TextView图文混排第反应肯定使用ImageSpan,问题是这个坑爹的方法有
/**
* A constant indicating that the bottom of this span should be aligned
* with the bottom of the surrounding text, i.e., at the same level as the
* lowest descender in the text.
*/
public static final int ALIGN_BOTTOM = 0;
/**
* A constant indicating that the bottom of this span should be aligned
* with the baseline of the surrounding text.
*/
public static final int ALIGN_BASELINE = 1;这2个方法,就是没有居中对齐。并且TextView只要设置了行距,那显示效果真的是日了狗了。so 不得已查看了源码DynamicDrawableSpan这个类,发现其中2个重要的方法:
@Override
public int getSize(Paint paint, CharSequence text,
int start, int end,
Paint.FontMetricsInt fm) {
Drawable d = getCachedDrawable();
Rect rect = d.getBounds();
if (fm != null) {
fm.ascent = -rect.bottom;
fm.descent = 0;
fm.top = fm.ascent;
fm.bottom = 0;
}
return rect.right;
}
@Override
public void draw(Canvas canvas, CharSequence text,
int start, int end, float x,
int top, int y, int bottom, Paint paint) {
Drawable b = getCachedDrawable();
canvas.save();
int transY = bottom - b.getBounds().bottom;
if (mVerticalAlignment == ALIGN_BASELINE) {
transY -= paint.getFontMetricsInt().descent;
}
canvas.translate(x, transY);
b.draw(canvas);
canvas.restore();
}
然后自己想按照这个自定义一下,发现怎么调都调不准,最后找到一篇博客的解决方案如下:
public class VerticalImageSpan extends ImageSpan {
public VerticalImageSpan(Drawable drawable) {
super(drawable);
}
public int getSize(Paint paint, CharSequence text, int start, int end,
Paint.FontMetricsInt fontMetricsInt) {
Drawable drawable = getDrawable();
Rect rect = drawable.getBounds();
if (fontMetricsInt != null) {
Paint.FontMetricsInt fmPaint = paint.getFontMetricsInt();
int fontHeight = fmPaint.bottom - fmPaint.top;
int drHeight = rect.bottom - rect.top;
//对于这里我表示,我不知道为啥是这样。不应该是fontHeight/2?但是只有fontHeight/4才能对齐
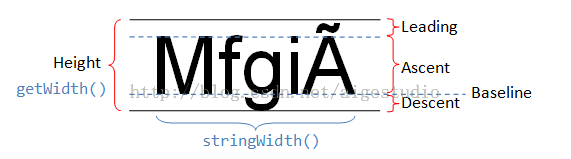
//难道是因为TextView的draw的时候top和bottom是大于实际的?具体请看下图
//所以fontHeight/4是去除偏差?
int top = drHeight / 2 - fontHeight / 4;
int bottom = drHeight / 2 + fontHeight / 4;
fontMetricsInt.ascent = -bottom;
fontMetricsInt.top = -bottom;
fontMetricsInt.bottom = top;
fontMetricsInt.descent = top;
}
return rect.right;
}
@Override
public void draw(Canvas canvas, CharSequence text, int start, int end,
float x, int top, int y, int bottom, Paint paint) {
Drawable drawable = getDrawable();
canvas.save();
int transY = 0;
//获得将要显示的文本高度-图片高度除2等居中位置+top(换行情况)
transY = ((bottom - top) - drawable.getBounds().bottom) / 2 + top;
canvas.translate(x, transY);
drawable.draw(canvas);
canvas.restore();
}
}反正那个地方我也木知呀!毕竟菜,难道真的是应为TextView的top,bottom大于实际的所以要/4 ?
借用爱哥大神博客中的话:

在Android中,文字的绘制都是从Baseline处开始的,Baseline往上至字符最高处的距离我们称之为ascent(上坡度),Baseline往下至字符最底处的距离我们称之为descent(下坡度),而leading(行间距)则表示上一行字符的descent到该行字符的ascent之间的距离,top和bottom文档描述地很模糊,其实这里我们可以借鉴一下TextView对文本的绘制,TextView在绘制文本的时候总会在文本的最外层留出一些内边距,为什么要这样做?因为TextView在绘制文本的时候考虑到了类似读音符号,而top的意思其实就是除了Baseline到字符顶端的距离外还应该包含这些符号的高度,bottom的意思也是一样,一般情况下我们极少使用到类似的符号所以往往会忽略掉这些符号的存在,但是Android依然会在绘制文本的时候在文本外层留出一定的边距,这就是为什么top和bottom总会比ascent和descent大一点的原因。
反正我是这样自我安慰的,大概是这个意思的。如果有知道上面代码的具体意思,请留言告诉本屌!








 本文介绍了在Android中使用ImageSpan进行TextView图文混排时遇到的居中对齐问题。通过分析DynamicDrawableSpan源码,发现无法直接实现居中对齐,并参照其他博客提供的一种解决方案,涉及TextView的Baseline、ascent、descent和行间距等概念。虽然作者对于某些细节不甚了解,但提出了自己的理解,并希望读者分享知识。
本文介绍了在Android中使用ImageSpan进行TextView图文混排时遇到的居中对齐问题。通过分析DynamicDrawableSpan源码,发现无法直接实现居中对齐,并参照其他博客提供的一种解决方案,涉及TextView的Baseline、ascent、descent和行间距等概念。虽然作者对于某些细节不甚了解,但提出了自己的理解,并希望读者分享知识。
















 9306
9306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








