
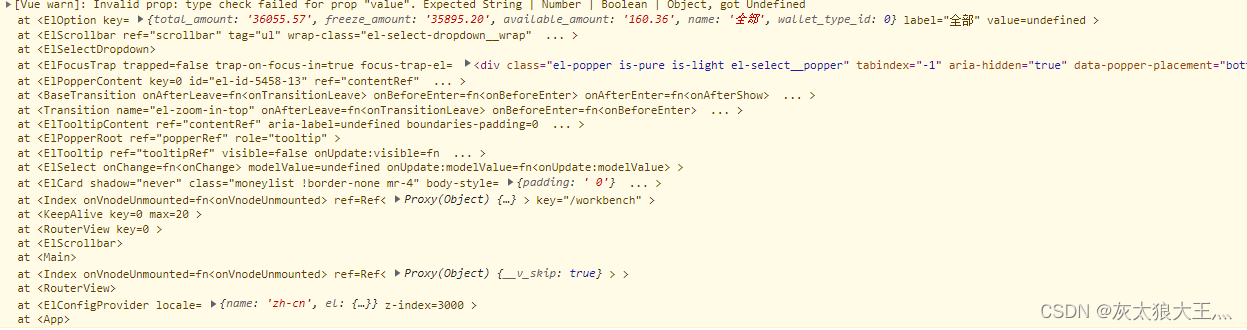
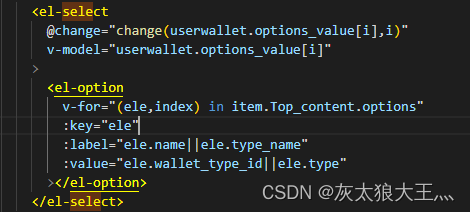
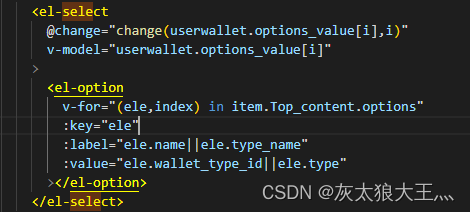
问题代码

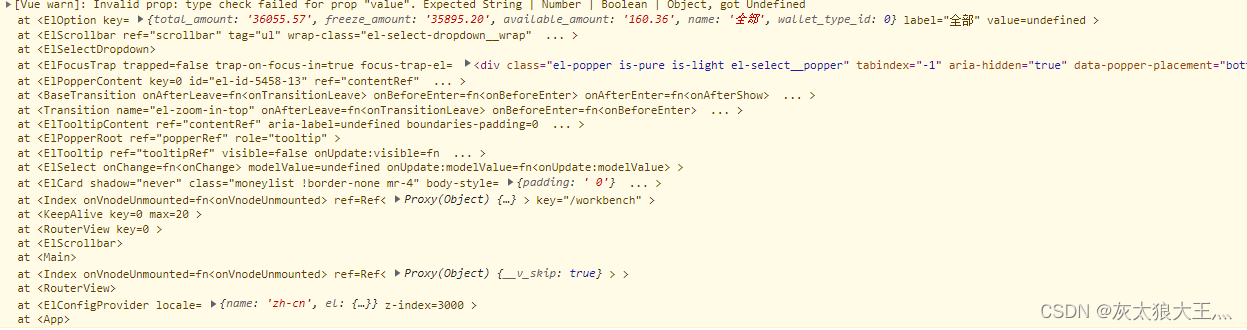
原因:数据没返回的时候是null 可以理解为 :value=null 数据慢了一步、
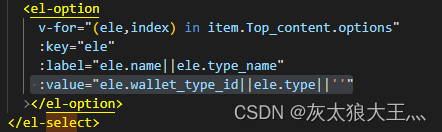
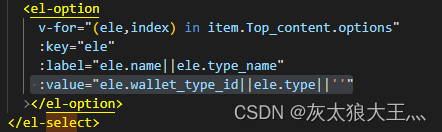
解决方案

加一个||''即可

问题代码

原因:数据没返回的时候是null 可以理解为 :value=null 数据慢了一步、
解决方案

加一个||''即可
 1万+
1万+
 1万+
1万+
 4万+
4万+
 9346
9346
 2079
2079
 5632
5632
 3187
3187
 6747
6747
 5万+
5万+
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


