如何加载已经写好的静态页面呢?可以通过下面几个步骤解决:
1、将文件拷贝到项目中
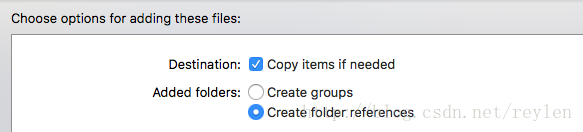
2、将其拉入项目,注意选择Create folder references

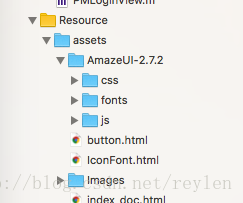
然后可以看到在项目中,其显示的为蓝色文件夹

3、打开assets目录下html页面
NSString *path = [[NSBundle mainBundle] pathForResource:@"html_doc" ofType:@"html" inDirectory:@"assets"];
NSURL*Url = [NSURL fileURLWithPath:path];
[self.webView loadRequest:[NSURLRequest requestWithURL:Url]];通过以上设置就可以访问native html页面了

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








