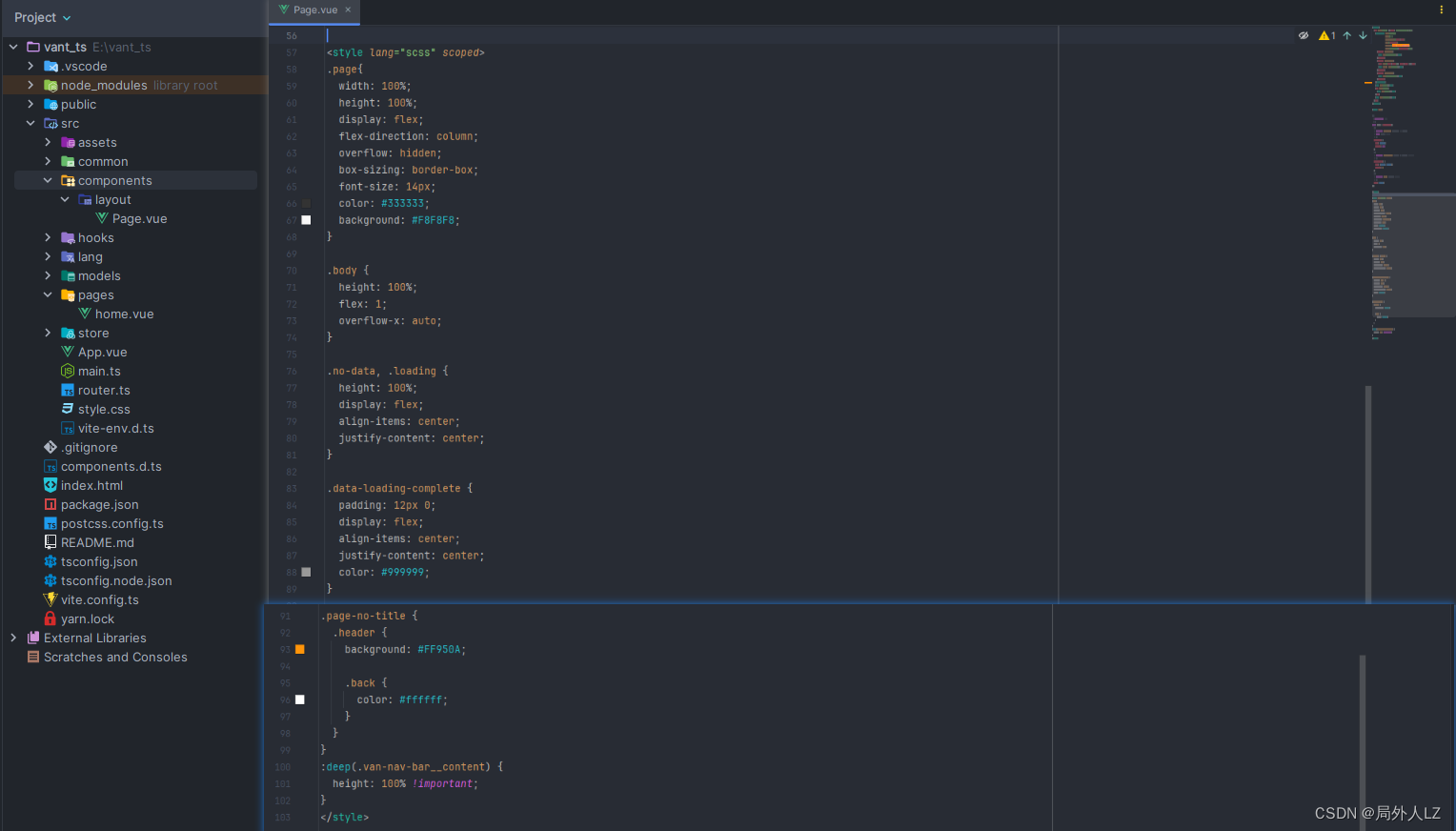
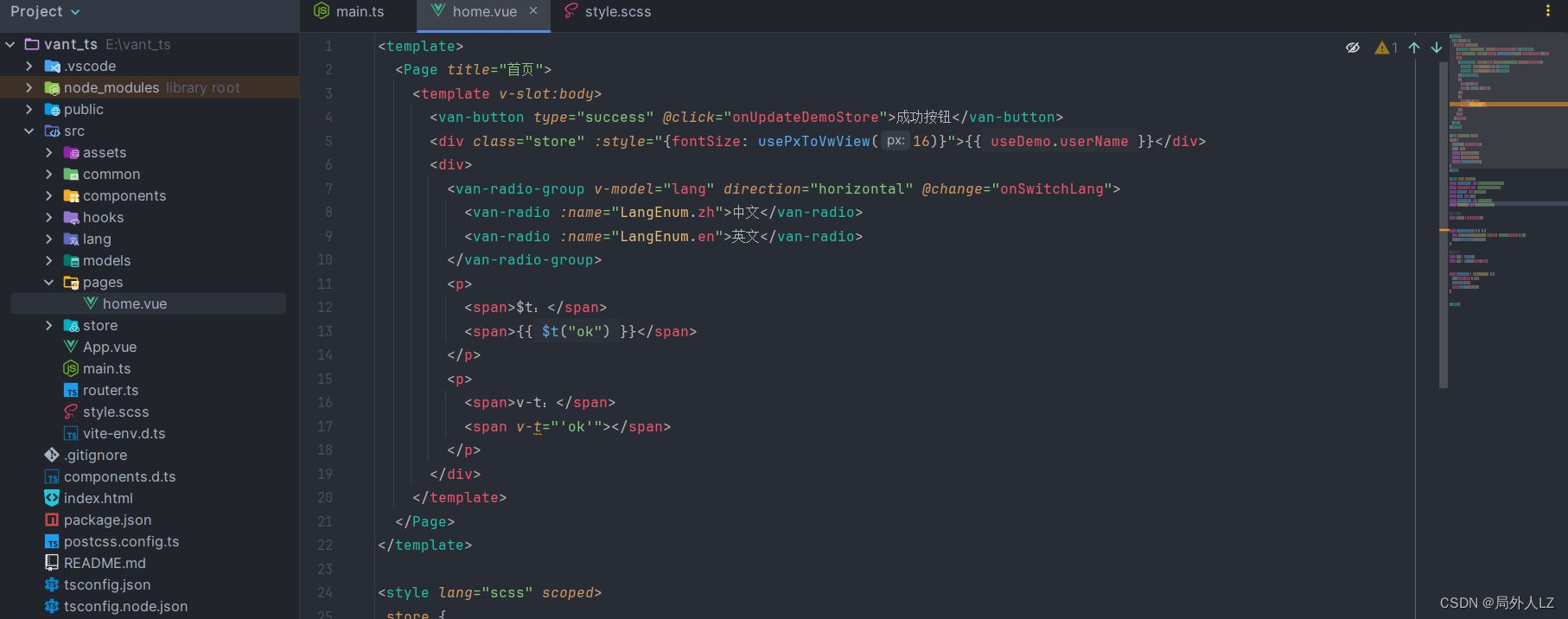
3.修改home.vue,再看页面可以正常显示,这个组件除了是页面组件之外,还解决了之前transition的报警信息,之前的报警是因为transition只能有一个root节点,没有这个组件包括的时候van-button、div都是transition的root节点。这个组件目前只封装了导航、top、body、footer,后面可以根据需要增加下拉刷新、滚动加载、暂无数据、以及底部tab等扩展功能


十一、集成字体图标
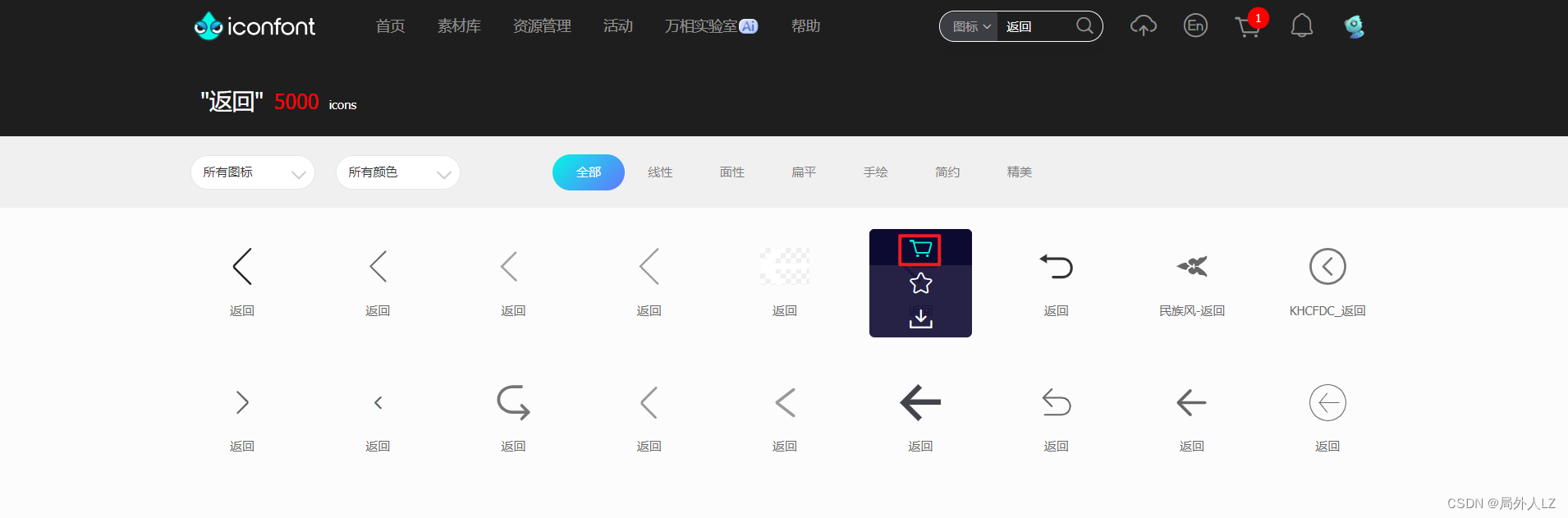
1.字体图标集成以阿里icon为例,访问:https://www.iconfont.cn/ 图标库,搜索返回,任选一个图标加入购物车

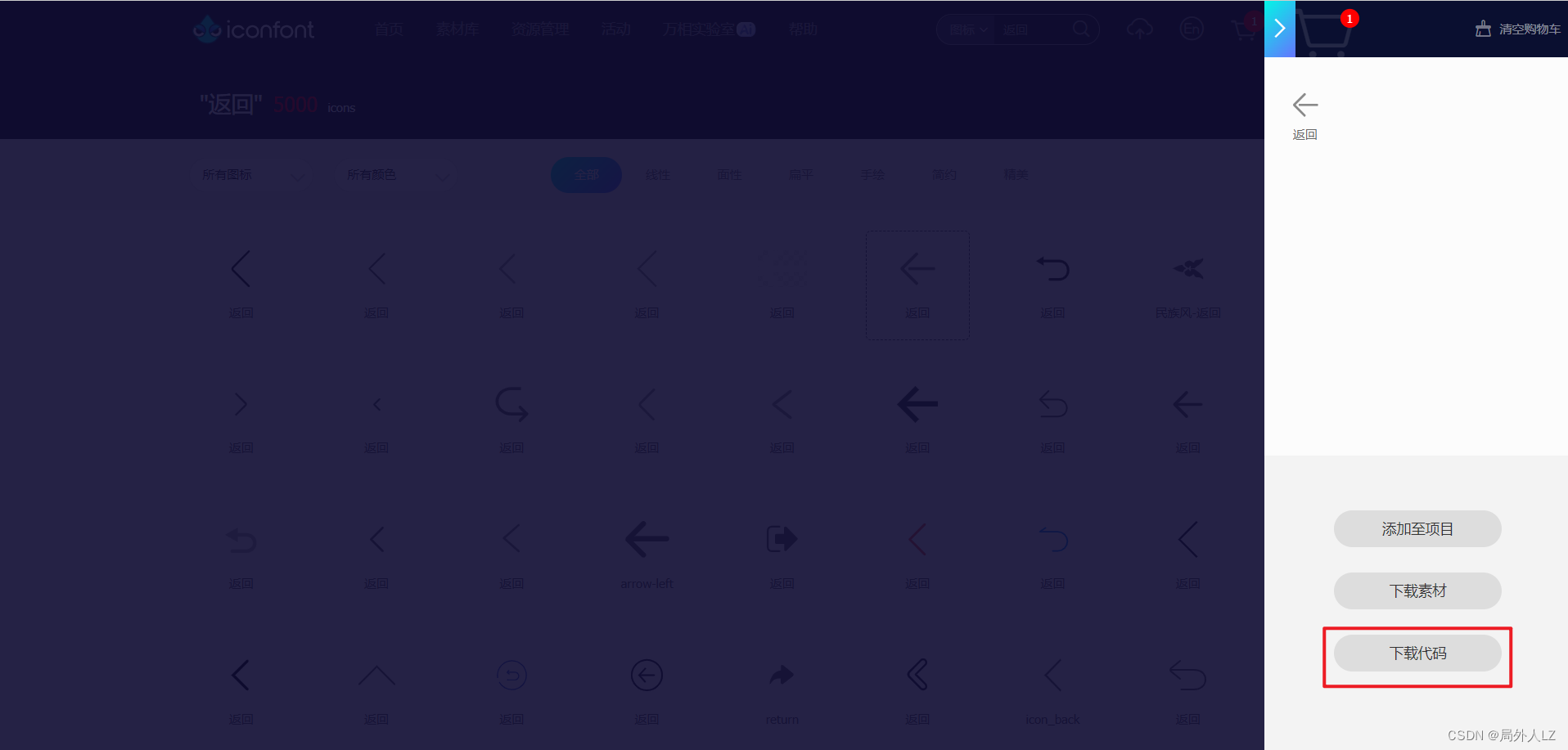
2.去购物车中,选择下载代码

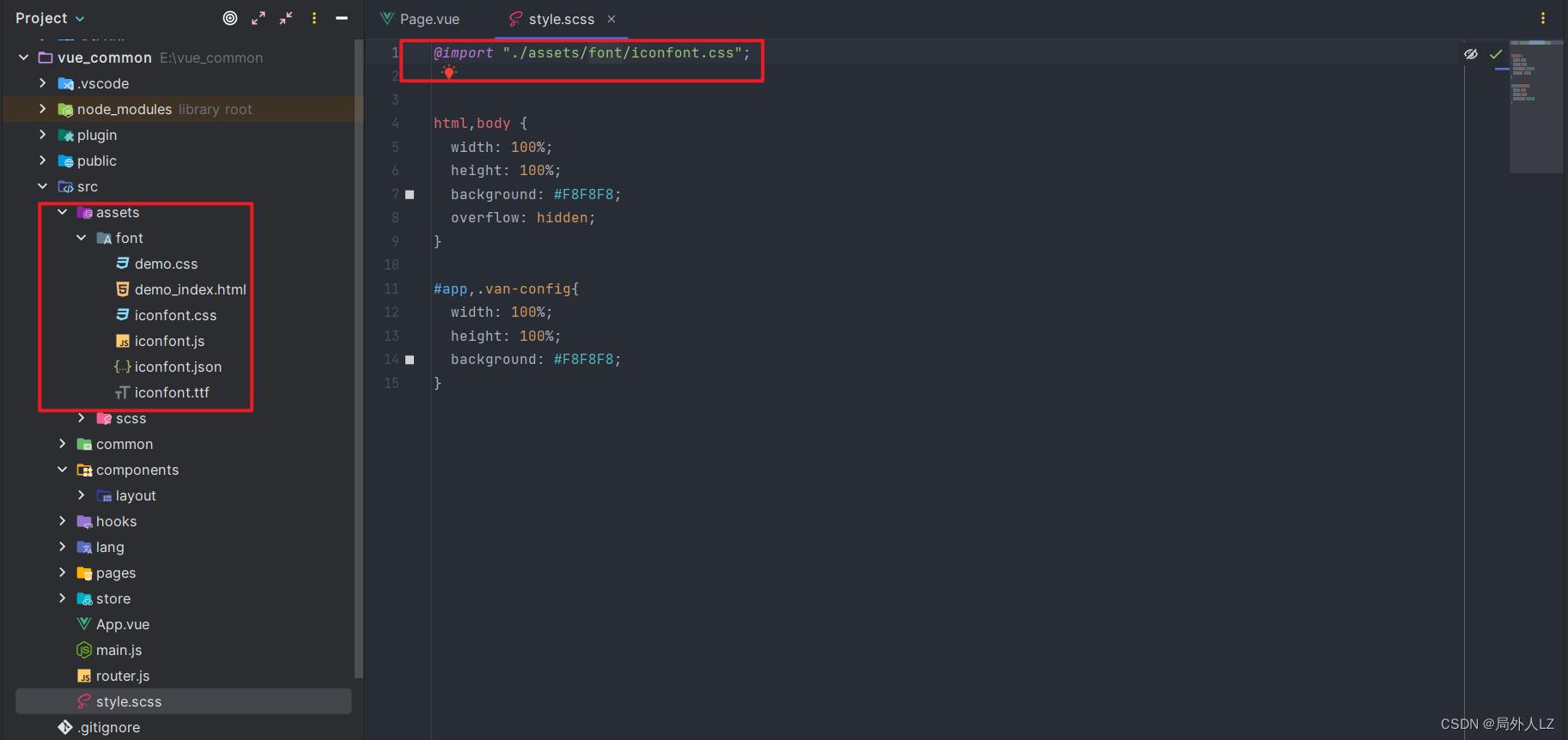
3.在assets下新建font文件,把下载好的字体图标解压到该文件,然后在style.scss中引入iconfont.css

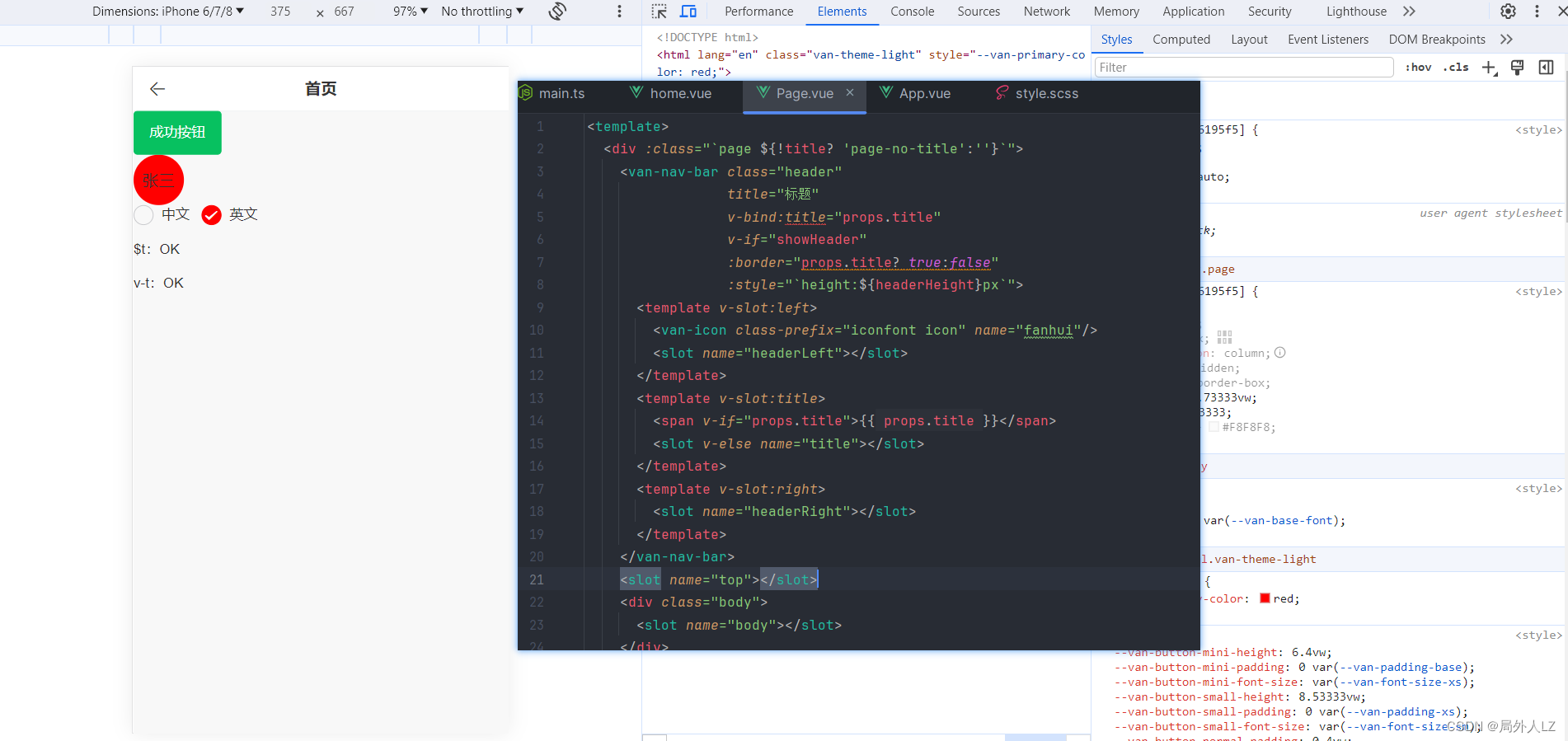
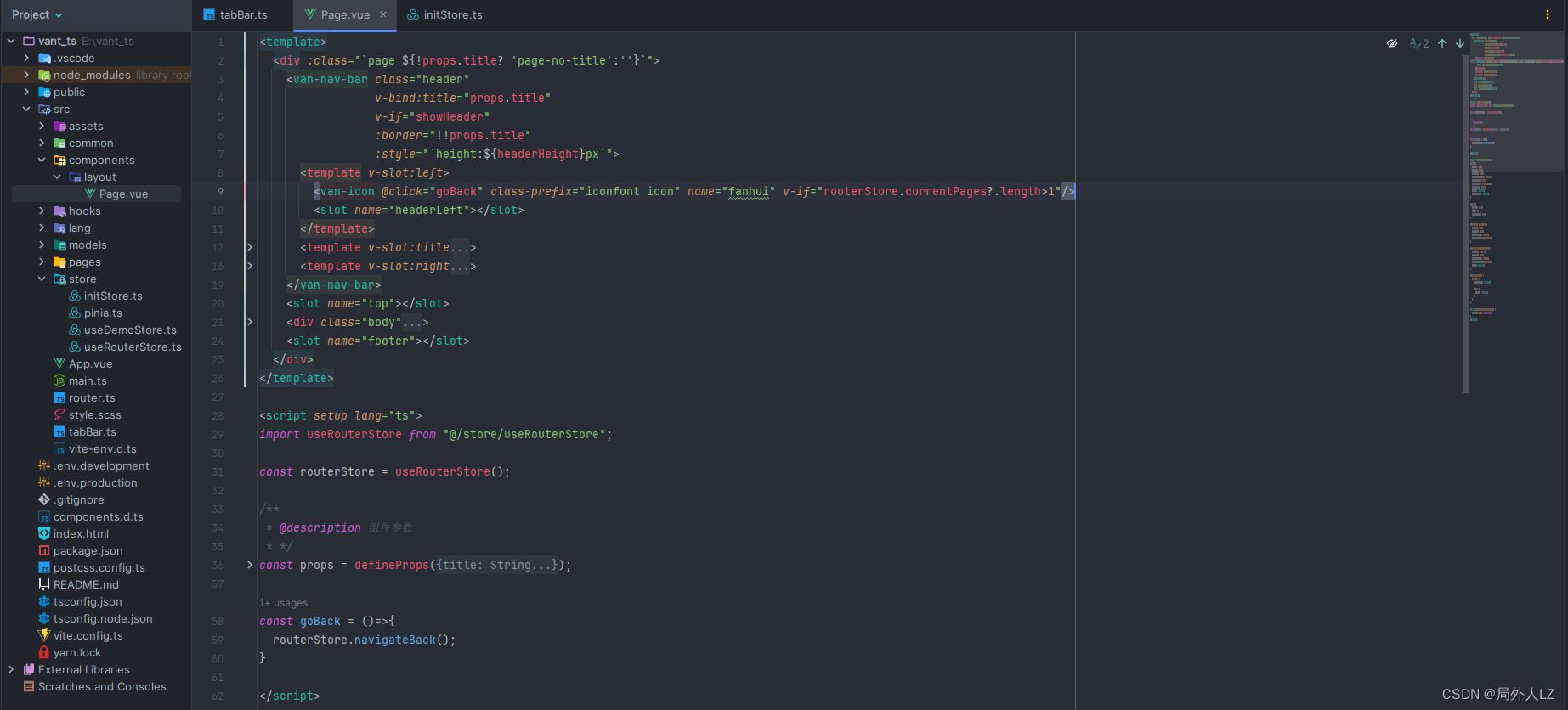
4.修改Page.vue,增加返回图标

十二、集成axios
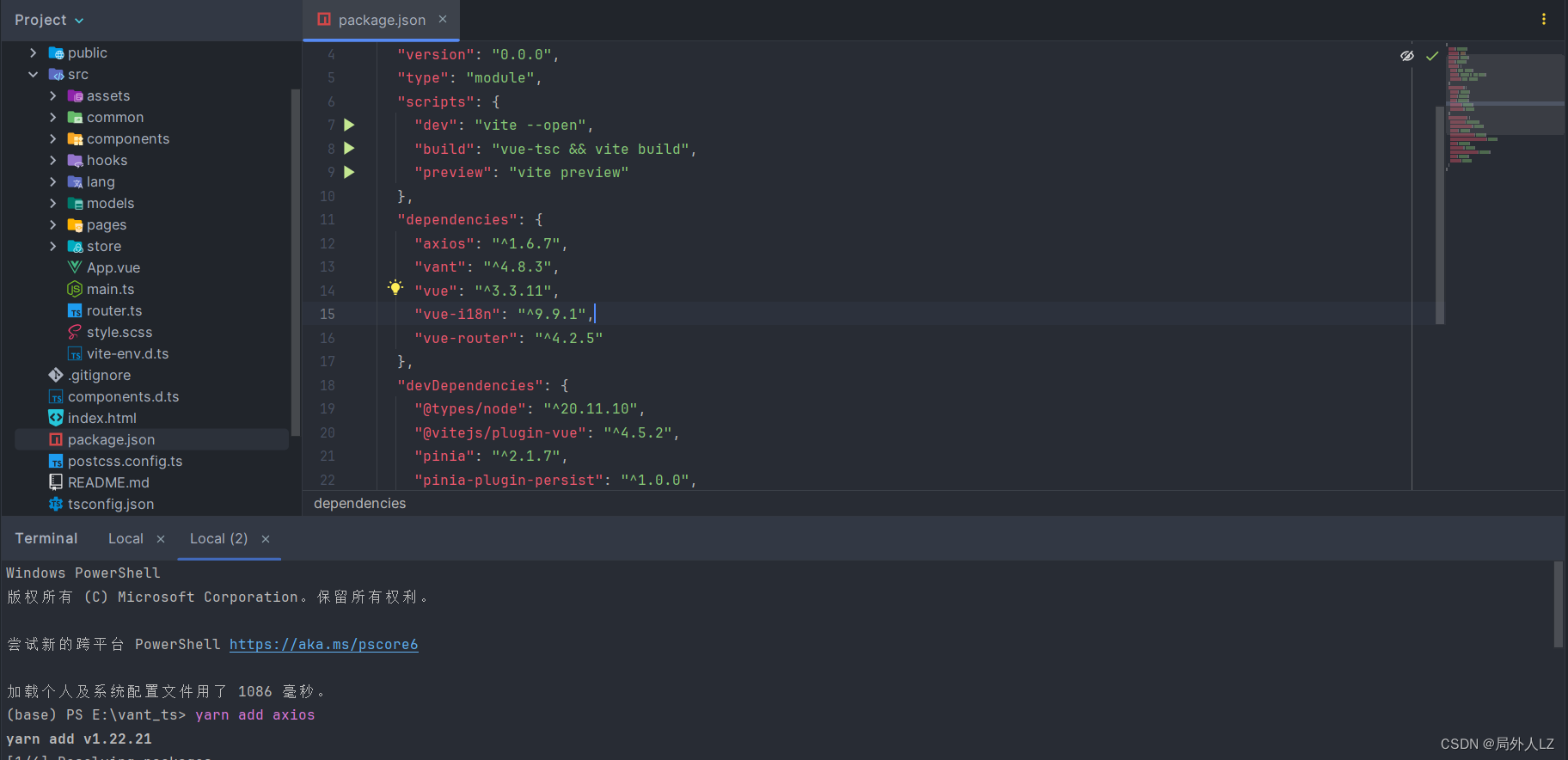
1.终端运行:yarn add axios,安装axios

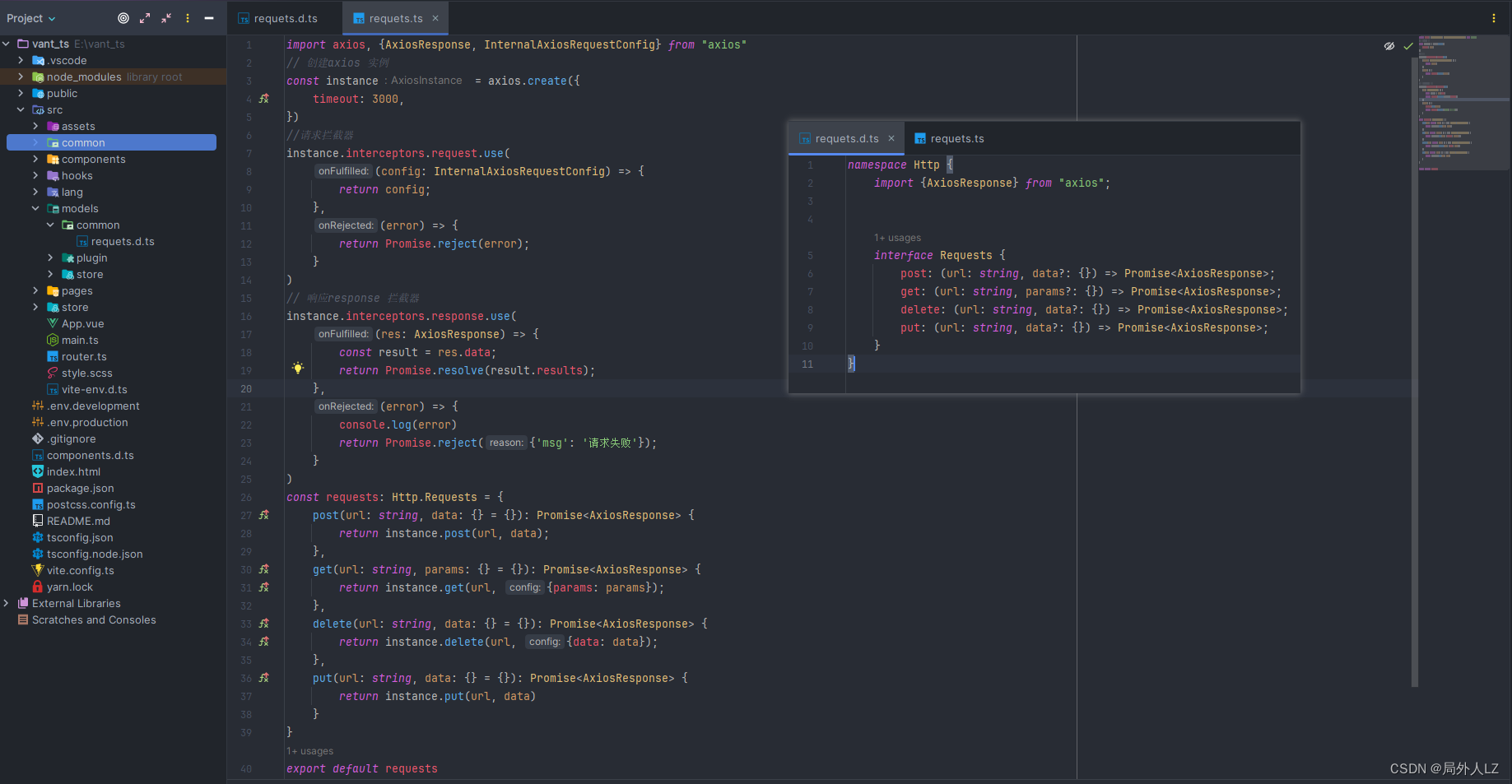
2.在models下新建common>requets.d.ts,在common下新增requests.ts

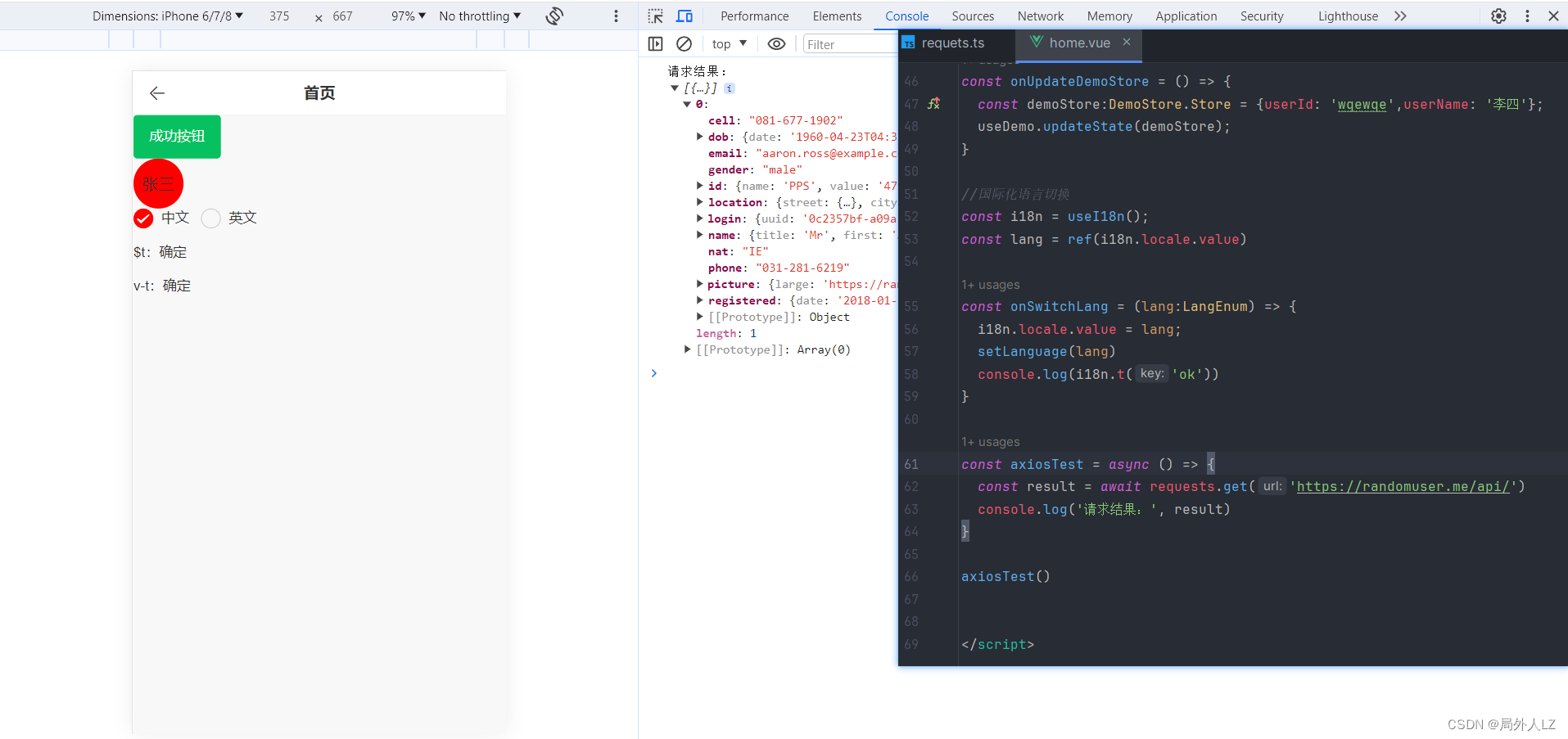
3.修改home.vue,查看页面会发现已请求到数据;这只是简单的用法,至于项目中需要的加密、返回的结果、怎么去管理api等问题需要根据具体的项目去调整

十三、开发环境配置
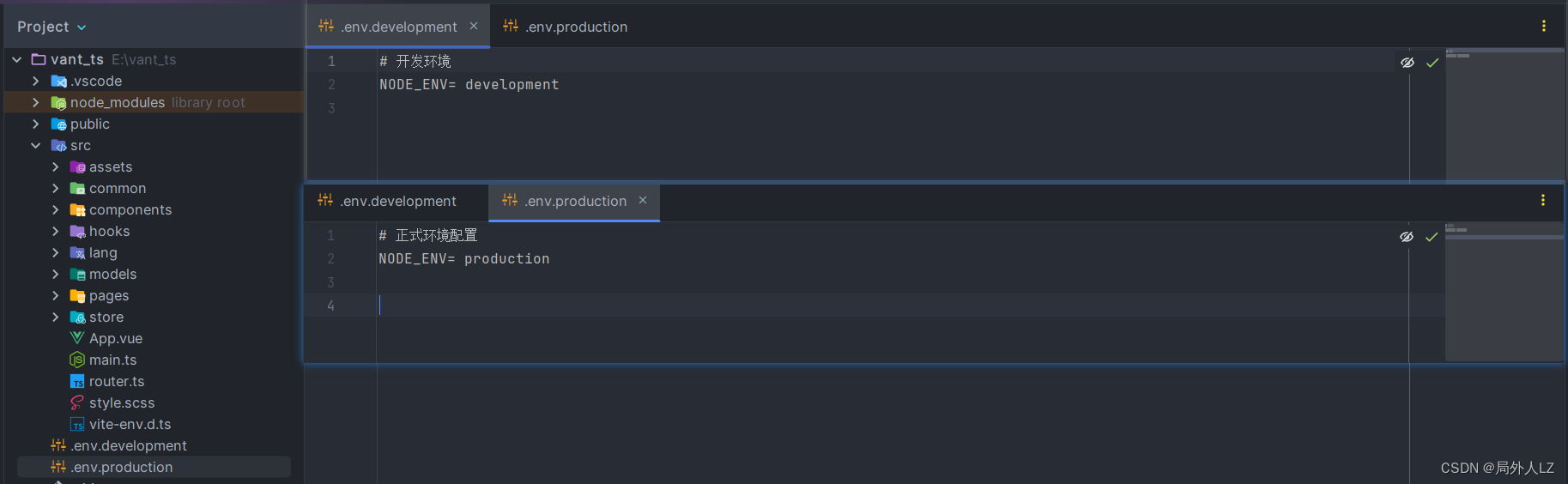
1.在根目录下新建.env.development、.env.production

2.修改package.json中的脚本命令

3.在models下新建hooks>hooks.d.ts,在hook下新建useCommon.ts

4.运行yarn dev重新启动项目,修改home.vue,成功拿到环境配置

十四、路由跳转
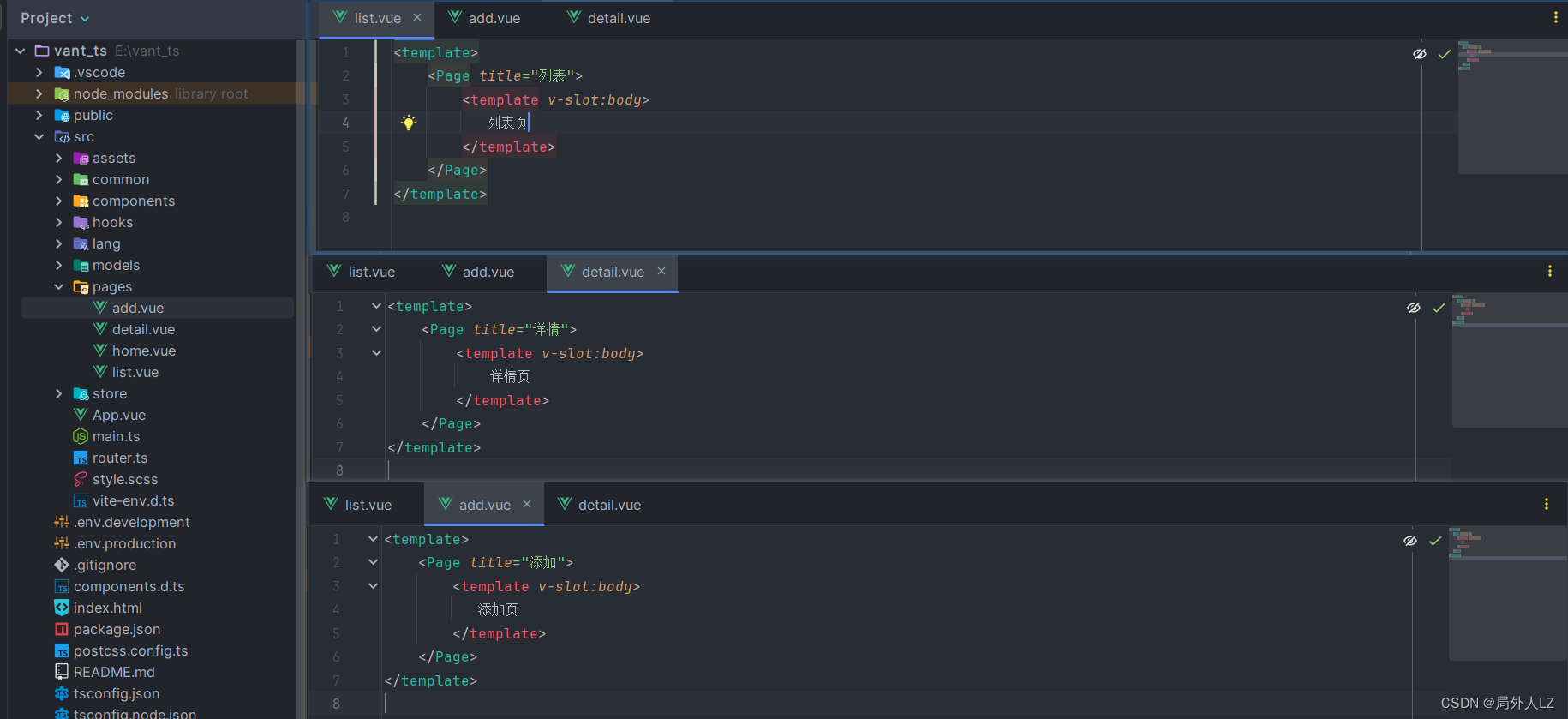
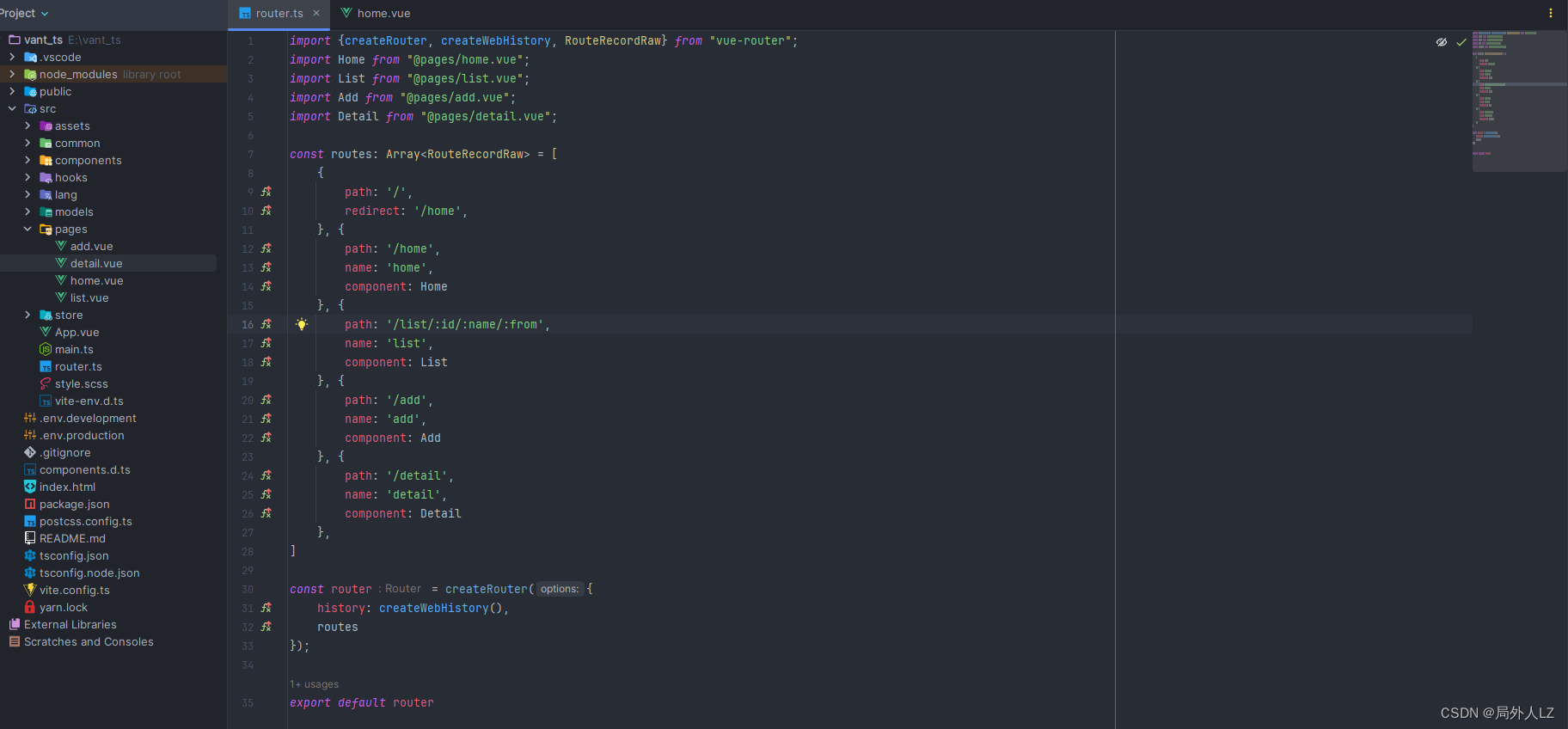
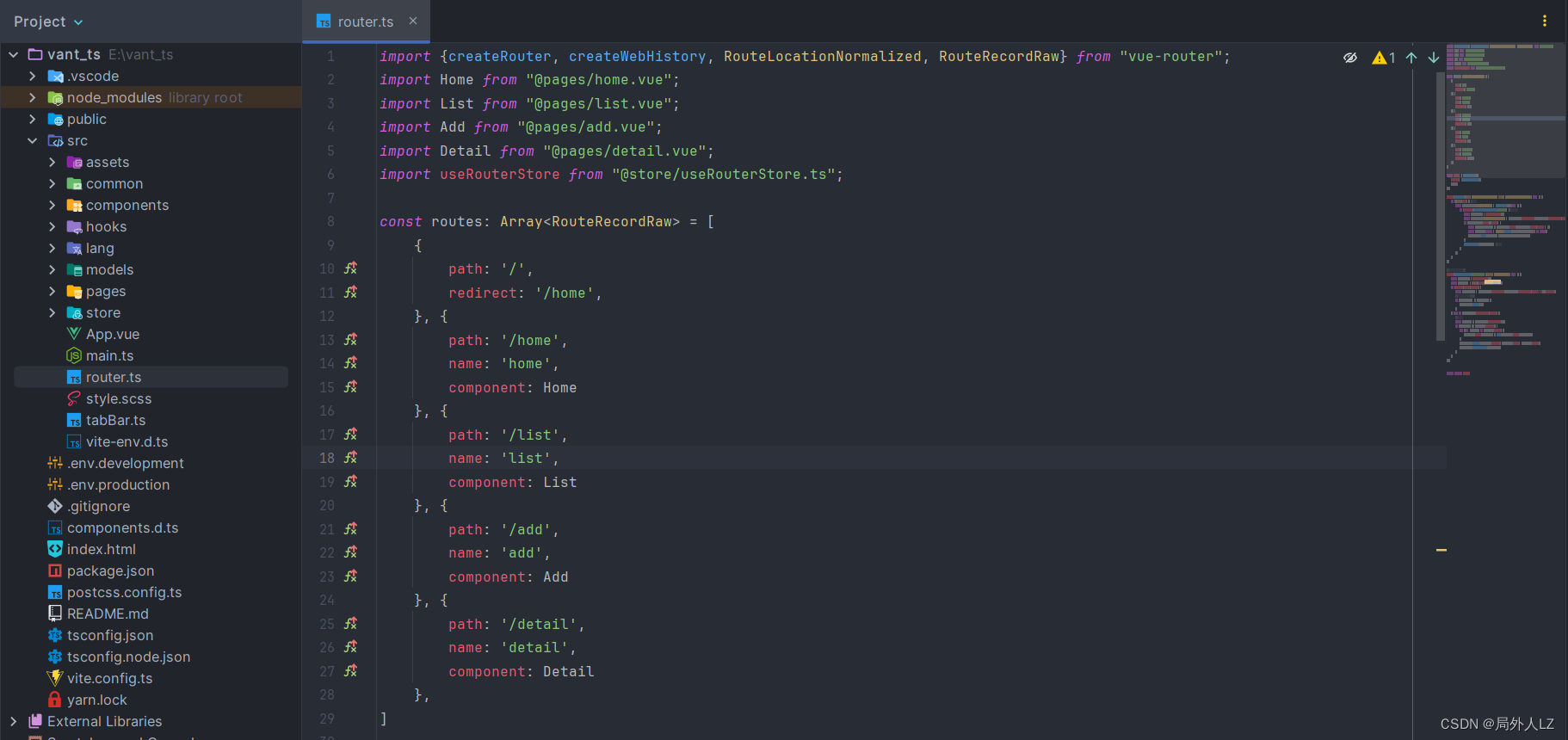
1.在pages下新建三个页面:list.vue、add.vue、detail.vue,分别为列表页、添加页、详情页,并配置路由


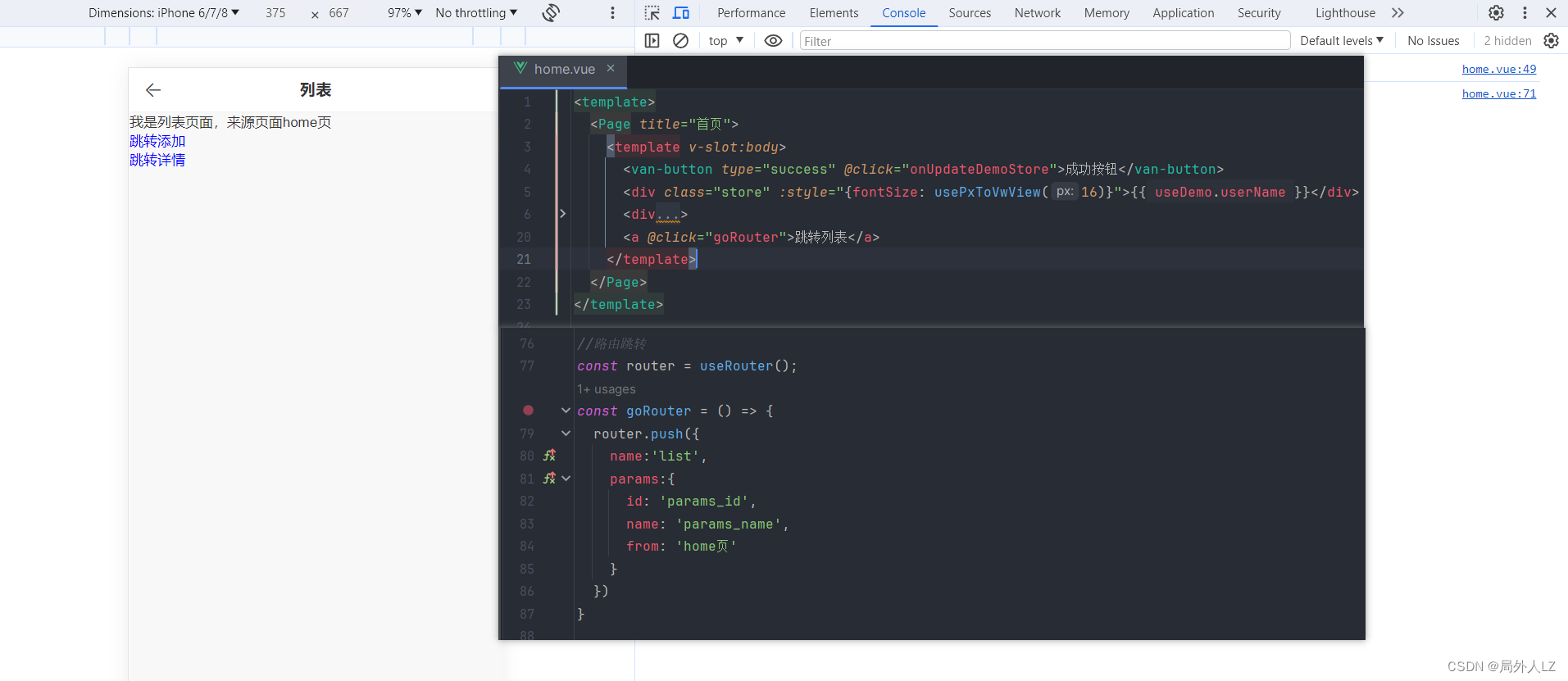
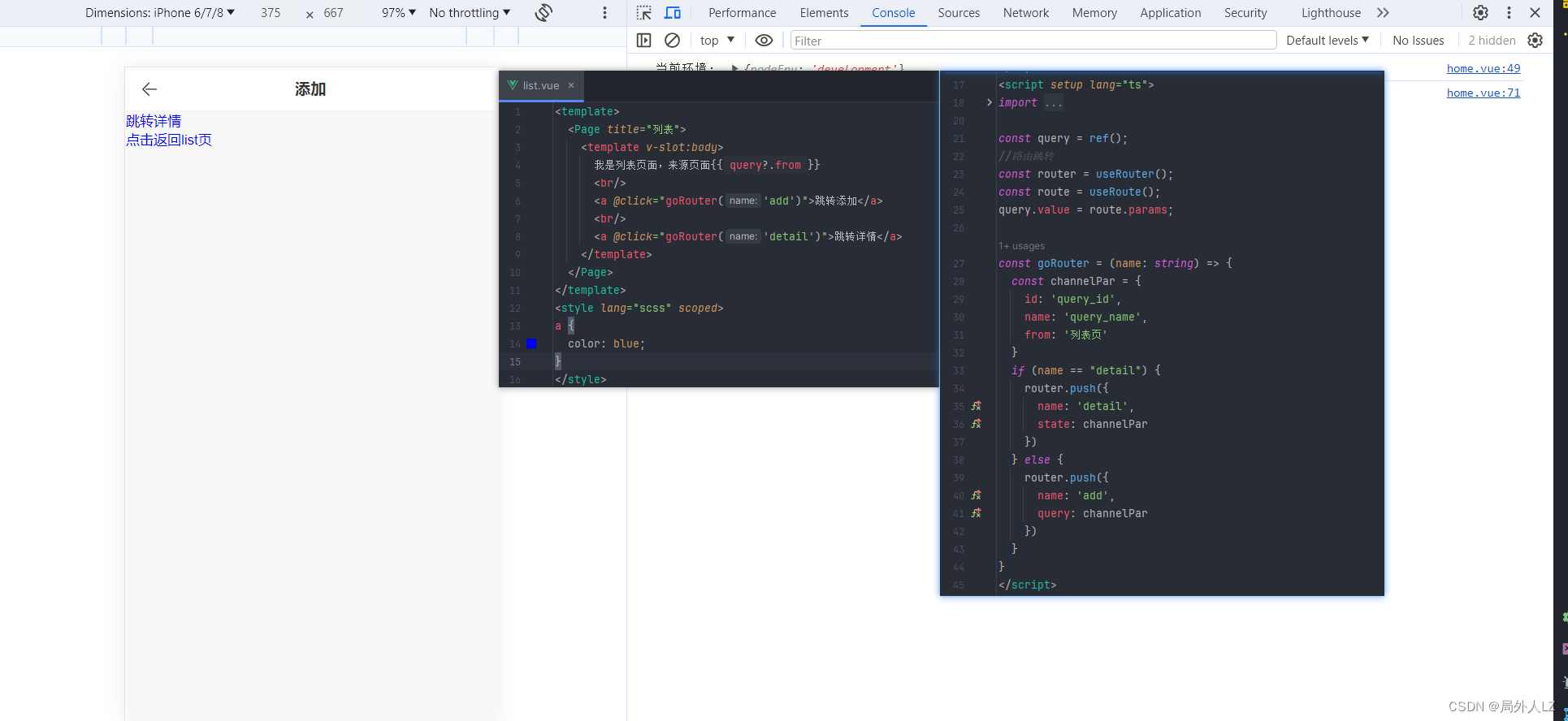
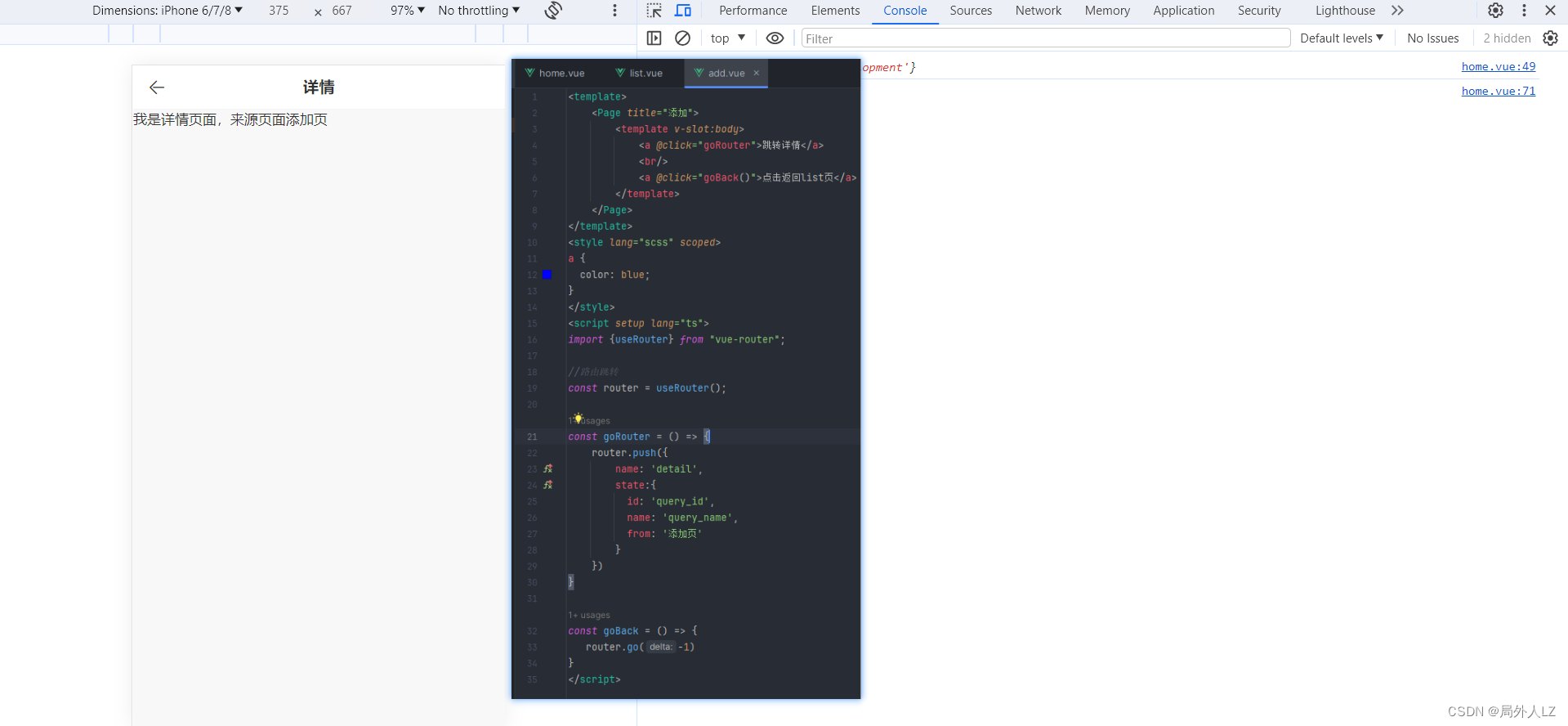
2.给页面添加跳转:home>list>add >detail 或 home>list>detail ,下图中演示了三种路由跳转传参的方式,第一种params传参:需要提前在路由上配置相关参数,跳转成之后url上会显示参数,页面刷新之后不会丢失;第二种query传参:不需要提前在路由配置参数,跳转成之后url上会显示参数,页面刷新之后不会丢失;第三种state传参,是通过window.history传参,页面刷新之后不会丢失;第一种第二种传参虽然页面刷新之后不会丢失,但是会显示在url上,如果传递一些隐私数据或大量的数据显然不合适,第三种页面刷新之后不会丢失,不会显示在url上可以传递隐私数据,不过获取时候是通过history获取的,对于我来说无论是什么跳转传参,获取参数时是希望通过同一种方式获取,觉得没关系的可以忽略,纯属个人习惯



3.修改Page.vue,返回上一页功能,返回上一页可以使用router.go(-1)、router.back()无论哪一种都是基于浏览器的返回,浏览器的返回缺点儿在于不能传参、根据跳转历史记录返回,如果home>list>detail这样跳转返回自然没问题,如果home>list>add >detail这样跳转就会导致从详情页返回时返回到add页面,正常业务数据添加成功,跳转到查看详情,在详情页大部分时返回的list页面,虽然可以通过router.go(-1),指定返回页面层数,但是路由跳转过多难免不出问题,而且在返回是无法传递参数,所以路由这块儿需要重新封装,弥补这些弱势

十五、路由封装
刚才的路由跳转中,分析了一些路由跳转的弱势,而且路由的封装可以完善Page.vue的返回功能。可以参考微信小程序的路由跳转功能,通过消息事件发布和订阅(事件发射器)来封装路由,再由状态管理器储存路由。事件发射器有三个基本的功能:注册事件、移除事件、触发事件
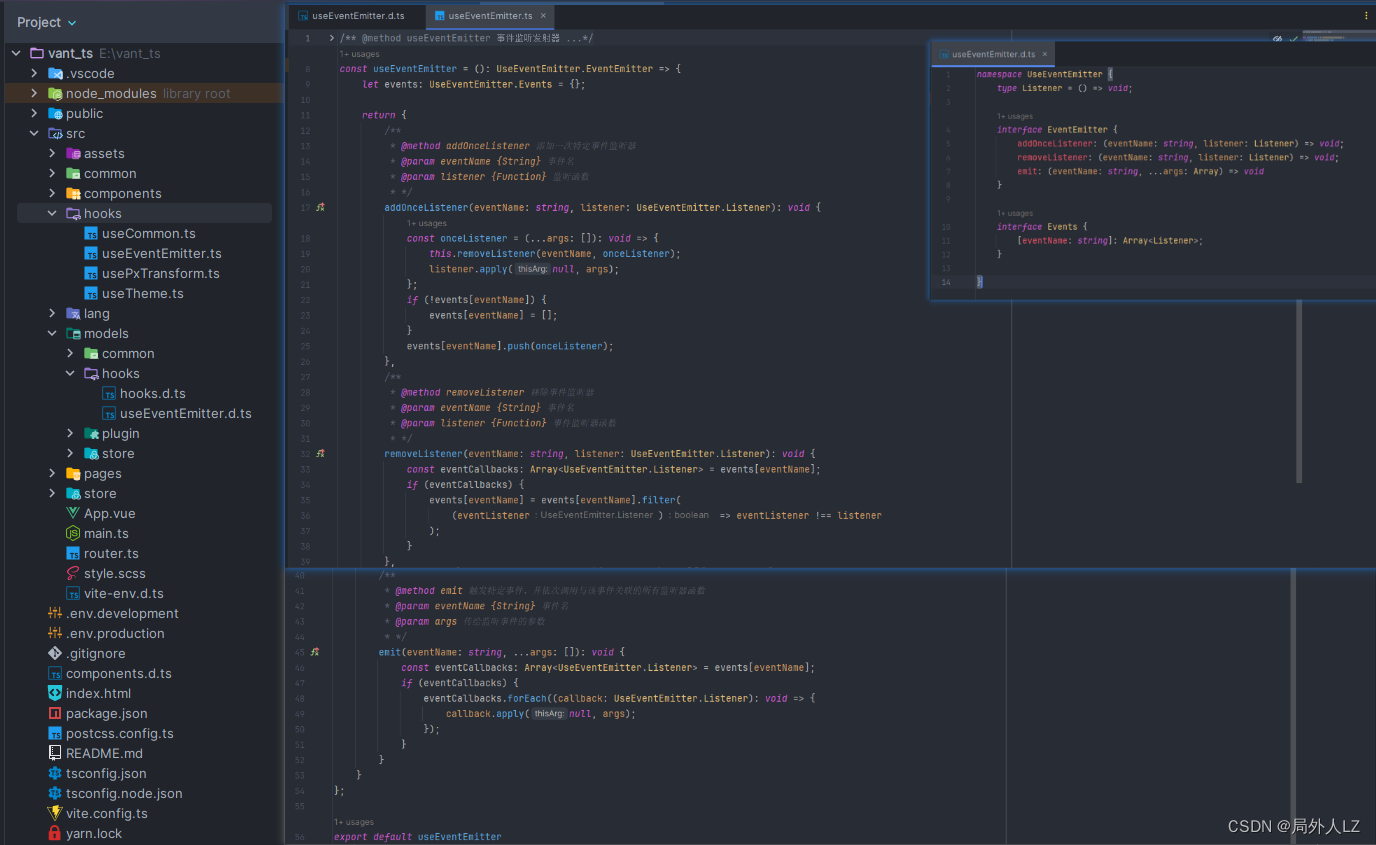
1.新建models>hooks>useEventEmitter.d.ts,在hooks下新建useEventEmitter.ts

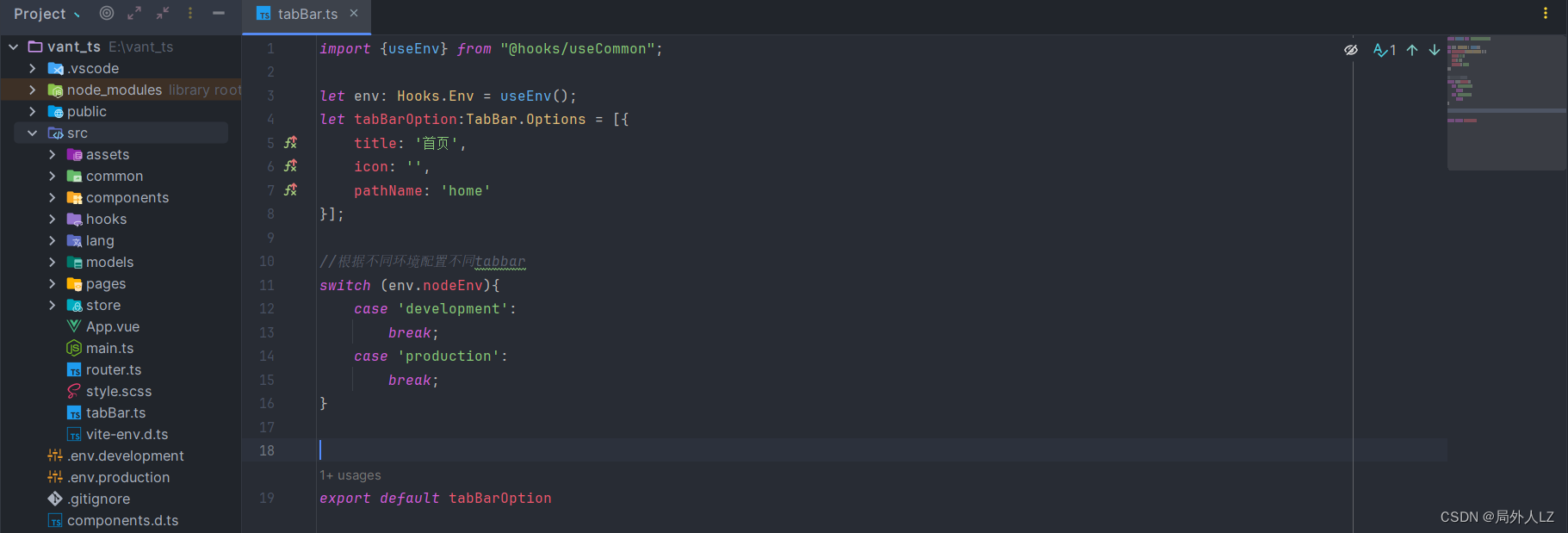
2.在models根目录下新建tabBar.d.ts,在根目录下创建tabBar.ts,可使用tabBar.ts扩展Page.vue组件增加tabbar功能

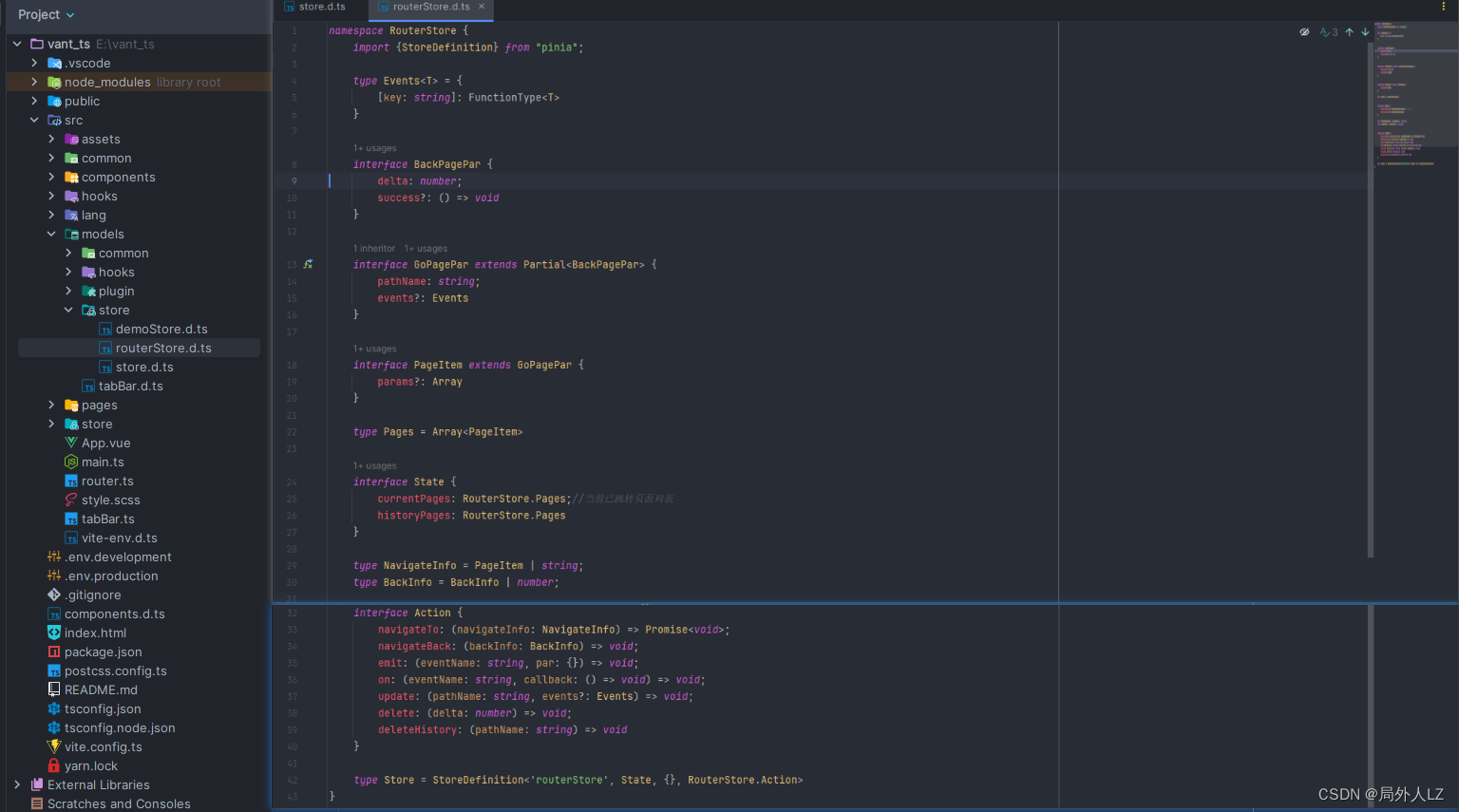
3.修改models>store>initStore.d.ts,增加models>store>routerStore.d.ts

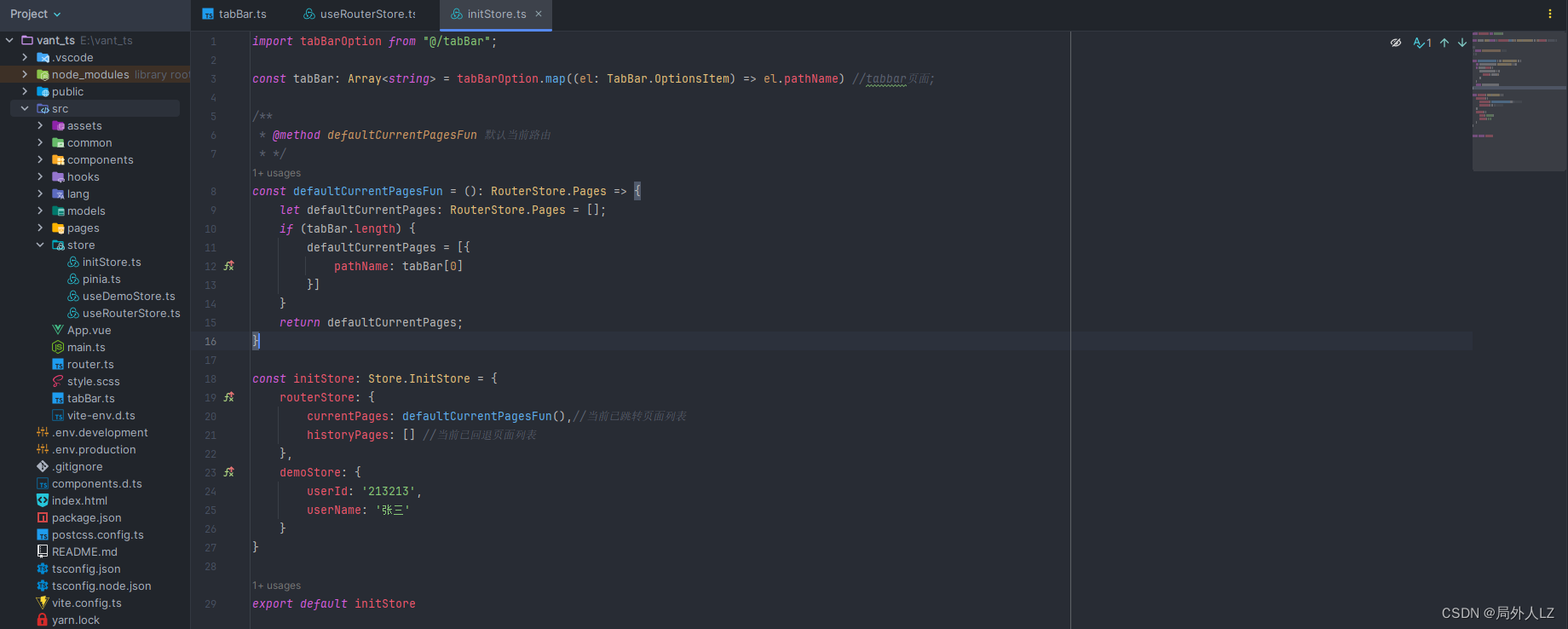
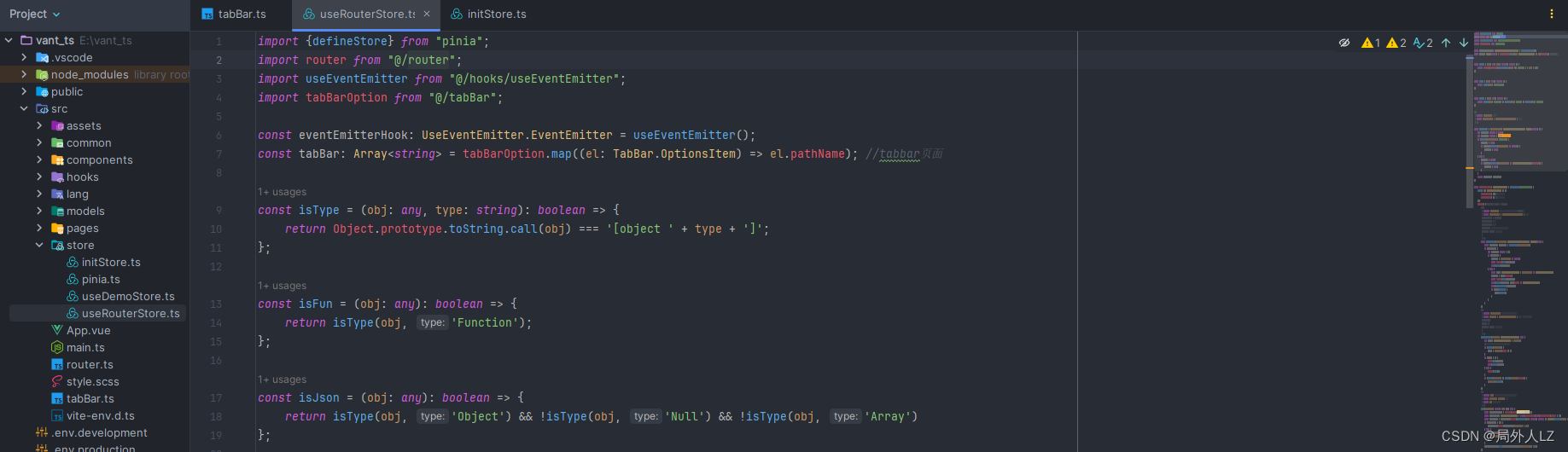
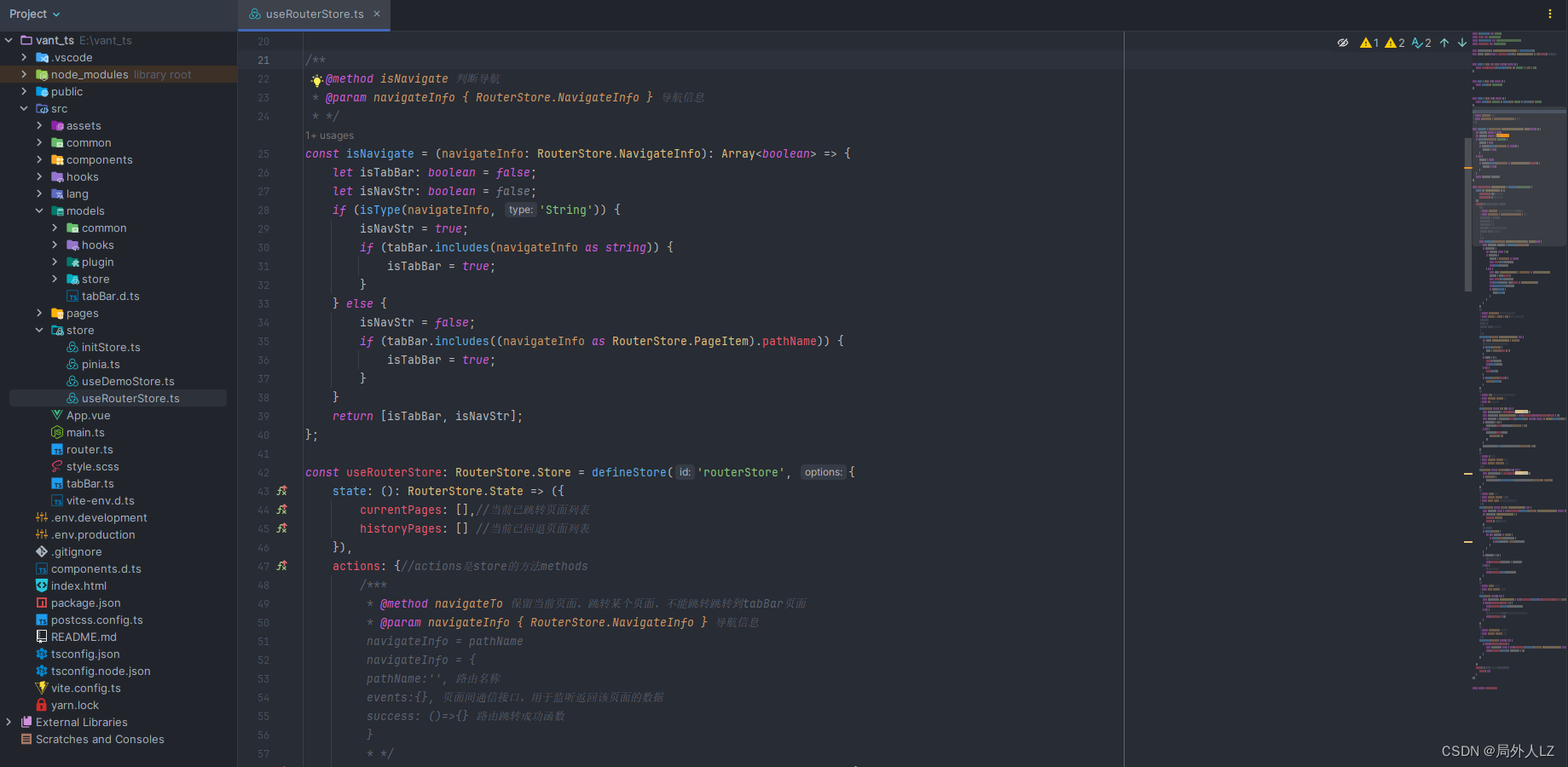
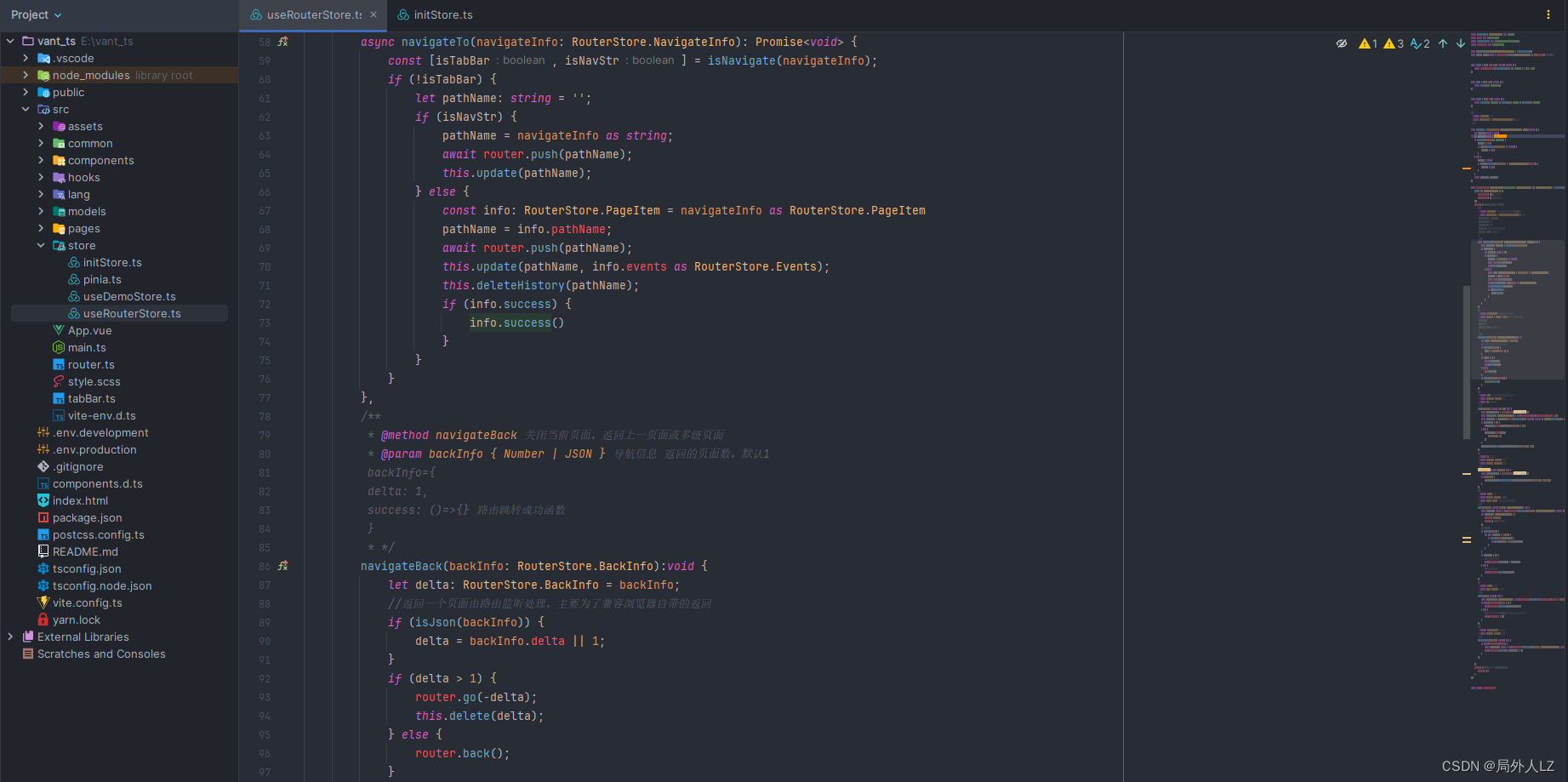
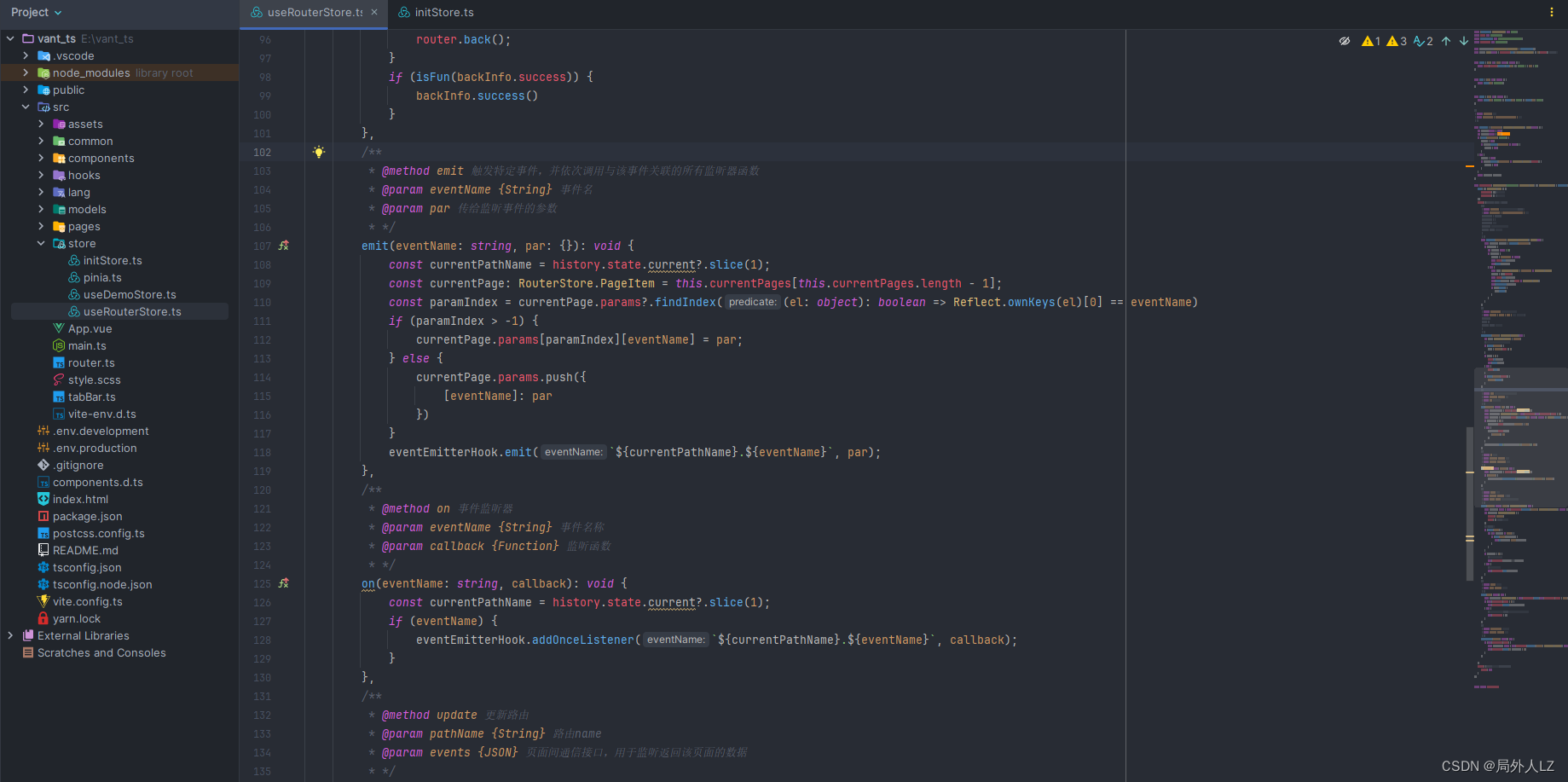
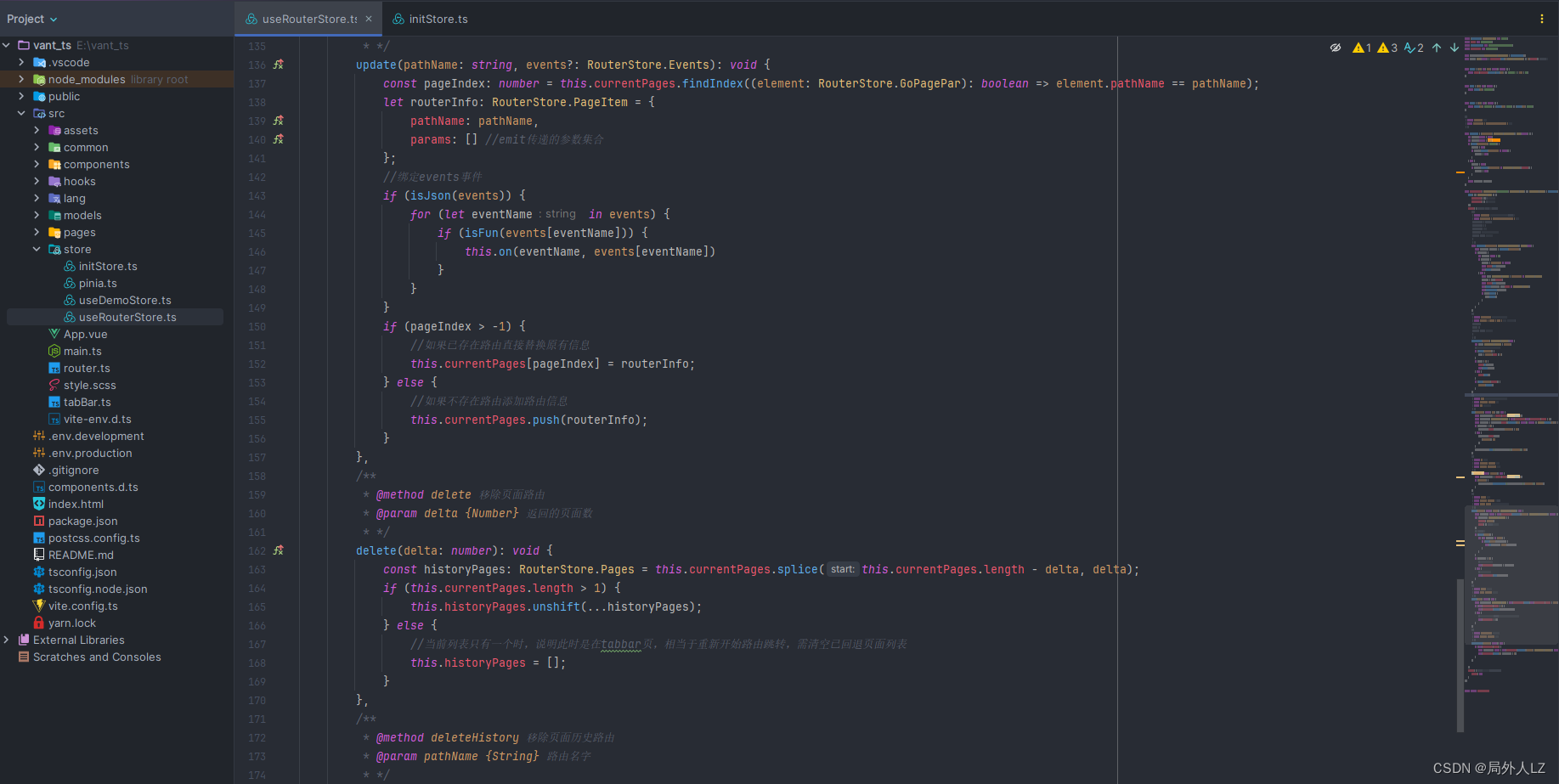
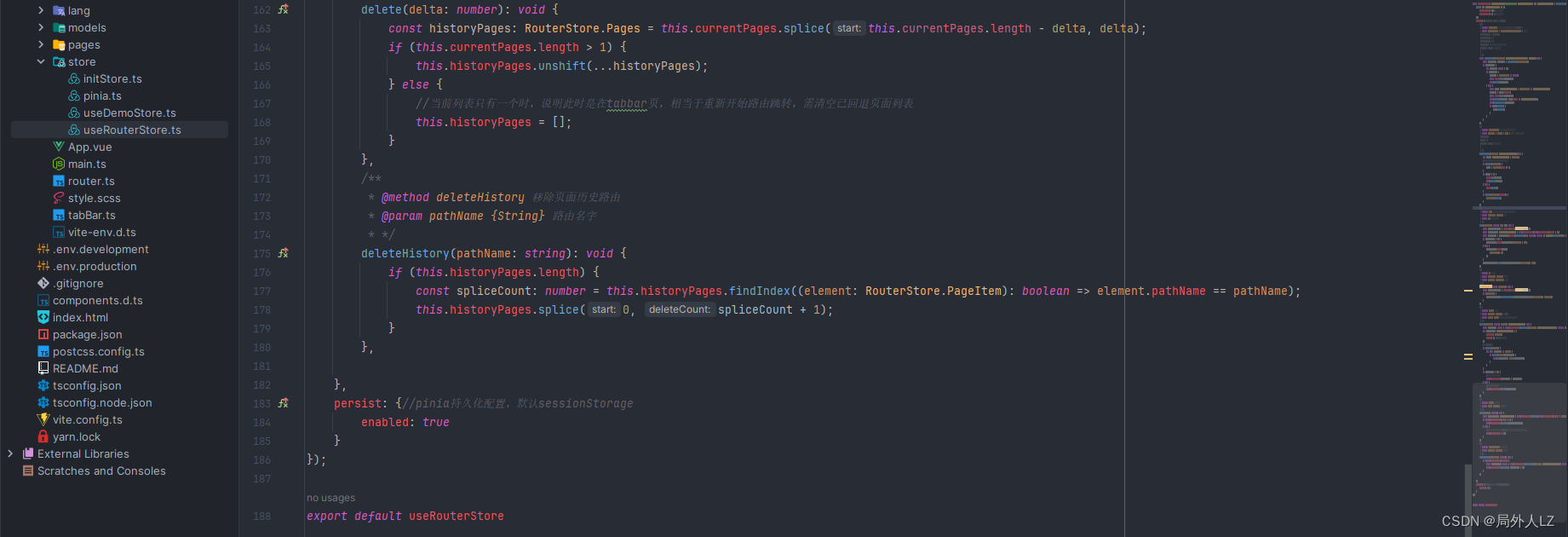
4.修改store>initStore.ts,增加store>useRouterStore.ts







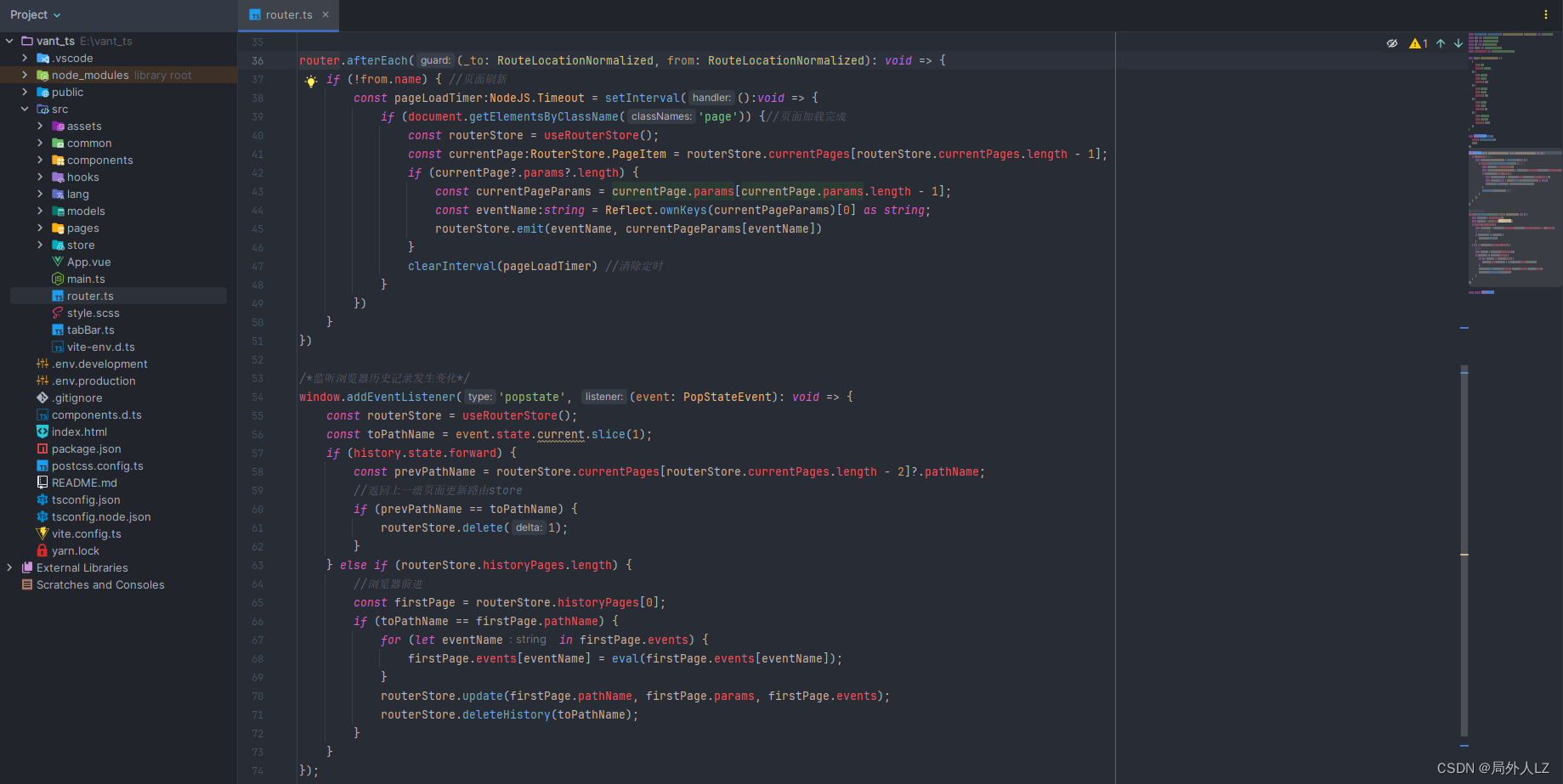
5.修改router.ts增加历史路由监听和路由跳转监听事件,去除list路由上的参数


6.修改Page.vue返回上一页

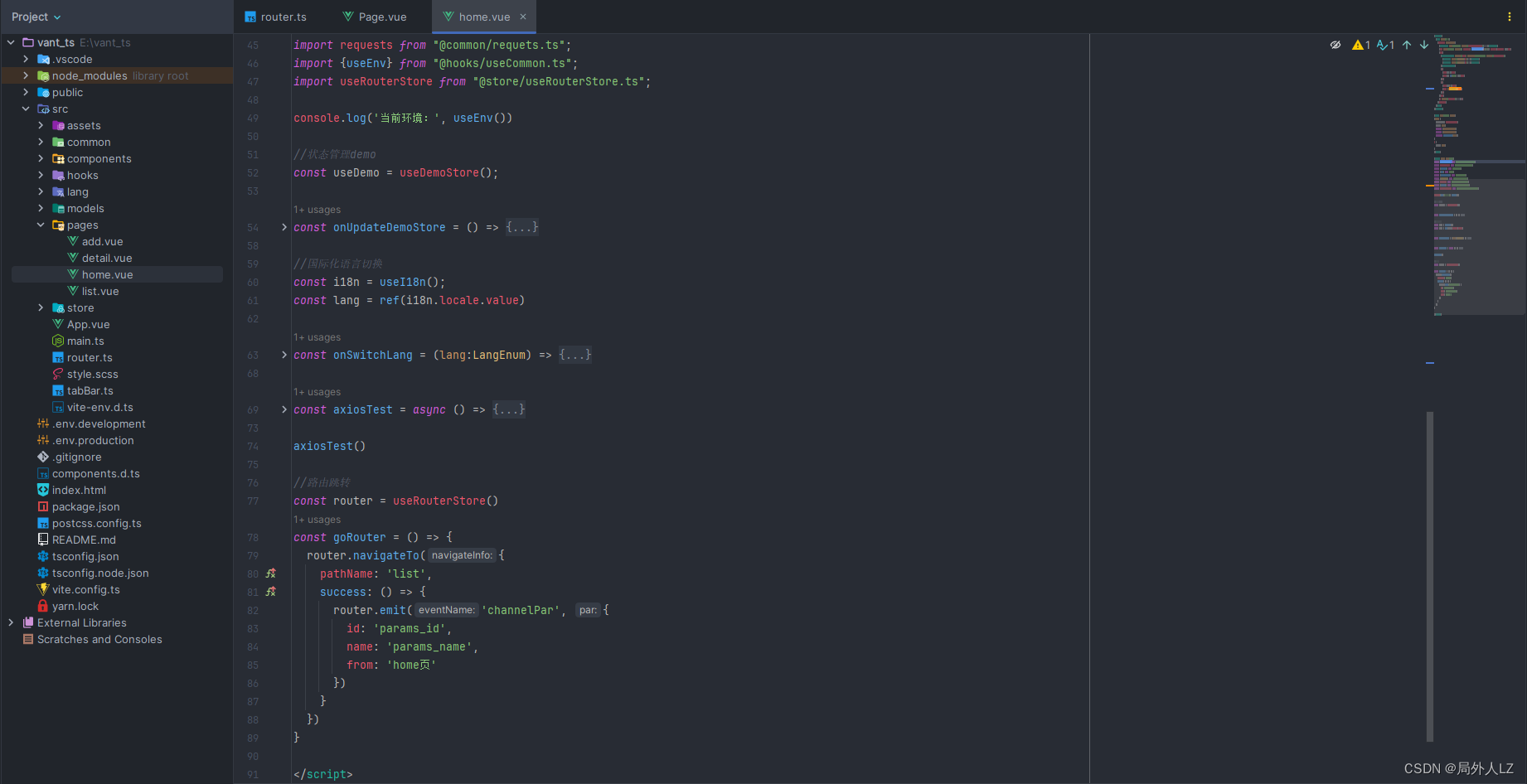
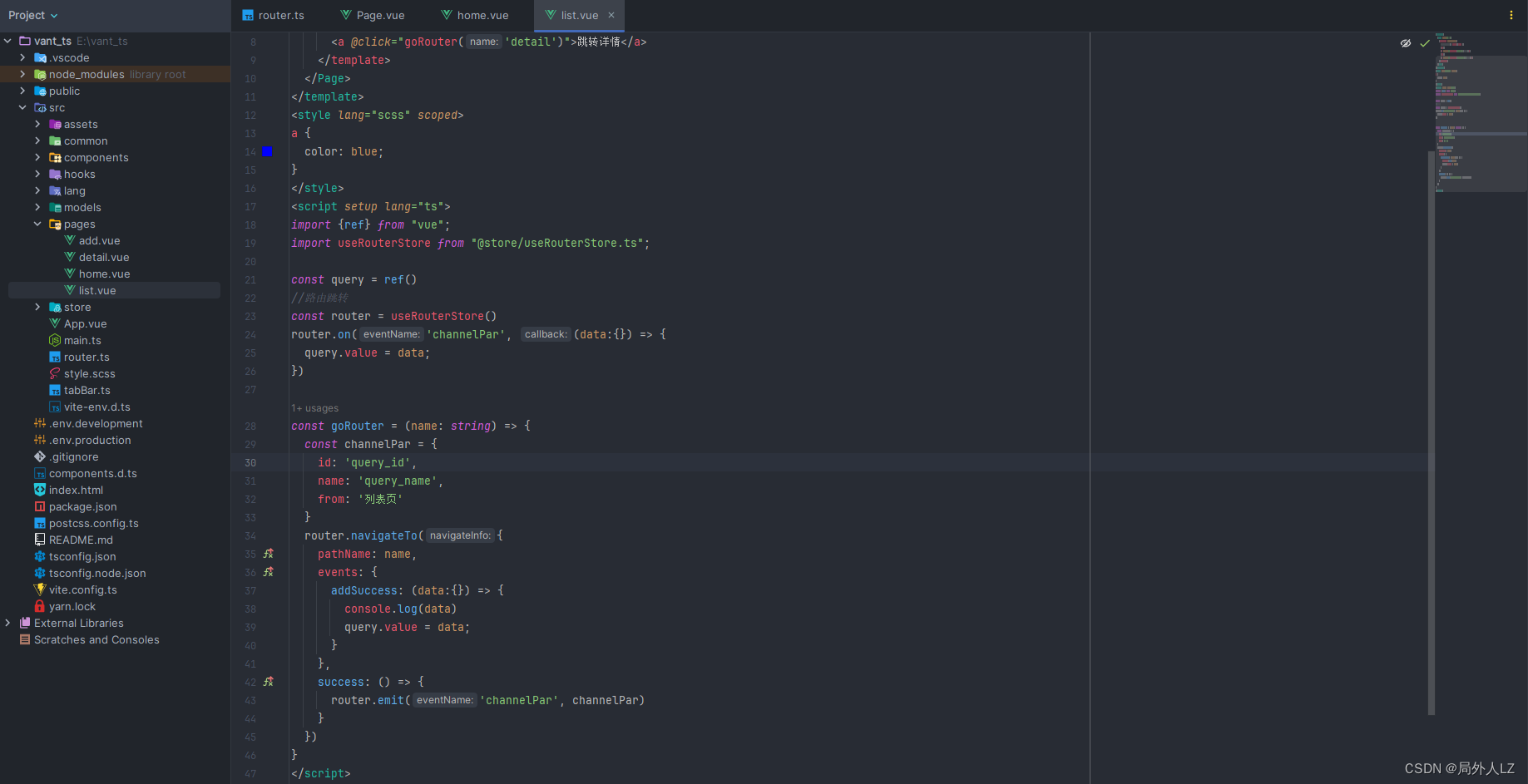
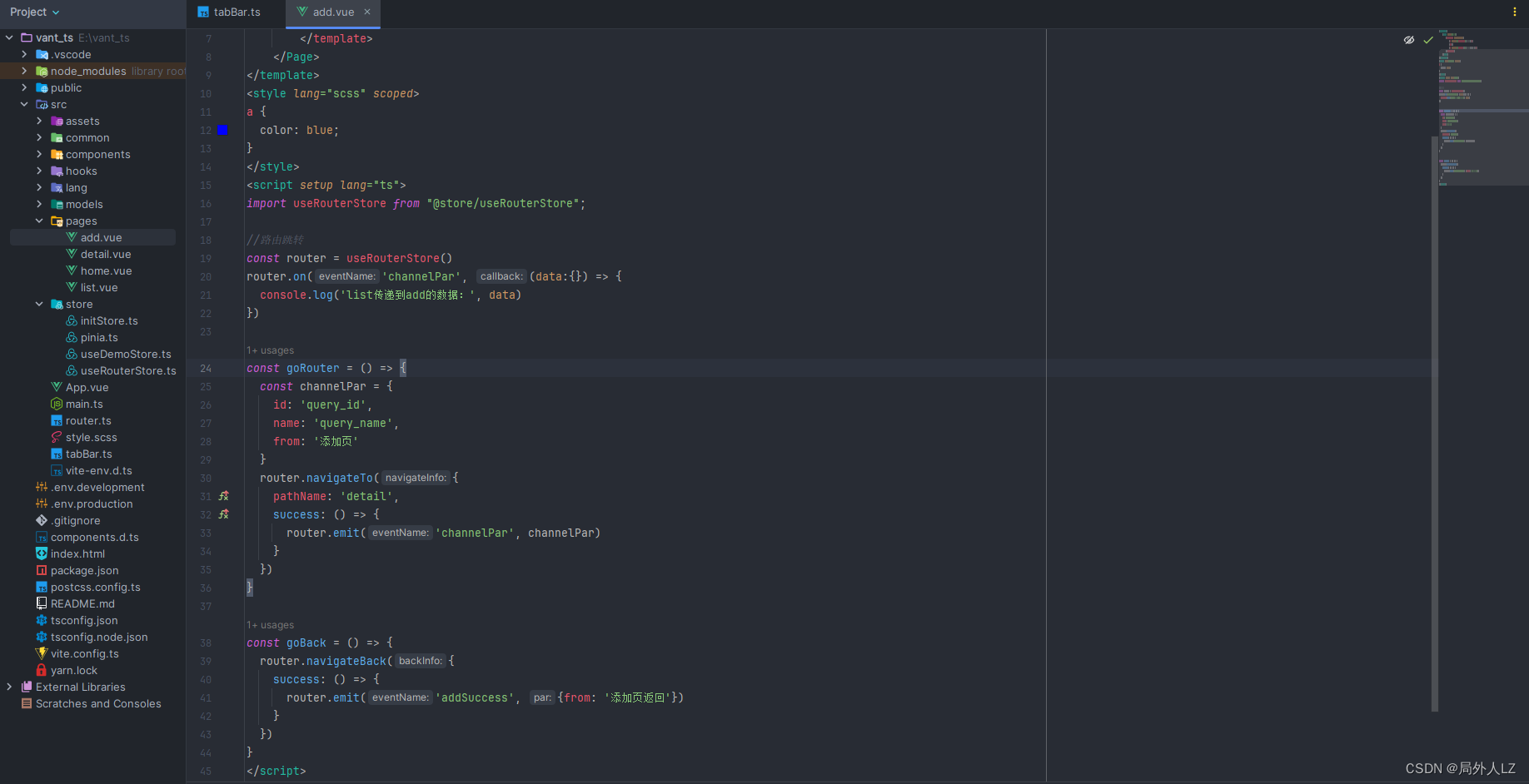
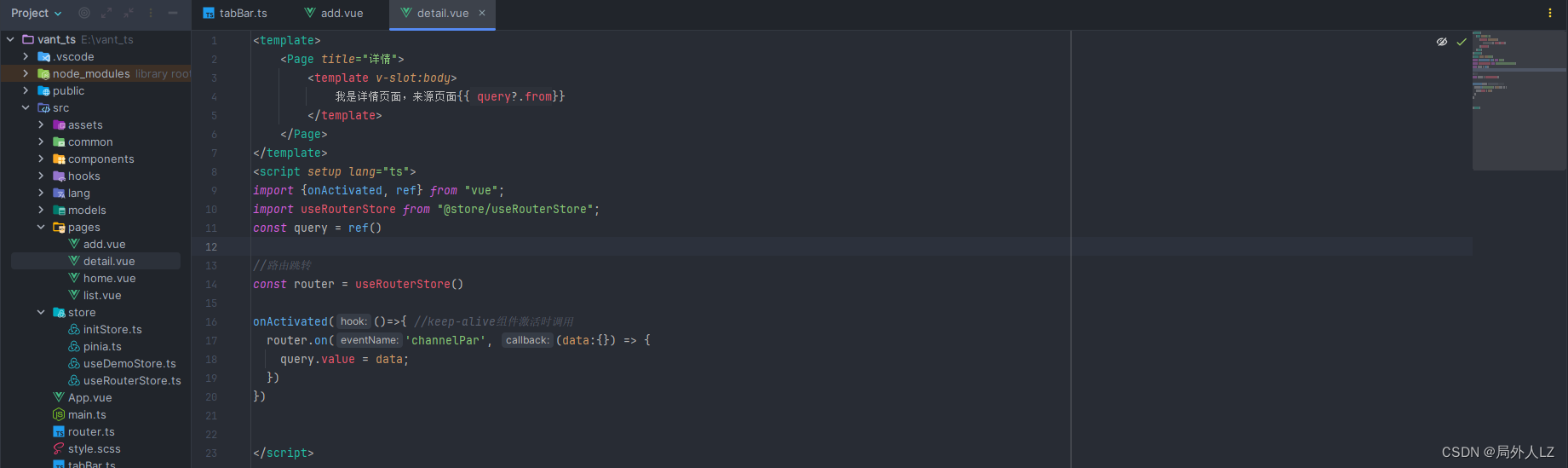
7.修改home.vue、list.vue、add.vue、detail.vue跳转




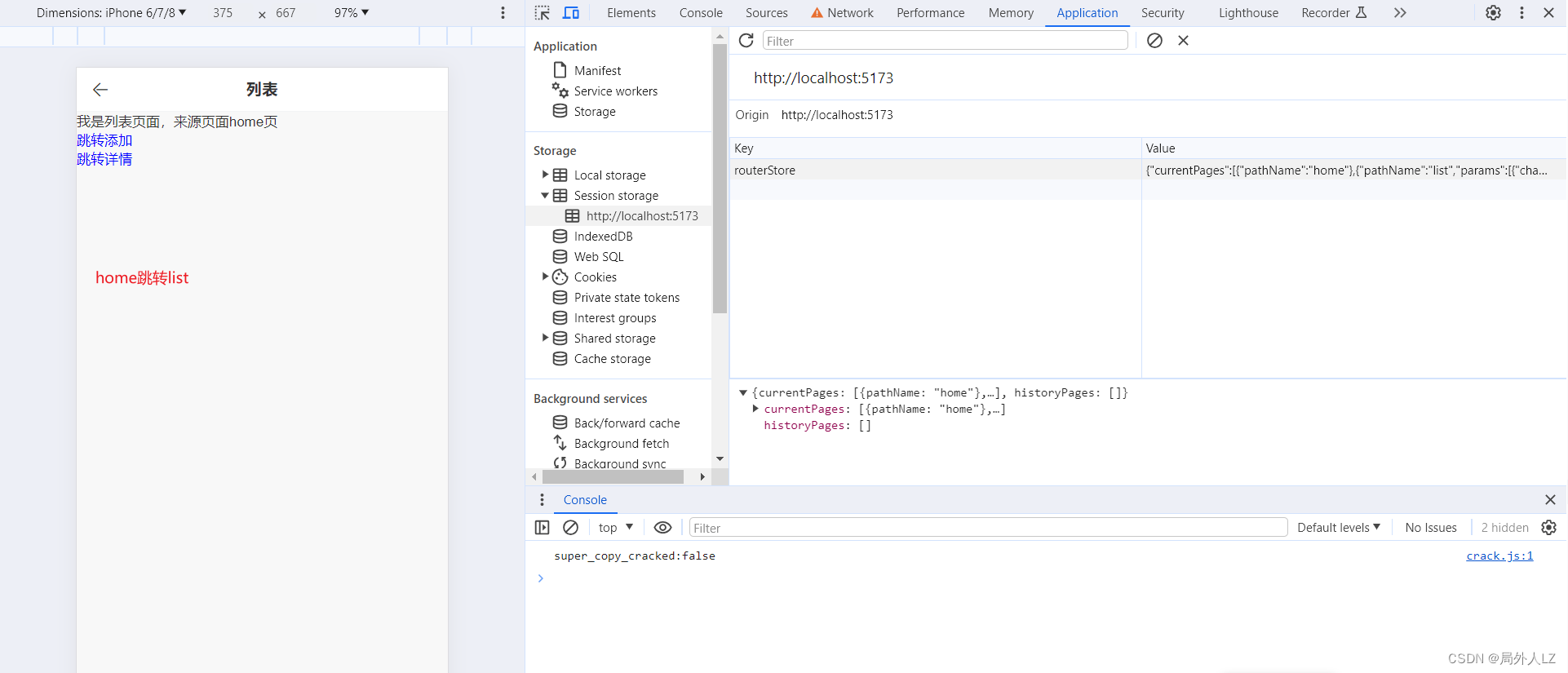
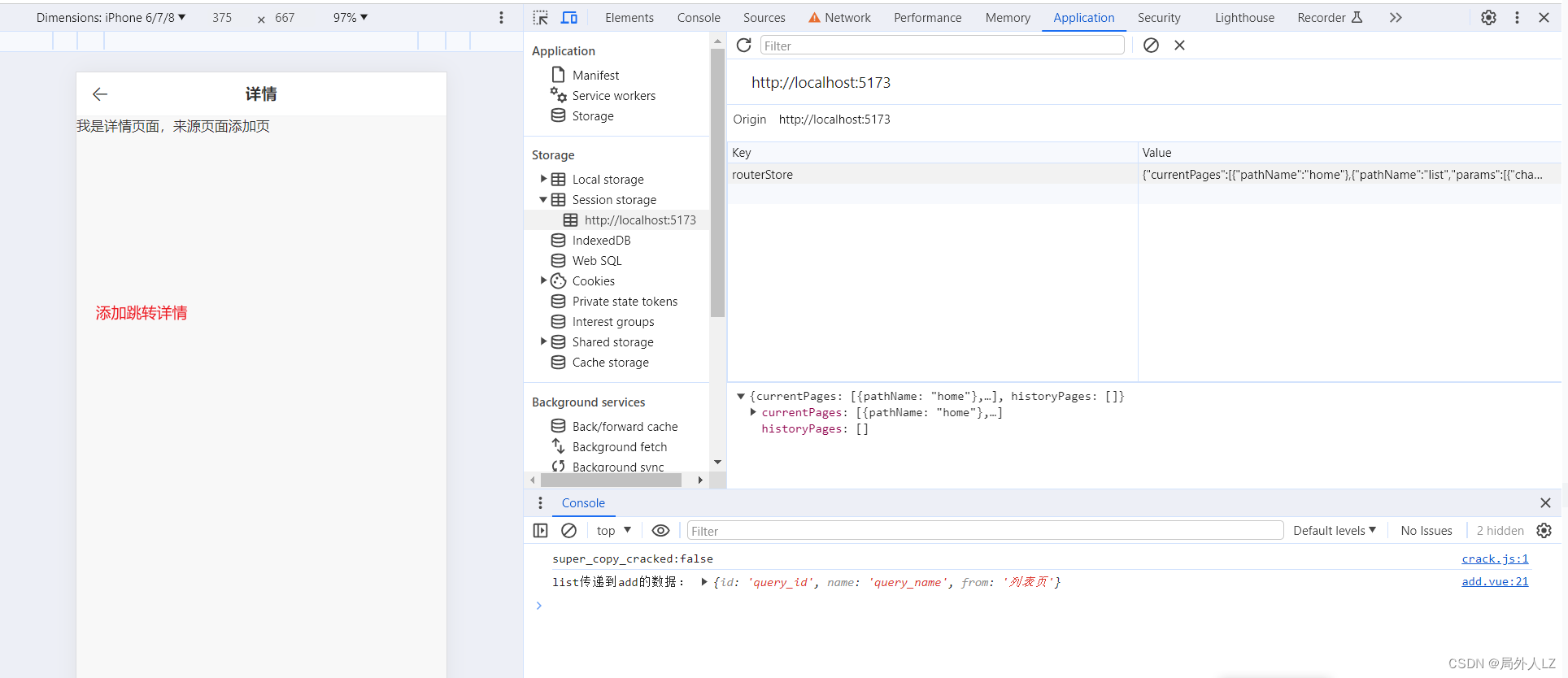
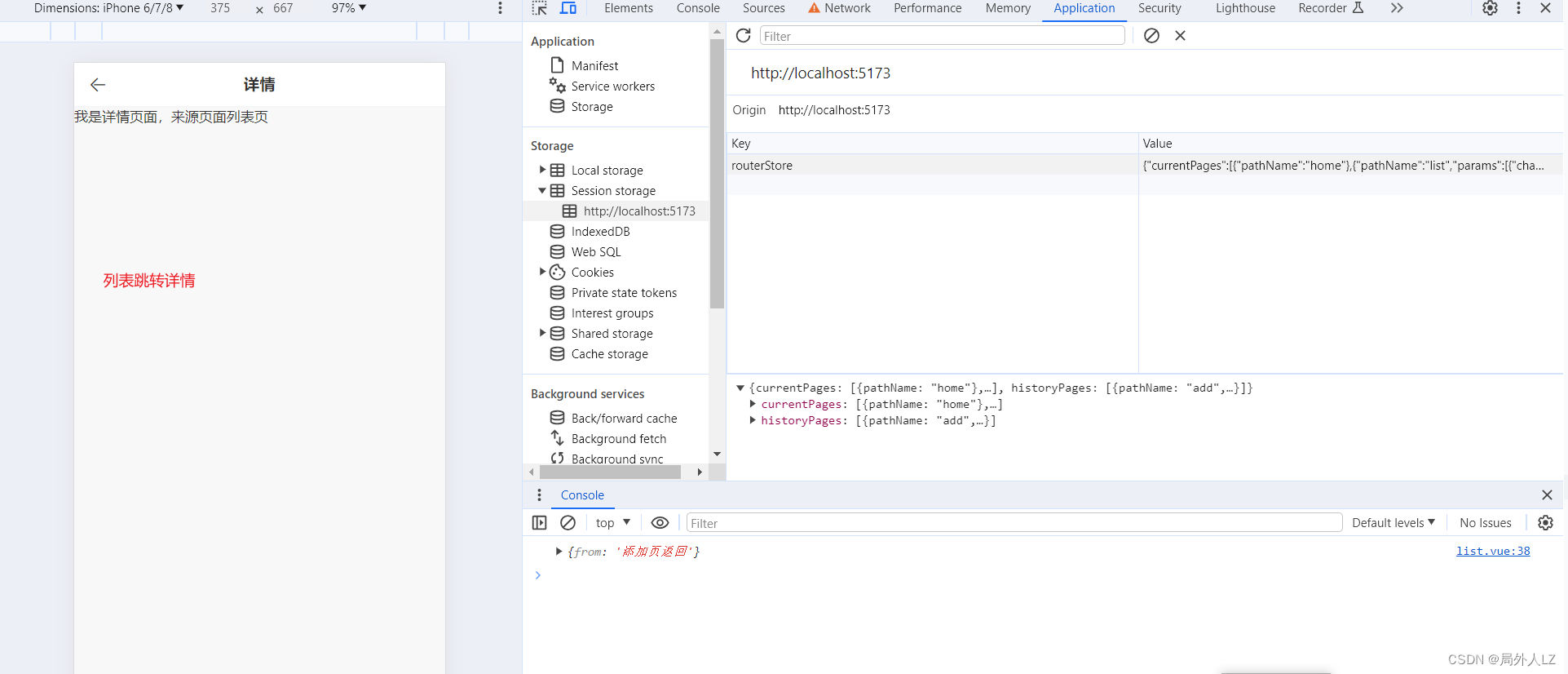
8.页面效果




十六、结语
本文只是大致讲了下vue3 pc端项目搭建,具体的细节还是需要根据自己项目的需要进行调整。路由只封装了navigateTo、navigateBack,可以根据微信小程序路由api的逻辑https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.switchTab.html 封装switchTab、reLaunch、redirectTo,如果有更好的方法可以忽略该路由封装,个人觉得小程序路由做的挺好。路径别名可配可不配,根据自己喜好就行


























 7963
7963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








