前言
随着现代审美的不断改进,前端页面的设计要求也越来越多,为了使网站更富有设计感,也就请出了这篇文章的主角CSS颜色渐变,我们可以通过几个案例来看看这位主角的“技能”
京东:上下线性颜色渐变装饰背景

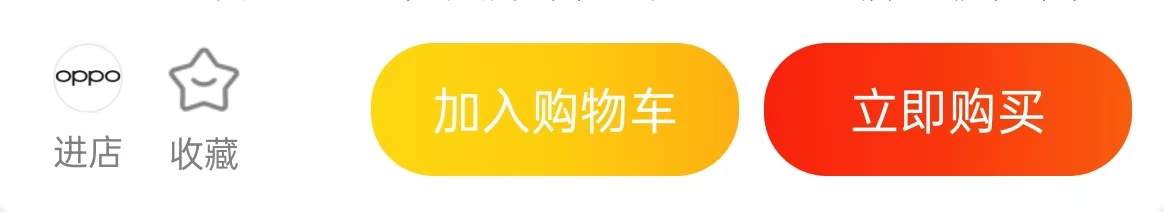
左右线性颜色渐变装饰按钮

CSS 线性渐变(Linear Gradients)可以沿着一条直线显示两种或多种颜色的过渡效果,这种效果在创建按钮、背景或装饰性元素时特别有用,可以为你的网页设计增添视觉上的吸引力和深度。
基本语法
background: linear-gradient(direction, color-1 position-1, color-1 position-2);
-
direction:定义渐变的方向或角度
-
- 方向:to right(自左向右)to top left (自右上角)
- 角度:45deg
- 如果吧不设置,默认是自顶向下
-
color:渐变颜色
-
position:渐变融合位置
基础渐变
为渐变指定两个颜色,默认方向是自顶向下(to bottom)
css
background: linear-gradient(#a6e3e9, #e3fdfd);

设置渐变方向
渐变的方向有多个可选,比如向上、左上、右下等等,注意,你设置的方向是控制颜色渐变从设置方向的反方向开始,到设置方向结束的
-
to top
-
- 开始方向:下
- 结束方向:上
-
to top right
-
- 开始方向:左下
- 结束方向:右上
向上颜色渐变
background: linear-gradient(to top, #a6e3e9, #e3fdfd);

方向:自左下到右上
background: linear-gradient(to top right, red, green);

设置渐变角度
渐变方向只能设置为预定义的几个方向,而渐变角度可以设置为任意方向
background: linear-gradient(60deg, red, green);
控制渐变
默认情况下,颜色的渐变融合是在中间位置,但是我们也可以自定义控制渐变的融合位置,比如前言的京东渐变背景,每个颜色后都可以接上渐变融合的位置(但不是很建议),接下来以控制两个颜色的渐变融合的位置作为演示,数值可以设置百分比、px
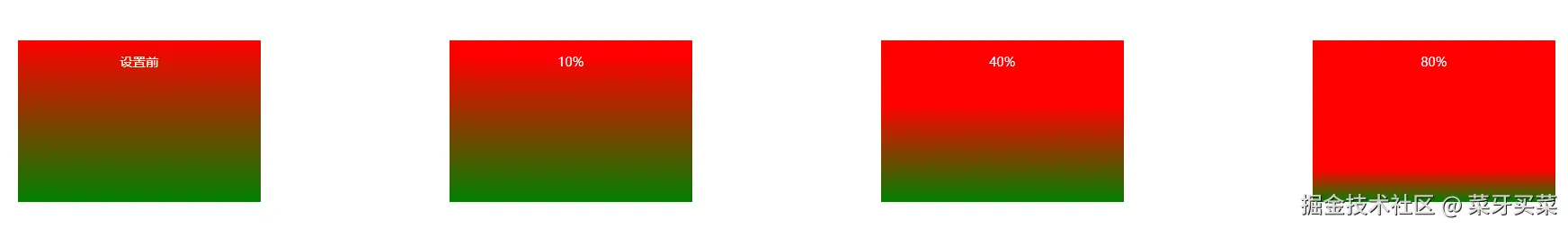
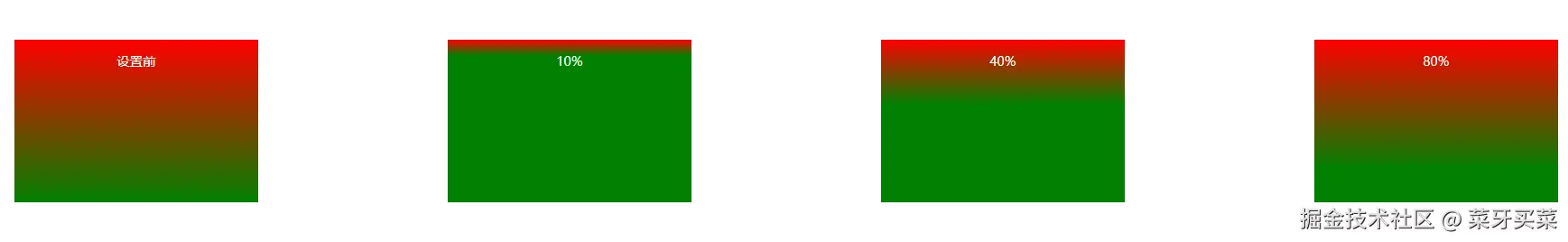
设置第一个颜色的渐变位置,分别使用10%、40%、80%来演示,可以发现数值越大,渐变效果越硬,颜色范围越大
background: linear-gradient(to bottom, red 10%, green);
background: linear-gradient(to bottom, red 40%, green);
background: linear-gradient(to bottom, red 80%, green);

设置第二个颜色的渐变位置,分别使用10%、40%、80%来演示,可以发现数值越大,渐变效果越柔和,颜色范围越小
background: linear-gradient(to bottom, red, green 10%);
background: linear-gradient(to bottom, red, green 40%);
background: linear-gradient(to bottom, red, green 80%);
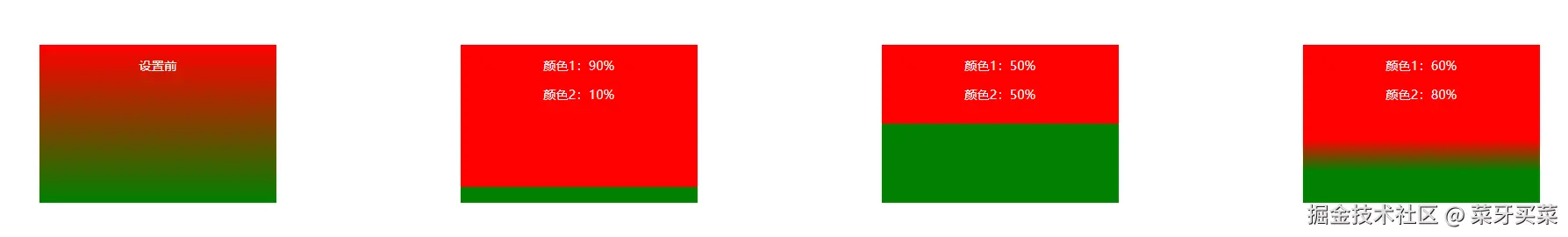
 两个颜色都设置渐变位置,如果两边设置的数值加起来没有超过100,则效果以硬线分割,两边颜色界限分明
两个颜色都设置渐变位置,如果两边设置的数值加起来没有超过100,则效果以硬线分割,两边颜色界限分明
.box {
background: linear-gradient(to bottom, red, green);
}
.box2 {
background: linear-gradient(to bottom, red 90%, green 10%);
}
.box3 {
background: linear-gradient(to bottom, red 50%, green 50%);
}
.box4 {
background: linear-gradient(to bottom, red 60%, green 80%);
}
 总结
总结
适应的添加颜色渐变,可以让我们的网站更有设计感,建议使用比较淡雅的颜色,太过鲜艳的颜色容易喧宾夺主,也为大家推荐几个渐变颜色的网站





















 5928
5928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








