前言
- 需求:懒人客户要求填写地址更方便一点,so,赠送新功能,选择地址功能。
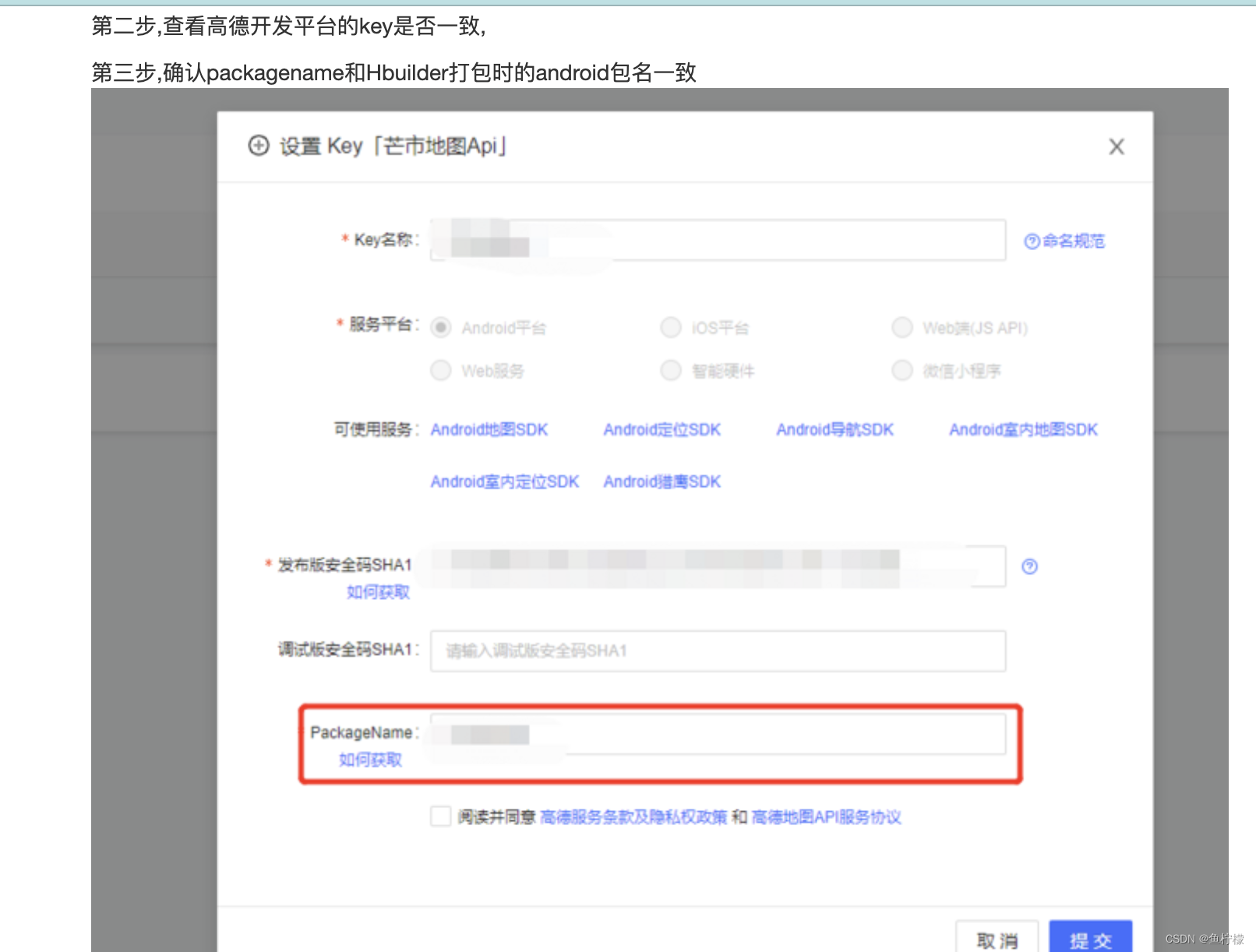
- 需要准备高德地图key,安卓和ios 都要申请,至于怎么申请大家自行搜索,参考官网,需要注意的地方就是 包名,sha1 等必须一致

需求

主要使用的是uni.getLocation,uni.chooseLocation,以及高德地图的逆地理编码
获取地址代码
export function getLocal(success) {
uni.getLocation({
type: 'gcj02',
geocode:true,
success: function(re) {
uni.chooseLocation({
latitude: re.latitude,
longitude: re.longitude,
success: function(resp) {
/**
* 逆地理编码
* 参考 https://lbs.amap.com/api/webservice/guide/api/georegeo
*/
uni.request({
url:"https://restapi.amap.com/v3/geocode/regeo",
method:'get',
data: {
location: resp.longitude + "," + resp.latitude,//位置坐标:格式:location=lng<经度>,lat<纬度>
key: '',//开发密钥(web服务Key)
radius: 0,
extensions: 'all',//base,返回基本地址信息;all 时会返回基本地址信息、附近 POI 内容、道路信息以及道路交叉口信息
batch: false,
roadlevel: 1
},
success: function (res) {
console.log(res,'====');
const data = res.data.regeocode;
const province = data.addressComponent.province;//省
const city = data.addressComponent.city;//市
const district = data.addressComponent.district;//区
const township = data.addressComponent.township;//街道
const address = township + data?.pois[0]?.name + data?.pois[0]?.address;
const reasult = {
province,
city,
district,
address,
}
success(reasult);
},
error: function (err) {
uni.$u.toast("服务端错误,请重试");
}
})
},
fail(err) {
uni.$u.toast("已取消");
console.log(err,'err');
},
});
}
});
}
调用
getLocal((res) =>{})
打包设置
- mainifest.json
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />",
"<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.INTERNET\" />",
"<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />",
"<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />",
"<uses-permission android:name=\"android.permission.ACCESS_LOCATION_EXTRA_COMMANDS\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />"





















 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








