最近遇到一个比较少见的bug el-input样式修改之后 在个别浏览器和电脑上显示效果不同,仔细看控制台发现 标签结构不同
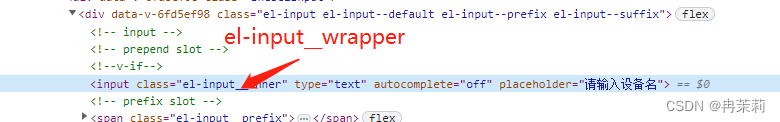
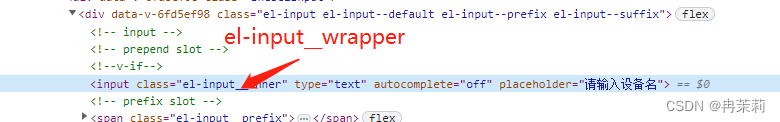
正常结构是:

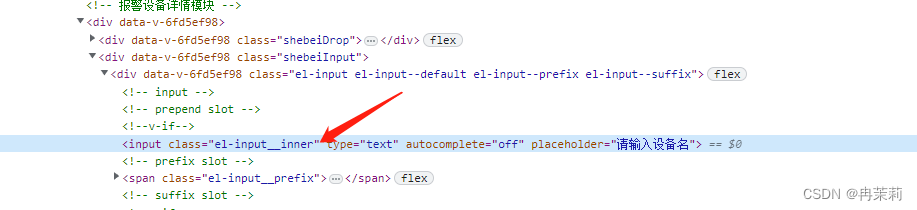
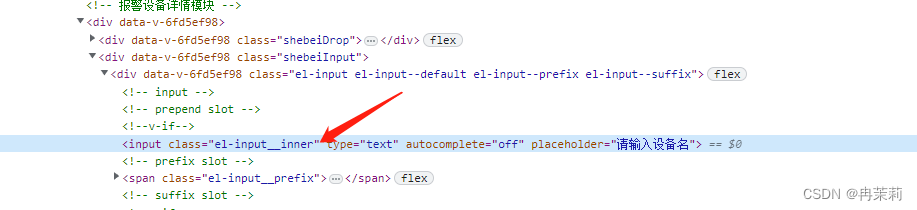
不能正常显示样式的标签结构是:

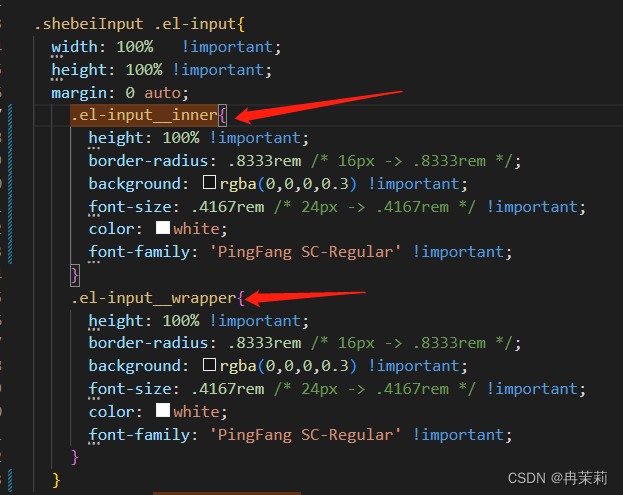
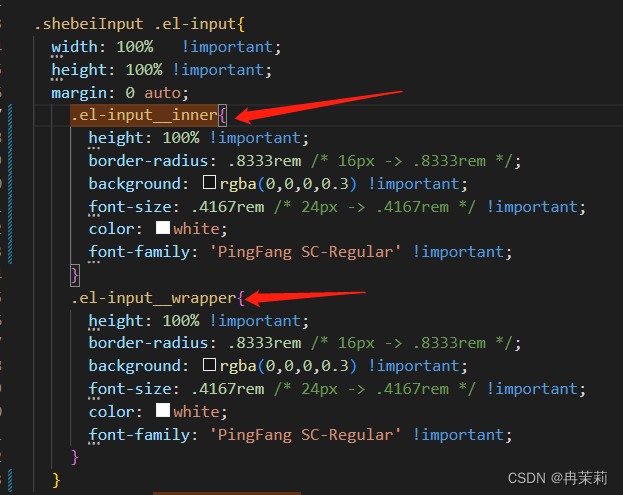
为了兼容两种格式的标签 样式修改成功,代码上做一些调整

相同的样式,不同的类名,兼容两种情况
最近遇到一个比较少见的bug el-input样式修改之后 在个别浏览器和电脑上显示效果不同,仔细看控制台发现 标签结构不同
正常结构是:

不能正常显示样式的标签结构是:

为了兼容两种格式的标签 样式修改成功,代码上做一些调整

相同的样式,不同的类名,兼容两种情况
 6274
6274
 3136
3136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


