目录:盒子模型两个案例、 圆角边框、盒子阴影、文字阴影、
传统网页布局方式、浮动、ps切图
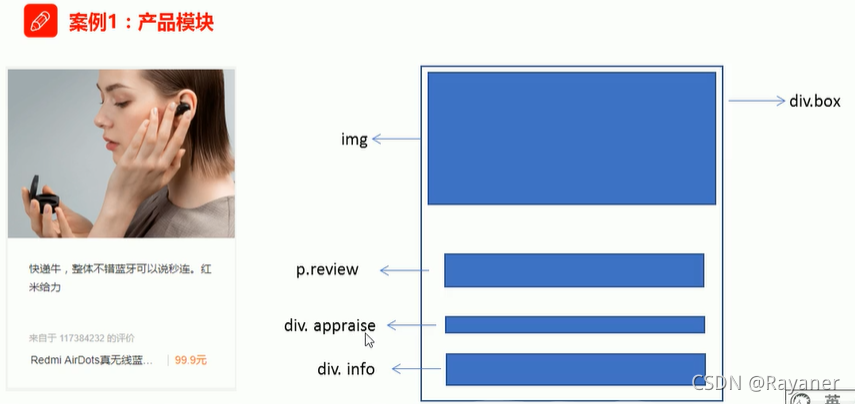
1、


例子:

注:首先写清除内边距
先设置好div.info的样式, 在div.info盒子里又分为三部分,h4(转成行内块元素以在一行)和em(其中设置盒子左右边距)和span,来分别设置样式
插入图片,设置width为100%和父盒子一样宽,其高自动调整;
评论这个盒子有一个高度,因为字体数不同,设置高度,宽度没设置,则可用padding来填充盒子且不会超过父盒子,因为设置高度,所以用margin写上下边距,而不用padding
每个盒子分别设置padding,因为padding值不同
最后看有三个盒子内是链接,再里面放a把内容放进去,并同一设置一下a样式








注:品优购快报下面有一个线,可用边框设置,包括大盒子也有边框;
大盒子量宽高不带边框线;第一个小盒子品优购快h设置高度,和行高让其垂直居中;
第二个小盒子用ul无序列表,且里面放上链接,文字可以成对放进去,光标拉开再复制;
去掉所有li前面的小圆点;量每个li的行高方式:上行文字的下沿到本行文字的下沿,设置高度和行高一样,实现垂直居中;
习惯给li加padding设置距离,虽然给ul也可以,只能给ul加margin
![]()










注:正方圆形,设置为宽度或高的一半,长方圆形设置为高的一半,且直接写百分比的形式好,50%较简便,因为若为188,这种还需要自己算;分开写,top和left不颠倒;

注:开发时可写几个自己喜欢的盒子阴影值,直接用;此处的color可以用rgba设置半透明的效果;如果写外阴影outset会无效




![]()

 注:传统网页布局的三种方式都是pc电脑端的,三种都会用到,下面两个就不能用标准流做,可用浮动
注:传统网页布局的三种方式都是pc电脑端的,三种都会用到,下面两个就不能用标准流做,可用浮动
![]()


注:实际中会要求盒子之间的空隙严格确定,多一个像素会掉下来,甚至没有空隙,所以转换行内块元素不可,有缝隙后再设置不好




注:多个块级元素横向排列就用浮动,不用行内块





注:浮动的盒子会压住标准流的盒子





注:一个标准流父级div里面放两个浮动

注:因为里面的盒子都一样,所以用一个ul作为父级,和多个li设置浮动 ;设置margin-right后,最后一个li会掉下来,需要设置层叠样式margin-right为0





![]()
注:此例是上面两例的结合,左右大盒子中间有空隙,空隙直接属于右大盒子的,测量直接分两部分测量设置两个盒子宽高;
先设置盒子大小,再设置盒子位置,即margin-left左右空隙弄好,margin-bottom上下空隙弄好 ;
为了区分亲儿子后儿子的div,可以写上>子代选择器来区分
自己平时就可这么来画,电脑用diagram designer画





注:第三种比较常见,比如小米,京东;通栏,和浏览器一样宽度,不需指定宽度,只需指定高度。


即标准流在前,浮动在后,浮动盒子贴着标准流的下沿显示 ;浮动在前,标准流在后,标准流在浮动下面
注:第一个盒子标准流,第二三个盒子浮动会这样

第一个盒子浮动,第二个盒子标准流(到第一个盒子下面去),第三个盒子浮动(想象一下,浮动就是都飘起来了,浮动和浮动在同一高度,标准流在同一高度)



注:父盒子不给高度,会出现下面情况,由于浮动是不占位置的,而父盒子为标准流,就没有高度,而且如果父盒子下面还有标准流,则会到浮动下边







注:新的空标签必须是块级元素或者br标签
br标签是行元素


注:overflow在清除外边距也用到了,在这里清除浮动也用到;缺点是无法显示溢出部分,就是一个父盒子里面盒子出来了,会把漏出的地方清掉(overflow:hidden这个常用)



注:after伪元素相当于在最后的尾巴添加一个行内元素,加了一个盒子,和额外标签法类似,是它的升级是因为,它没有在结构中添加代码,虽然css复杂了,但只要结构简单就是最优的。
上面css两块代码用的时候直接复制即可,只需要在结构中添加一个类名


注:用了两个伪元素一个before一个after,在前面和后面都加一个盒子,常用


注:psd文件不能放到页面中,其他三种可以,它是帮助前端人员的;也可以看颜色大小等
PSD图像中其实是一个个小模块组成,里面的图像也不能右键下载,而是要通过切图的方式; 




注:可以两个图层合并也可三个





















 29万+
29万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








