- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>Bootstrap, from Twitter</title>
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta name="description" content="">
- <meta name="author" content="">
- <link rel="shortcut icon" href="images/bkb-180.jpg">
- <!-- Le styles -->
- <link href="css/bootstrap.css" rel="stylesheet">
- <style>
- body { padding-top: 60px; /* 60px to make the container go all the way to the bottom of the topbar */ }
- </style>
- <link href="css/bootstrap-responsive.css" rel="stylesheet">
- <!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
- <!--[if lt IE 9]>
- <script src="js/html5shiv.js"></script>
- <![endif]-->
- <body>
- <div class="navbar navbar-inverse navbar-fixed-top">
- <div class="navbar-inner">
- <div class="container">
- <a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </a>
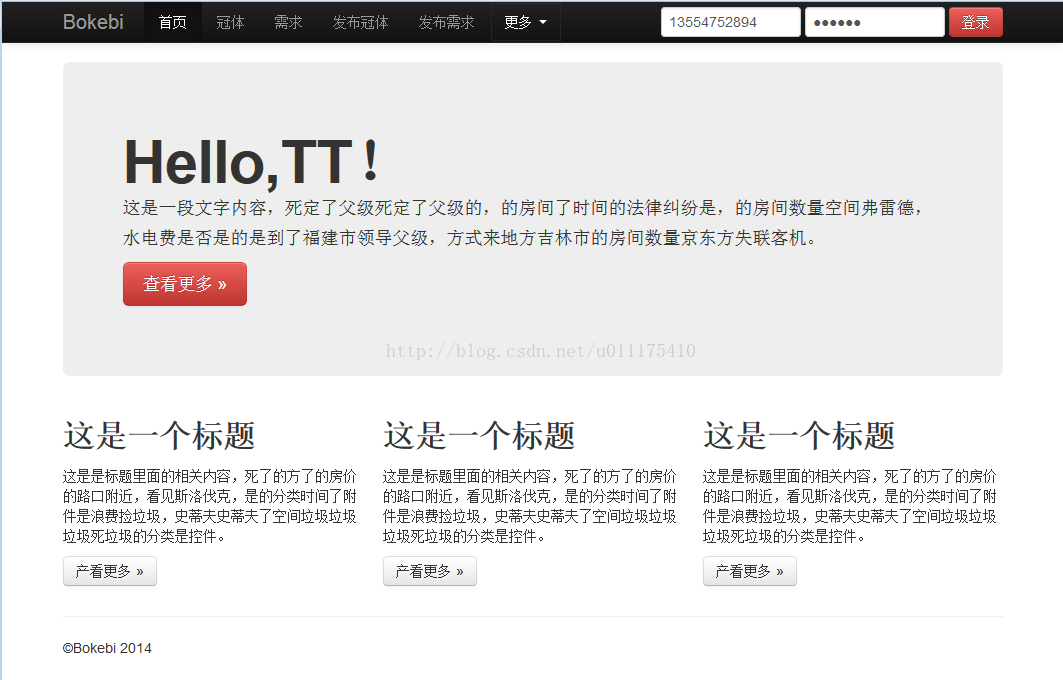
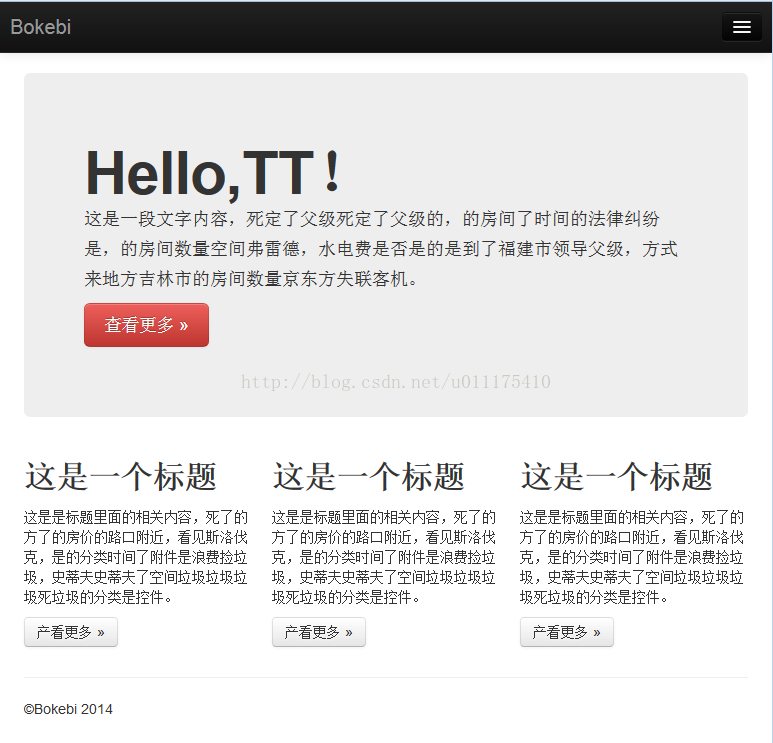
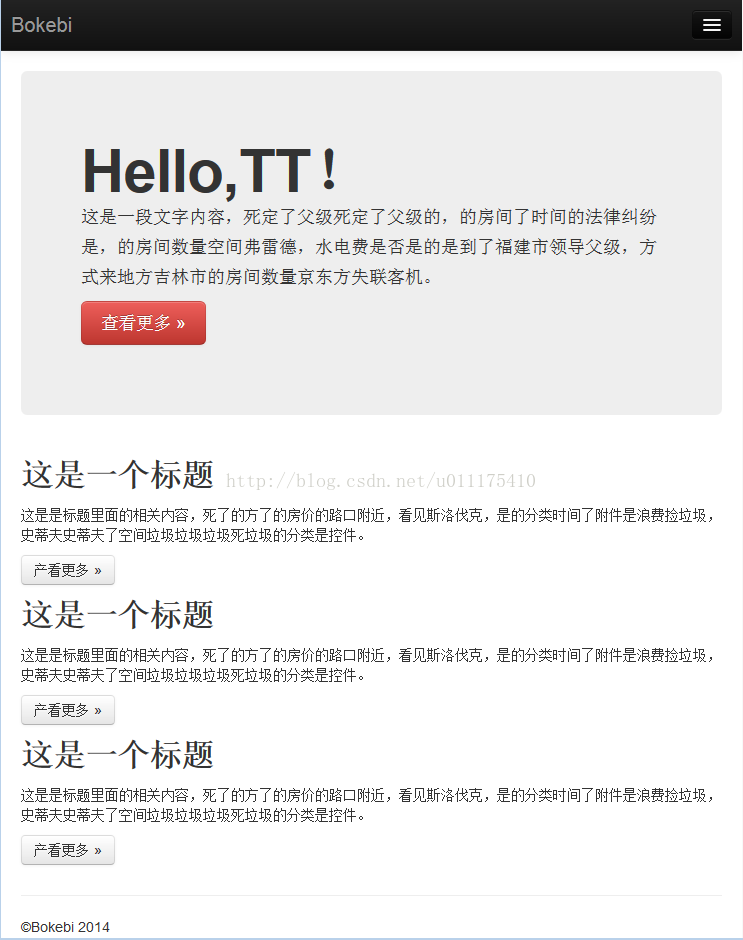
- <a class="brand" href="#">Bokebi</a>
- <div class="nav-collapse collapse">
- <ul class="nav">
- <li class="active"><a href="#">首页</a></li>
- <li><a href="#">冠体</a></li>
- <li><a href="#">需求</a></li>
- <li><a href="#">发布冠体</a></li>
- <li><a href="#">发布需求</a></li>
- <li class="dropdown">
- <a class="dropdown-toggle" data-toggle="dropdown" href="#">更多 <b class="caret"></b></a>
- <ul class="dropdown-menu">
- <li><a href="#">关于我们</a></li>
- <li><a href="#">联系我们</a></li>
- <li><a href="#">留言反馈</a></li>
- <li><a href="#">沙哟拉拉</a></li>
- <li class="divider"></li>
- <li><a href="#">真没有了</a></li>
- </ul>
- </li>
- </ul>
- <form class="navbar-form pull-right" action="">
- <input class="span2" type="text" name="" id="" placeholder="用户名">
- <input class="span2" type="password" name="" id="" placeholder="密码">
- <button type="submit" class="btn btn-danger">登录</button>
- </form>
- </div>
- </div>
- </div>
- </div>
- <div class="container">
- <div class="hero-unit">
- <h1>Hello,TT!</h1>
- <p>这是一段文字内容,死定了父级死定了父级的,的房间了时间的法律纠纷是,的房间数量空间弗雷德,水电费是否是的是到了福建市领导父级,方式来地方吉林市的房间数量京东方失联客机。</p>
- <p><a class="btn btn-large btn-danger" href="#">查看更多 »</a></p>
- </div>
- <div class="row">
- <div class="span4">
- <h2>这是一个标题</h2>
- <p>这是是标题里面的相关内容,死了的方了的房价的路口附近,看见斯洛伐克,是的分类时间了附件是浪费捡垃圾,史蒂夫史蒂夫了空间垃圾垃圾垃圾死垃圾的分类是控件。</p>
- <p><a href="" class="btn">产看更多 »</a></p>
- </div>
- <div class="span4">
- <h2>这是一个标题</h2>
- <p>这是是标题里面的相关内容,死了的方了的房价的路口附近,看见斯洛伐克,是的分类时间了附件是浪费捡垃圾,史蒂夫史蒂夫了空间垃圾垃圾垃圾死垃圾的分类是控件。</p>
- <p><a href="" class="btn">产看更多 »</a></p>
- </div>
- <div class="span4">
- <h2>这是一个标题</h2>
- <p>这是是标题里面的相关内容,死了的方了的房价的路口附近,看见斯洛伐克,是的分类时间了附件是浪费捡垃圾,史蒂夫史蒂夫了空间垃圾垃圾垃圾死垃圾的分类是控件。</p>
- <p><a href="" class="btn">产看更多 »</a></p>
- </div>
- </div>
- </div>
- <div class="container">
- <hr>
- <footer>
- <p>©Bokebi 2014</p>
- </footer>
- </div>
- <script src="js/jquery-1.10.2.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
预览图片:

























 2349
2349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








