
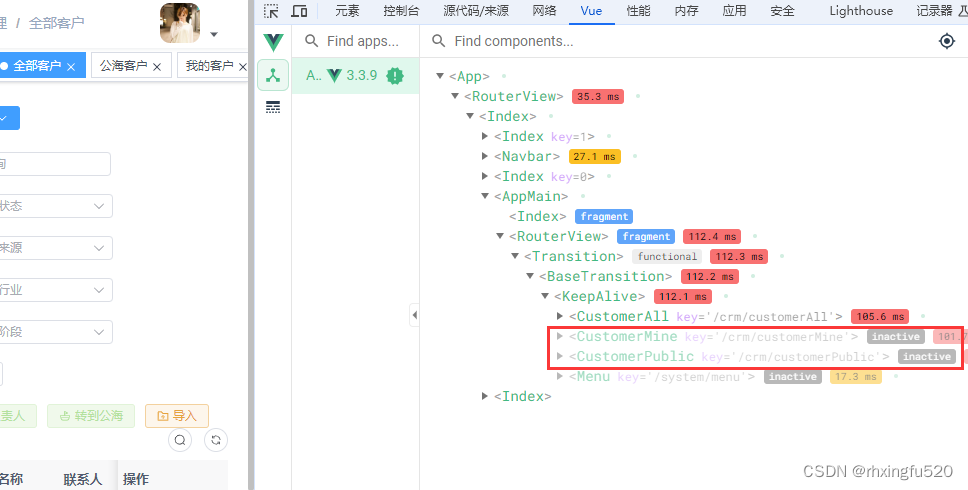
如上图,三个功能菜单都对应一个vue页面:Customer(<script setup name='Customer'>)
页签想缓存又要保证vue页面中的name和菜单管理中设置的名称一样,但我有3个菜单,怎么办?
直接上答案:
新建3个vue文件,作为框架使用,里面再包上<Customer :type='type'>。完整代码:
<template>
<Customer type="public" />
</template>
<script lang="ts" setup name="CustomerPublic">
import Customer from "@/views/crm/customer"
</script>菜单管理这样配置

其他2个功能菜单同理处置即可

可以看到已成功缓存






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








