Vue项目中使用node-webkit-updater实现自动更新
01.下载包
npm i node-webkit-updater -S
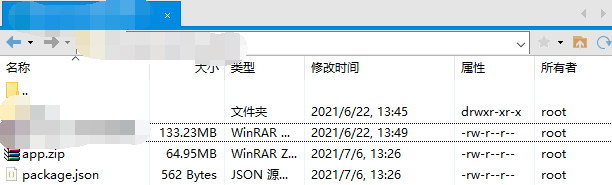
02.服务器端上传要更新的zip和package.json

app.zip----更新的zip包
服务器package.json----配置文件
服务器package.json内容

“version“----必须高于客户端package.json中的version
“packages”----下载zip路径
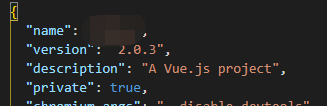
03.配置本地(项目中)package.json


version----必须小于服务器package中的version
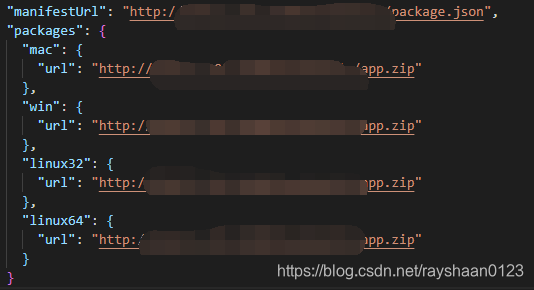
manifestUrl----验证pakcage.json的路径(指向服务器中的package.json)
packages----下载zip包路径
04.书写执行代码
Update(){
this.autoUpdate=true
var gui = window.require('nw.gui'); //操作nw应用,必须window.require,不然打包时报错
var pkg = require('../../../package.json'); // 引入本地配置文件
var updater = require('node-webkit-updater'); //引入热更新包
var upd = new updater(pkg);
//upd.options.temporaryDirectory zip包下载的位置
upd.options.temporaryDirectory=`${gui.App.startPath}`
//upd.checkNewVersion 验证本地package中version是否低于服务器package中version
//如果过低,newVersionExists为true manifest为服务器中package.json
upd.checkNewVersion(function(error, newVersionExists, manifest) {
if (!error && newVersionExists) {
//loaded 进度条
var loaded = 0;
// upd.download 下载zip包 下载完成会执行回调函数 如果下载成功,error为null
var newVersion = upd.download(function(error, filename){
if (!error) {
//upd.unpack解压zip包,解压的位置就是upd.options.temporaryDirectory配置的位置
//解压成功error为null,newAppPath,新exe执行路径
upd.unpack(filename, function(error, newAppPath) {
if(!error){
//退出当前nwjs
gui.App.quit()
}
},manifest)
}
},manifest)
//下载进度条设置
newVersion.on('data', function(chunk){
loaded+=chunk.length;
// 百分比
$('.processing').text(Math.floor(loaded / newVersion['content-length'] * 100) + '%')
//进度条 .processing初始width为0%
$('.processing').css("width",Math.floor(loaded / newVersion['content-length'] * 100) + '%')
})
}
})
},
05.(视情况)修改node-webkit-updater中的代码
不知哪里出了问题,源码中用的很多包引入不了,所以才修改源码,如果正常则不需要修改
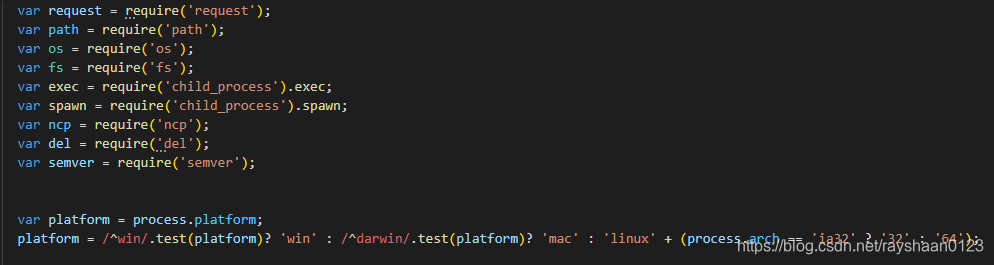
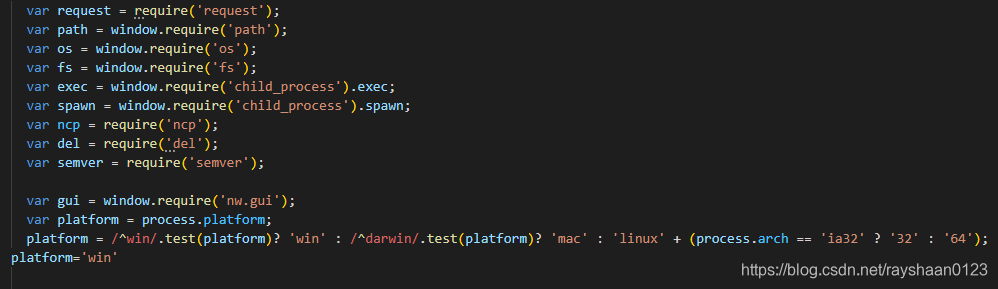
updater源码

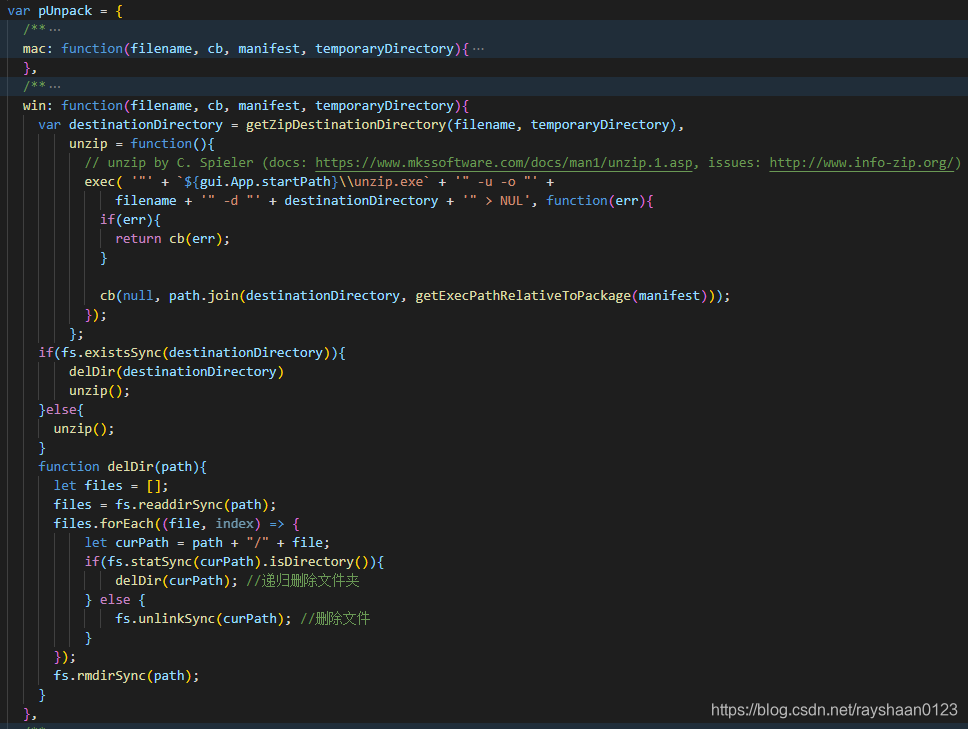
修改过后:

path,os,fs,exec引入时不加window引不进去
var gui = window.require('nw.gui'); 操作nwjs
platform='win' 源码书写了正则匹配当前操作系统,但我系统是win10匹配出来却是linux64,因为项目只用windows系统,所以手动赋值为’win’
下面解压部分
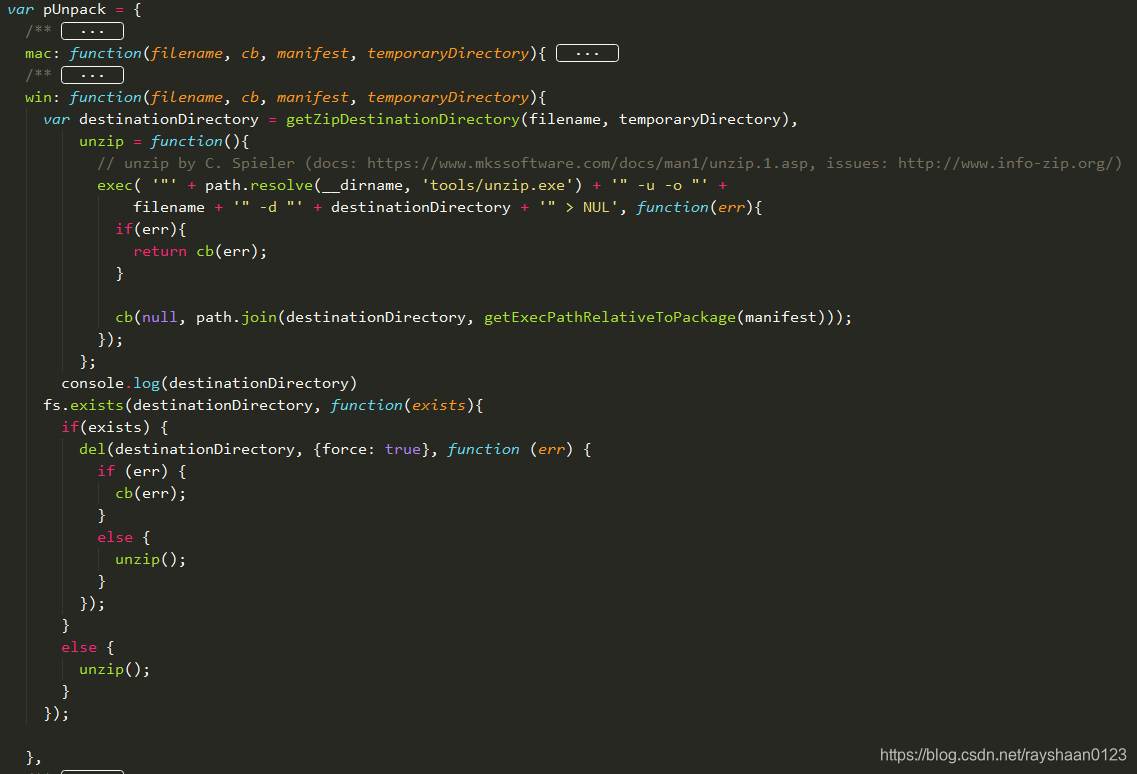
源码:

修改后:

${gui.App.startPath}\\unzip.exe配置解压所用到的unzip.exe所在路径
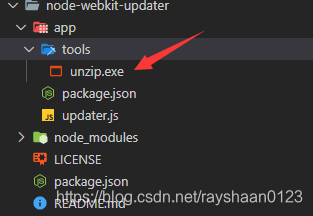
unzip.exe 最好拿出放到项目根目录中,然后配置指向在项目中的路径,不然在项目(vue)中运行解压会执行错误回调(找不到tools/unzip.exe)

//用fs模块验证当前目录是否存在同名文件(解压后的zip)
if(fs.existsSync(destinationDirectory)){
//如果存在就删除该目录
delDir(destinationDirectory)
//重新解压
unzip();
}else{
//不存在就直接解压
unzip();
}
//删除函数(源码中用的del模块不知为何使用不了,故自己写了一个删除函数)
function delDir(path){
let files = [];
files = fs.readdirSync(path);
files.forEach((file, index) => {
let curPath = path + "/" + file;
if(fs.statSync(curPath).isDirectory()){
delDir(curPath); //递归删除文件夹
} else {
fs.unlinkSync(curPath); //删除文件
}
});
fs.rmdirSync(path);
}
该update.js最好单独备份
06.打包覆盖到项目中运行
npm run build
然后将dist中的文件覆盖到nwjs项目中

项目中:

注意:
1.下载的zip包名字应该和项目中要更新部分一致且解压后为同级目录才能更新成功,如app.zip(解压后为app文件夹)和app文件夹
2.如果整个项目文件要更新,则zip包下载到项目根目录的同级目录,如E:\work\项目,则zip包下载位置为E:\work





















 3573
3573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








