目的:
我们的目的是输入邮箱检查邮箱格式是否成功 并且将数据传回给服务器判断邮箱是否已经注册 。
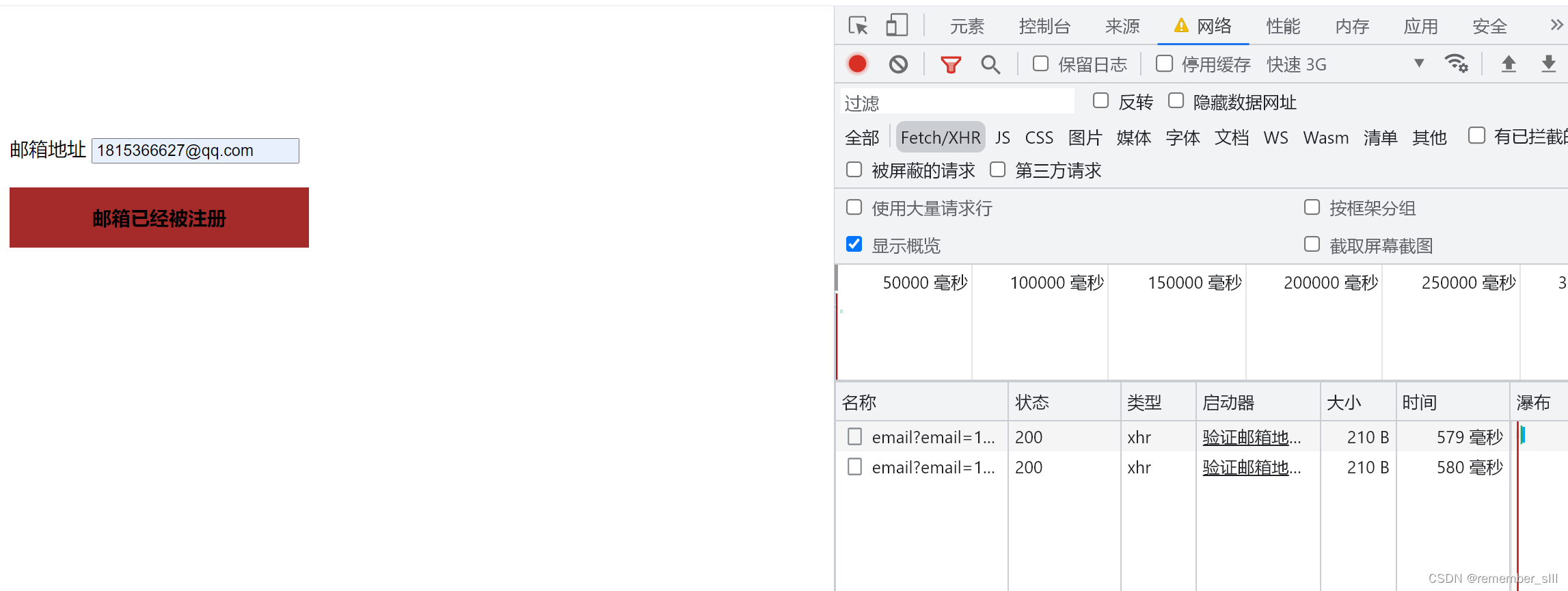
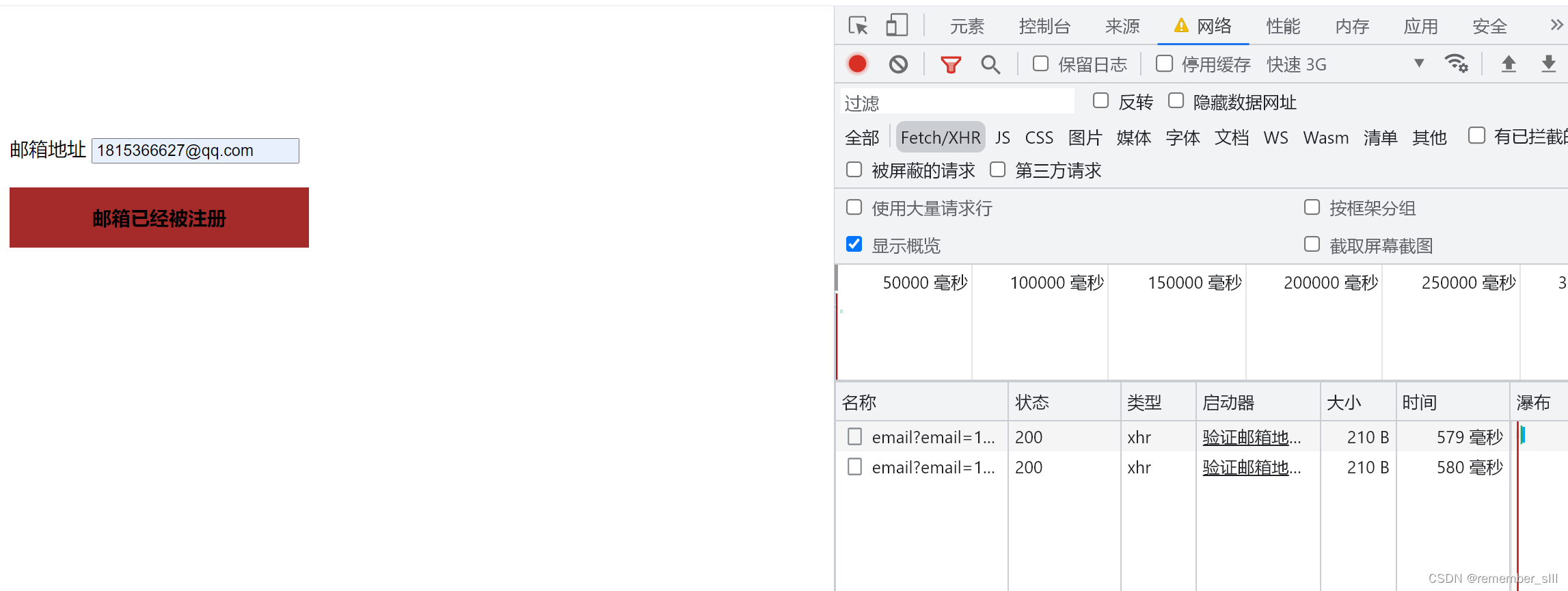
 这个邮箱地址已经存在
这个邮箱地址已经存在
过程
1.首先我们利用正则表达式来判断用户输入的邮箱格式是否正确,如果格式错误直接提示用户格式输入错。
<div class="container">
<div class="form-group">
<label for="">邮箱地址</label>
<input type="email" class="form-control" id="email" />
</div>
<div id="info"></div>
</div>
<script>
var age=null;
var emailInp = document.getElementById("email");
var info = document.getElementById("info");
// 1.离开焦点事件
emailInp.onblur = function () {
var mes = this.value;
var reg = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
if (!reg.test(mes)) {
info.innerHTML = "请输入正确的格式";
info.className = "error";
return;
}
2.创建ajax对象 用get请求方式。将用户输入的邮箱传递给服务器 服务器通过req.query接收,然后进行判断用户输入的邮箱是否已经存在 如果存在则利用res.send方法返回给客户端“这个邮箱地址已经存在”。
// 向服务器端发送请求
var xhr = new XMLHttpRequest();
var parms = "email" + "=" + mes;
xhr.open("get", "http://localhost:3000/email"+'?'+parms);
// xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send();
服务器端进行判断:
const express = require('express');
// 创建web服务器
const app = express();
const bodyParser = require('body-parser');
const fs = require('fs');
// 获取路径模块
const path = require('path');
// 用cors解决跨域问题
const cors = require('cors');
app.use(cors())
// 接受json参数 调用这种方法
app.use(bodyParser.json());
// 静态资源访问服务器功能
app.use(express.static(path.join(__dirname, 'public')))
app.get('/email', (req, res) => {
var str = req.query;
// req.query接收的是一个json对象
if (str.email == '1815366627@qq.com') {
res.send('这个邮箱已经被注册');
} else {
res.send('注册成功');
}
// res.send(str);
})
// 监视听口
app.listen(3000);
console.log('服务器启动成功');
3.客户端通过responseText方法接受服务器传来的值,然后进行判断,进而修改info的样式
xhr.onload = function () {
// req.query传回给客户端是一个json字符串
var obj=xhr.responseText
console.log(obj);
if (obj== '这个邮箱已经被注册') {
info.innerHTML = "邮箱已经被注册";
info.className = "error";
} else {
info.innerHTML = "注册成功";
info.className = "success";
}
};
完整代码片段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
padding-top: 100px;
}
#info {
margin-top: 20px;
width: 250px;
height: 50px;
line-height: 50px;
text-align: center;
color: black;
font-weight: 900;
}
.error {
background-color: brown;
}
.success {
background-color: seagreen;
}
</style>
</head>
<body>
<div class="container">
<div class="form-group">
<label for="">邮箱地址</label>
<input type="email" class="form-control" id="email" />
</div>
<div id="info"></div>
</div>
<script>
var age=null;
var emailInp = document.getElementById("email");
var info = document.getElementById("info");
// 1.离开焦点事件
emailInp.onblur = function () {
var mes = this.value;
var reg = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
if (!reg.test(mes)) {
info.innerHTML = "请输入正确的格式";
info.className = "error";
return;
}
// 向服务器端发送请求
var xhr = new XMLHttpRequest();
var parms = "email" + "=" + mes;
xhr.open("get", "http://localhost:3000/email"+'?'+parms);
// xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send();
xhr.onload = function () {
// req.query传回给客户端是一个json字符串
var obj=xhr.responseText
console.log(obj);
if (obj== '这个邮箱已经被注册') {
info.innerHTML = "邮箱已经被注册";
info.className = "error";
} else {
info.innerHTML = "注册成功";
info.className = "success";
}
};
};
</script>
</body>
</html>






















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








