当HTML结构如下所示:
<div id="container">
<div class="left">left</div>
</div>
#container{
width:400px;
height:110px;
border:1px solid black;
}
#container div{
width:100px;
height:100px;
float:left;
margin:0 auto;
}
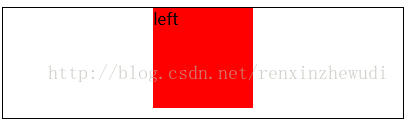
很明显,图片并没有水平居中。这是因为浮动元素脱离了普通文档流,margin:0 auto也就不起作用了。
解决方法很简单:在浮动元素外面再嵌套一层div,代码如下:
<div id="container">
<div class="content">
<div class="left">left</div>
</div>
</div>#container{
width:400px;
height:110px;
border:1px solid black;
}
.content{
width:100px;
margin: 0 auto;
}
.content div{
width:100px;
height:100px;
float:left;
}
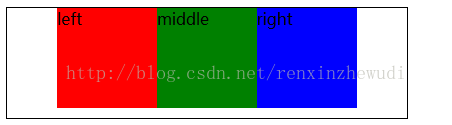
同样地,对于多个浮动元素,也可以用这种方法实现水平居中,效果如下:
需要注意的是,浮动元素外层嵌套的div宽度应该设置为浮动元素的宽度之和,否则无法实现真正的水平居中。

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








