


注:一般会把网站放到服务器中,然后把浏览器去请求图片,以前网速慢就一张张请求,但是现在5g,不用考虑网速的问题



注:精灵图里没有产品类图片,插入图片,因为这些图片经常容易换掉,都是背景图品

注:position的y轴往下越来越大;添加背景图片,默认是添加到左上角对齐 
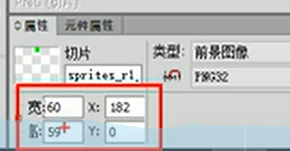
注:FW软件,类似ps,用切片工具划好,会出现宽高,还有坐标,但注意实际上背景position大多为负值








注:最后可把共有的同一张背景图片放到span里面,然后在每个span里面单独设置bck-position



注:本质属于字体,可以调大小,颜色等,不失真;精灵图本质是图片,若更改不方便,需要美工改了,再前端改



注: icomoon.io网站字体图标下载




注:字体文件


注:可以直接在此文件中复制,复制蓝色的那些即可




注:字体要和font-family中的一毛一样,此处是icomoon

注:虽然看着一样,都是小框框,但是显示出并不一样



注:字体图标和精灵图类似,服务器也只响应了一次,就都包含在内了





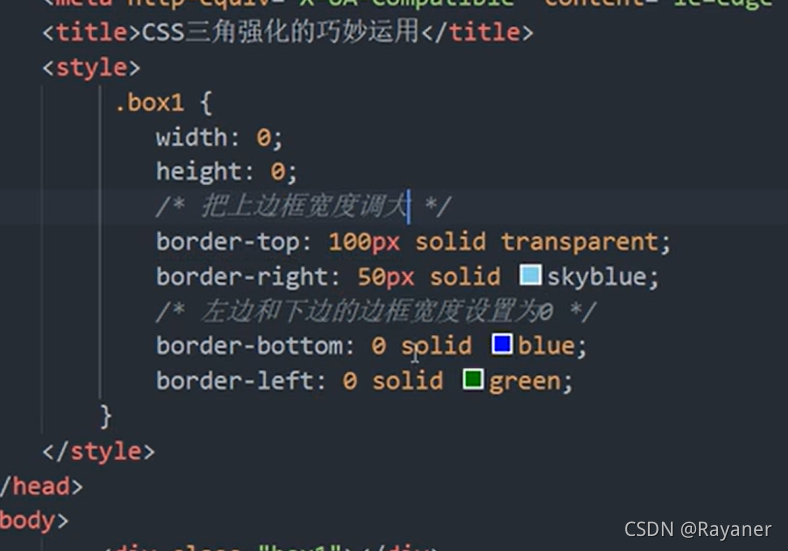
注:没有宽高,只有边界;
border中的transparent是对颜色的设置为透明,然后再分开设置border一边的颜色;
没有宽高,只有边界,得到的图形就是下面的4个三角形

注:中间两句话是兼容性问题,为了照顾低版本的浏览器,高版本浏览器不需要,lin-。。font。。



![]()

注:既然三角盒子是压在大盒子上的,要用绝对定位,子绝父相;top是盒子的高度为-10px






注:设置前li上都是默认文本样式





注:最好提前就取消掉蓝色轮廓边框


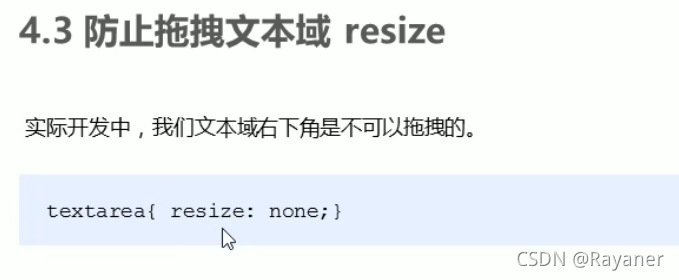
注:本来文本域可以拉大拉小,但是不能随便拖动,影响别的盒子;
文本域点击后也有蓝色边框,也给它取消掉即可;
文本域标签在html中最好写到一行,标签之间不留空格,否则光标会留空定位;
想有一个距离,加padding值即可







注:图片和文字默认基线baseline对齐;
图片和文字垂直居中对齐最常用;
必须是行内元素或者行内块元素,不能是块元素,若是块元素,需要先转换;图片img是行内块元素,input也是行内块元素,在同一行,可调节宽高和边距





注:之前学成在线这块也是这样做;包括下面小米的部分


注:i斜体标签是行内元素,需要转换为行内块元素



注:文本域和文字默认基线对齐 
注:推荐使用第一种方式,因为第二种转化成块级会独占一行,比较影响布局;为了取消缝隙,第一种方式使用哪个值都可以,到时候就没有文字了,只是解决缝隙问题


注:因为图片默认和文字基线对齐,所以底侧有空白缝隙









注:这部分做了解;后三行是表明针对webkit内核浏览器,对于ie浏览器不这样做,肯定会有兼容性问题;

注:多出来的那行,调整一下盒子的高度即可

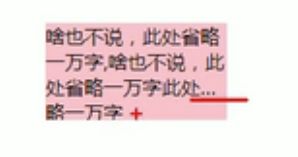
注:在webkit浏览器(谷歌)下,腾讯新闻显示省略号,在ie浏览器不兼容,就不显示;最好让后台人员控制这个问题



注:两个有边框的盒子放一起,边框变粗



注:并不会出现都往左走了1px,而不变的情况;因为浏览器渲染的时候是一个li一个li来的,首先第一个li左浮,再往左走1px,边框盖住父盒子的边(可能无边框)的位置,再第二个li,此时已经中间有1px距离,再左浮,再1px,盖住前面li的边框,仍然是1px边框,不是2px



注:鼠标经过的时候,边框显示不完全,用相对定位会压住其他的标准流和浮动的盒子,不能用绝对定位和固定定位,因为不占用位置,其他盒子会上来;


注:如果每个li提前设置了相对定位,比如li作为父盒子,里面的子盒子使用了绝对定位,此时应用z-index,默认是auto


注:右边的文字不需要加高度、宽度、右浮动;不需要一个左浮,另一个就右浮
浮动本身的出现就是环绕文字的,右边是一个标准流,左边图像img标签放到盒子里,设置浮动,这个文字就会环绕这个浮动的盒子
为了好看一些,给左边浮动的盒子加一个右边距,给大盒子box加一个padding



注:p标签没有清楚内外边距,造成给box大盒子加padding值时出现这种情况


注:行内块元素有大小,且本身就有一个小距离,用text-align后使行内块元素居中对齐,给盒子添加text-align居中后行内元素和行内块元素都会居中
首先做这个第一反应给那个li设置大小,边距等,但是可以充分利用行内块的特性:小距离以及text-align居中




注:设置盒子大小的应提前清楚内外边距,否则盒子可能会莫名变大之类


注:<<>>符号,直接写可能会和标签的括号冲突,特殊符号,可以用<>;来写





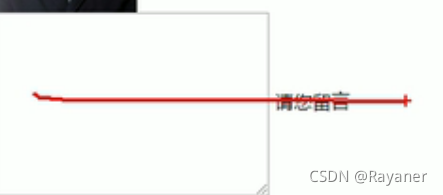
注:得到右侧三角的方法:把bottom的部分去掉,把top改的高一点,就可











 、
、

注:大盒子里面放一个左浮动盒子,右边文字盒子不用设置,在左盒子上面放一个绝对定位的盒子i标签,因为其不占有位置;
对于左边浮动的盒子,设置内容水平居中text-align,因为左右两部分都要垂直居中,所以不必在左边的盒子设置,在整个父盒子上设置即可,让其行高等于高度;
左浮盒子设置一个右边距;
三角形盒子的高度设置为父亲的高度即可;右面盒子设置其删除线。 








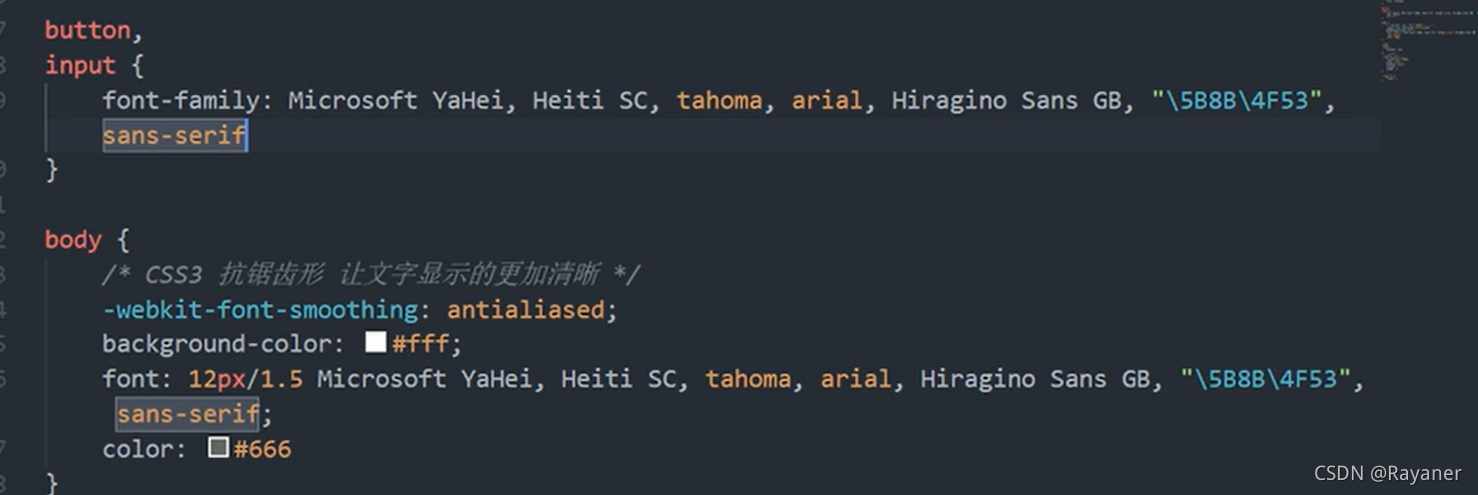
注:后面的\5B8B\4F53(unicode编码)就是宋体的意思,一组是一个汉字,避免浏览器解释css代码时出现乱码现象,就不直接写中文;这样浏览器兼容比较好


注:初始化代码直接复制即可
























 1315
1315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








