前言
最近作者斥巨资白嫖了云服务器,想在云服务器上面搭建靶场,为了能实现在容器上面搭建多个靶场,我一开始想到使用docker搭建多个容器,并通过访问容器映射的端口就可以实现,但是由于脑子抽了,想试一下能不能使用nginx反向代理,通过在URL上面输入不同靶场的名称,然后跳转到不同的靶场容器,达到只使用80端口就能访问不同靶场的目的。所以开始了我的尝试。
环境信息
OS: Linux 3.10.0-957.21.3.el7.x86_64 RELEASE: CentOS Linux release 7.6.1810 (Core) NGINX: nginx version: nginx/1.22.1 DOCKER: Docker version 23.0.1, build a5ee5b1
拓扑环境
靶场1(容器1):sqli-maps 127.0.0.1:8001 靶场2(容器2):upload-labs 127.0.0.1:8001

配置过程
1、下载靶场的docker镜像并运行
sqli-labs
docker run -dt --name sqli-lab -p 8001:80 acgpiano/sqli-labs:latestupload-labs
docker run -dt --name upload-labs -p 8002:80 c0ny1/upload-labs:latest2、修改nginx的配置文件
找到Nginx服务器下面的 conf 文件夹下的 nginx.conf 配置文件
添加如下信息
server {
listen 80;
server_name your.domain;
location /sqli-labs/ {
proxy_pass http://127.0.0.1:8001/;
}
location /upload-labs/ {
proxy_pass http://127.0.0.1:8002/upload-labs/;
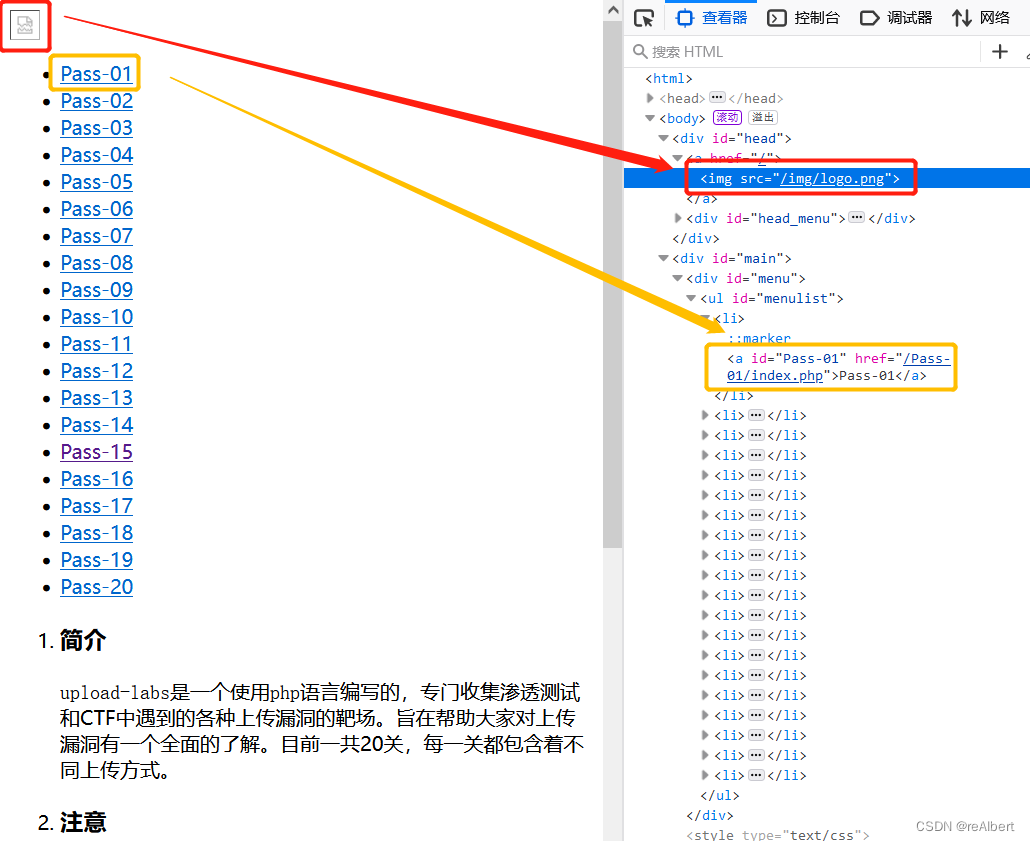
}3、发现css样式表和其他静态资源存在问题
可以看到样式表和静态文件均为容器内部的URI,并不是我们需要访问的实际的URI

4、失败的尝试
参考nginx官方文档 Serving Static Content | NGINX Plus 配置很多参数
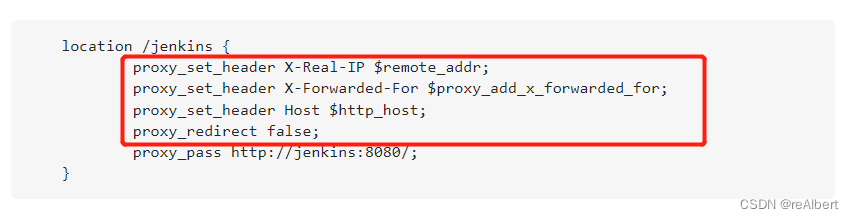
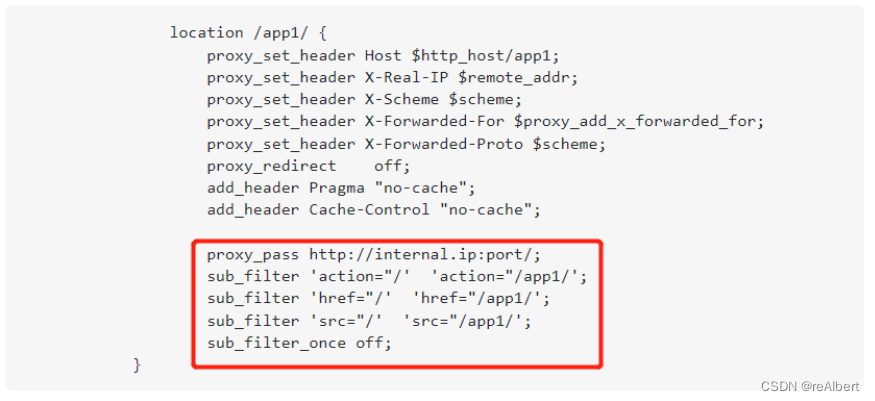
如:在配置文件中添加如下参数

或者添加

==均未成功!==
5、成功的方法
通过询问Jin大佬了解到
造成的原因是因为我的容器内部的URI和外部的URI不匹配,因此我转换思路,尽然在代理这儿行不通,我就去修改容器的内容部文件
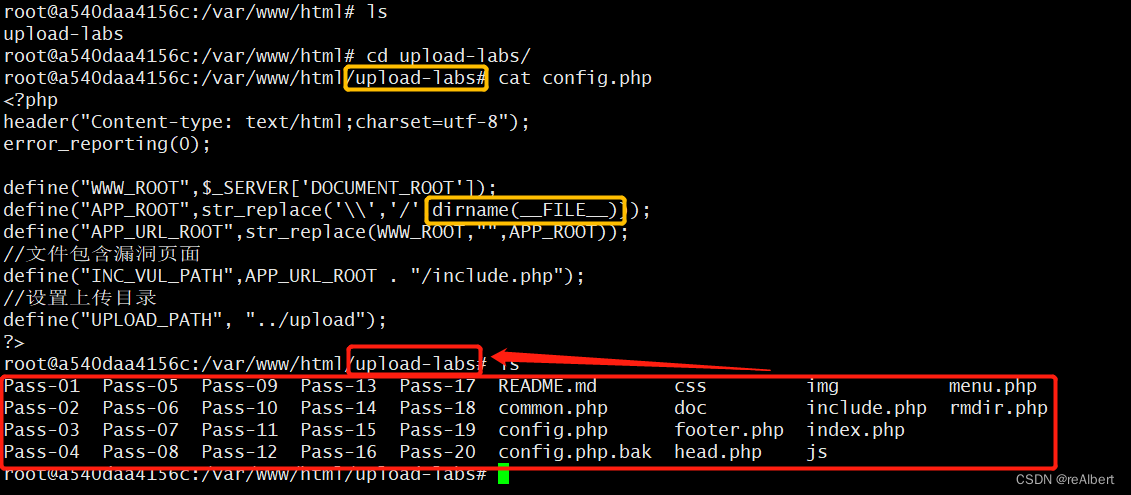
使用docker命令进入容器查看,发现docker镜像是直接在网站的根目录下,并且所有的文件都是用的PHP的魔术常量来引用,因此我直接在根目录下新建了一个upload-labs文件夹,与反向代理配置的一致。这样就能达到两边的URI统一了。
docker exec -it <containerid> /bin/bash进入容器使用命令修改完成

配置成功
-
sqli-labs

-
upload-labs

总结
当使用Nginx配置反向代理时,如果遇到代理的网站资源不能正确加载,有以下几种可能
1、检查CSS和图像文件的路径,如果通过配置nginx文件不能解决,就保证代理网站和nginx的URI统一
2、配置Nginx的配置文件,通过修改一些参数来实现转发URL(但是我没有用这个方法成功)
3、检查静态资源的文件权限





















 5300
5300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








