margin 崩塌
今天碰到了一个问题,子元素的margin-top被设置在了父元素上,这是原来就出现过的问题,但是被自己忽视了,今天碰巧遇到,好好研究了一下,这个现象叫做margin collapse,源于对margin-top 和margin-bottom的一种控制,CSS及浏览器的设计者们希望我们在布局时,如果遇到上下两个并排内容块的安排,最好只设置其中每个块上或下margin的一处即可。。
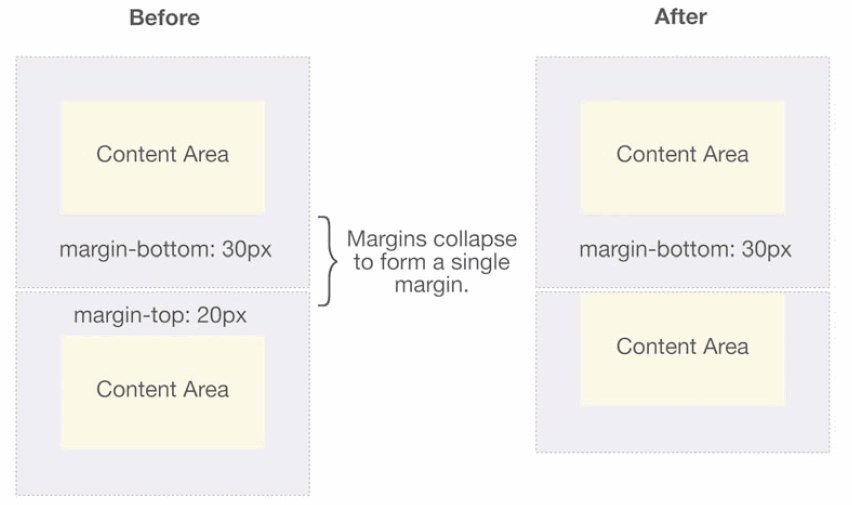
1.上下两div(上定义有margin-bottom, 下有margin-top): 叠加取较大的margin值
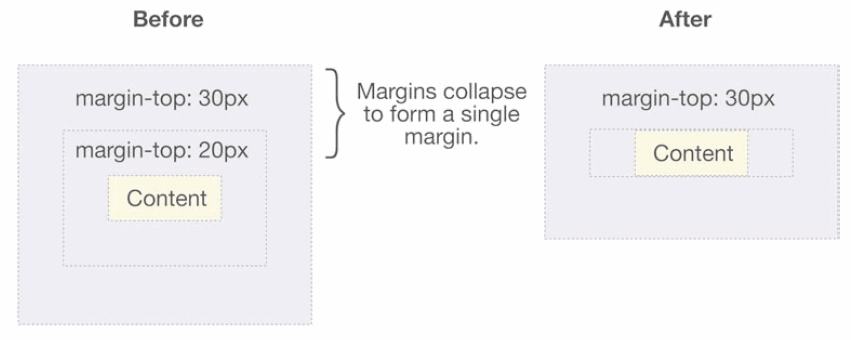
2. margin collapse发生在父元素和子元素之间,前提是垂直边距间不存在padding(内边距)和边框。所以可以通过增加padding属性,或边框,防止叠加。如例子者也。
在Android环境下,border不生效,需要设置padding
以上错误源于Android对过小border的忽略,(0.02px),在需要px=>rem转换时,注意使用PX单位。
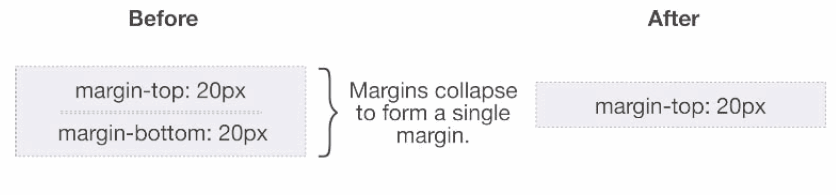
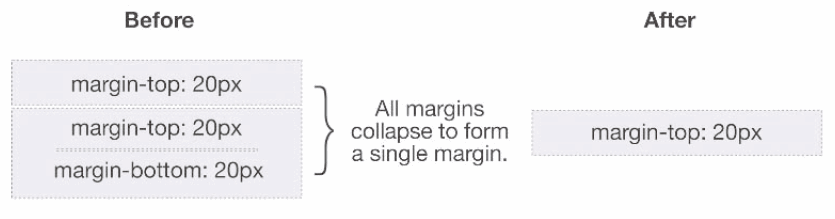
3. margin collapse会发生在定义有垂直外边距的空元素,如下图
也有叠加
解决办法:
给父级盒子添加垂直边框或者内填充。
border-top:1px solid transparent;
padding-top:1px;
overflow:hidden; ???


























 826
826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








