01.下载包
npm i postcss-loader autoprefixer@8.0.0 -D
autoprefixer基于postcss,所有也要下载 postcss,注意指定版本号不要太高
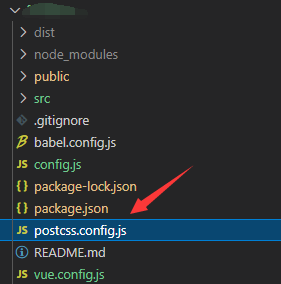
02.项目根目录下创建postcss.config.js

//postcss.config.js内容
module.exports = {
plugins: {
autoprefixer: {}
}
}
03.配置package.json的browserslist
//根据需要来配置
"browserslist": [
"> 1%",
"last 3 versions",
"not ie <= 8",
"chrome >= 14",
"safari >= 3"
]
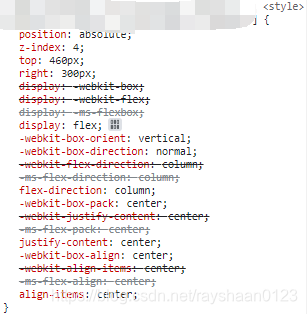
04.运行项目查看效果

添加成功~~~






















 730
730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








