1.思路
- router.js中加载公共路由
- 登录后/首次加载页面获取到该帐号的权限菜单,注册到router.js中
2.加载公共路由
export const routes=[
{
path: '/',
name: 'login' ,
component:login,
},
{
path: '/home',
name: 'home' ,
component:home,
children:[]
}
]
3.获取用户权限
const userRoutes=[]
async function getList(){
const res=await loginApi.getUserByToken({});
if(res.state==200){
let list=res.data.pddCurrentMenuList
for(let i=0;i<list.length;i++){
let route={
path:list[i].url,
name:list[i].name,
component:()=>import(`@/components${list[i].url}`)
}
userRoutes.push(route)
}
}
}
getList()
export const userRoutesList=userRoutes
4.vuex定义方法
import Vue from 'vue'
import Vuex from 'vuex'
import { routes,userRoutesList } from '@/router'
Vue.use(Vuex)
var tempStore ={
state: {
addRouters: [],
title:""
},
mutations: {
setTitle(state,title){
state.title=title
},
generateAddRouter(state,routers){
routes[1].children = routers;
state.addRouters = routes;
}
},
actions: {
generateAddRouters({commit}){
commit("generateAddRouter",userRoutesList);
}
}
}
export default new Vuex.Store(tempStore);
5.调用方法,追加路由
created(){
this.getRouterList()
},
methods:{
async getRouterList(){
let data={}
const res=await loginApi.getUserByToken(data);
if(res.state==200){
this.$store.commit('setTitle',res.data.pddCurrentMenuList[0].name)
this.active=res.data.pddCurrentMenuList[0].name
this.routerList=res.data.pddCurrentMenuList
this.$store.dispatch("generateAddRouters");
this.$router.addRoutes(this.$store.state.addRouters);
this.$router.push(`${this.routerList[0].url}`)
}
}
}
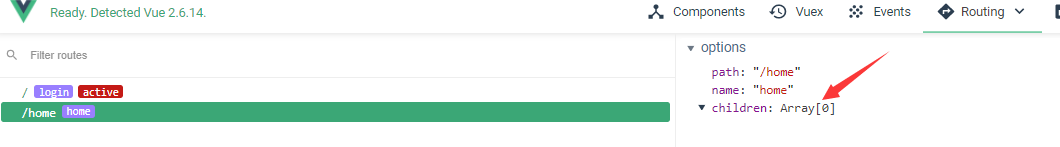
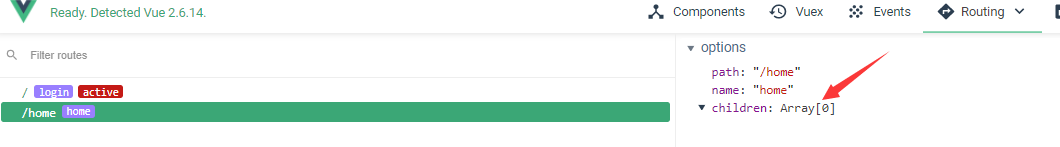
6.测试结果
- 加载登录页,还没追加路由

- 登录后,添加成功,该用户有11个权限菜单

- 切换帐号验证,该用户有8个权限页面

























 5165
5165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








