本文展示 Uniapp 引入海康综合安防管理平台(iSecure Center)视频
首先需要引入海康的OpenAPI 安全认证库,需要从海康开发平台下载
https://open.hikvision.com/download/5c67f1e2f05948198c909700
这里使用 Java 平台开发下载 Java 版本,按照开发指南引入到项目中即可

因为是在Uniapp平台中引入,所以需要下载H5视频播放器开发包

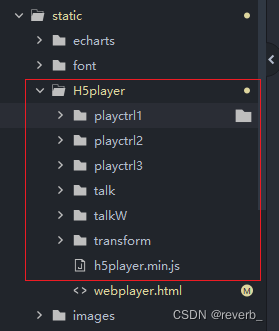
下载后解压,在 uniapp 项目的static文件夹下创建文件目录,这里命名为H5player, 将开发包中 demo 的以下文件目录放到 static 文件夹下

新建一个 webplayer.html 用于 uniapp 页面通过 web-view 方式引入,完整代码如下
<!doctype html>
<html>
<head>
<script src="./h5player.min.js"></script>
<meta charset="utf-8">
<style type="text/css">
html,
body {
/* width: 100%; */
/* height: 100%; */
margin: auto;
overflow: hidden;
background-color: #000;
-webkit-user-select: none;
user-select: none;
}
.myplayer {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="play_window" class="myplayer"></div>
<script>
//取url中的参数值
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
}
// 初始化插件
var myPlugin = new JSPlugin({
szId: 'play_window', //需要英文字母开头 必填
szBasePath: './', // 必填,引用H5player.min.js的js相对路径
})
// 获取视频播放流
var playURL = GetQueryString("cameraUrl")
console.log("playURL", playURL);
// console.log("myPlugin", myPlugin.JS_Play);
// 有视频流地址以后,才进行播放
if (playURL) {
// 窗口下标
var curIndex = 0;
// 获取监控点唯一标识,方便作为抓图存储的key
var cameraIndexCode = GetQueryString("cameraIndexCode")
// 视频预览
myPlugin.JS_Play(playURL, {
playURL,
mode: 1
}, curIndex).then(() => {
console.info('JS_Play success 播放成功');
// do you want...
// 抓图
var fileName = 'img';
var fileType = 'JPEG';
//不进行下载,数据回调
myPlugin.JS_CapturePicture(curIndex, fileName, fileType, imageData => {
console.info('JS_CapturePicture success 抓图成功'); //2.1.0开始全是base64,之前的版本存在blob或者是base64
// do you want...
plus.storage.setItem(cameraIndexCode, imageData);
})
}, (err) => {
console.info('JS_Play failed:', err);
// do you want...
});
}
</script>
</body>
</html>
然后新建 uniapp 页面,完整代码如下,这里只是做测试所以 cameraIndexCode 直接写死,正常可以在列表页跳转当前页面时放在 url 中,然后在 onload 中获取。
<template>
<view>
<view class="container">
<web-view :src="webURL" style="height: 540rpx"></web-view>
</view>
</view>
</template>
<script>
import {
cameraPreviewUrl
} from '@/api/emergency/video.js'
export default {
name:"h5player",
data() {
return {
webURL: '',
cameraUrl: '',
cameraIndexCode: 'faebe4ebf38f4eb88a65f65b21c990d9'
};
},
onLoad() {
this.previewURLs();
},
// 视频流地址失效后,重新刷新获取地址
onReady() {
// 定时获取视频播放流
this.timer = setInterval(() => {
this.previewURLs();
}, 300000)
},
onHide() {
// 关闭负荷趋势定时器
if(this.timer) {
clearInterval(this.timer);
this.timer = null;
}
},
methods: {
// 设置web-view的宽高,调整位置
setHeight(){
var height = 350; //定义动态的高度变量,如高度为定值,可以直接写
var currentWebview = this.$scope.$getAppWebview(); //获取当前web-view
setTimeout(function() {
var wv = currentWebview.children()[0];
wv.setStyle({ //设置web-view距离顶部的距离以及自己的高度,单位为px
top:300 , //此处是距离顶部的高度,应该是你页面的头部
height: height , //webview的高度
scalable: false, //webview的页面是否可以缩放,双指放大缩小,
})
}, 500); //如页面初始化调用需要写延迟
},
// 获取视频流
previewURLs(){
cameraPreviewUrl({
cameraIndexCode: this.cameraIndexCode
}).then(res=>{
this.cameraUrl = res.data.url;
this.webURL="../../../static/H5player/webplayer.html?cameraIndexCode="+this.cameraIndexCode+"&cameraUrl="+this.cameraUrl
})
},
}
}
</script>
<style lang="scss">
</style>




















 5096
5096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








