
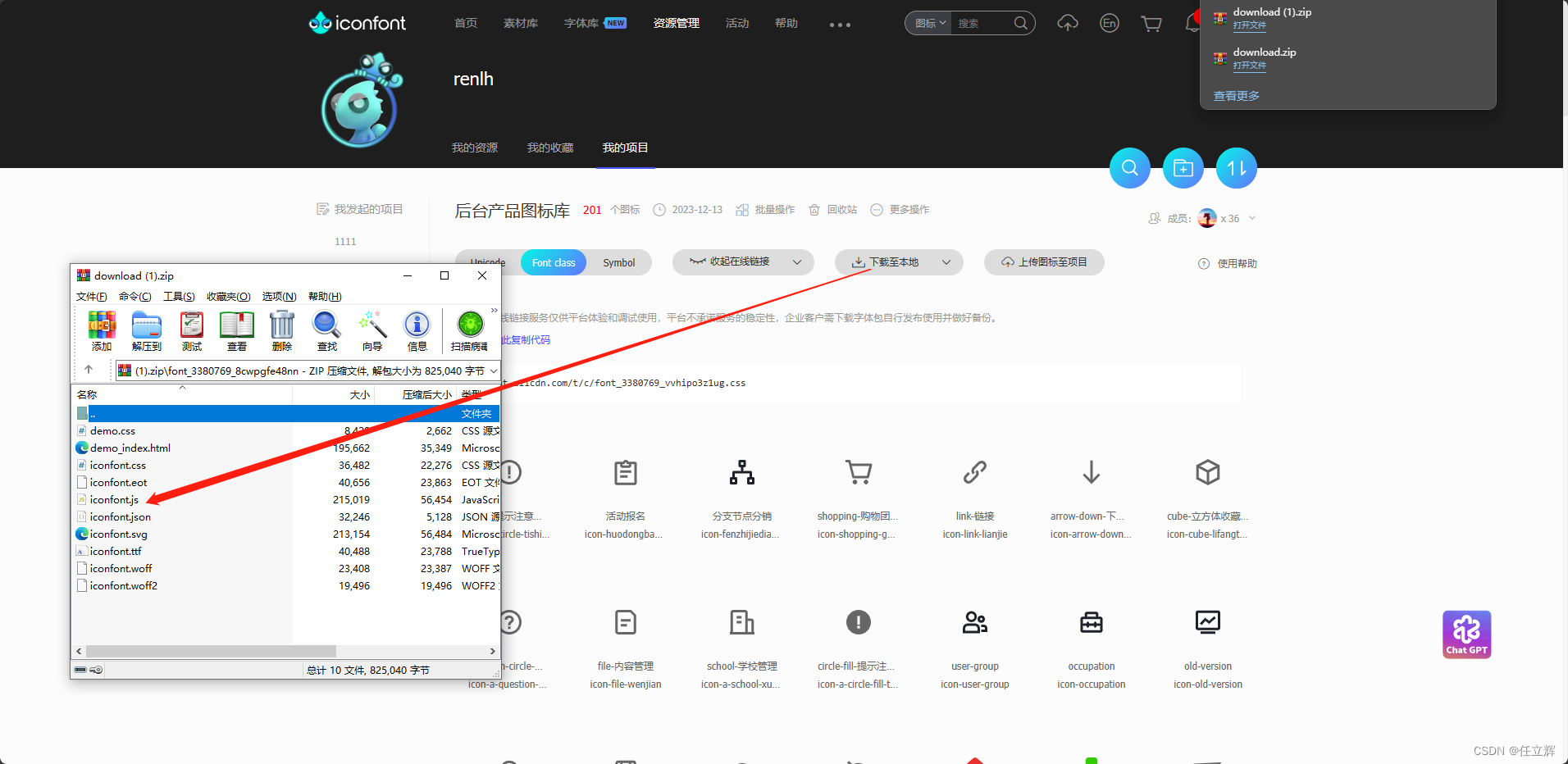
import ‘@/assets/svg/iconfont.js’
<svg class="svg" aria-hidden="true" @click="changeSort(scope)">
<use xlink:href="#icon-a-Reverseorder-copy" />
</svg>

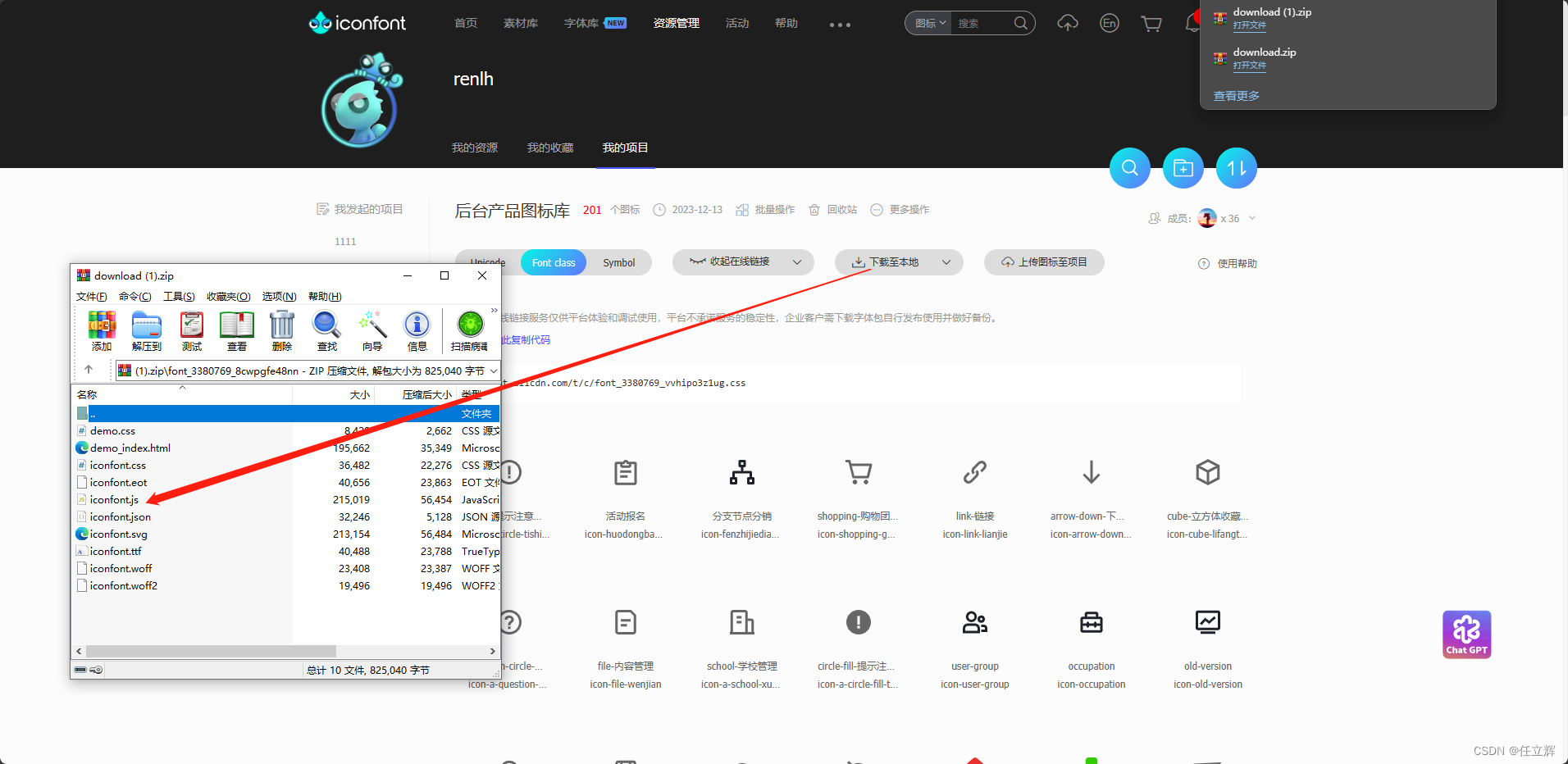
import ‘@/assets/svg/iconfont.js’
<svg class="svg" aria-hidden="true" @click="changeSort(scope)">
<use xlink:href="#icon-a-Reverseorder-copy" />
</svg>
 2747
2747
 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


