首先搭建好vue项目后
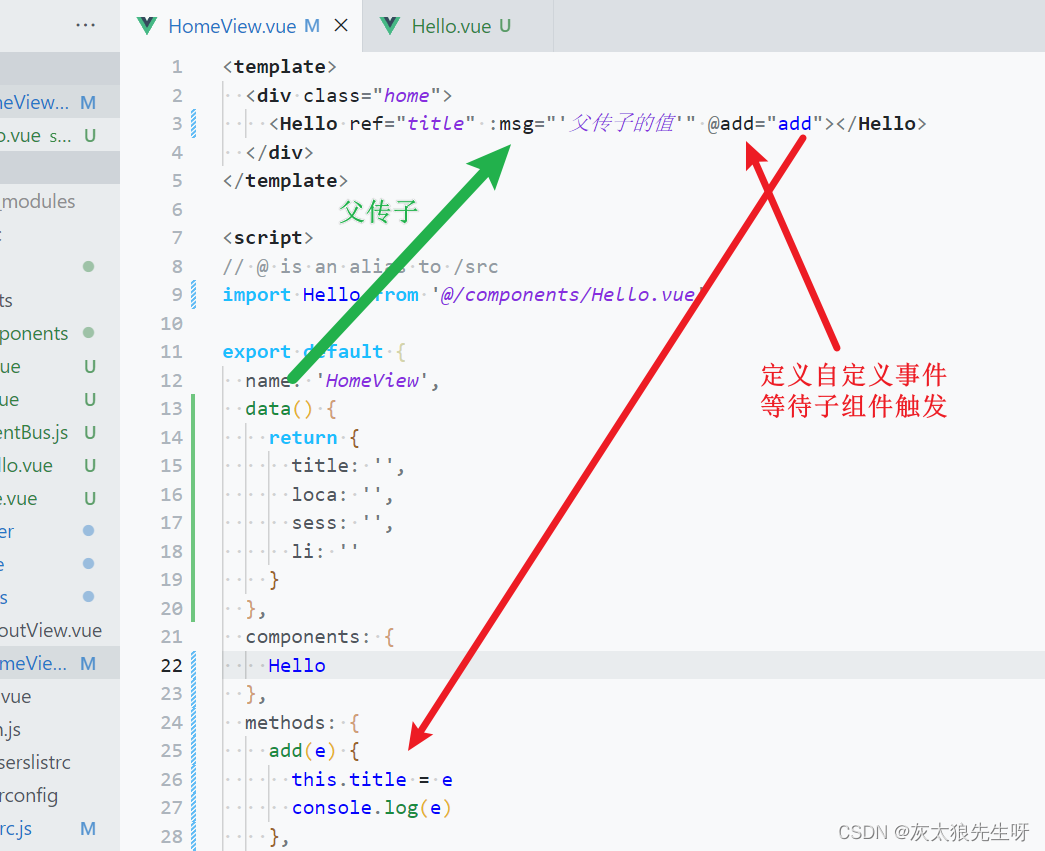
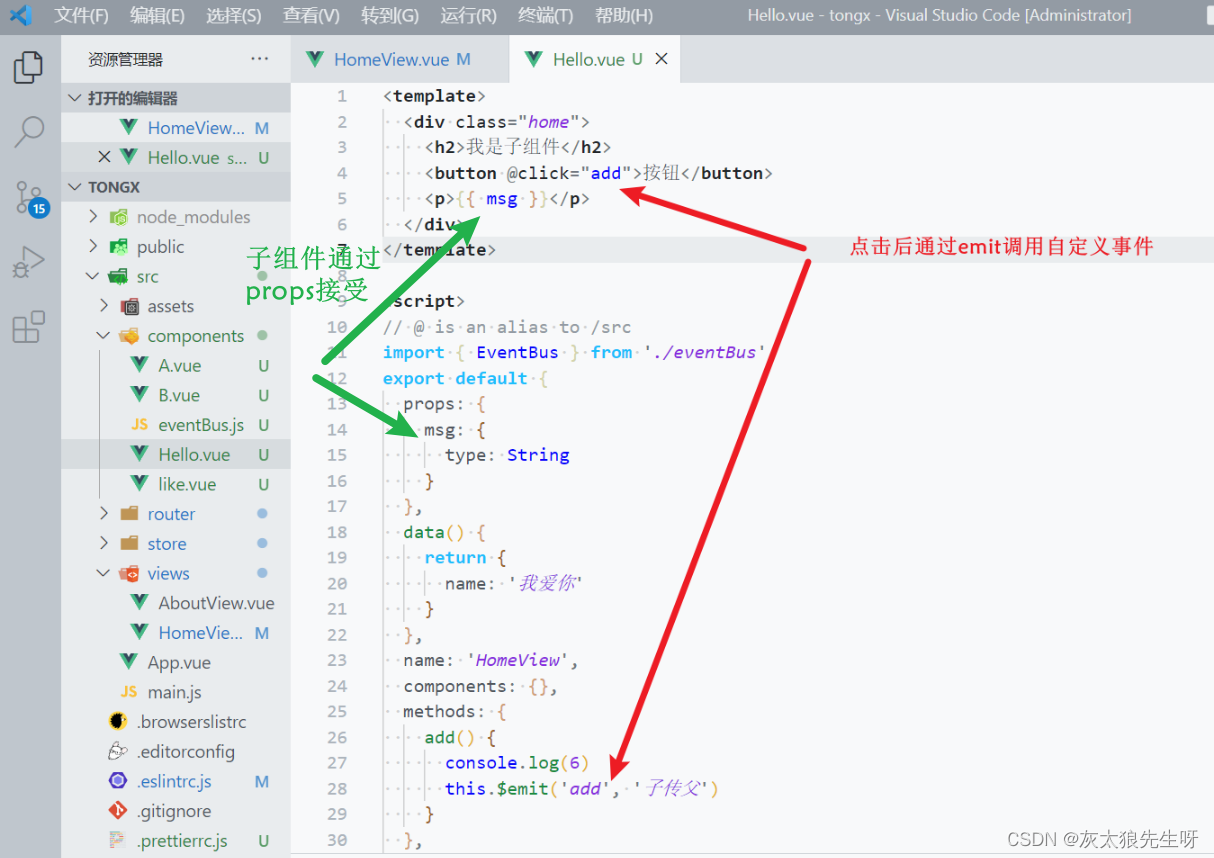
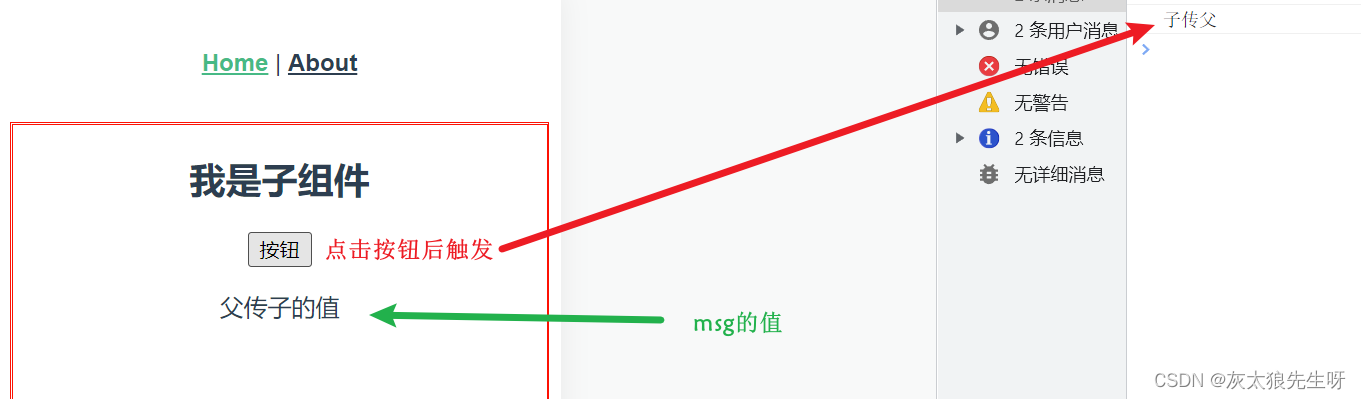
1.props和$emit
在components文件夹创建完成组件后引入页面注册后



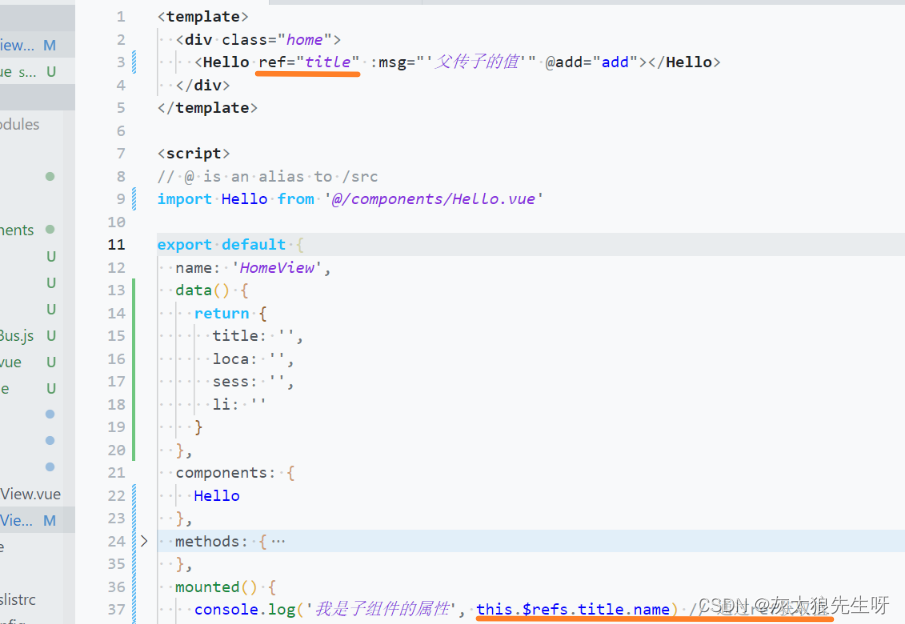
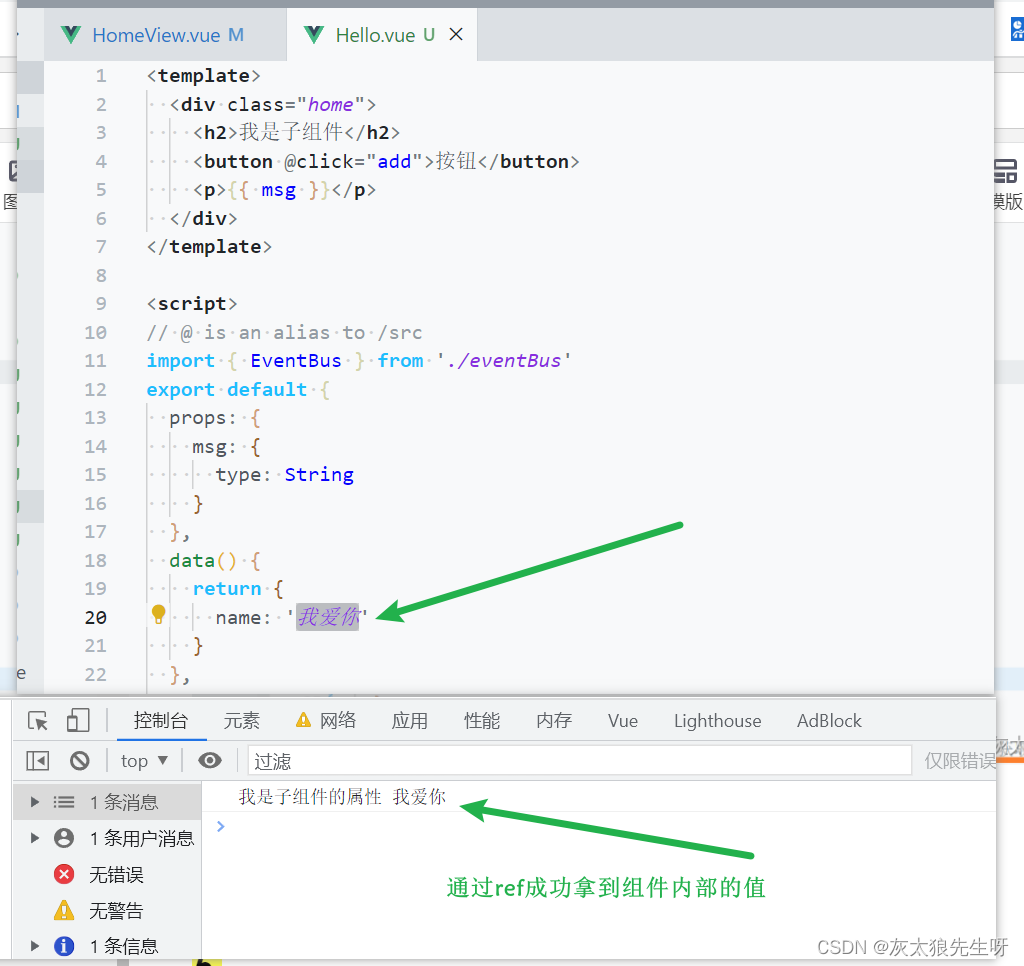
2.ref传值


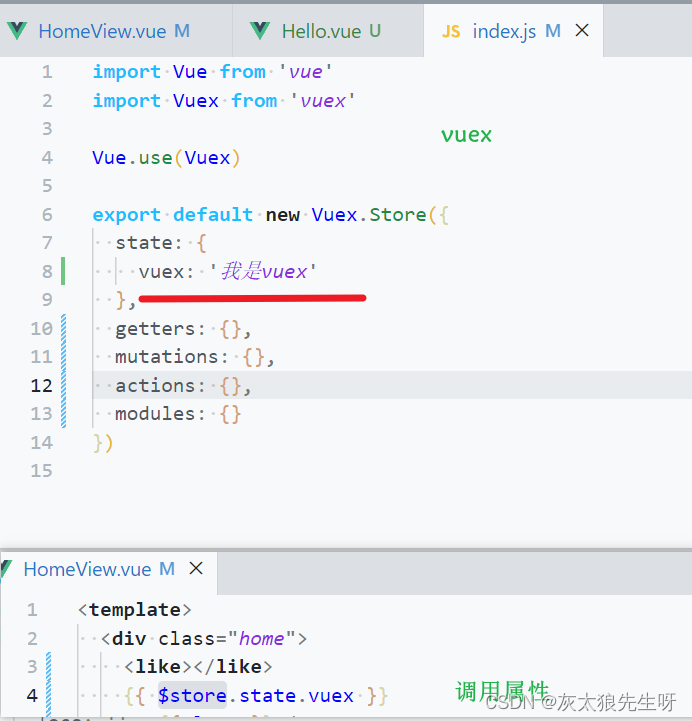
3.vuex
vuex是vue的状态管理工具 通过$store获取
比如 获取state中的vuex属性

4.localStorage/sessionStorage


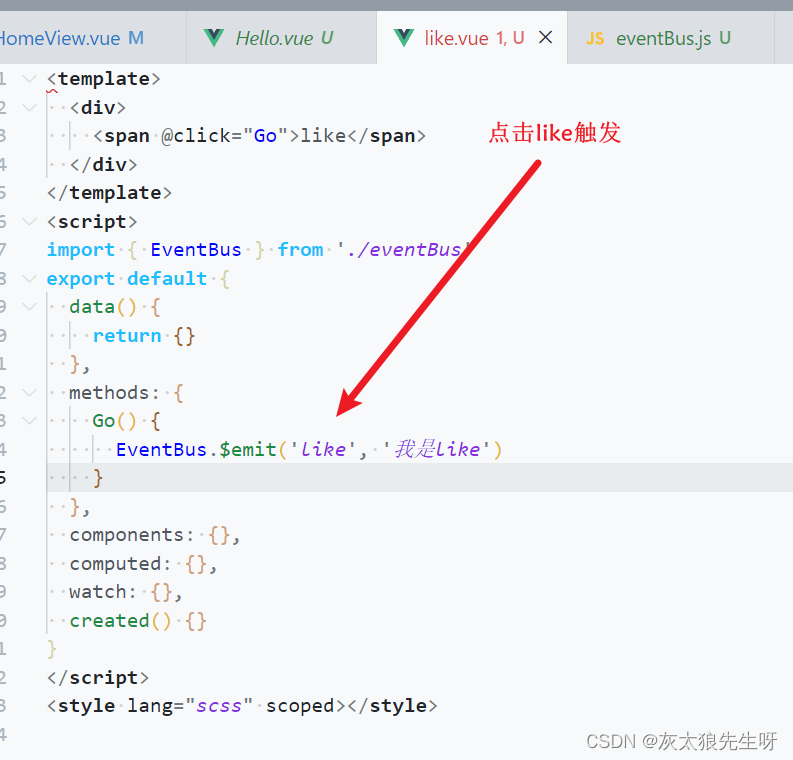
5.eventBus
先创建一个js文件
然后在组件内引入 通过
e
m
i
t
发
送
事
件
到
e
v
e
n
t
B
u
s
文
件
中
再
通
过
emit 发送事件到eventBus文件中 再通过
emit发送事件到eventBus文件中再通过on方法接受事件
// event-bus.js文件
import Vue from 'vue'
export const EventBus = new Vue()
like.vue 组件

hollo.vue 组件


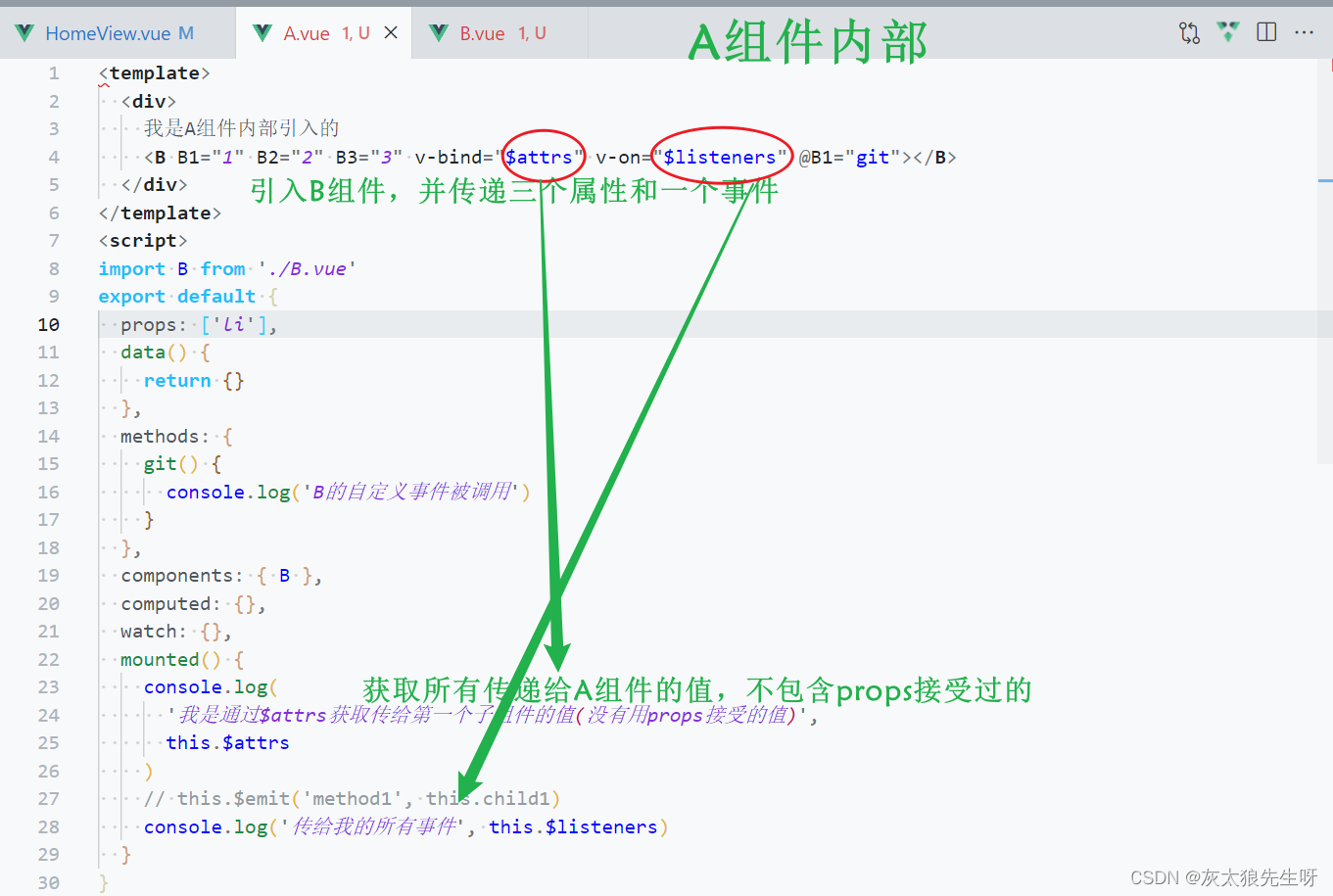
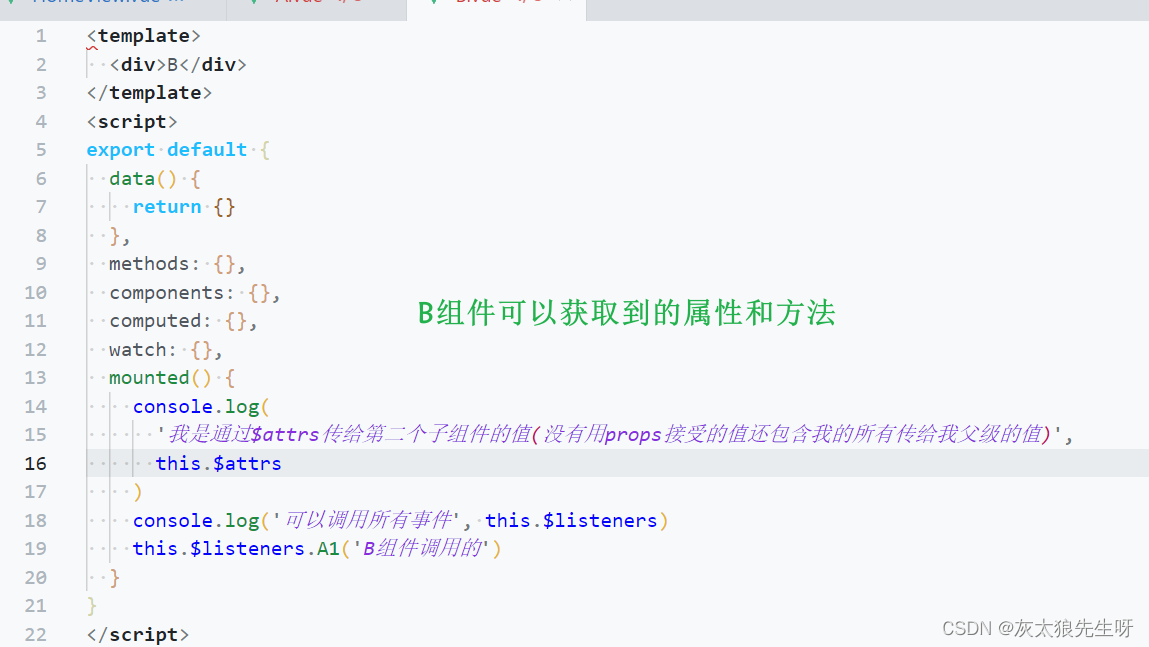
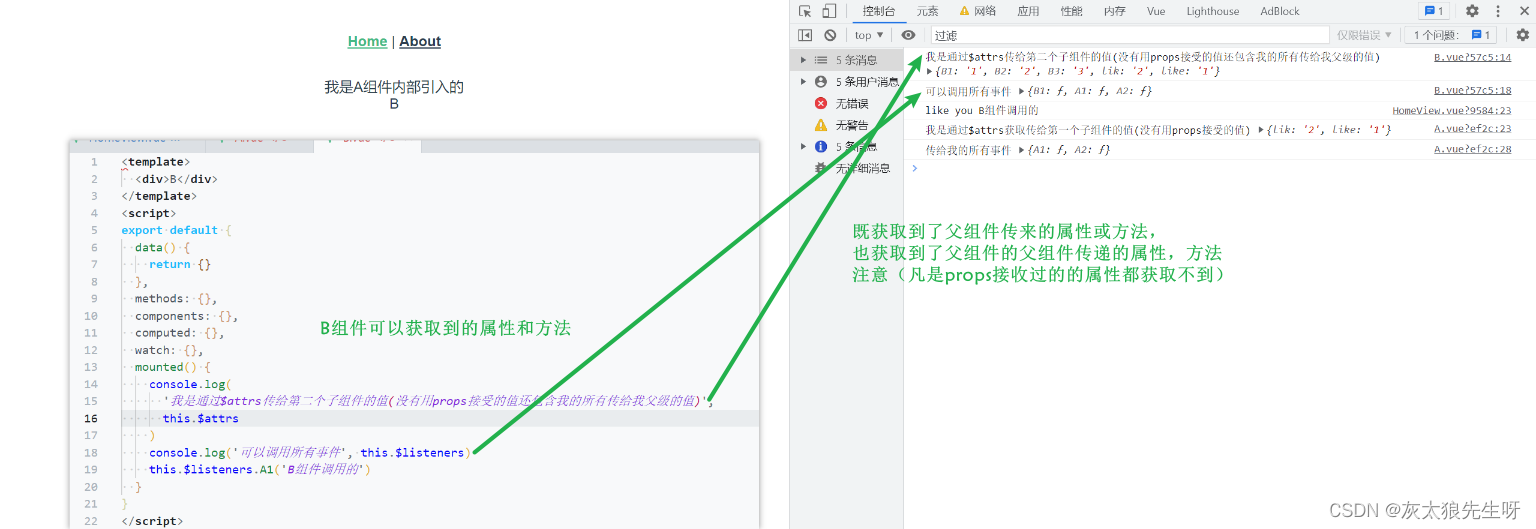
6.$attrs与 $listeners
通常用来跨级通信
比如说 先定义一个A,B组件
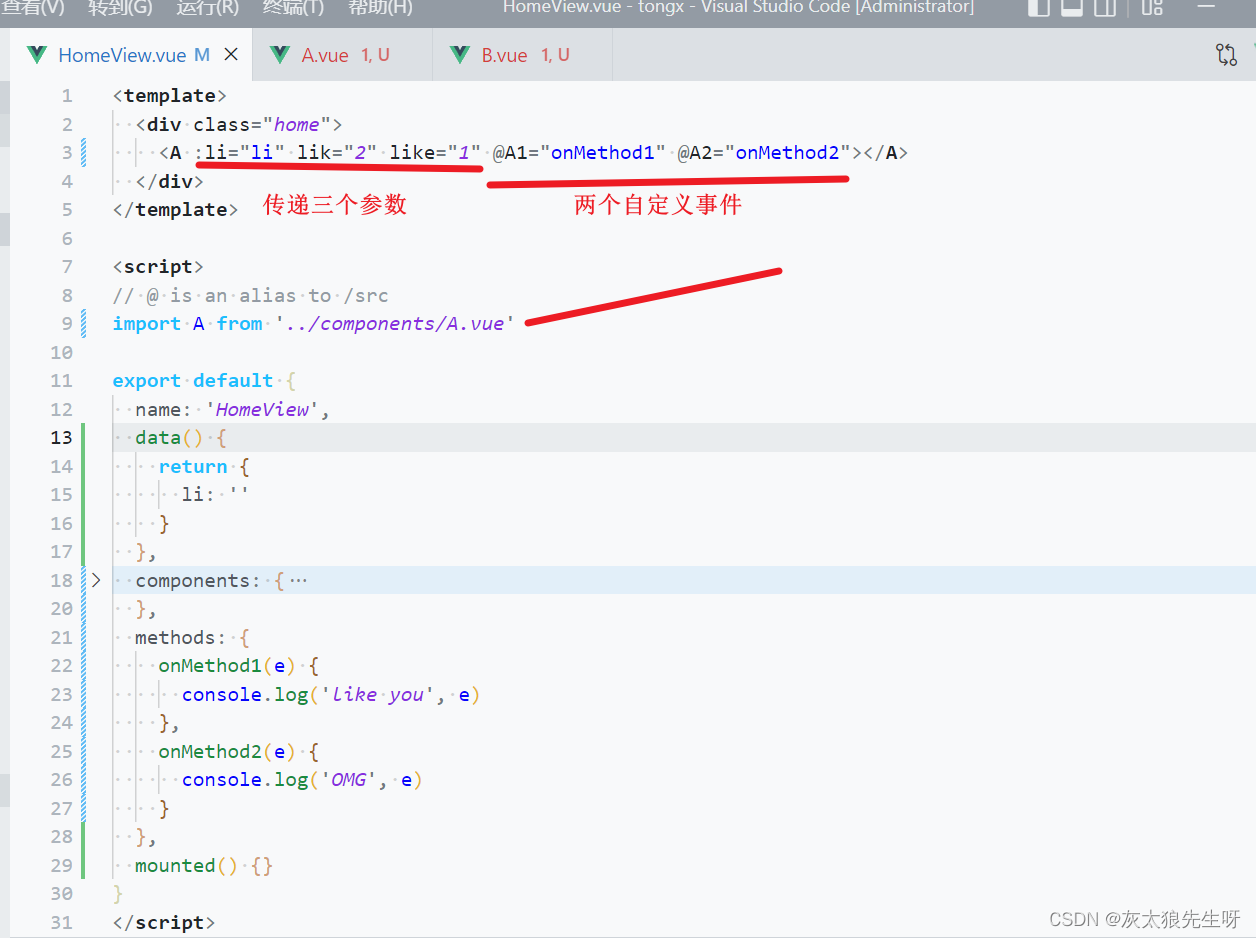
在home页引入A组件 ,A组件内引入B组件




7.$children/ $parent
$children直接获取当前实例的所有直接子组件 --数组形式
this.$children 可直接获取
$ parent: 子实例可以用 this.$parent 访问父实例
this.$parent获取父组件 不能跨级访问
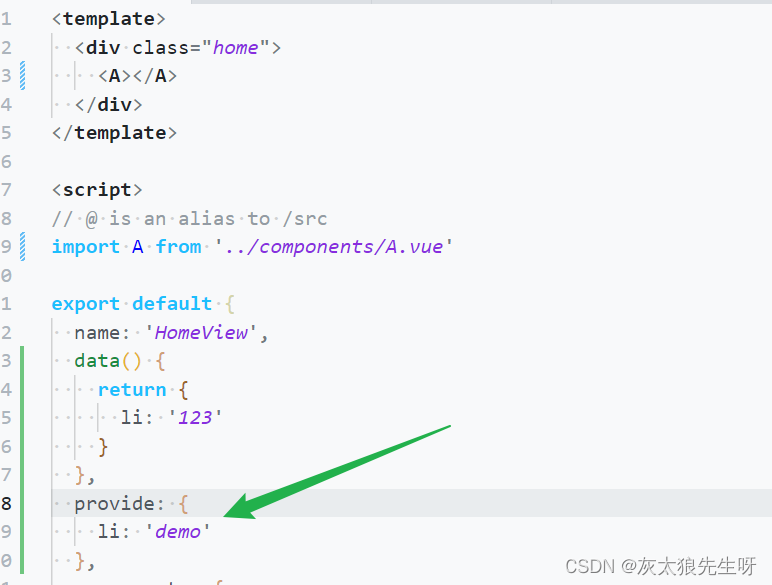
8.provide/reject
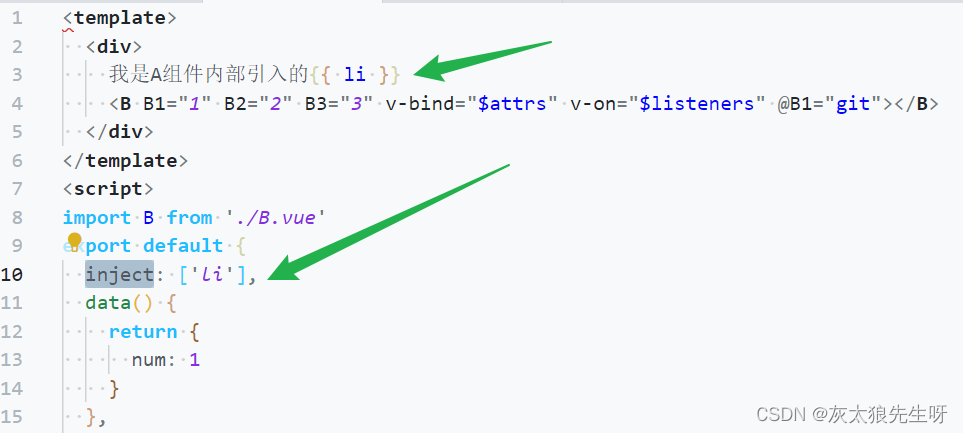
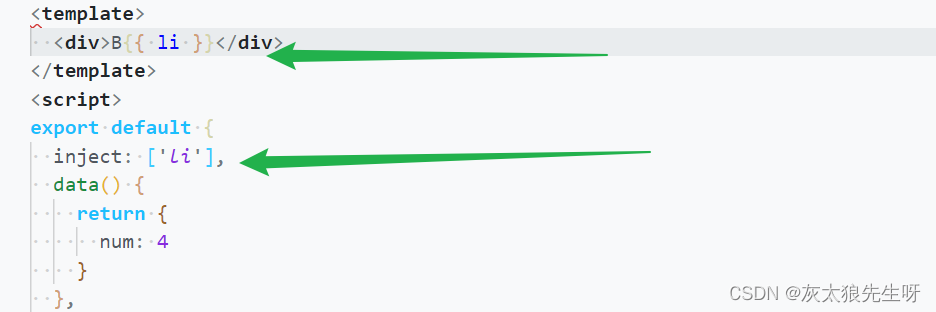
用provide来声明数据 inject注入数据



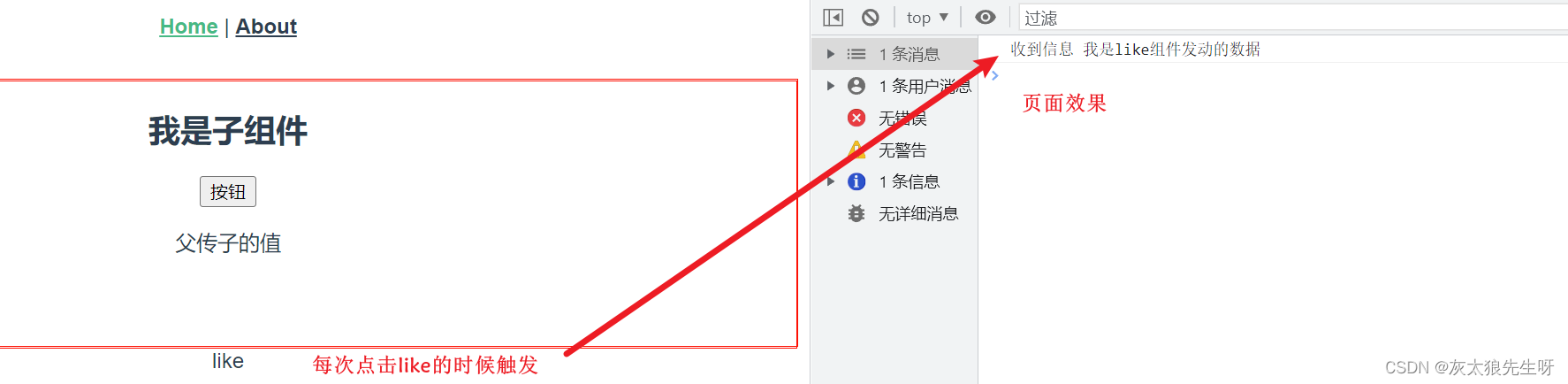
页面效果
此处是 Home页面引入A组件, A组件引入B组件
页面效果 ↓↓↓

都显示成功
总结: 不论子组件嵌套有多深, 只要调用了inject 那么就可以注入provide中的数据,而不局限于只能从当前父组件的props属性中回去数据





















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








