文章目录
01.使用gzip压缩
下载compression-webpack-plugin
npm install compression-webpack-plugin -D
02.配置webpack
//vue.config.js
const path = require('path');
const webpack = require('webpack')
//引入包
const CompressionWebpackPlugin = require('compression-webpack-plugin')
module.exports = {
configureWebpack: {
plugins:[
new CompressionWebpackPlugin({
filename: '[path][base].gz',
algorithm: 'gzip',
test: /\.js$|\.html$|\.json$|\.css/,
threshold: 5120, // 只有大小大于该值的资源会被处理
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
// deleteOriginalAssets: true // 删除原文件
})
]
}
}
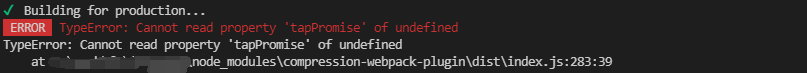
03.报错

运行时报错,去package.json里一看下载的是8.0.1版本的,vue-cli暂不支持此版本

指定版本下载npm i compression-webpack-plugin@6.1.1 -D
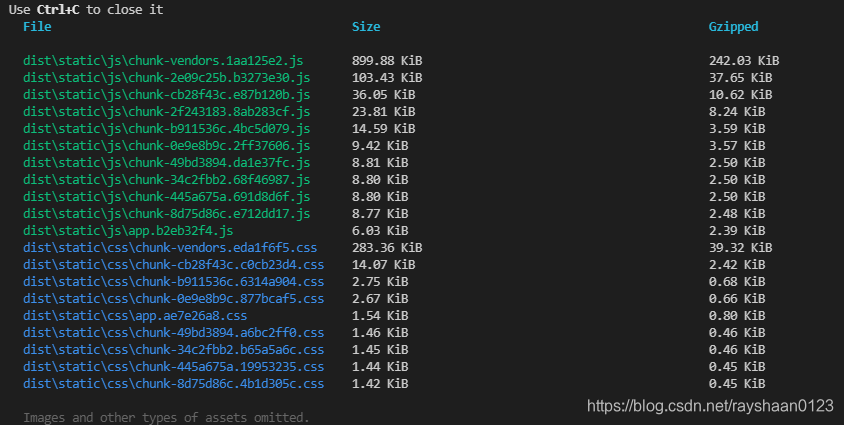
04.打包

左边是原大小,右边是压缩后大小
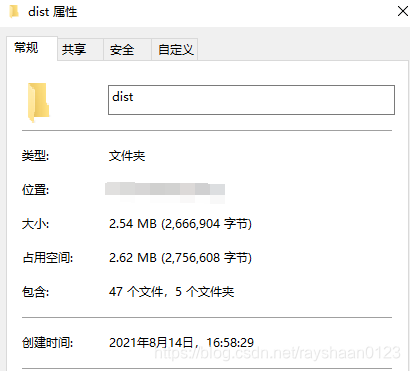
现在dist是2.54m,还是有点大

05.使用cdn资源继续优化
下载webpack-bundle-analyzer分析包
webpack-bundle-analyzer能分析依赖包大小
01.npm i webpack-bundle-analyzer
02.配置webpack
//vue.config.js
chainWebpack(config){
config.plugin('webpack-bundle-analyzer').use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
},
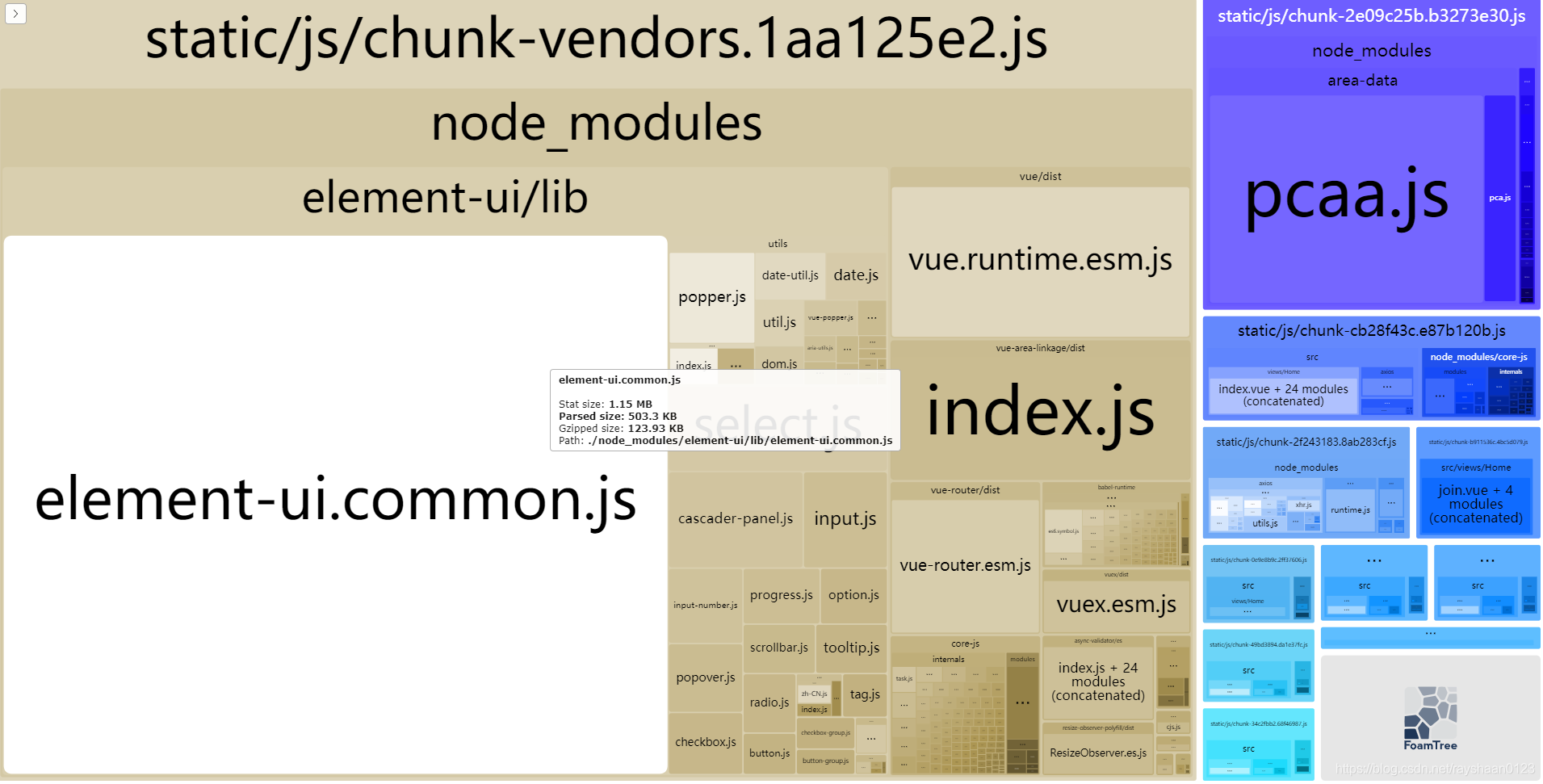
03.npm run build -report 执行后浏览器会自动打开一个页面
项目未使用cdn加速前,element-ui占用了很大一部分空间

06.webpack配置不打包某些依赖
在webpack里配置不打包node_modules的vue/vue-router/vuex/axios/element-ui
configureWebpack: {
plugins:[
new CompressionWebpackPlugin({
filename: '[path][base].gz',
algorithm: 'gzip',
test: /\.js$|\.html$|\.json$|\.css/,
threshold: 5120, // 只有大小大于该值的资源会被处理
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
// deleteOriginalAssets: true // 删除原文件
})
],
//此处配置不打包
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'axios': 'axios',
'element-ui': 'ELEMENT',
'animate.css': 'animate.css'
},
}
07.main.js中去除import
//注释的就是要去除的代码
/* import Vue from 'vue' */
import App from './App.vue'
import router from './router'
import store from './store'
/* import '@/assets/css/style.css'
import animated from "animate.css"
Vue.use(animated)
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI) */
import '@/assets/css/style.css'
import VueAreaLinkage from 'vue-area-linkage'
import 'vue-area-linkage/dist/index.css'
Vue.use(VueAreaLinkage)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
08.引入cdn资源
在public里的index里
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- 这里引入需要的包,注意引入顺序 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/3.2.0/vue-router.min.js"></script>>
<script src="https://cdn.bootcdn.net/ajax/libs/vuex/3.5.1/vuex.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/theme-chalk/index.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/index.min.js"></script>
<!-- built files will be auto injected -->
</body>
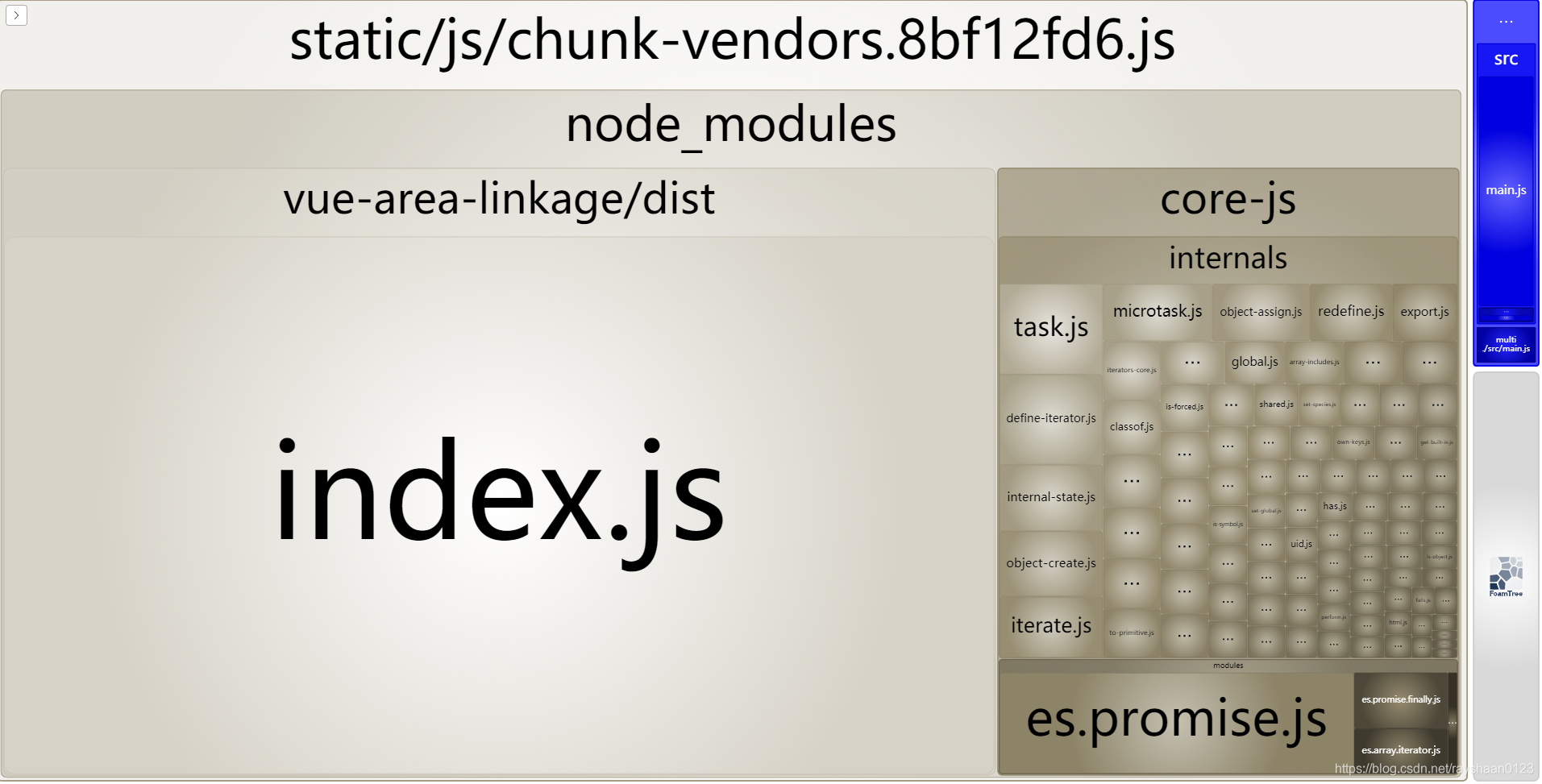
09.继续打包
可以看到没有打包在externals中的包

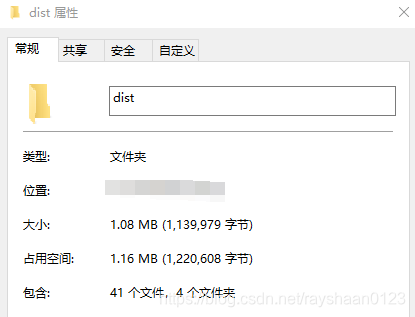
打包之后dist只有1.08m了,小了50%多

上传到服务器,官网加速速度确实快了很多
10.完整vue.config.js
const path = require('path');
const webpack = require('webpack')
const CompressionWebpackPlugin = require('compression-webpack-plugin')
module.exports = {
publicPath: './', // 静态资源路径(默认/,打包后会白屏)
outputDir: 'dist', // 打包后文件的目录 (默认为dist)
assetsDir: 'static',
productionSourceMap: false,
devServer: {
open: true,
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false
},
chainWebpack(config){
config.plugin('webpack-bundle-analyzer').use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
},
configureWebpack: {
plugins:[
new CompressionWebpackPlugin({
filename: '[path][base].gz',
algorithm: 'gzip',
test: /\.js$|\.html$|\.json$|\.css/,
threshold: 5120, // 只有大小大于该值的资源会被处理
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
// deleteOriginalAssets: true // 删除原文件
})
],
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'axios': 'axios',
'element-ui': 'ELEMENT',
'animate.css': 'animate.css'
},
}
}
11.可能发生的问题
- 如果上传到服务器后官网打不开或者报错
可能是cdn资源失效,找到对应的包在index.html里重新引入就行 - 使用cdn加速后,再次打包报错
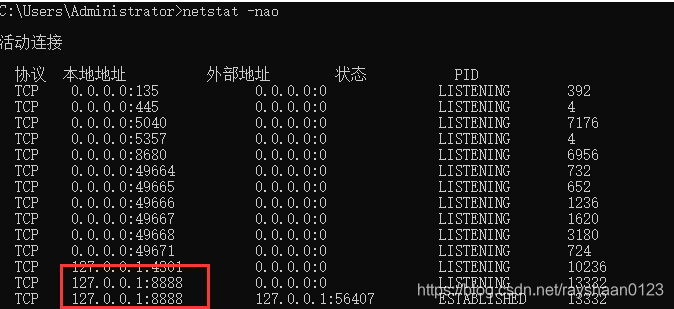
EADDRINUSE: address already in use 127.0.0.1:8888
8888端口已被占用,cmd==》netstat -nao找到对应程序关闭






















 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








