
// 除法
// 当变量用数字连接时此时代表除法运算
// 当值被圆括号包裹起来是?
// 运算表达式里面q
// 当不想让变量运算时可以用插值表达式
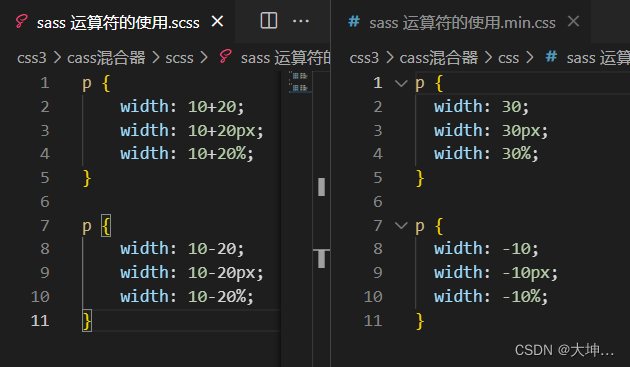
p {
$num1: 1000;
$num2: 20;
width: $num1/10;
height: (100px/2);
}案例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/sass 运算符的使用.min.css">
</head>
<body>
<p></p>
</body>
</html>scss
p {
width: 500px;
height: 500px;
$num5: 300px;
$num6: red;
@if $num5<400px and $num6==red {
background: orange;
}
@else {
background: blue;
}
} 
案例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/sass函数.min.css">
</head>
<body>
<div>
<div class="div_1">
</div>
<div class="div_2">
</div>
<div class="div_3">
</div>
</div>
</body>
</html> scss
div {
width: 200px;
height: 100px;
background: gainsboro
}
.div_1 {
@extend div;
background: rgb(243, 56, 56)
}
.div_2 {
@extend div;
background: lighten($color: rgb(243, 56, 56), $amount: 30);
}
.div_3 {
@extend div;
background: darken($color: rgb(243, 56, 56), $amount: 30);
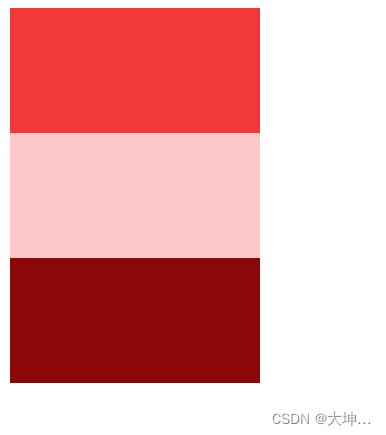
}效果:

Sass 常见函数的基本使用
Color(颜色函数)
Sass包含很多操作颜色的函数。
lighten() 与 darken()函数可用于调亮或调暗颜色
opacify()函数使颜色透明度减少
transparent()函数使颜色透明度增加
mix()函数可用来混合两种颜色。
String(字符串函数)
Sass有许多处理字符串的函数。
向字符串添加引号的quote()
获取字符串长度的str-length()
将内容插入字符串给定位置的str-insert()
Math(数值函数)
数值函数处理数值计算。
percentage()将无单元的数值转换为百分比
round()将数字四舍五入为最接近的整数
min()和max()获取几个数字中的最小值或最大值
random()返回一个随机数。
List函数
List函数操作List。
length()返回列表长度
nth()返回列表中的特定项
join()将两个列表连接在一起
append()在列表末尾添加一个值。
Map函数
Map函数操作Map。
map-get()根据键值获取map中的对应值
map-merge()来将两个map合并成一个新的map
map-values()映射中的所有值。
selector选择器函数
选择符相关函数可对CSS选择进行一些相应的操作。
selector-append()可以把一个选择符附加到另一个选择符
selector-unify()将两组选择器合成一个复合选择器。





















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








