原 Blog 链接:Hexo+Github搭建个人博客(小白版图文教程)
写在前面
最近兴趣使然,想要搭建一个个人博客。每次看到别人拥有自己的个人主页都特别羡慕,一直想着自己有一个博客该有多好啊。就这样折腾了两天时间,看遍了网上各种各样杂乱的教程,走了很多弯路,终于成功搭建出来了。等到结束的那一刻,心里很是开心。回想这一整个步骤,其实并不难,很简单就能掌握。
由于自己是技术小白,很多大神写的教程看了依旧操作错误。多么希望有人能手把手的教你每一步做什么。
有过经历,才知道好的教程的重要性。因而我将自己建站的步骤详细记录下来,以供参考。希望后面想要建站的人不要走弯路了哦~
搭建环境
配置 Node.js 环境
下载 Node.js 安装文件,根据自己电脑的位数,选择下载32位或者64位的:http://nodejs.cn/download/
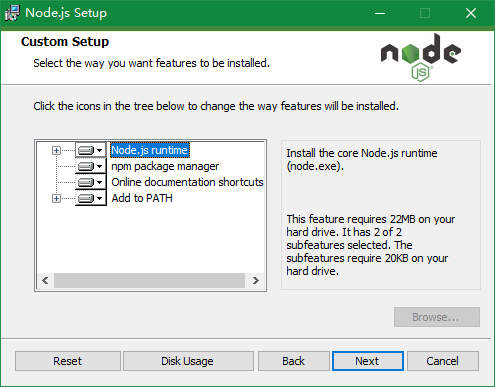
然后安装下载的文件,保持默认设置就好了,一路点 Next ,很快就安装完成了。

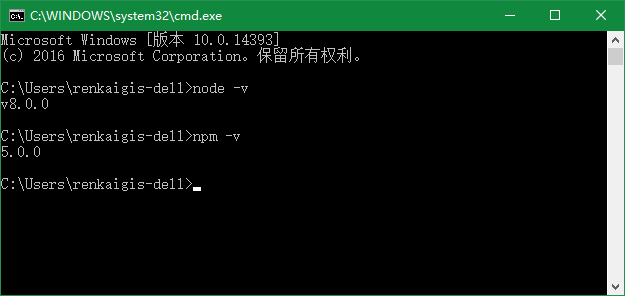
接着检查一下 Node 是否安装好,打开运行窗口,输入 cmd ,打开命令行:
在命令行分别输入以下命令:
node -v
npm -v如果出现下图界面,则说明 node 安装正确。可以进入下一步了。
配置 Git 环境
去官网下载 Git 安装文件:
- https://git-scm.com/downloads
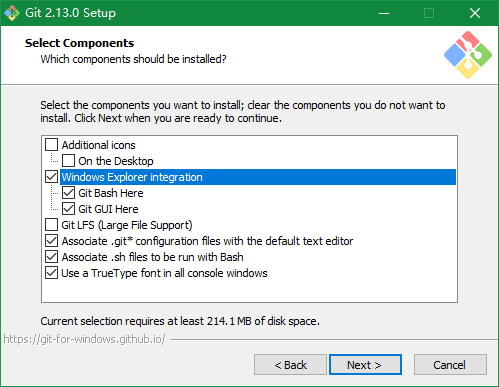
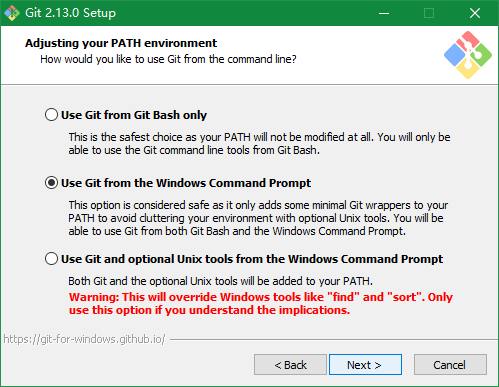
接着进行安装,如下图,在 Windows Explorer integration 这一项及下边的两项都打上勾:

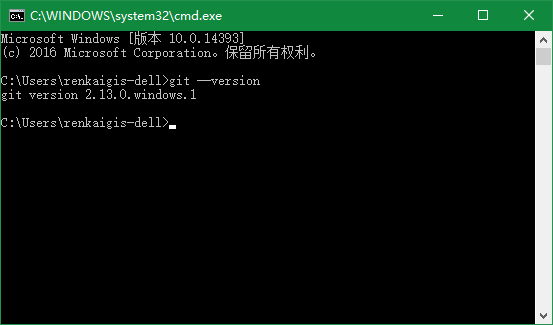
然后一直 Next 就可以了,安装完成后同样检查一下 Git 是否正确安装。
Github账户的注册和代码库的创建
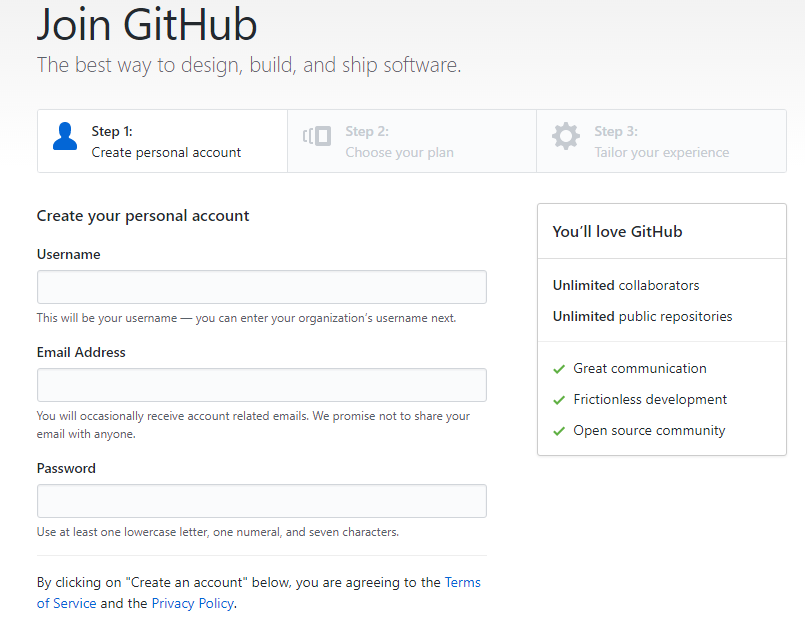
Github帐号注册,打开链接:https://github.com/,申请一个 Github 帐号;

注册好之后还需要确认邮箱,打开注册的邮箱,确认注册,然后进入下一步;
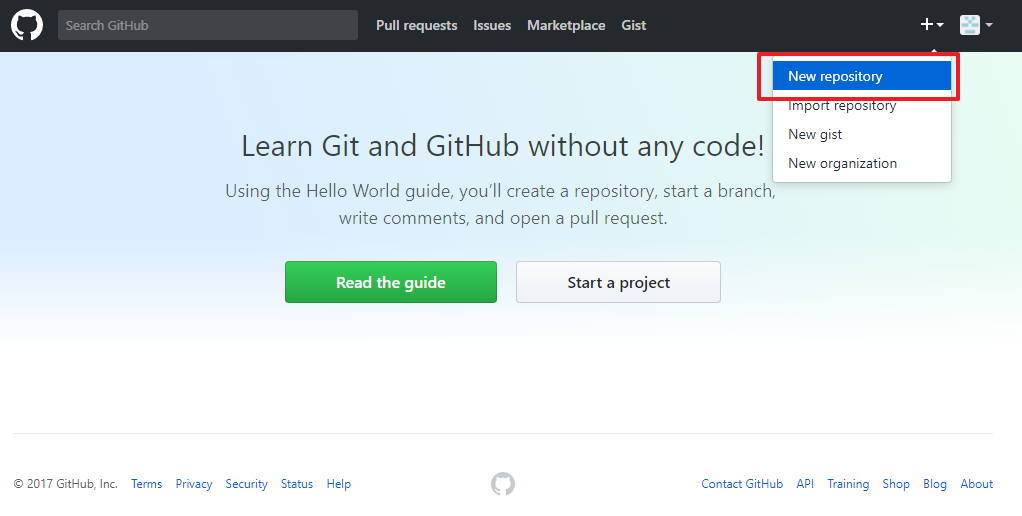
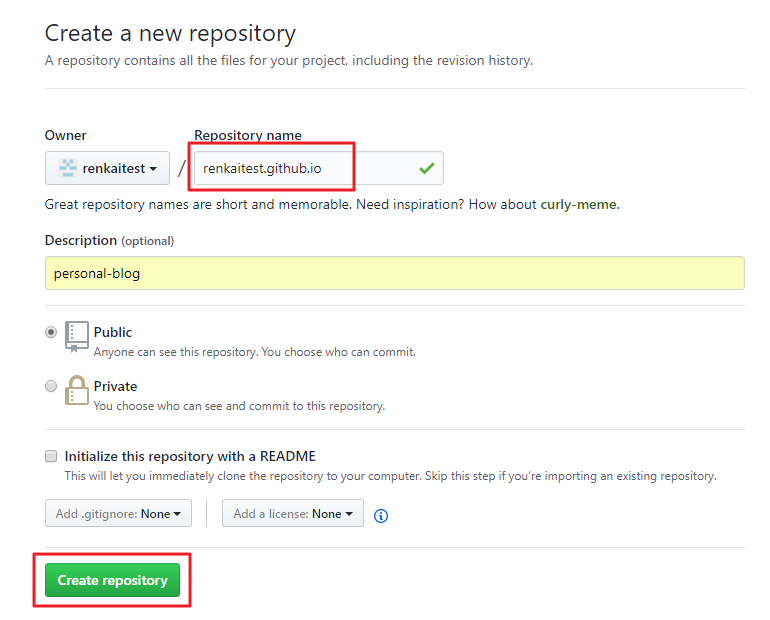
点击页面右上角自己的头像,点击下拉菜单的New repository,创建一个新的代码库:

代码库的名字最好与你的用户名相同,格式为 yourname.github.io ,比如我的用户名是 renkaitest,那我的代码库名即为 renkaitest.github.io

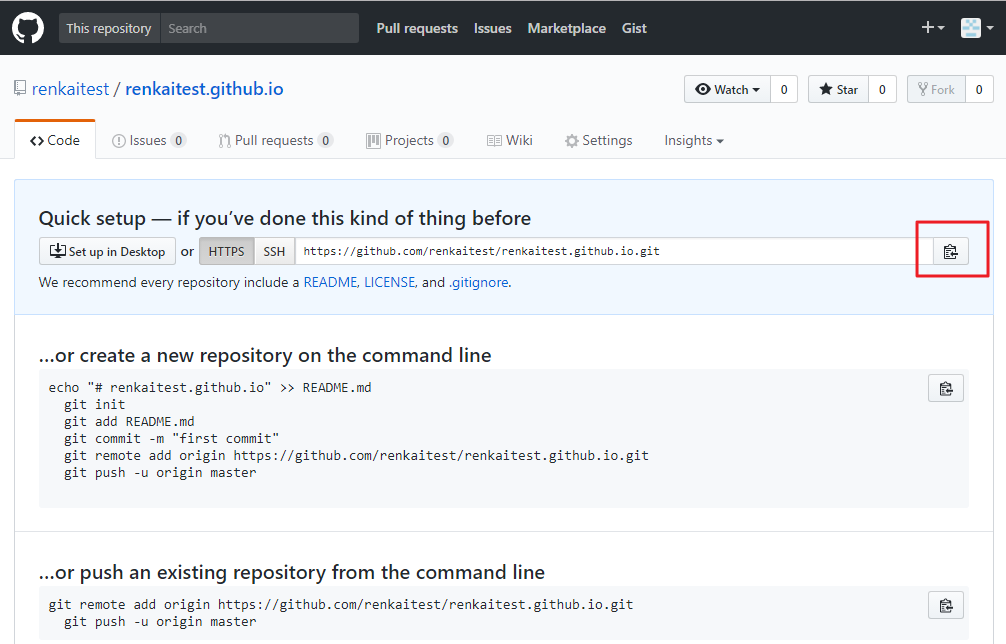
创建成功后出现下图所示界面,点击右边的复制按钮,复制这个地址:
配置 Github pages
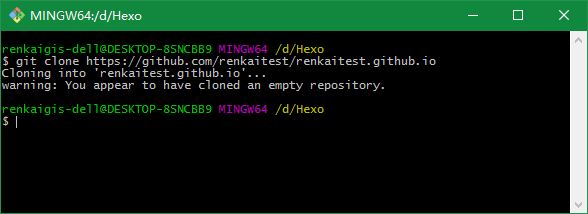
随便找一个目录,右击鼠标,选择Git Bash Here,打开一个类似命令行的界面,输入以下代码:
$ git clone https://github.com/username/username.github.io- clone 后面的链接即就是上一步复制的那个链接,比如我的就是下面的代码:
$ git clone https://github.com/renkaitest/renkaitest.github.io
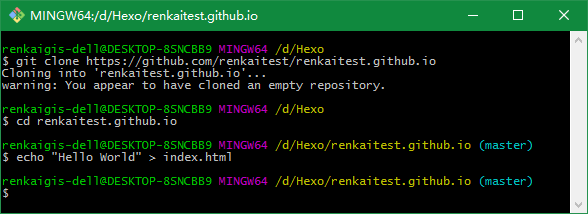
然后输入 cd 你的代码库名 ,例如 cd renkaitest.github.io ,也可以直接进入该目录下的一个名为 renkaitest.github.io 的文件夹。
$ cd renkaitest.github.io- 然后输入:
$ echo "Hello World" > index.html
接着输入:
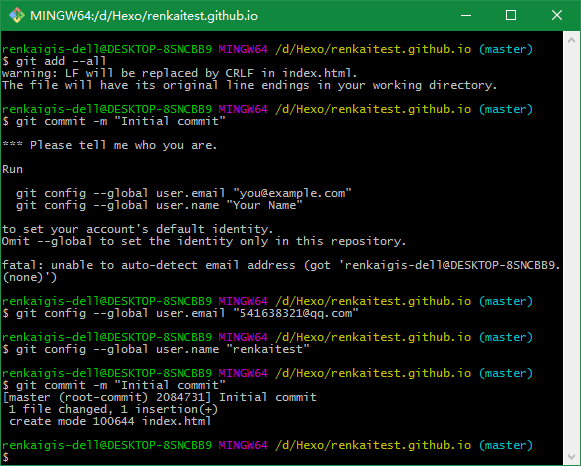
$ git add --all
$ git commit -m "Initial commit"- 这里会出现一个错误,是因为我们没有设置Git的
user name和email,此时输入以下代码:
$ git config --global user.email "541638321@qq.com"
$ git config --global user.name "renkaitest"- 注意:上面的
name和email都要换成自己的邮箱和用户名 - 此时继续执行以下代码:
$ git commit -m "Initial commit"
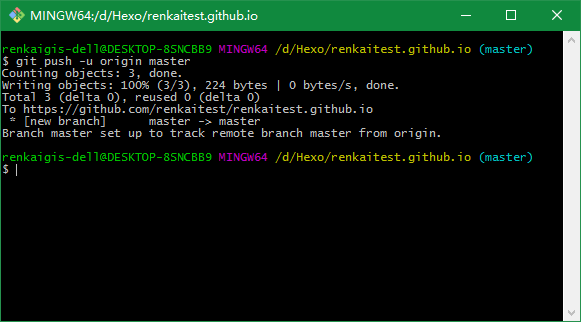
下面 push 到你的代码库,输入代码:
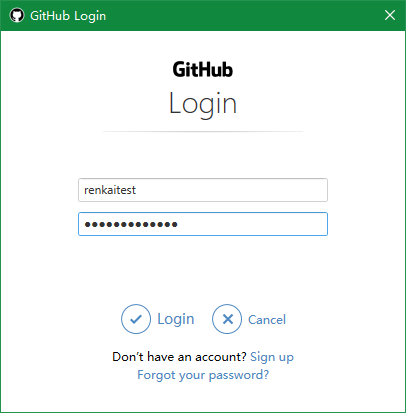
$ git push -u origin master- 可能会弹出以下界面让你登录,使用 Github 帐号登录即可。


此时你的 Github Pages 已经配置好了,打开 yourname.github,io 这个网址就能看到你的博客了,yourname 替换成你自己的用户名。
Hexo安装
找一个目录,我是在 d:\Hexo 目录下,鼠标右击打开 Git Bash Here,输入:
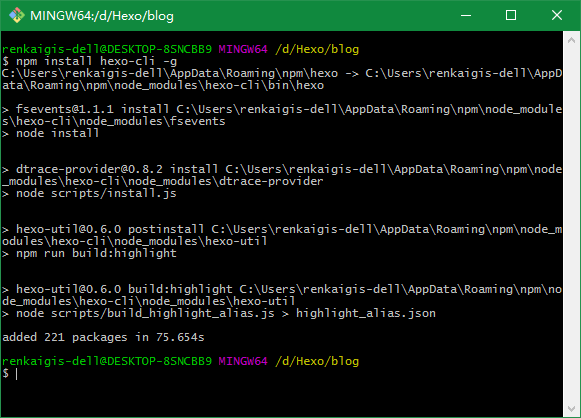
$ npm install hexo-cli -g
可能会看到一个 WARN,但是没关系的,进入下一步。
输入:
$ npm install hexo --save- 等一段时间,他安装完之后检查一下是否安装成功,输入:
$ hexo -v- 看到相关的版本信息则说明安装成功。
Hexo配置
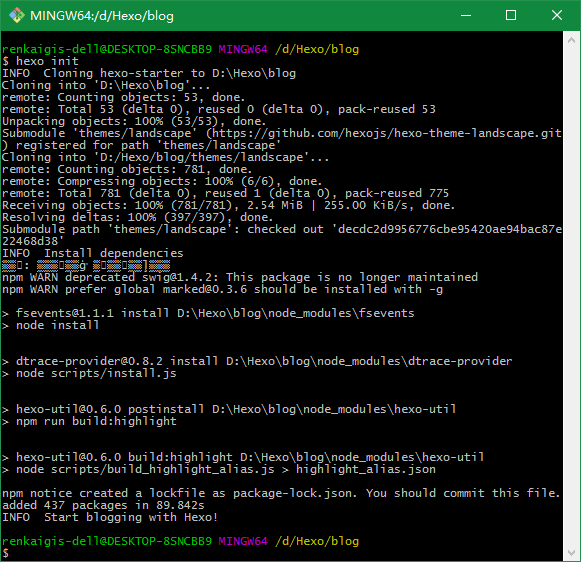
初始化 Hexo,首先需要找一个目录,这个目录即就是你的博客的所有文件存放的目录,最好路径不要太深,我选择的是 D:\Hexo\blog 。在这个路径下打开 Git Bash Here ,输入代码:
$ hexo init
然后输入:
$ npm stall这里 npm 会自动帮你安装你需要的组件。
继续输入:
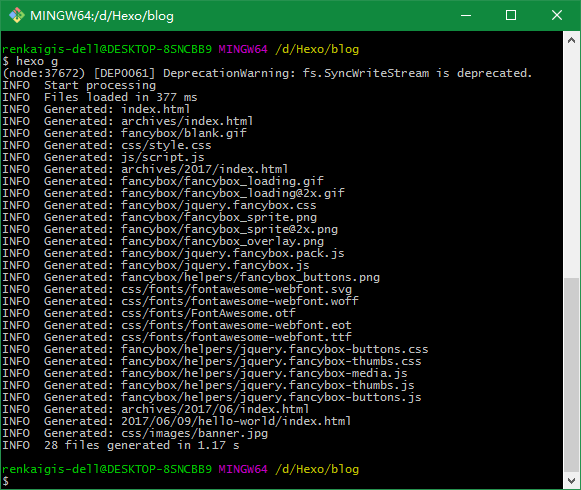
$ hexo g生成博客。

输入:
$ hexo s启动服务,会提示以下信息:
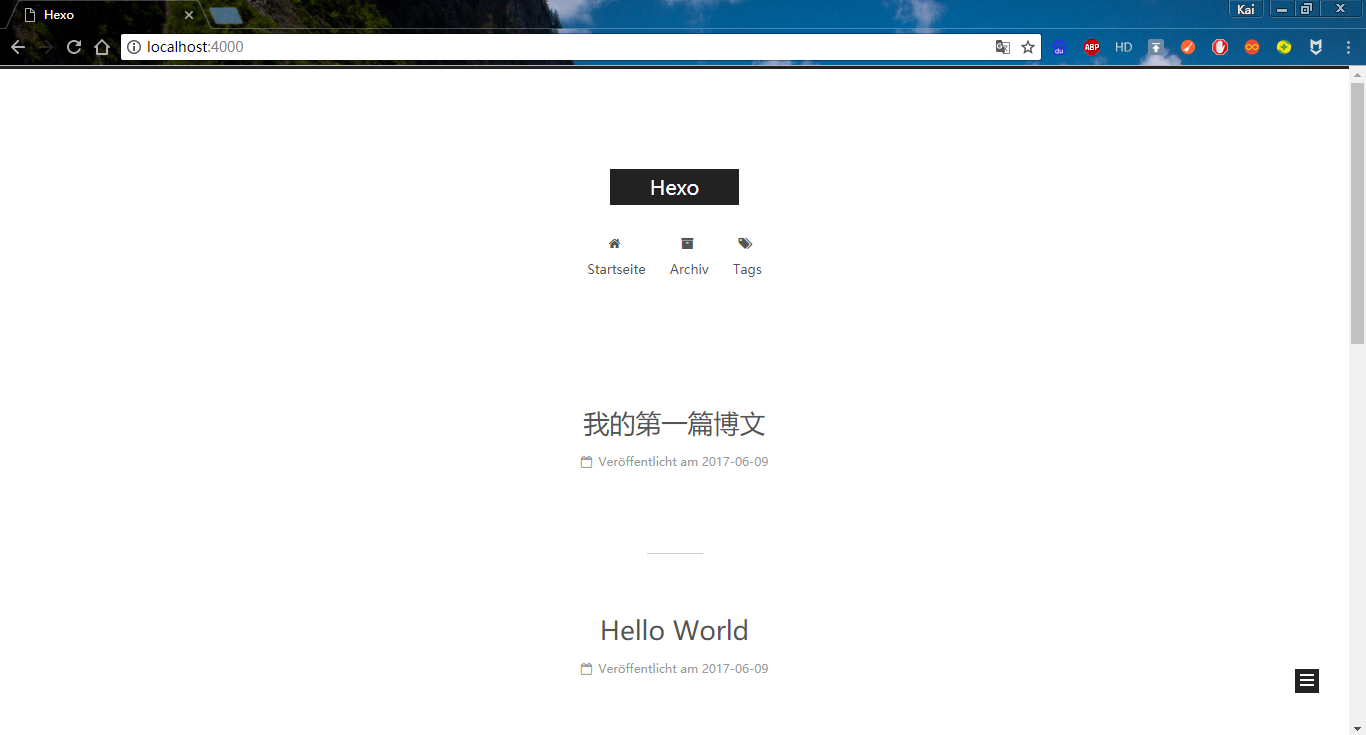
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.在浏览器打开 http://localhost:4000/ ,将会看到自己的 hexo 博客:
关联 Hexo 与 Github Page
配置Git个人信息
如果你之前已经配置好git个人信息,请跳过这一个步骤,直接来到步骤2
设置Git的user name和email:(如果是第一次的话)
$ git config --global user.name "renkaitset"
$ git config --global user.email "541638321@qq.com"生成密钥
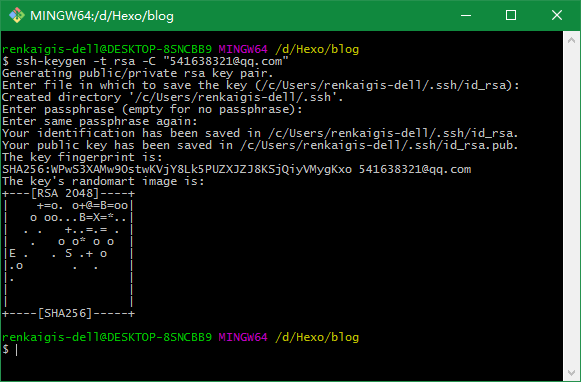
$ ssh-keygen -t rsa -C "541638321@qq.com"
输入代码后一直按回车就好了,不用自己定义目录,生成的 ssh 会存放在 C:\Users\用户名\.ssh 目录下,如果找不到 .ssh 目录,请在文件夹选项中显示隐藏的项目。
配置 SSH 密匙
进入 Github 网页,点击右上角自己的头像,选择 Settings :

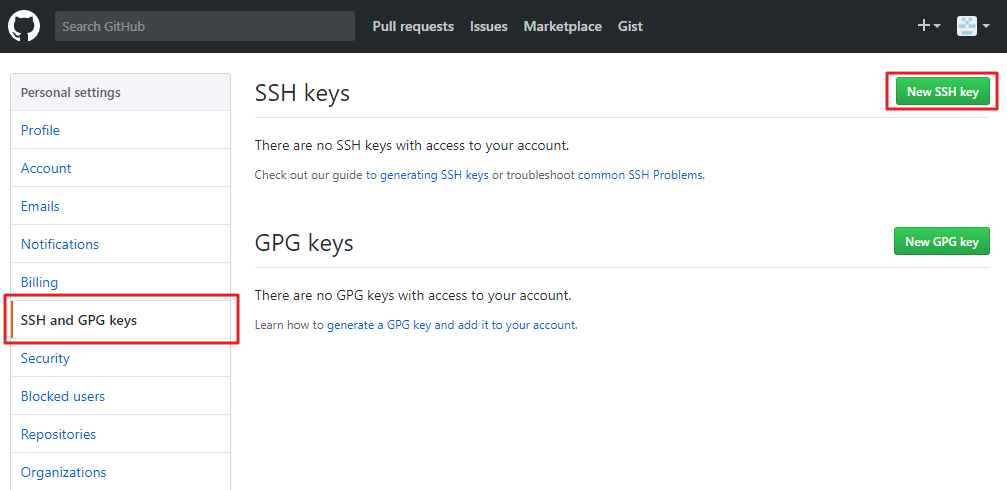
配置 SSH and GPG keys ,点击 New SSH key:

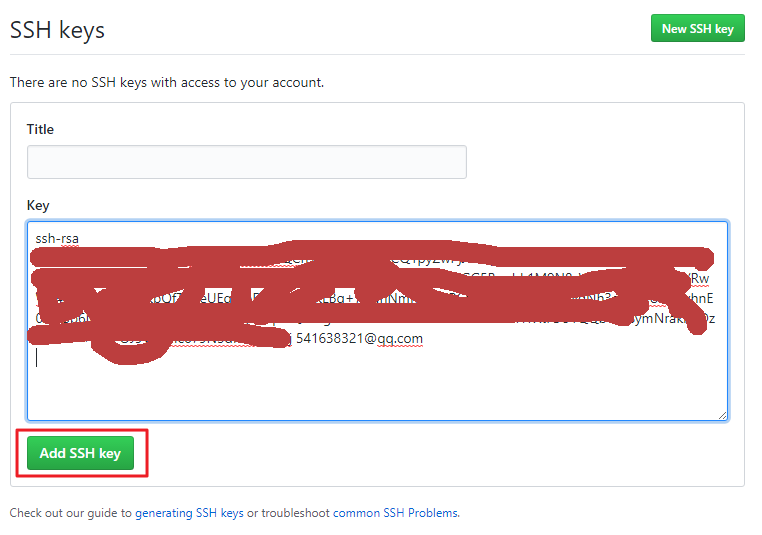
用 txt 打开刚才生成的 Key,复制到下图所示区域,点击 Add SSH key:
配置 Deployment
打开博客目录下的站点配置文件 _config.yml ,比如我的博客目录是 D:\Hexo\blog,找到该目录下的 _config.yml。打开他,在最末尾找到 Deployment ,然后按照如下修改:
deploy:
type: git
repo: git@github.com:yourname/yourname.github.io.git
branch: master上面的 yourname 都要替换成自己的用户名,以我的为例:
deploy:
type: git
repo: git@github.com:renkaitest/renkaitest.github.io.git
branch: master这样就配置好了,接下来就可以写博客了。
发布博文
新建一篇博文,在博客存放的目录里面 Git Bash Here ,执行命令:
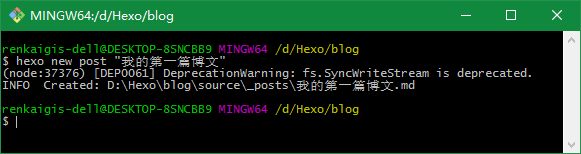
$ hexo new post "我的第一篇博文"
然后就会在电脑的目录下 D:\Hexo\blog\source\_posts 看到一个 我的第一篇博文.md 文件,使用 MarkDown 编辑这篇文章就可以了。
文章编辑好后,运行生成、部署命令。
但是此时还缺少一个扩展,因而不能部署,先要执行以下命令:
$ npm install hexo-deployer-git --save如果没有执行这个命令,将会提醒:
deployer not found:git
现在开始执行:
$ hexo g // 生成
$ hexo d // 部署也可以将这两个命令一起执行:
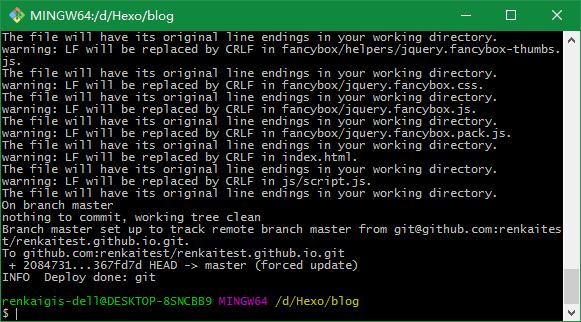
$ hexo d -g //在部署前先生成若出现如下图所示的信息 INFO Deploy done: git ,则表示部署成功,已经上传到你的代码库。

此时访问你的地址 https://yourname.github.io ,将会看到刚才写的文章了。

注:我的主题是自己换过的,可能与你的显示结果有所不同,做到这一步,你已经成功搭建了自己的博客。已经大功告成了!恭喜你~
总结
以后发布博文,就是以下的步骤:
- 写博文:
$ hexo new post "博文名字"- 生成博文:
$ hexo g- 部署博文:
$ hexo d- 由于网络原因,进入你的网页可能不会立即显示最新的信息。过几分钟就好了~
原 Blog 链接:Hexo+Github搭建个人博客(小白版图文教程)































 3322
3322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










