官方给的网站有时候不好用,自己制作的方法
第一步先去下面的网站下载代码,注意一定看看有没有zh-CN这个文件夹,
GitHub - element-plus/element-plus at gh-pages
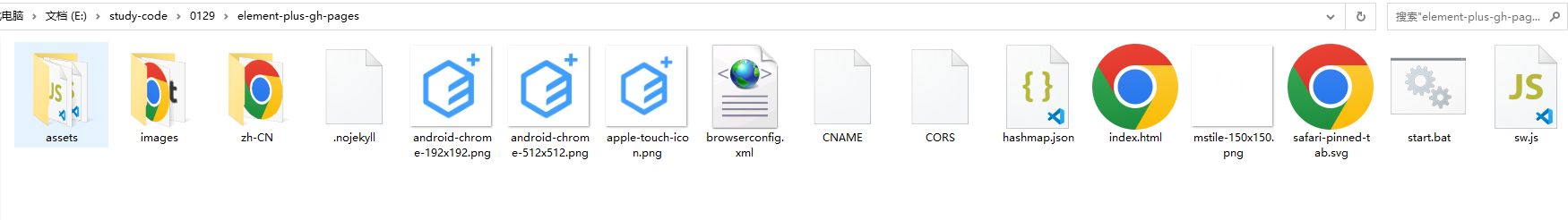
第二步,把下载好的代码解压到一个自己想要的文件夹
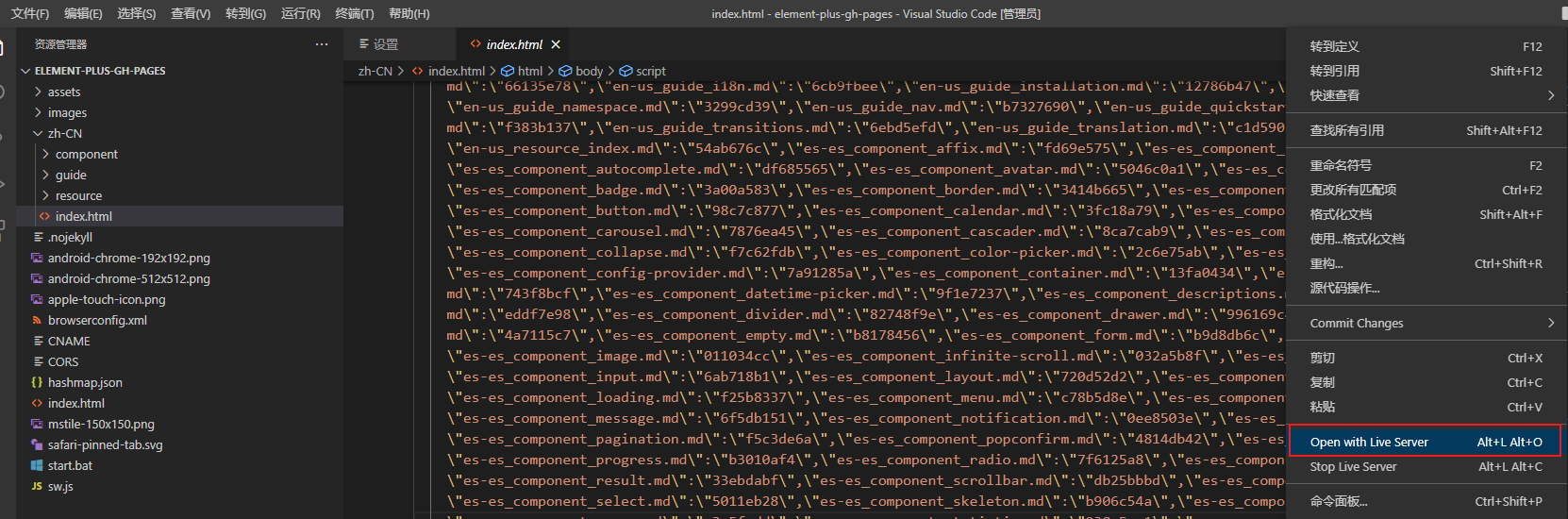
第三步1,使用vscode+live server插件,打开解压好的文件夹,注意主要是这里的文件夹,最好是下一级就包含index.html这些官方打包好的文件的文件夹。打开zh-CN这个文件夹,点击里面的index.html文件,使用open with live server即可


第三步2,嫌vscode打开麻烦的可以试试这种方法,参考下面的教程
https://blog.csdn.net/xiaolinlife/article/details/107549689
安装http-server,最好全局安装
npm install http-server -g之后在需要运行的html项目文件夹中,打开cmd,输入http-server,http-server会提供一个8080端口,打开http://127.0.0.1:8080就是html项目,
这里可以创建bat文件,来一键实现打开cmd输入http-server命令的操作
start http-server -p 55555
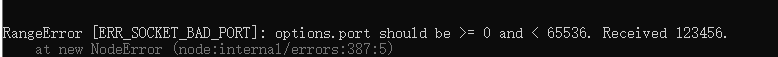
start http://127.0.0.1:55555start http-server -p 55555 -----> 修改端口的地址,只要在下图的范围之内就没问题

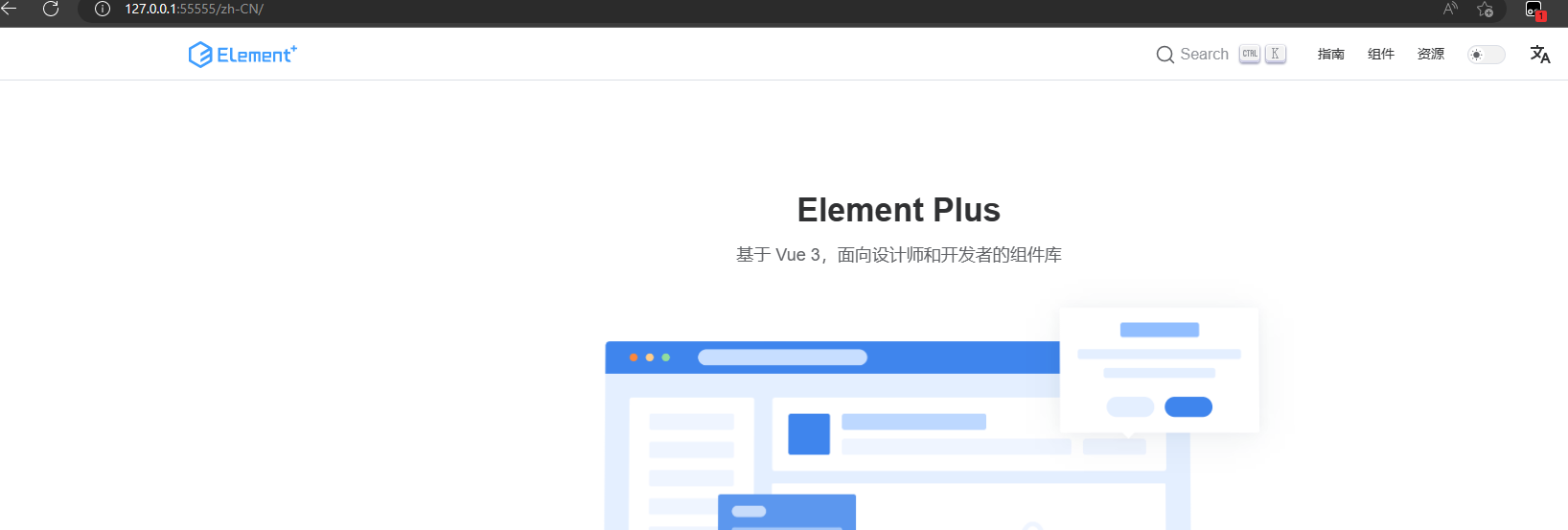
start http://127.0.0.1:55555 -----> 打开浏览器
这里的 http://127.0.0.1可能可以修改成localhost这种,具体教程可以参考.
https://www.npmjs.com/package/http-server
这样就能直接一键实现elment-plus的离线了






















 2729
2729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








