(前言)
 其实我对react-native这新玩意还挺感兴趣的,知道它很强大,可以实现跨平台运行啦~所以得抓紧时间布置开发环境来学习学习了,说实话,Windows开发起来确实没有苹果的Mac OSX方便,很多开发环境都要自己去搭,也开发不了ios应用 = = 不过没关系,环境能搭就能开发,慢慢来嘛。
下面是详细的搭建方法和各种填坑的分享。
其实我对react-native这新玩意还挺感兴趣的,知道它很强大,可以实现跨平台运行啦~所以得抓紧时间布置开发环境来学习学习了,说实话,Windows开发起来确实没有苹果的Mac OSX方便,很多开发环境都要自己去搭,也开发不了ios应用 = = 不过没关系,环境能搭就能开发,慢慢来嘛。
下面是详细的搭建方法和各种填坑的分享。
 非常欢迎各路大神能指点一下和提供点建议,同样欢迎和我一样对react-native充满兴趣也是刚上手的童鞋一起来交流学习
非常欢迎各路大神能指点一下和提供点建议,同样欢迎和我一样对react-native充满兴趣也是刚上手的童鞋一起来交流学习

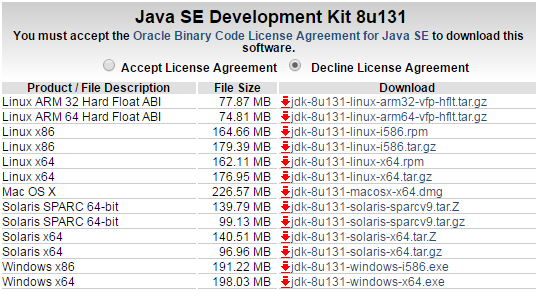
第一步(安装基础软件)

第二步(安装React-Native Cli和Android Stdio)



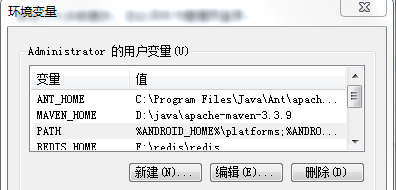
(1)计算机→属性→高级系统设置→高级→环境变量
(2)系统变量→新建 JAVA_HOME 变量 。变量值填写jdk的安装目录
(3)系统变量→寻找 Path 变量→编辑,在变量值输入%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;(注意原来Path的变量值末尾有没有;号,如果没有,先输入;号再输入上面的代码)
(4)系统变量→新建 CLASSPATH 变量。变量值填写.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar(注意最前面有一点)

安装完成后,有3步要干的.
1.在Android Studio的欢迎界面中选择Configure,再选SDK Manager。注意了,一定要配置好SDK,在SDK Platforms窗口中,选择Show Package Details(要注意啊,很重要,之前我掉进这里了),然后在Android 6.0 (Marshmallow)中勾选Google APIs、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image(加油,细心点)

我之前在增加完变量后,react-native命令不起作用了,后来重新安装react-native解决了此问题.
打开安装好的android stdio,然后start一个项目,下一步下一步,然后找到

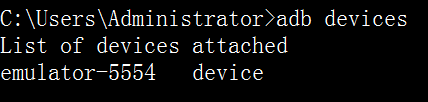
开启完成后,在cmd里面敲adb devices,可以看到目前连上的设备,图中可以看到emulator-5554,没错,这就是传说中的模拟器......
好啦,就先开机放在着晾着先,等我们开启RN的时候再玩你 ,那么,第二大部也完成啦!
,那么,第二大部也完成啦!
第三步(造出你的第一个RN项目)
创一个你想起什么名都行的文件夹,然后在cmd下cd进去,在此文件夹下,输入react-native init XXX(也是你随便你起的名字,但是第一次的话,建议写AwesomeProject,别问我为什么,因为官当文档是这样写的哈哈哈),因为文件比较大,可能会有点慢,请耐心等待哈
成功后,cd进入帅气的文件名------AwesomeProject,然后就敲下最666的命令----react-native run-android
接着,继续等,因为它要装gradle...(最好还是挂下VPN吧,不然真的很慢)
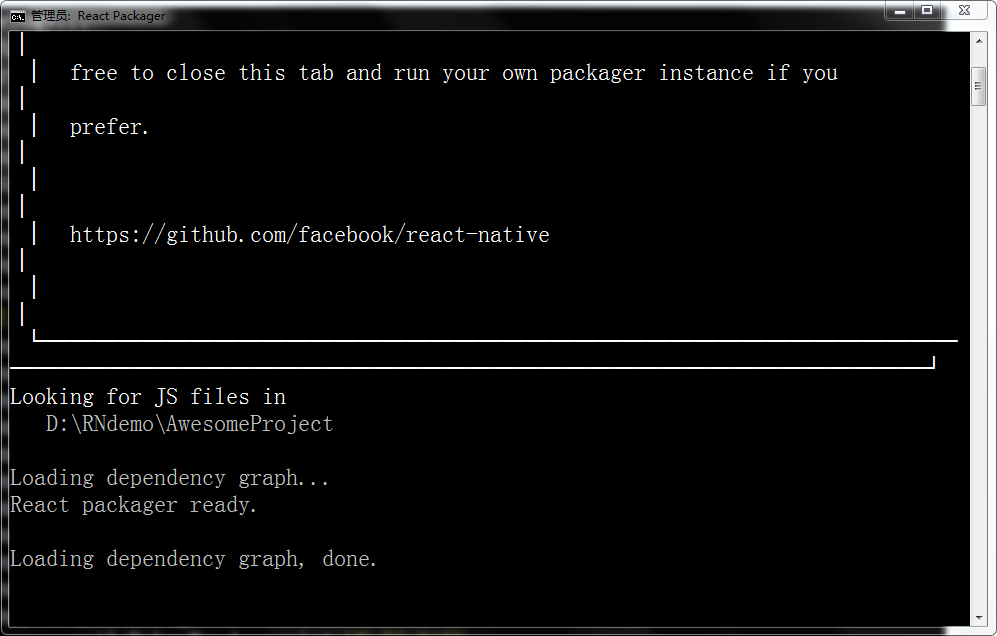
编译时,会弹出2个窗口,一个是开启服务器的
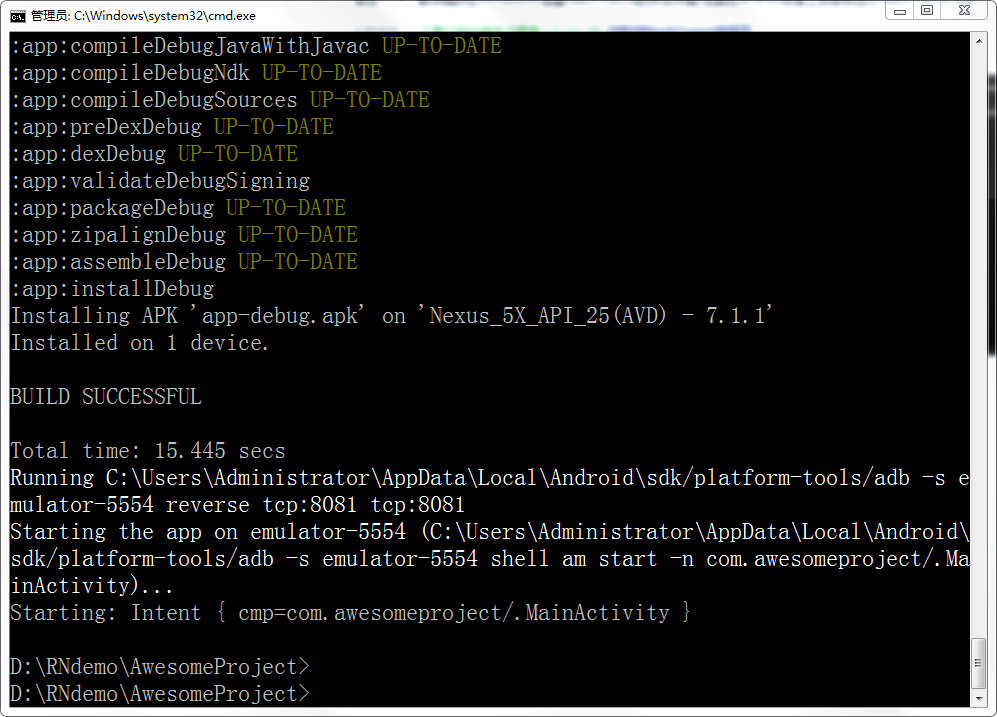
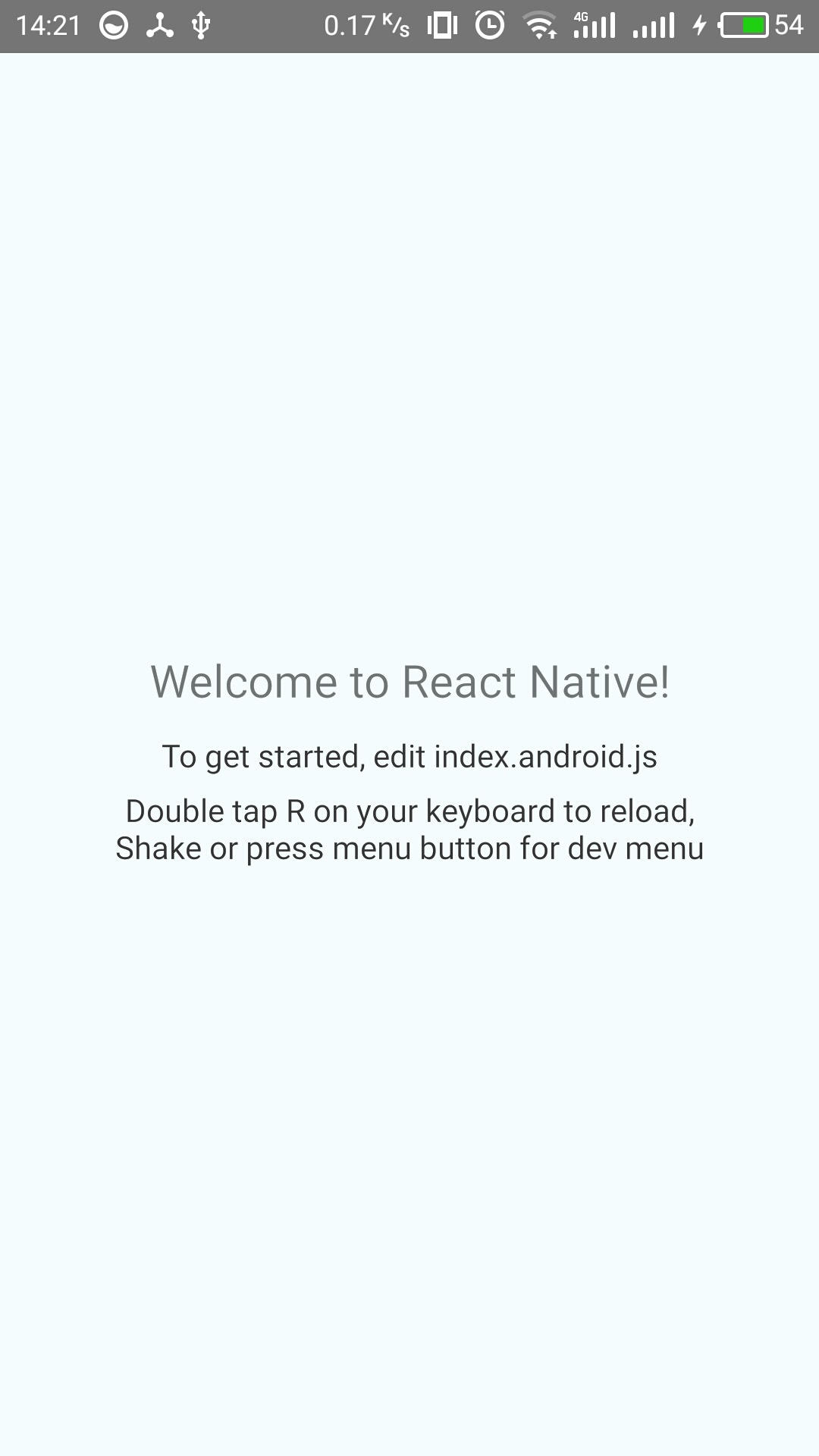
一个是编译成功后的
如果你的和我一样,那么,恭喜你!
如果你的出现了红屏,请先按ctrl+m,然后选Reload,看看能不能成功,如果还是红屏,请你再按一次ctrl+m,然后选最后一项,也就是Dev Settings,然后点Debug server host&port for device,敲下你的ip地址+:8081,(如何看到本机的ip地址?==》》cmd -> 敲ipconfig -> IPV4显示的就是你的电脑ip地址),如果你的ip地址是192.1.168.123,那就敲下192.1.168.123:8081,然后再Reload一次!祝你好运!
第四步(让你的手机上运行React Native)
说实话,我这里遇到了不少坑,不过都一一填好了,每次填坑都是收获吧,下面我来说说具体的填坑过程。
1.先把模拟器关闭(因为会有影响),然后用你的手机(记得是android系统的哦)接上电脑,打开手机的USB调试,然后电脑就在安装你的手机驱动了,我的手机很蛋疼,不会自动说,我只好搞了个应用宝(豌豆荚之类的都可以)来装驱动,装好驱动后,我那蛋疼的手机一直在向我电脑发射弹窗指令,很影响调试 打开cmd继续输入adb devices,你会看到:
打开cmd继续输入adb devices,你会看到:
手机已经连接上啦
接着你可以进行AwesomeProject文件夹下进行react-native run-android试试,如果你手机比较厉害的话,一次就能成功安装了,只不过是红屏 我手机比较傲娇,在编译时,直接给我BUILD FAILED了,原因我也找到了,听说很多国产机都这样,我的是魅族的,所以,来一起填坑吧!
我手机比较傲娇,在编译时,直接给我BUILD FAILED了,原因我也找到了,听说很多国产机都这样,我的是魅族的,所以,来一起填坑吧!
1.将 android/build.gradle 里的 gradle:1.3.1 改为 gradle:1.2.3
2.将 android/gradle/wrapper/gradle-wrapper.properties里的 distributionUrl 版本改为gradle-2.2-all.zip
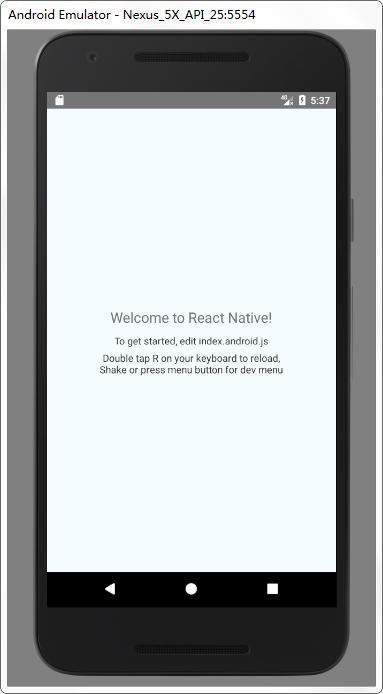
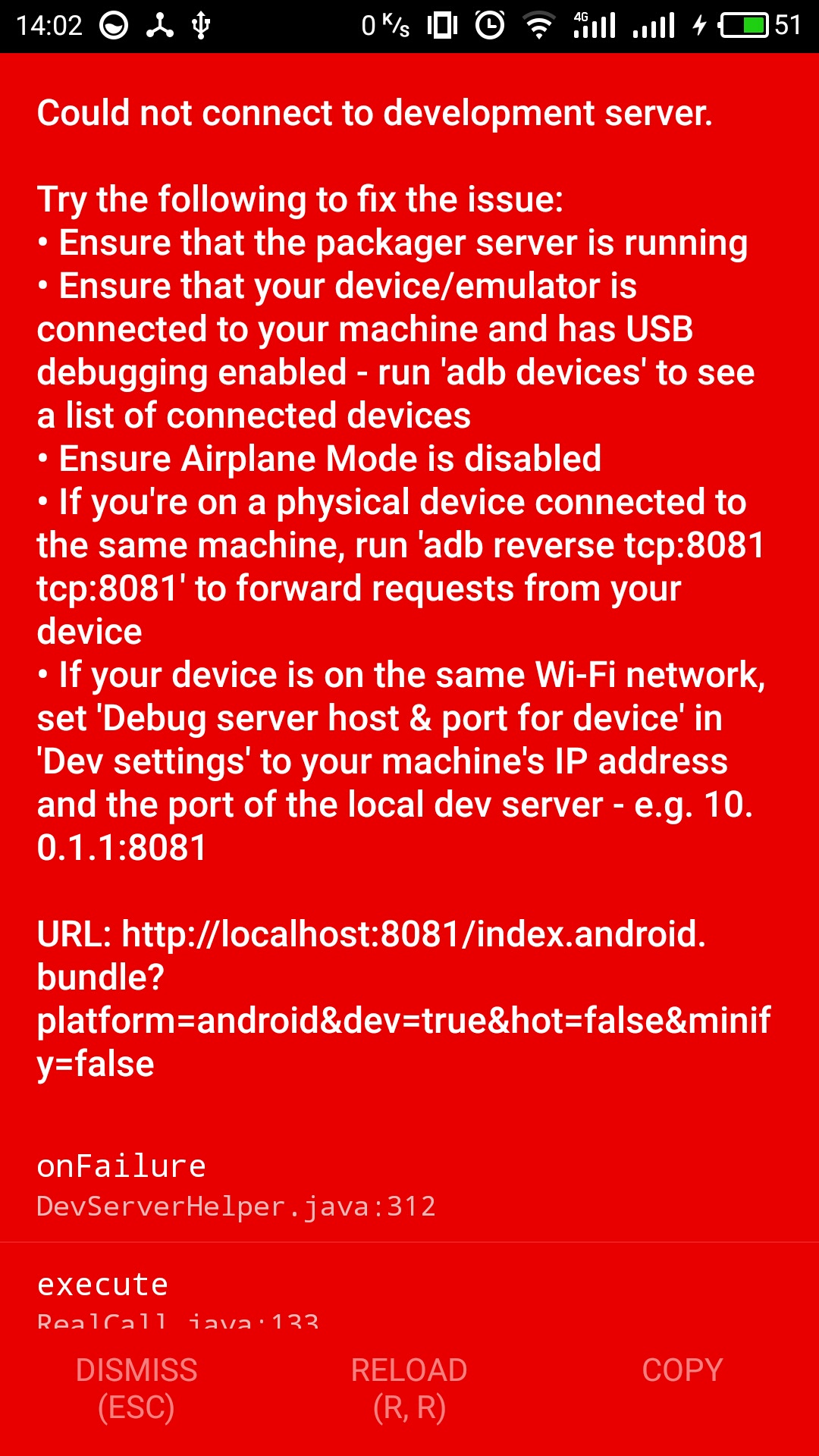
保存,重新react-native run-android,等待,手机保持亮屏状态,编程成功后,你手机会看到
不用担心,改改就好,摇下手机,选择设置项,跟前面说的设置好网络地址Reload就好了!(有个很重要的前提是手机要连wifi,一定要和电脑处在同一个局域网上)
我还遇到个坑,编译完一打开app,就是白屏,遇到这情况的童鞋不要慌,请你悄悄地去手机应用管理上,把刚才安装的AwesomeProject的桌面悬浮窗的权限改成允许就可以啦~~
还有一个坑,如果你的手机出现了Could not get BatchedBridge, make sure your bundle is packaged correctly,不要怕,先Reload一下,再去网络地址应该就可以了。
对了,还要说下,如果童鞋不喜欢设备调试,喜欢模拟器调试的话,只要把将 android/build.gradle 里的 gradle:1.2.3 改为 gradle:1.3.1,然后打开模拟器,再run一次就可以了。
小结
因为没什么经验加上之前没搞过安卓开发,所以对Android Stdio比较陌生,SDK的配置开始也是懵懵哒,幸好中间请教了下同事,感谢他的帮忙,让我填坑的效率高了好多 搭建好环境是学习框架的基础,react-native还是很有潜力的,因为比较新,所以很多东西都没完善吧,官方也在努力更新,相信会越来越好,我很看好react-native,所以我也会在学习react-native的过程中,多跟大家分享学习的心得。
搭建好环境是学习框架的基础,react-native还是很有潜力的,因为比较新,所以很多东西都没完善吧,官方也在努力更新,相信会越来越好,我很看好react-native,所以我也会在学习react-native的过程中,多跟大家分享学习的心得。
参考了网上的一些资料,感谢简书上的教程和江清清的技术专栏,还有react-native官方的文档也非常不错。
还有建议开发react-native还是用Webstrom2017吧,超强大的IDE,最新版也支持react-native语法了,除了启动有点慢之外其他的都真的很棒!
这是我第一次写博客,希望能帮助正在学习搭建react-native环境中童鞋们






























 4958
4958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








