伪元素:顾名思义,不是真正的dom元素,或者可以说,他是依附于某一特定dom元素的虚拟dom元素.
我们可以利用伪元素解决很多样式问题,今天就是想详细列举回顾下:
- 清除浮动
对浮动影响的父元素,添加伪元素样式(当然清除浮动也有别的办法)
.box:after{
clear:both;
content:'.';
display:block;
width: 0;
height: 0;
visibility:hidden;
}
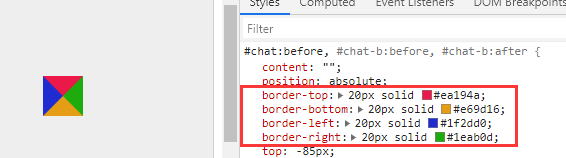
- 画三角形样式



- 主元素前后添加内容
a:hover::before, a:hover::after {
position: absolute;
}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








