此技术已应用在天猫、淘宝等网站上。
技术核心就是把Ai、SVG等矢量图转换为ttf、woff等浏览器认可的外部字体,引入后,在html中用对应的unicode来进行图标的显示。
这个方法主要解决了图标在不同设备上的分辨率问题。(矢量字体,随意缩放)
20161010 update Node.js端有fontmin font-spider 工具处理字体文件。
http://iconfont.cn/ Iconfont 阿里巴巴 矢量图标库
之前自己想过用FontCreator自己制作字体,没想到用这种类似的方式还可以自制图标。长知识了。
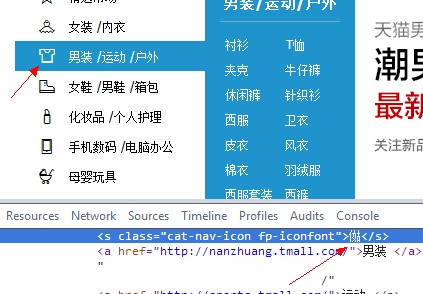
比如之前在天猫看见的这种奇葩乱码文字:
http://iconfont.cn/help/iconuse.html
图标应用教程
3.1 PC端应用教程
iconfont对于前端应用来说有很多便捷:
1、自由变化大小
2、自由修改颜色
3、可以添加一些视觉效果如:阴影、旋转、透明度。
4、兼容IE6
应用步骤:
1
font-face声明字体
@font-face {font-family: 'iconfont';
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
2
定义使用iconfont的样式
.iconfont{font-family:"iconfont";
font-size:16px;font-style:normal;}
3
挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">!</i>
3.2 PC端应用常见问题
1、字体图标在safair或chrome浏览器下被加粗?
(被加粗的字体图标)
(正常比例的字体图标)
以上现象是由于字体图标存在半个像素的锯齿,在浏览器渲染的时候直接显示一个像素了,导致在有背景下的图标显示感觉加粗;所以在应用字体图标的时候需要对图标样式进行抗锯齿处理,CSS代码设置如下:
.iconfont{-webkit-font-smoothing: antialiased;}
2、字体图标在IE7浏览器显示中图标右侧出现小方框现象;
出现以上现象可以对引用字体图标的非块标签进行以下CSS定义:
display: block;
3、字体图标在pc端的chrome浏览器下出现严重的锯齿;
出现以上现象可以对字体图标的边缘进行模糊;(只支持webkit内核浏览器,参数数值不宜设置得很大,这会带来图标加粗的问题)
-webkit-text-stroke-width: 0.2px;
放大后出现锯齿的情况
边缘模糊后,完美展现
3.3 在Android 中使用iconfont
应用步骤:
1
第一步:复制字体文件到项目 assets 目录;
2
第二步:打开 iconfont 目录中的 demo.html,找到图标相对应的 HTML 实体字符码;
3
第三步:打开 res/values/strings.xml,添加 string 值;
<string name="icons">㘅 㖭 㖮 㖯</string>
4
第四步:打开 activity_main.xml,添加 string 值到 TextView:
<TextView
android:id="@+id/like"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/icons" />
5
第五步:为 TextView 指定文字:
import android.graphics.Typeface;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Typeface iconfont = Typeface.createFromAsset(getAssets(), "iconfont/iconfont.ttf");
TextView textview = (TextView)findViewById(R.id.like);
textview.setTypeface(iconfont);
}
demo代码下载
3.4 在IOS中使用iconfont
demo代码下载
应用步骤:
1
添加IconFont字体:
1、将您IconFont刚下载的字体文件(.ttf)添加到工程中
2、打开Info.plist文件,增加一个新的Array类型的键,键名设置为UIAppFonts(Fonts provided by application),增加字体的文件名:“iconfont.ttf“
2
使用IconFont字体:
UILabel * label = [[UILabel alloc] initWithFrame:self.view.bounds];
UIFont *iconfont = [UIFont fontWithName:@"uxIconFont" size: 34];
label.font = iconfont;
label.text = @"\U00003439 \U000035ad \U000035ae \U000035af \U000035eb \U000035ec";
[self.view addSubview: label];
这里有两个地方注意下:
创建 UIFont 使用的是字体名,而不是文件名;
文本值为 8 位的 Unicode 字符,我们可以打开 demo.html 查找每个图标所对应的 HTML 实体 Unicode 码,比如:
"店" 对应的 HTML 实体 Unicode 码为:
0x3439
转换后为
\U00003439
就是将 0x 替换为 \U 中间用 0 填补满长度为 8 个字符
参数设置:https://coderwall.com/p/wrb3pw
http://iconfont.cn/help/iconmake.html
2.1 图标制作注意事项
矢量图标转换成字体格式的时候会出现一些意外情况,所以在图标制作的时候请按照模大小设计,图标制作的时候要符合以下图标绘制规范,以便获得较好的字体图标。 图标制作模板.AI
图标绘制规范:
大小
所有图标请在16X16的AI画布中绘制,(iconfont图标在绘制时均以标准图标大小16像素X16像素绘制,因为在制作成字体时文件需要设置较高的清晰度,所以图标路径也需要等比例放大。)
减小节点
为了确保图标的清晰显示,在绘制时须避免水平、垂直的边缘出现半个单位。(半个单位的路径会导致图标在最终显示时边缘模糊,不清晰),弧线在绘制时要保证弧度饱满。
对齐
LOGO(包括图形和字体)类图标要基于基线对齐,同时需要综合考虑LOGO在组合使用时的水平位置关系。
扩展
字体或线条类图标绘制完成后,须对对象执行“扩展”操作,以矢量图形输出,未进行“扩展”操作的路径会影响图标的正常显示。
曲线闭合
在绘制图形的时候,曲线必须是闭合的。如果曲线是不闭合的在字体转换的过程中是无发转译未闭合曲线的图形的。
色彩填充
在绘制好封闭图形后,要给图形填充颜色。


























 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








