1.上传表格

上传成功后调用接口发给后端,后端保存在服务器中,然后返回一个文件路径
/* html
<el-upload
:limit="1"
action="/"
:file-list="fileList"
:before-upload="beforeUpload"
>
<el-button slot="trigger" type="primary" plain>点击上传</el-button>
</el-upload>
*/
beforeUpload(file){/* 新建账单--上传账单明细 */
this.files = file;
const extension = file.name.split('.')[1] === 'xls'
const extension2 = file.name.split('.')[1] === 'xlsx'
const isLt2M = file.size / 1024 / 1024 < 2
if (!extension && !extension2) {this.$message.warning('上传文件只能是 xls、xlsx格式!');return false;}
if (!isLt2M) {this.$message.warning('上传文件大小不能超过 2MB!');return false;}
this.fileName = file.name;
//调用上传接口
this.uploadSuc(file)
},
async uploadSuc(file){
const loading = this.$common.showLoading(this,'上传中');
let data={
fileUrl:file
}
//传给后端
const res=await commonApi.uploadFiles(data)
if(res.state==200){
loading.close();
this.$common.message(this,'success','上传成功');
//后端返回的文件路径
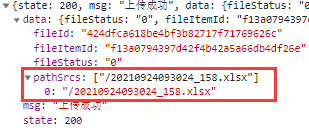
this.fileUrl=res.data.pathSrcs[0]
}else{
this.$common.message(this,'error',res.msg)
loading.close();
}
}
返回数据(便于和其他数据一起提交)

2.小程序端拉取列表获取表格路径
//config.imgUrl 接口地址 item.fileUrl 表格访问路径
let fileUrl=`${config.imgUrl}${item.fileUrl}`;
//使用uniapp的downloadFile和openDocument打开表格,因为很多地方需要打开表格,所有这里封装成一个方法,需要的时候调用方法就可以
this.$common.openDocument(fileUrl,this)
/*统一封装的方法*/
export function openDocument(fileUrl,_this){
uni.downloadFile({
url: fileUrl,//下载表格路径
success: function(res) {
//下载成功后打开表格
let filePath = res.tempFilePath
uni.openDocument({
filePath: filePath,
success: function(res) {
_this.$common.hideLoading();
},
});
}
});
}
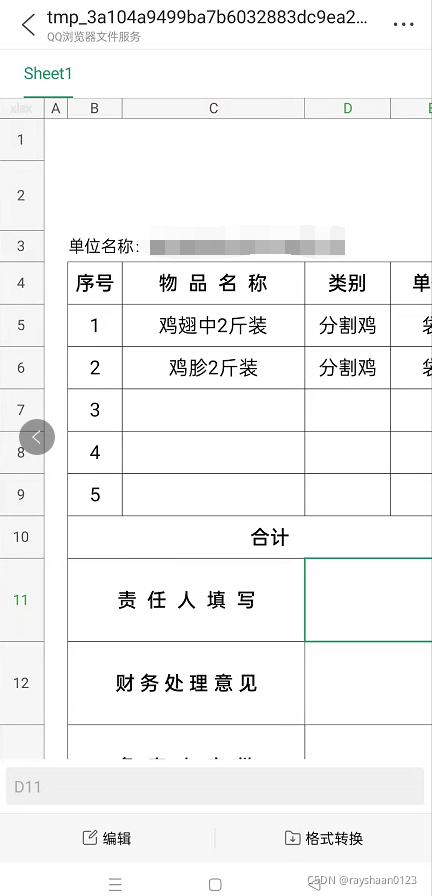
3.测试能否打开
点击查看

成功打开

需求只要打开就行,如果需要解析表格数据展示在页面上需要下载对应的模块处理























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








