目的,博客文章中使用自己的style标签!!!
CSDN的博客不断改版,完善程度也在增加,但限制也随之增加了,比如以前是可以使用自定义CSS的style标签的,可现在被禁用了,这样本来在本地调整很好的样式就不能很方便的粘贴到博客使用了。怎么办?DIY好了!
开发环境
Visual Studio 2005
IE8
应用实现与操作流程
第一步,画面布局需要四个组件,一个Textbox,两个Button,一个WebBrowser,然后按如下代码编写程序
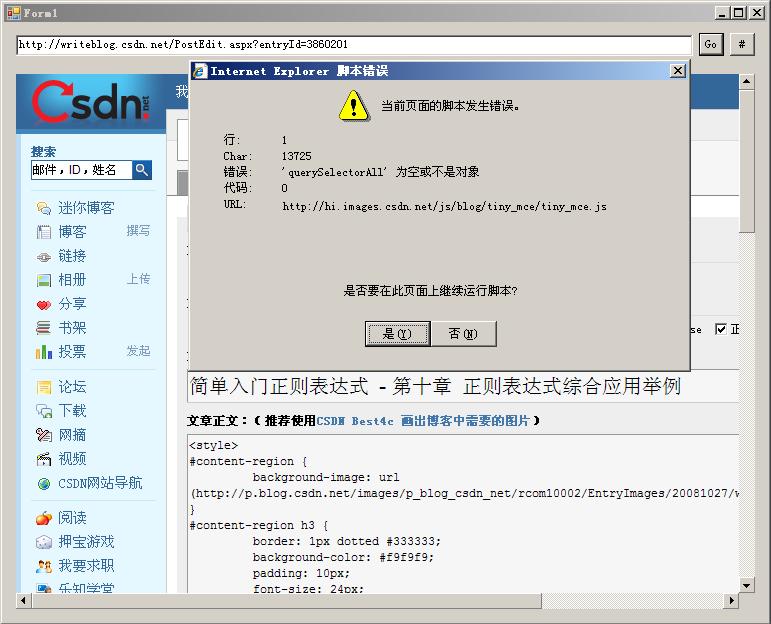
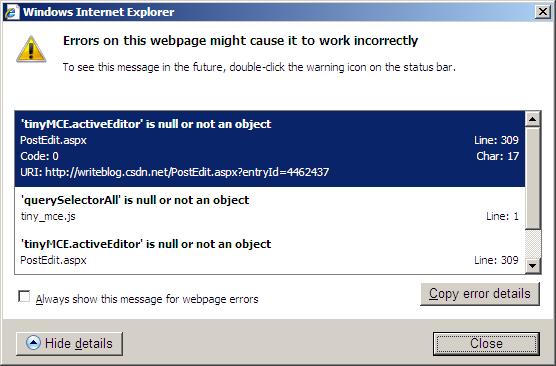
第二步,连续两次点击Go按钮,目的是让程序出现如下脚本错误,这样就可以阻止编辑器起作用

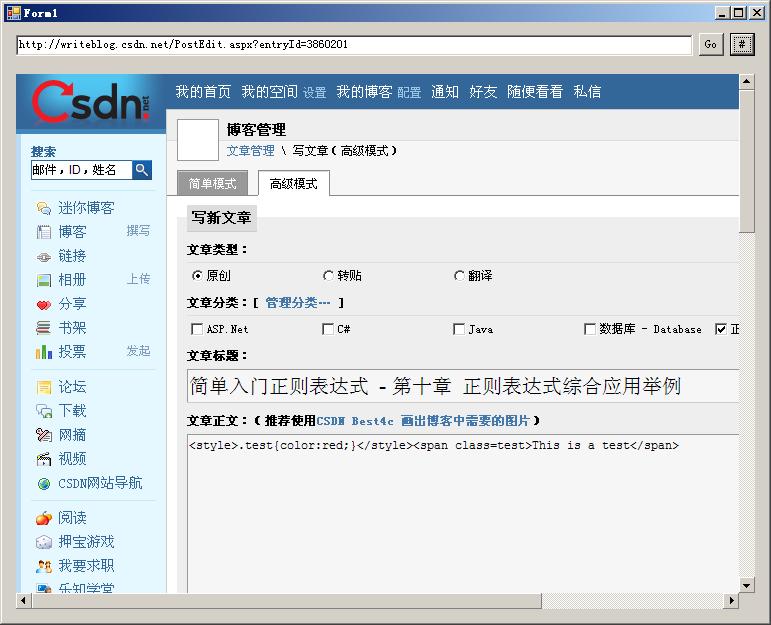
第三步,点击#按钮,目的是清除提交按钮的禁用style功能,这样我们自定义的style标签就可以正常使用了,textarea内容随便替换成什么都可以,这里打印红色的This is a test,是为了让我们知道代码工作正常

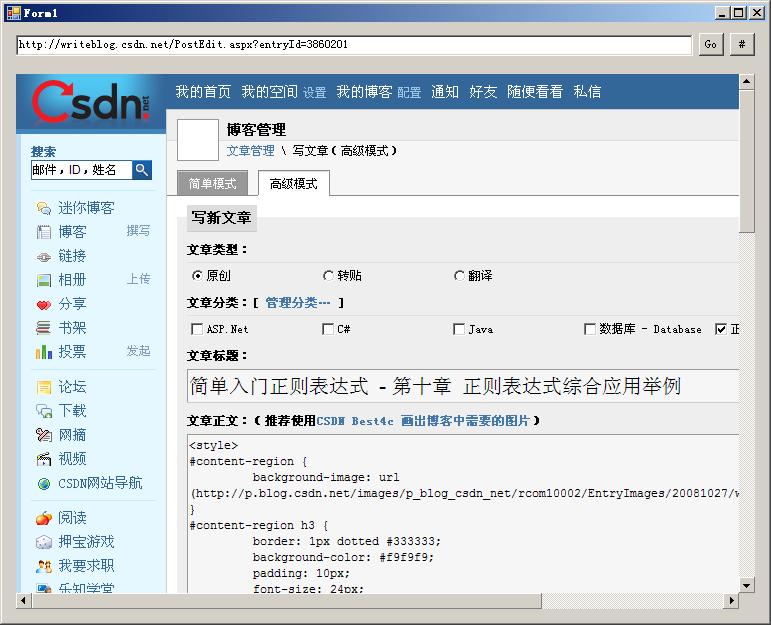
第四步,将本地编辑好的HTML代码粘贴到textarea中

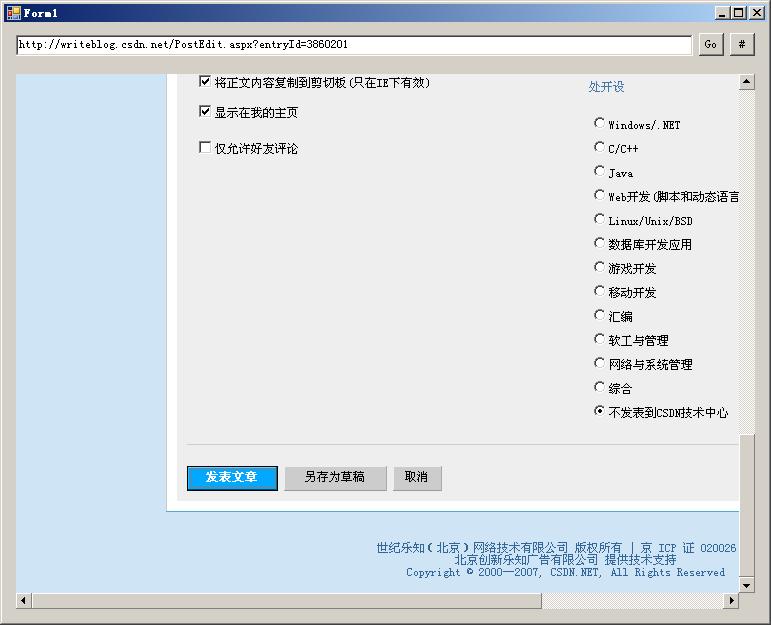
第五步,点击发表文章按钮,这时候可能毫无反应,不要急,30秒内文章肯定会被提交,这少我实验的时候是OK的

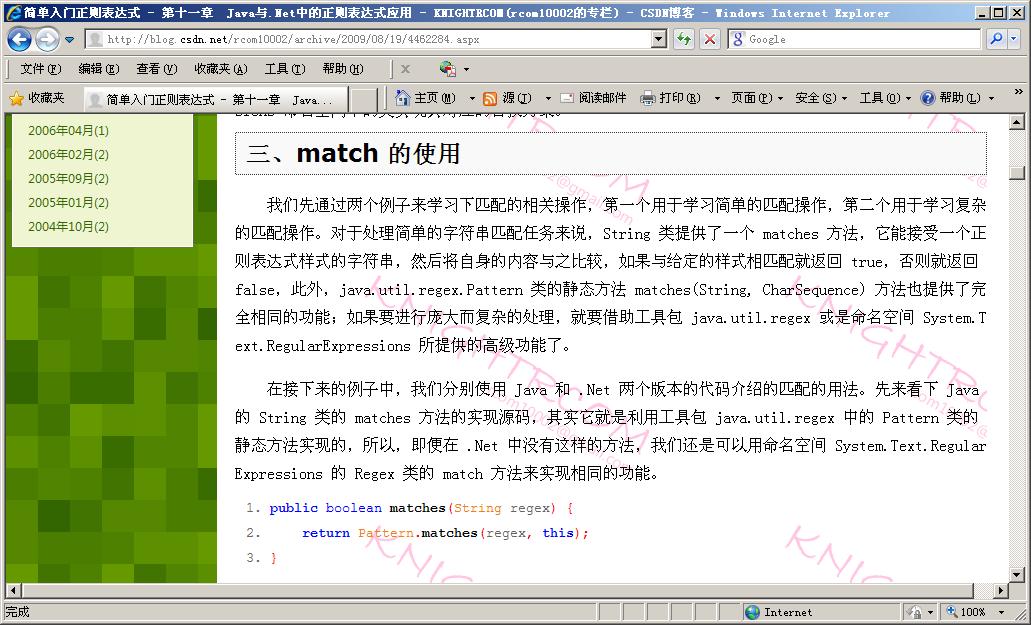
第六步,看看成果吧,有水印背景,所有段落自动缩进,小节标题带虚框……吼吼

原理
破解编辑时的字符转义:双击Go,可以让JS出错,这样文本编辑器就不能起作用,我们无论往textarea中粘贴什么内容,都不会被编辑器转义成“&xx;”这样的形式
破解提交时的字符转义:发表文章提交页面时,同样会检查textarea中的内容,所以去掉onclick中的转义功能后,这层转义功能也会被去掉
疑问
WebBrowser中的API可以随意修改正常Web程序的JS,算不算安全漏洞呢?
PS:
正常进入编辑画面http://writeblog.csdn.net/PostEdit.aspx?entryId=4462437
当画面显示后,下手快点,多次在地址栏按回车,同样会引起JS脚本错误,但下手时机不是很好掌握,如果大侠每次都能得手的话,代码中就不需要Go按钮那部分了
估计以后不会再用style标签了,像GoLive这样的工具可以把样式转成内联的形式,还算方便,不过觉得博客编辑器不是很好用























 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








