前言
文章同步于我的个人博客https://quan9i.top/websecurity1/
之前并没有系统的对web安全进行一个全面的学习,最近学习了一下,并总结如下,希望能给正在学习的师傅们有所帮助
web介绍
web是什么
web,全称为World Wide Web,即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
web发展的阶段
web分为web1.0和web2.0时代。
web1.0时代:
网站的主要内容是静态的,大多站点托管在ISP上,由文字和图片组成,制作和表现形式也是以表格为主。
当时的用户行为也非常简单,基本只是浏览网页。
web2.0时代:
web2.0时代是一个以 Facebook, Twitter,微信,抖音,博客等为载体的新互联网时代。
web2.0的特点是用户可以自由地交流和共享,使内容数据呈现滚雪球式增长。

web安全漏洞
在web1.0时代,漏洞主要针对的是服务端,类型分为下面几种
sql注入、上传漏洞、文件包含、命令执行、挂马\暗链
\\网页挂马指的是把一个木马程序上传到一个网站里面,然后用木马生成器生成一个网马,放到网页空间里面,再加代码使得木马在打开网页时运行。
而在web2.0时代,漏洞主要针对的是用户端,类型分为以下几种
钓鱼,url跳转,xss,数据劫持,csrf,逻辑漏洞,框架漏洞

web工作流程
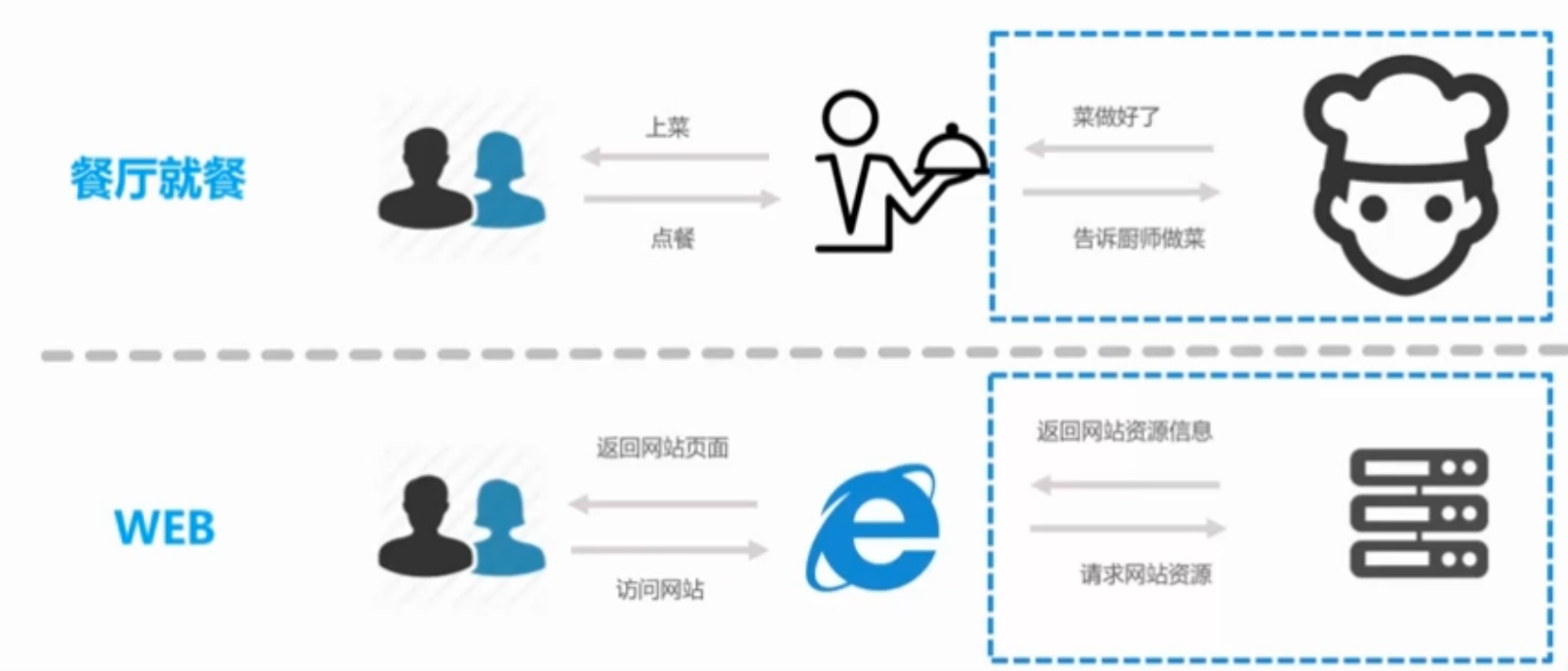
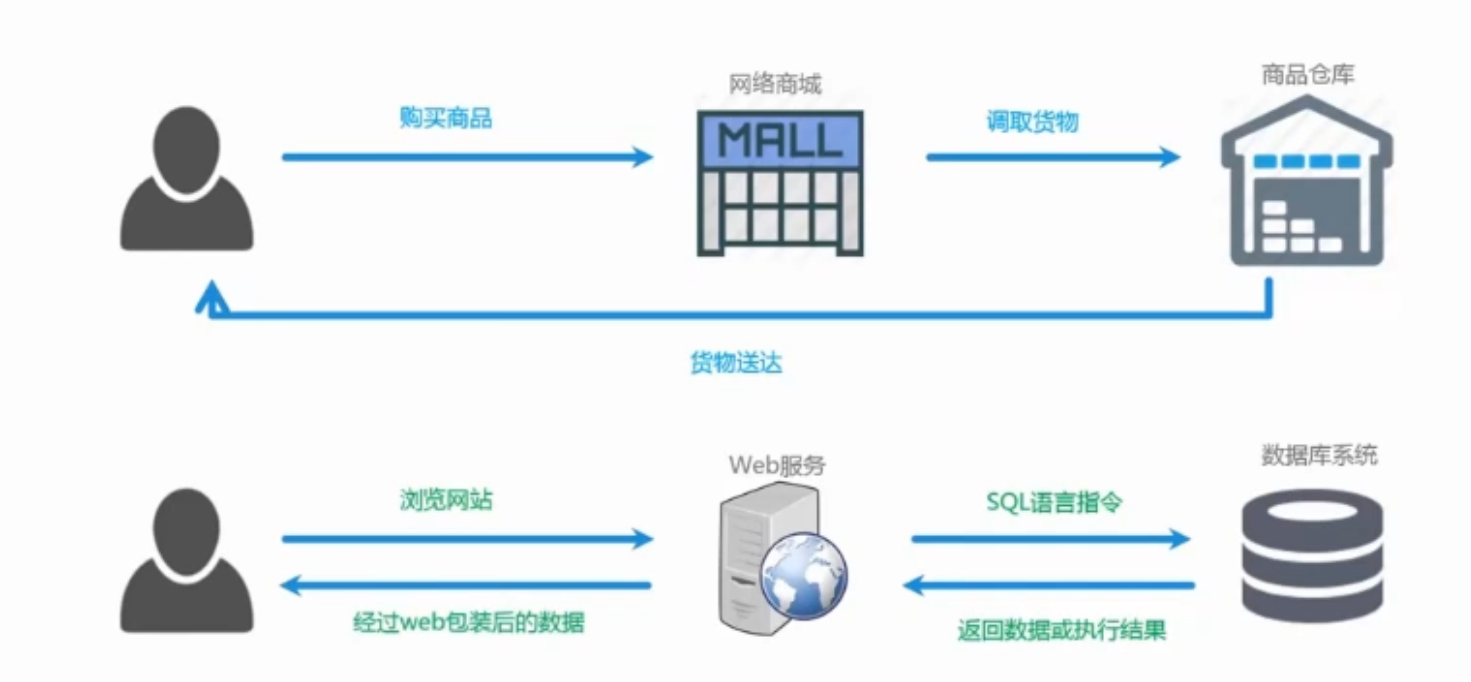
当我们搜索某个网页的时候,为什么可以直接访问到这个网页呢,我们分析一下他的过程,就是用户端向浏览器发送访问网站请求,浏览器向网页端发送请求,网页端将具体信息返回给浏览器,浏览器再返回给用户,这样就实现了一次完整的web请求

具体的过程的话就像这样

浏览器工作原理
当浏览器获取到一个网页的url后,首先会会url进行dns解析,解析后浏览器得到url的ip地址,此时浏览器找到了web服务器,需要通过http协议进行通信,浏览器向web服务器发送http请求,web服务器处理完后,会给浏览器发送一个http响应
演示
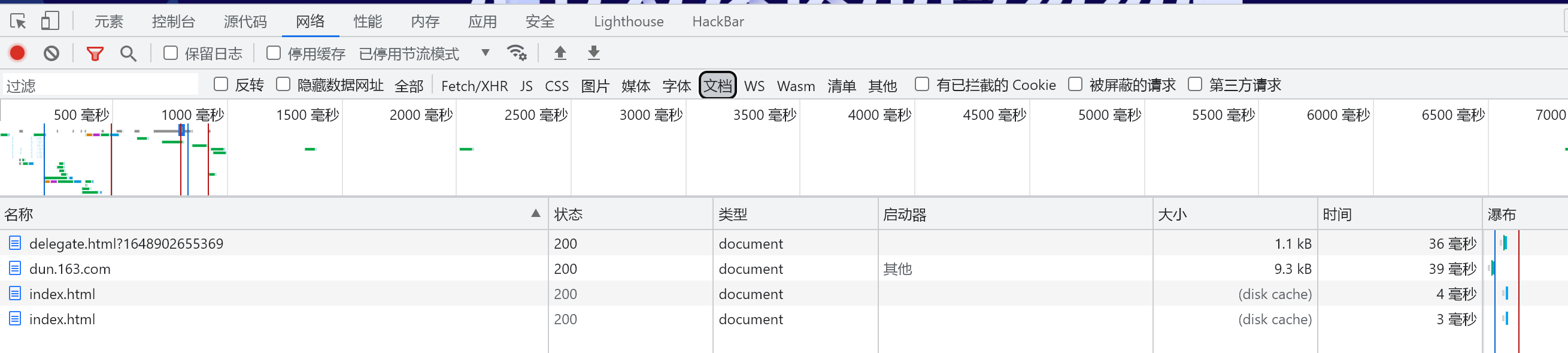
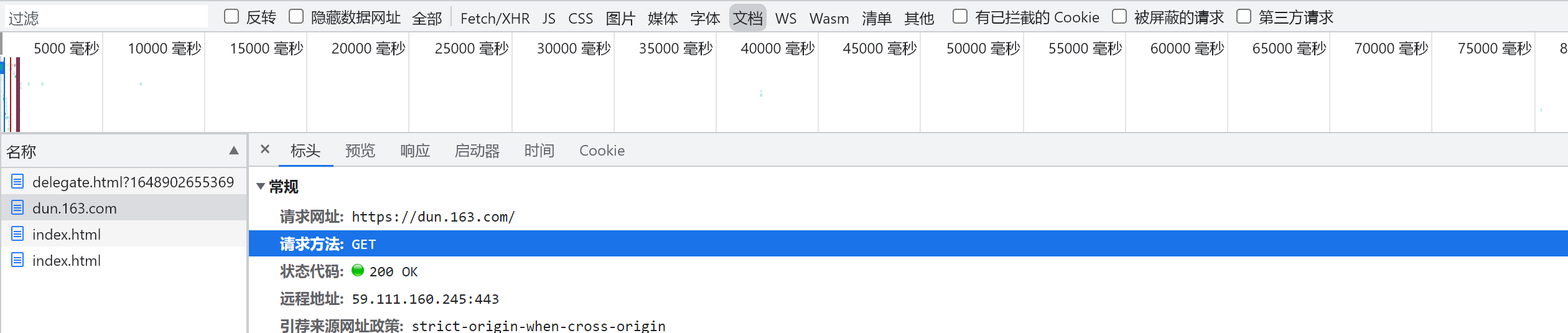
请求dun.163.com

按f12进入开发者模式

可以可见很多内容,在网络的js中可以看见js文件,文档中可以看到ip地址

web通信
URL
URL,Uniform Resource Locator,统一资源定位符,是互联网上标准资源的地址。
作用
定位服务器的资源
url是怎么起到这个作用的呢,我们来一探究竟
我们知道,网购的东西能邮到我们手中是因为我们指定了收货地址,而url就相当于我们的收获地址,当浏览器得到url时,就可以得到web服务端的信息,并将其展示给用户
我们知道,收货地址是有具体格式的,省份市区县城门牌号这种,而url也是有具体格式的
,其格式为protocol :// hostname[:port] / path / [;parameters][?query]#fragment(方括号内是可选项),对于其名词的解释
protocol(协议):
指定使用的传输协议,下面也列出了几种protocol属性的有效方案名称。那我们最常用的就是HTTP协议,它也是目前www中应用最广泛的协议。
file 资源是本地计算机上的文件。格式file:///,注意后边应是三个斜杠。
ftp 通过 FTP访问资源。格式 FTP://
gopher 通过 Gopher 协议访问该资源。
http 通过 HTTP 访问该资源。 格式 HTTP://
https 通过安全的 HTTPS 访问该资源。 格式 HTTPS://
mailto 资源为电子邮件地址,通过 SMTP 访问。 格式 mailto:
hostname(主机名)
是指存放资源的服务器的域名系统(DNS) 主机名或 IP 地址。有时,在主机名前也可以包含连接到服务器所需的用户名和密码(格式:username:password@hostname)。
port(端口号)
整数,可选,省略时使用方案的默认端口,各种传输协议都有默认的端口号,如http的默认端口为80。如果输入时省略,则使用默认端口号。有时候出于安全或其他考虑,可以在服务器上对端口进行重定义,即采用非标准端口号,此时,URL中就不能省略端口号这一项。
path(路径)
由零或多个“/”符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
parameters(参数)
这是用于指定特殊参数的可选项。
parameters(参数)
这是用于指定特殊参数的可选项。
query(查询)
可选,用于给动态网页(如使用CGI、ISAPI、PHP/JSP/ASP/ASP。NET等技术制作的网页)传递参数,可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开。
fragment(信息片断)
字符串,用于指定网络资源中的片断。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释。
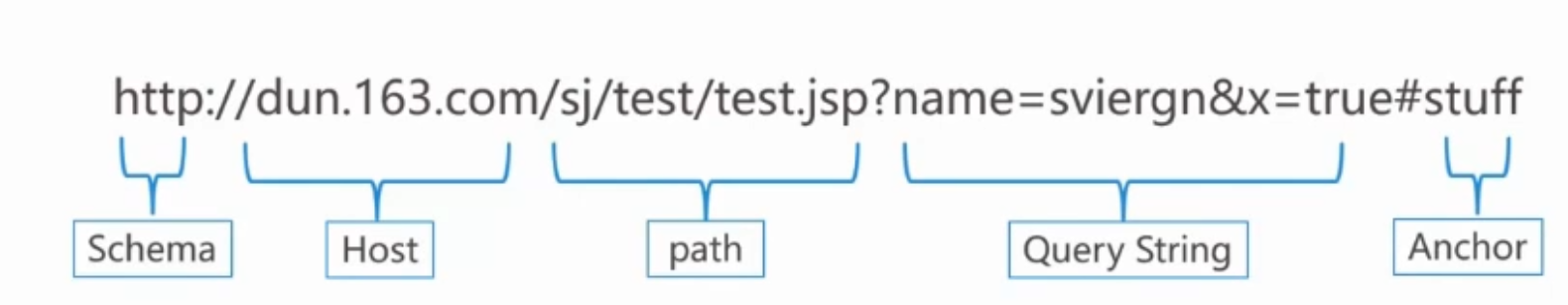
简单理解就是协议+域名+路径+参数+名词片段
http://dun.163.com/sj/test/test.jsp?name=sviergn&x=true#stuff
http是protocol(协议)
dun.163.com是hostname
sj/test/test.jsp是path
name=sviergn&x=true是query
stff是fragment

HTTP
HTTP,Hyper Text Transfer Protocol,超文本传输协议,是最常用的网络协议之一,是web基础。那http是怎么进行工作的呢?
这里以帅气的快递小哥送快递为例,当快递小哥得到我们的住址,在给我们送快递的时候,可能会采用汽车或者三轮车的方式来送,当他送到指定位置的时候,会给我们打电话说他是某个快递公司的,让我们去固定地点签收,如果我们不想去的话就可以给物业打电话,给快递小哥放行,让他送货上门,当我们成功签收后,快递小哥就完成了一次快递任务。
此时再看http,当以http协议向某个web服务器发送请求时,get和post方式就类似于我们快递小哥用的汽车,是一种传递方式,而服务器的ip就类似于快递的地址,而UA就相当于快递小哥声明自己是哪个快递公司的,cookie呢就是我们让物业给快递小哥放行,http 200+正文就相当于快递小哥完成一次快递任务

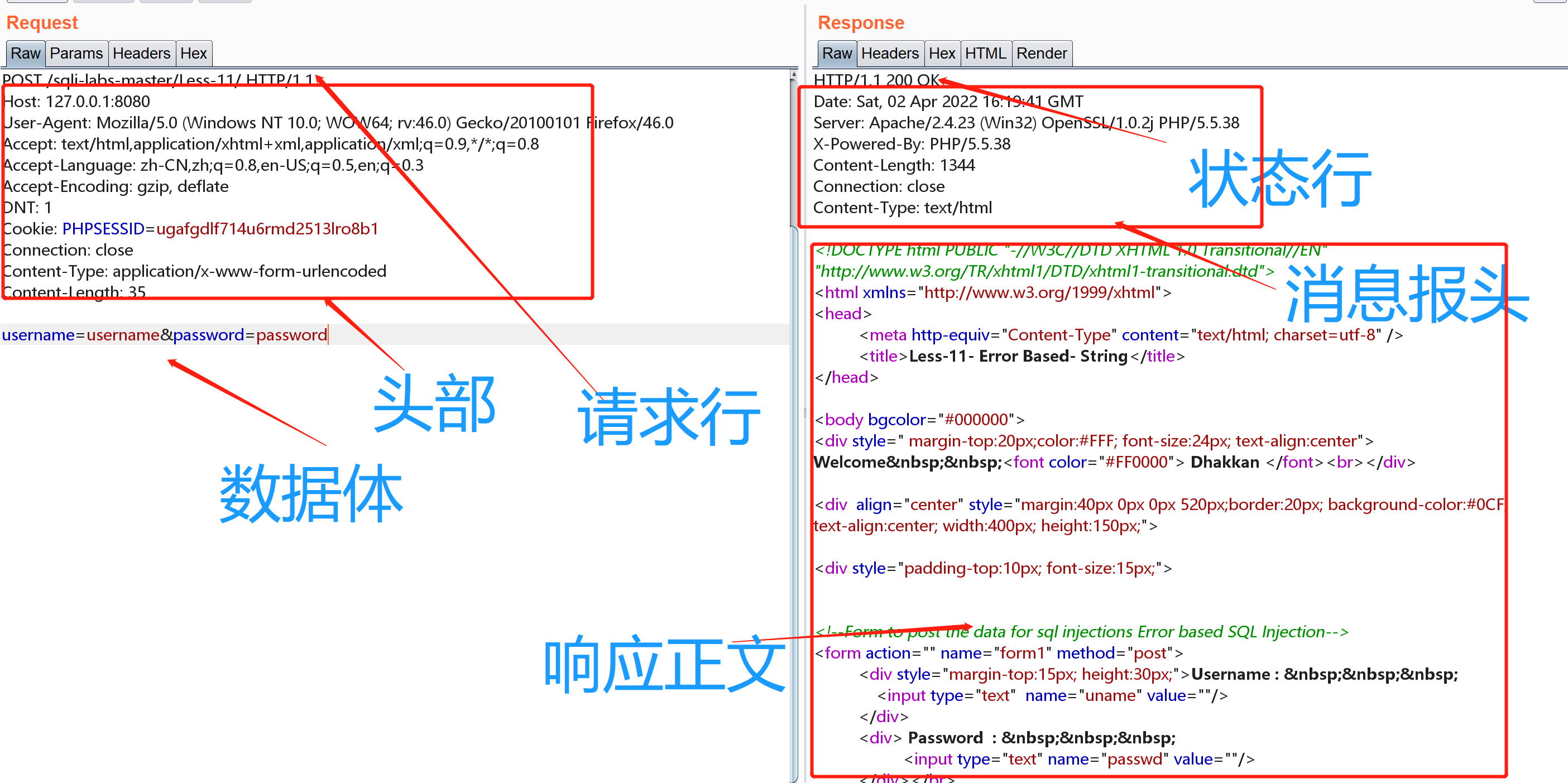
HTTP报文
它由三部分组成,头部,请求行和数据体
具体如下图所示(图中有部分标注错误,cookie不属于头部中的,cookie是一种用户凭证)

HTTP请求方式
1、GET方法
GET方法用于使用给定的URI从给定服务器中检索信息,即从指定资源中请求数据。使用GET方法的请求应该只是检索数据,并且不应对数据产生其他影响。
说明:
GET请求是可以缓存的,我们可以从浏览器历史记录中查找到GET请求,还可以把它收藏到书签中;且GET请求有长度限制,仅用于请求数据(不修改)。
注:因GET请求的不安全性,在处理敏感数据时,绝不可以使用GET请求。
2、POST方法
POST方法用于将数据发送到服务器以创建或更新资源,它要求服务器确认请求中包含的内容作为由URI区分的Web资源的另一个下属。
POST请求永远不会被缓存,且对数据长度没有限制;我们无法从浏览器历史记录中查找到POST请求。
3、HEAD方法
HEAD方法与GET方法相同,但没有响应体,仅传输状态行和标题部分。这对于恢复相应头部编写的元数据非常有用,而无需传输整个内容。
4、PUT方法
PUT方法用于将数据发送到服务器以创建或更新资源,它可以用上传的内容替换目标资源中的所有当前内容。
它会将包含的元素放在所提供的URI下,如果URI指示的是当前资源,则会被改变。如果URI未指示当前资源,则服务器可以使用该URI创建资源。
5、DELETE方法
DELETE方法用来删除指定的资源,它会删除URI给出的目标资源的所有当前内容。
6、CONNECT方法
CONNECT方法用来建立到给定URI标识的服务器的隧道;它通过简单的TCP / IP隧道更改请求连接,通常实使用解码的HTTP代理来进行SSL编码的通信(HTTPS)。
7、OPTIONS方法
OPTIONS方法用来描述了目标资源的通信选项,会返回服务器支持预定义URL的HTTP策略。
8、TRACE方法
TRACE方法用于沿着目标资源的路径执行消息环回测试;它回应收到的请求,以便客户可以看到中间服务器进行了哪些(假设任何)进度或增量。
HTTP请求头字段
HTTP Referer是header的一部分,当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器该网页是从哪个页面链接过来的,服务器因此可以获得一些信息用于处理。
该怎么简单的说呢,举个例子吧,就好比你直接搜索网易云音乐的url,和在百度上搜网易云,再进入网易云中,此时后者会多个referer头,告诉web服务器你从哪里来
作用
1)防盗链
比如办事通服务器只允许网站访问自己的静态资源,那服务器每次都需要判断Referer的值是否是zwfw.yn.gov.cn,如果是就继续访问,不是就拦截。
2)防止恶意请求
比如静态请求是.html结尾的,动态请求是.shtml,那么所有的*.shtml请求,必须 Referer为我自己的网站才可以访问,这就是Referer的作用。

SQL

SQL基础指令可以看这篇文章SQL的增删改查
PHP
我的文章之前很多都是写关于php的,大家可以自己进行查阅,学习过PHP基础知识后,大家可以看这篇文章尝试搭建自己的留言板php+mysql搭建留言板





















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








