优势
最终是渲染成Native的View,不存在效率问题
跨平台 AndroidiOS
动态更新
(比较了Weex,最终还是选择了React Native)
地址
https://github.com/facebook/react-native
Star:49427
成功案例
京东,QQ,手机百度,Facebook,Instagram
https://facebook.github.io/react-native/showcase.html
安装
主要参考这个连接:https://reactnative.cn/docs/0.44/getting-started.html
Node.js:v7.10.0(8.x的noded的调试器的名字换了在webstorm无法断点调试,最初装的是8.x的,可以使用nvm装多版本,随意切换)
Npm:5.0.1
React-native:0.44.3
React-native-cli:2.0.1
Node.js安装注意:
先安装nvm(node.js version manager)
http://dev.topheman.com/install-nvm-with-homebrew-to-use-multiple-versions-of-node-and-iojs-easily/
使用nvm 安装nodejs
命令:nvm install 7.10.0
安装android可能遇到的licence的问题
https://stackoverflow.com/questions/38096225/automatically-accept-all-sdk-licences
执行命令:tools/bin/sdkmanager--licenses
还需要设置android为可调试模式,才可run起来
开发环境
WebStorm(2017.1.3 试用版),xCode,Chorme
webStorm需要安装ios-deploy:
https://github.com/phonegap/ios-deploy/issues/109
执行命令:sudo npm install --global --unsafe-permios-deploy
webStorm的断点调试: https://blog.jetbrains.com/webstorm/2016/12/developing-mobile-apps-with-react-native-in-webstorm/
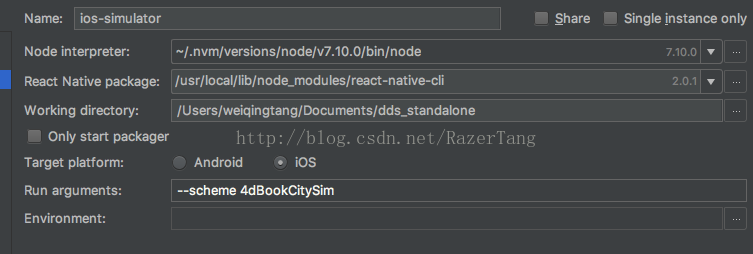
webStorm需要配置调试环境(Edit Configuration):
iOS模拟器配置:
iOS真机配置:
RN论坛的经验分享:点击打开链接
学习资料
React Native中文: https://reactnative.cn/docs/0.44/getting-started.html
React Native官方: https://facebook.github.io/react-native/
Node.js中文网: http://nodejs.cn/
Node.js 官方: https://nodejs.org
导航:https://reactnavigation.org/
npminstall--savereact-navigation (cd到项目进行额外安装,react native自带的navigation已经deperated)























 2511
2511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








