为了格式化一个数据网格(DataGrid)列,我们需要设置 formatter 属性,它是一个函数。这个格式化函数包含三个参数:
- value:当前列对应字段值。( value ---- 字段值 字段price --- value就是价格 比如15
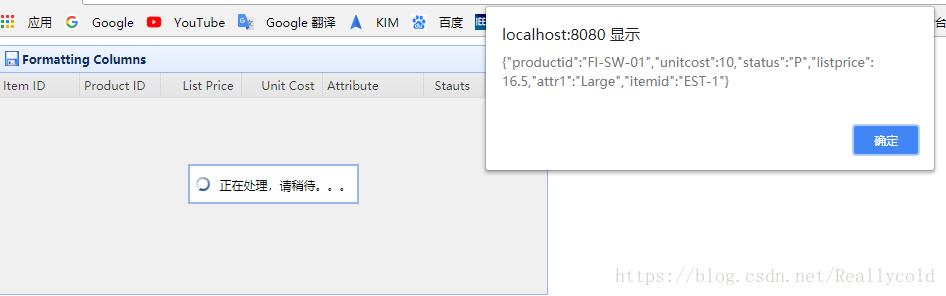
- row:当前的行记录数据。 (row---- 这里一般是object对象 转换为JSON字符串 alert 可以看到, alert是当前行记录的每一个数据
- index:当前的行下标。用到这个属性比较少
这个是官网的例子
http://www.jeasyui.net/tutorial/28.html 实例下载里面有
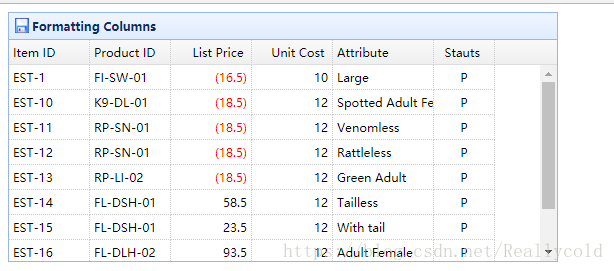
<table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px"
url="data/datagrid_data.json"
singleSelect="true" iconCls="icon-save">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="100">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table>
<script type="text/javascript">
function formatPrice(val,row){
alert(JSON.stringify(row));
if (val < 20){
return '<span style="color:red;">('+val+')</span>';
} else {
return val;
}
}记住 val --- 字段名 下的 所有值 例如 price 下的所有数据 16.5 --93.5
row ----一般是个对象 Object 我们常用到 员工的某个属性 直接 row.gender
return 的 就是要显示在页面的
var columns=[[
{field:'uuid',title:'编号',width:100},
{field:'username',title:'登陆名',width:100},
{field:'name',title:'真实姓名',width:100},
{field:'gender',title:'性别',width:100,formatter:function(value, row, index){
value = row.gender;
if(1 == value * 1){
return '男';
}
if(0 == value * 1){
return '女';
}
}},























 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








