来源:http://blog.csdn.net/yiifaa/article/details/52142320
在第4版中,d3新增了d3.path包,可用于将canvas绘制的路径转换为SVG的路径,提高了代码的可移植性,能适应更多应用场景,无论是发挥canvas的高性能特点,还是发挥SVG的高控制性,都能轻松适应。
唯一可惜的是,canvas能向SVG转化的目前还只支持路径,所以在实际应用中,需要把路径的创建过程单独抽取出来,示例代码如下:
var canvas = document.getElementById('canvas'),
svgCtx = d3.select('#svgCanvas'),
canvasCtx = canvas.getContext('2d');
function drawPath(context) {
context.moveTo(10, 10);
context.lineTo(110, 150);
context.lineTo(210, 10);
context.lineTo(310, 150);
}
function drawInCanvas() {
drawPath(canvasCtx);
canvasCtx.lineWidth = 1;
canvasCtx.strokeStyle = 'blue';
canvasCtx.stroke()
}
function drawInSvg() {
var canvas = d3.path();
drawPath(canvas);
svgCtx.append('path')
.attr('d', canvas.toString())
.attr('stroke-width', '1px')
.attr('stroke', 'blue')
.attr('fill', 'none')
}
drawInCanvas();
drawInSvg();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
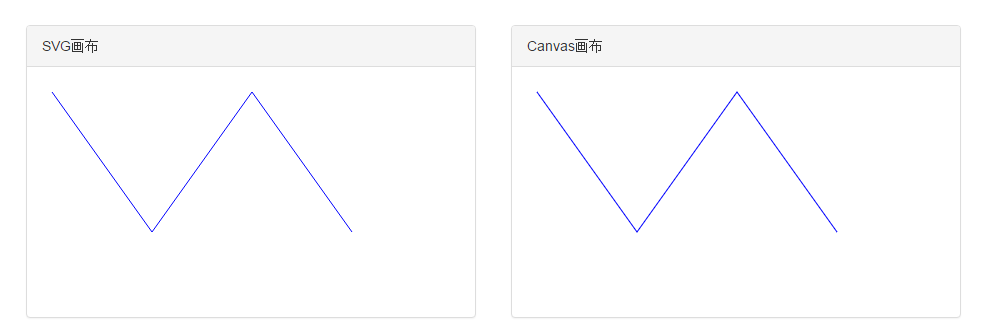
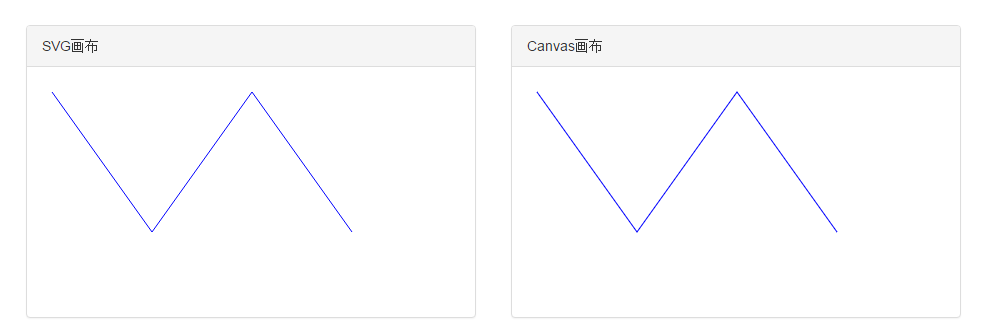
最后的效果图如下所示,可以看出,在绘图的质量上,无论是抗锯齿与清晰程度,canvas都具有更明显的优势。

d3首次添加了支持canvas的模块,目前功能还较为单薄,但我相信,d3对canvas的支持将会越来越多、越来越好。























 1630
1630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








