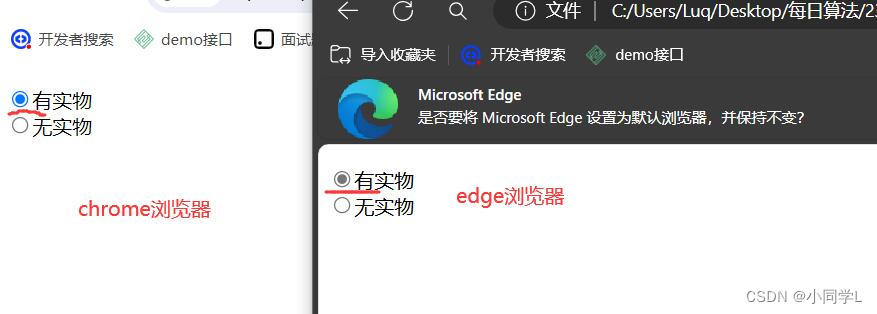
问题:input单选框在chrome浏览中默认色是蓝色,在edge浏览器中是灰色

<div class="radio-row" style="padding-top: 10px">
<div class="radio-cell">
<input
type="radio"
name="existmaterial"
value="1"
checked=""
/>有实物<br />
</div>
<div class="radio-cell">
<input type="radio" name="existmaterial" value="0" />无实物<br />
</div>
</div>解决办法:添加样式 accent-color 然后颜色就统一了
input[type="radio"] {
accent-color: rgb(0, 117, 255);
}CSS accent-color 属性可以在不改变浏览器默认表单组件基本样式的前提下重置组件的颜色。
目前支持下面这些 HTML 控件元素:
- 复选框:<input type=”checkbox”>
- 单选框<input type=”radio”>
- 范围选择框:<input type=”range”>
- 进度条:<progress>





















 1412
1412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








