要做一个用checkbox打分的功能 , 打分项和分值都是通过枚举配置的,前台用EL表达式 循环出来
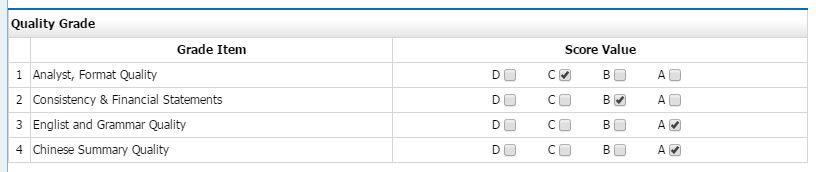
效果:
jsp:
<script type="text/javascript">
//校验必须要打分
function checkqualitygrade(){
var flag =true;
var _gradesnodes = $("input[id ^= 'hiddenqgitem_']");
//先清空
$.each(_gradesnodes, function(_i, _el){
_el.value ='';
});
//再赋值
var gradesnodes = $("input[id ^= 'qgitem_']");
$.each(gradesnodes, function(i, el){
var obj = document.getElementsByName('hidden'+el.id);
if(el.checked){
$(obj).stk_val(el.value);
}
});
//校验
$.each(_gradesnodes, function







 该博客介绍了如何利用checkbox在jsp中实现单选打分功能。内容涉及到将打分项和分值通过枚举配置,并用EL表达式在前端进行循环展示。
该博客介绍了如何利用checkbox在jsp中实现单选打分功能。内容涉及到将打分项和分值通过枚举配置,并用EL表达式在前端进行循环展示。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 153
153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








